
[ad_1]
REMARQUE:
Ceci est un modèle React.js. Il est construit sur la bibliothèque Material-UI. Cela ne fonctionnera pas avec WordPress / PHP et ne fonctionnera pas comme un modèle HTML statique.
Enlite Prime est un modèle de site complet basé sur Plaque de cuisson à réaction.
Il offre un design moderne et épuré et un backend intégré.
Enlite prime a la traduction prête avec le support RTL,
et vient avec plus de couleurs le long du mode sombre qui offre une flexibilité de conception.

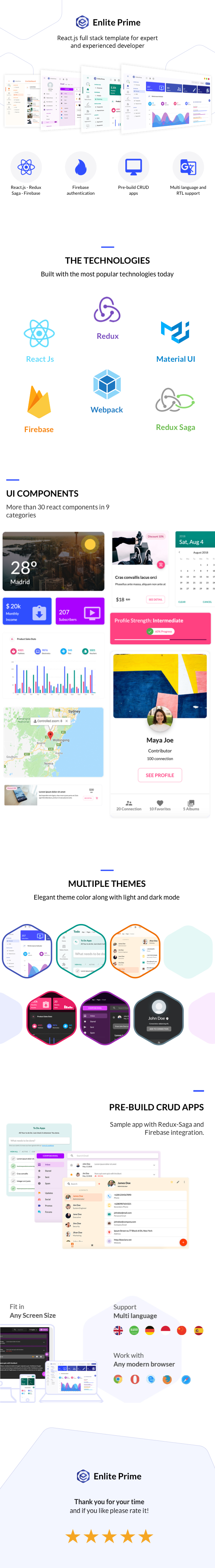
Qu'est-ce qu'il y a dedans?
Ce modèle contient plus de 30 composants basés sur des conceptions matériau-interface utilisateur. Et aussi plusieurs exemples de pages
comme Page de destination, 2 variantes de tableau de bord et profil.
Ne nous arrêtons pas sur ce point, l'intégration d’arrière-plan est l’un de nos objectifs dans ce modèle.
Authentification Firebase avec email et accès social, pré-compiler les applications CRUD avec Firebase realtime DB et Redux Saga.
Tout pour vous d’améliorer votre processus de développement d’applications Web. Enlite Prime est le modèle sur lequel vous aimerez travailler.
Caractéristique du modèle
- Technologies modernes. Construit avec l’une des plus célèbres bibliothèques javascript, React.JS et Redux
- Designs premium. Thème de couleur simple et élégant avec des nuances sombres et claires
- Mise en page multiple et support RTL. Plan de navigation de la barre latérale et de la barre latérale. Style de réglage RTL automatique avec jss-rtl
- authentification. Utiliser l'accès social et le courrier électronique de Firebase
- Applications pré-remplies. Exemple d'application CRUD avec intégration de Redux-Saga et Realtime DB.
- Support multilingue. Dont 6 traductions en anglais, allemand, arabe, chinois, bahasa indonésien, espagnol.
- Plus de 30 composants et modules de réaction que réutilisable et facile à modifier.
- Plusieurs pages d'exemple Landing page, 2 variantes de tableau de bord et bien d’autres
- JavaScript nouvelle génération écrit en ES6
- Conception réactive Basé sur le système de grille standard 12
- Projet initial. Créez une application à partir de rien sans être distrait par la fonction innée.
- Unité de test. Test fonctionnel des composants d'interface utilisateur des matériaux avec Mocha et Chai
- Haute performance. Style avec JSS (CSS dans JS) et fractionnement de code asynchrone.
- Code propre géré par ESLINT.
- Entièrement vecteur icônes de caractères et d'icônes.
- Aperçu du code direct. Obtenez le code source plus facilement sans fichiers ouverts.
-
Et beaucoup d'autres …
Version de la bibliothèque
- réagir 16.8.6 - matériel 3.9.3 - redux 4.0.1 - Webpack 4.30.0 - redux-form 8.2.0 - redux-saga 1.0.2 - express 4.16.4 - Firebase 5.8.1
Structure de fichier et de dossier
├── app # code source de l'application principale
│ ├── api # api échantillons collecte de données d'échantillon et valeur initiale ui
Apps ├── ├── app
│ ├── graphique
Dum ├── ├── fictif
│ ├── icônes
│ ├── images
Palette ├── ├── palette
│ └── ui
├── app.js
├── composants # composants d'interface utilisateur
│ ├── Badges
│ ├── BreadCrumb
Carte ├── ├── CardPaper
│ ├── Contact
Compteur ├── ├── Compteur
│ ├── Email
│ ├── Erreur
│ ├── Formulaires
│ ├── Galerie
Guide ├── ├── GuideSlider
├── │ ├── En-tête
│ ├── ImageLightbox
L ├── ├── LandingPage
│ ├── Chargement
│ ├── Notification
├── │ ├── Panneau
│ ├── PapperBlock
Profil de │ │
│ ├── Estimation
│ ├── Recherche
│ ├── Choisissez la langue
Side bar bar Sidebar
│ ├── SidebarBig
│ ├── SourceReader
T ├── ├── Tables
│ ├── TemplateSettings
│ ├── TextEditor
│ ├── TodoList
│ ├── Widget
Aide ├── ├── aides
│ └── index.js
├── environnement de configuration # et autre configuration globale
├── conteneurs # wrapper d'application et modèle racine
│ ├── App
│ ├── Graphiques
D board ├── Tableau de bord
│ ├── Formulaires
L ├── ├── LandingPage
Langue ├── ├── LanguageProvider
│ ├── Layouts
│ ├── LocaleToggle
Cartes ├── ├── Cartes
Pas ├── ├── NotFound
│ ├── Pages
Parent ├── ├── Parent
Exemple ├── ├── SampleApps
Échantillon ├── ack SampleFullstackApps
│ ├── Session
T ├── ├── Tables
│ ├── Modèles
│ ├── UiElements
│ └── pageListAsync.js
├── Firebase # Configuration de Firebase
│ ├── config.js
│ ├── firebase.js
│ └── index.js
├── i18n.js # Configuration multilingue
├── ├── index.html # HTML principal
├── redux # paramètres redux
├── déclaration de styles # style avec witc scss et css
├── traductions
│ ├── ar.json
│ ├── de.json
│ ├── en.json
│ ├── es.json
│ ├── id.json
│ └── zh.json
└── utilise la configuration # redux saga
├── dump_data # Exemple de vidage de données
│ └── enlite-3a841-export.json
├── firebase.json
├── firebase.rules.json
├── internes # webpack et configuration de l'application
├── config.js
├── ├── générateurs
MÉdire
├── ├── script
├── test
Web pack Webpack
├── node_modules # packages, modules et plugins
├── package-lock.json
├── package.json # npm gestionnaire de fichiers
├── postcss.config.js # config css
├── public # toute la liste des ressources publiques
Fav ├── favicon
└── images
├── configuration du serveur principal #
├── argv.js
├── index.js
├── ├── logger.js
Middleware
├── port.js
├── ├── rawdocs.js
└── └── rawicons.js
└── yarn.lock
Source et crédit
Polices:
côté
Prévisualiser les images utilisées
Unsplash
pixabay
randomuser.me
Remarque: toutes les images sont utilisées uniquement à des fins de prévisualisation. Ils ne font pas partie du modèle et ne sont PAS inclus dans les fichiers d'achat final.
Changer le journal
Version 1.0 - 13 mai 2019 - Enlite Prime est sorti
[ad_2]