
[ad_1]











Coursector | Aperçu du thème WordPress pour LMS (Learning Management System) et de l'éducation
Coursector WordPress Theme est un responsive Thème WordPress créé spécifiquement pour les sites Web de l'éducation, de l'université, de l'école, etc. Construit avec LMS entièrement fonctionnel et gestion de cours en ligne pour les sites Web liés à l’éducation. Soutien coursector responsive mises en page créées spécifiquement pour les sites Web consacrés à l’éducation, à l’université et à l’école, de manière à ce qu’elles soient parfaites sur tous les appareils. Il prend également en charge plusieurs fonctionnalités telles que le constructeur contextuel, la liste de diffusion et les cours en ligne prenant en charge le paiement en ligne. Il comporte diverses mises en page prêtes à être utilisées pour différents sites Web et groupes de conception, d'éducation, d'université, d'école et pouvant être importés en un clic.
Caractéristiques
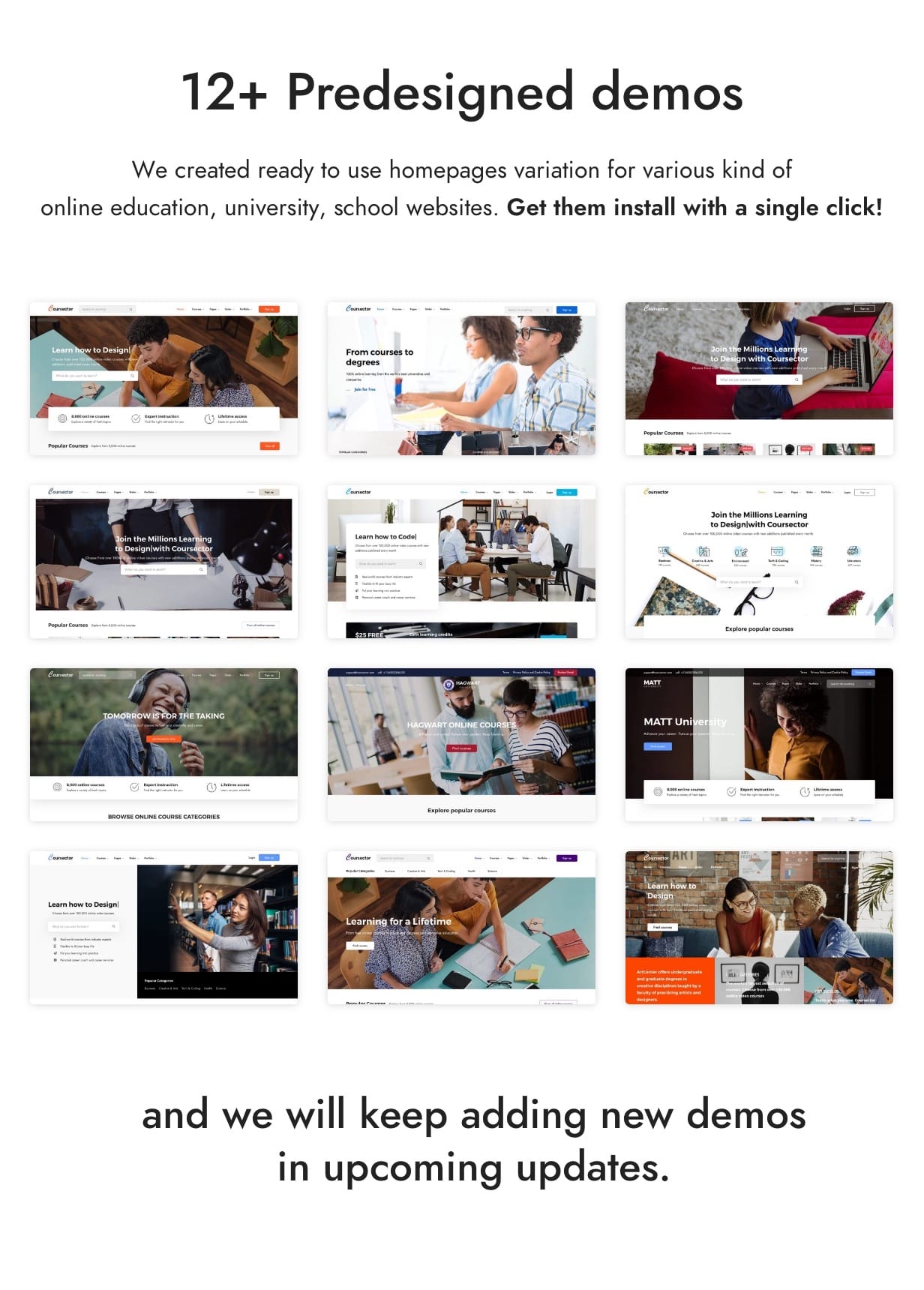
12 combinaisons de couleurs et de designs de maison différents pour l'éducation, l'université et les sites Web liés à l'école
Nous avons créé des pages d’accueil prêtes à l’emploi, en particulier pour les sites Web consacrés à l’éducation, à l’université et à l’école. Nous continuerons à en ajouter d'autres dans les futures mises à jour.
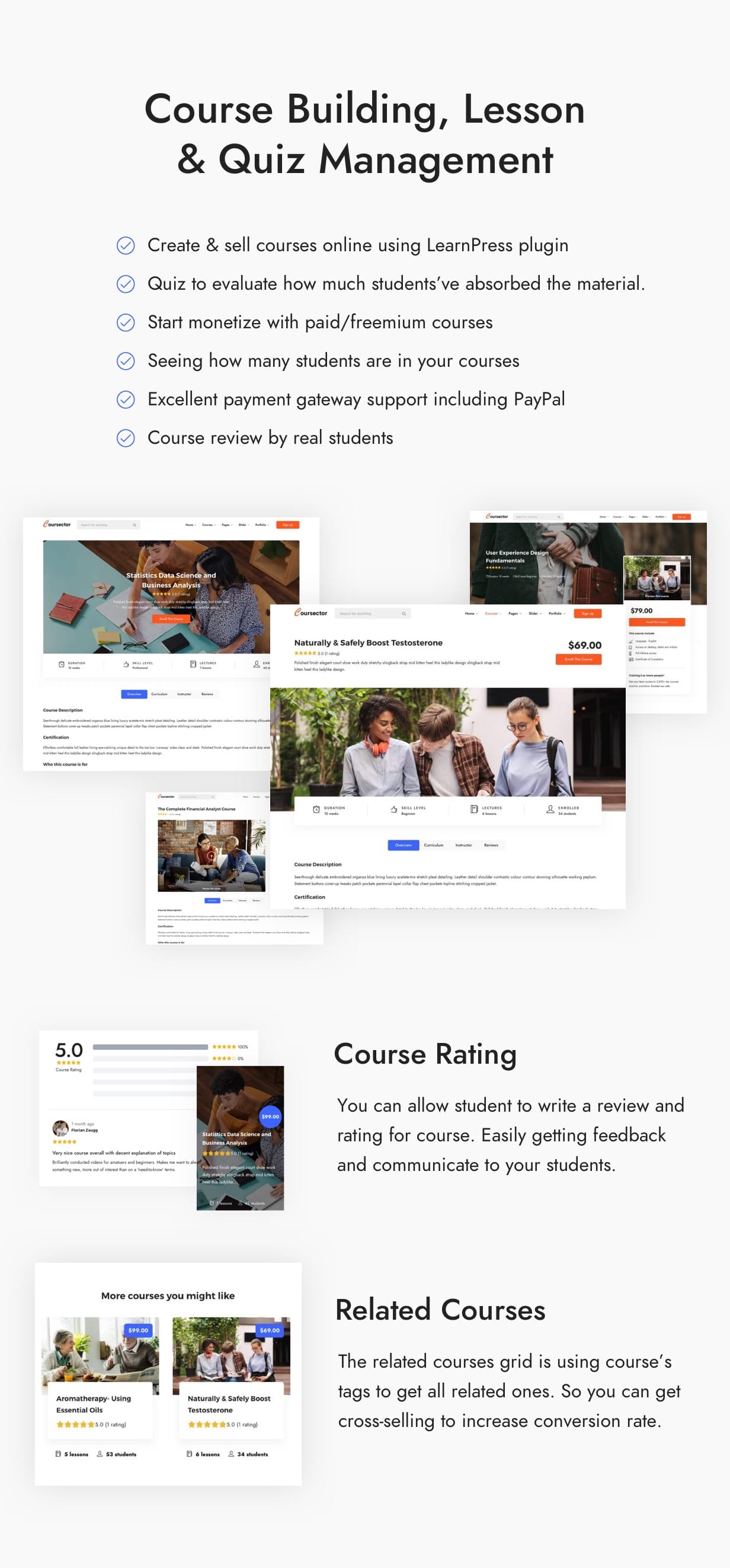
Gestion du LMS et cours en ligne
- Création de cours – avec des outils pour télécharger différents types de fichiers tels que des vidéos, des PDF, des liens et autres contenus.
- Informations sur les progrès du cours: montrez à vos étudiants à quel point ils vont bien. Il est important de garder les utilisateurs motivés et de les récompenser.
- Inscription et gestion des étudiants – voyez combien de personnes suivent vos cours et collectez les paiements en fonction du nombre d'inscriptions.
- Quiz et tests: pour que les étudiants évaluent la quantité de matière absorbée. C'est également un excellent moyen d'établir des points de repère pour l'insertion de la prochaine portion de contenu dans le cours.
- Excellent support de passerelle de paiement
- Examen du cours et classement par étoiles en fonction du soutien des étudiants
- Chaque enseignant a sa propre page de profil. Voir tous les cours créés par l'enseignant
- Soutien aux cours connexes au profit de la vente croisée. Augmentez facilement la conversion de votre site web.
Plus de 10 grilles de cours et un seul parcours
Personnalisez les informations de votre grille de cours à l'aide de nos modèles prédéfinis. Rendez-le unique et magnifique avec un design personnalisé pour chaque page de cours.
20 configurations flexibles de portfolio, vidéos et galeries
Affichez sans ambiguïté votre contenu multimédia sur votre site, par exemple. portfolio, vidéo, images en utilisant une variété de dispositions vidéo, galerie et curseurs.
- Predesign template pour les pages, portfolio, galerie vidéo et galerie etc. Pour vous montrer votre business, portfolio, la galerie et la vidéo d’une manière unique et nécessitent des étapes simples pour créer avec un générateur de page facile à utiliser.
- porte-monnaie la portfolio est la meilleure façon de présenter vos travaux d’entreprise.
- curseur Slider est le meilleur moyen d’afficher le contenu au premier plan de la page avec son animation unique et étonnante, qui peut être facilement créée sans nécessiter de codage.
- galerie La Galerie est le meilleur moyen d'afficher des groupes d'images sur votre site Web et vous pouvez facilement télécharger plusieurs images dans la galerie.
- Galerie vidéo La galerie vidéo est le meilleur moyen d'afficher des groupes de contenu vidéo sur votre site Web afin que vos fans puissent facilement profiter du contenu multimédia directement à partir de votre site Web ou de Youtube.
- page La page sert à afficher des informations sur votre entreprise, un calendrier de réservation, des services, etc. Sur votre site Web, y compris le texte, les images et les vidéos.
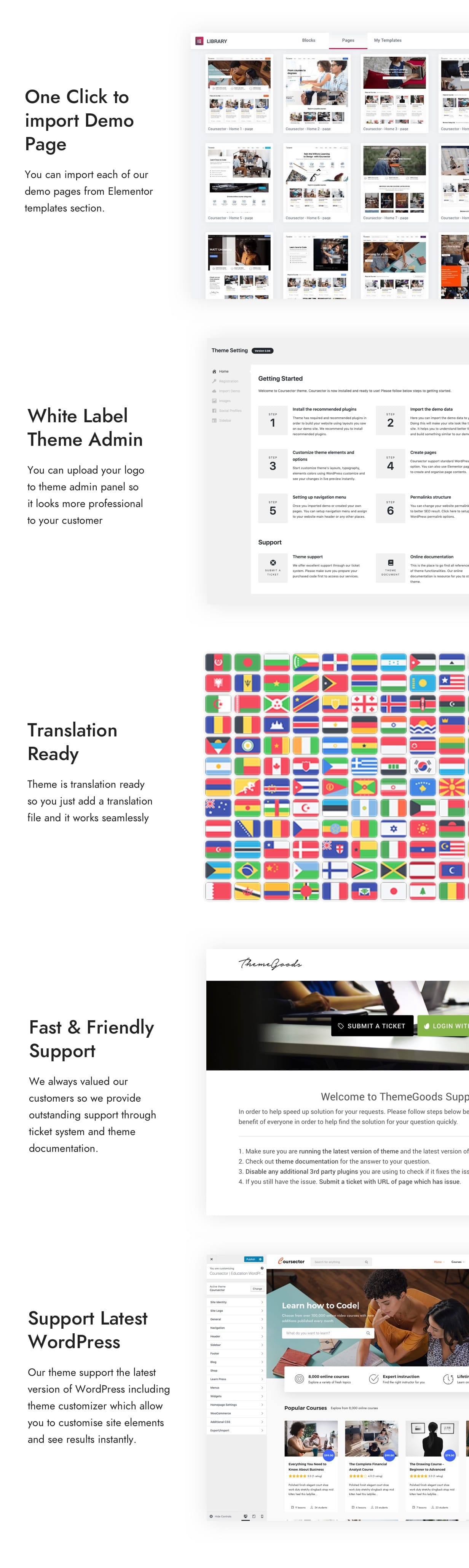
- Plus de 44 modèles de pages prédéfinis que vous pouvez importer à partir du générateur de page Elementor.
- 8 modèles de blog Les mises en page multiples pour les articles de blog individuels sont les fonctionnalités puissantes à utiliser à des fins différentes. Le contenu des messages est flexible pour afficher avec des images, diaporama de la galerie ou avec d'autres sources vidéo, par exemple. Youtube, Vimeo et vidéos auto-hébergées De plus, les articles de blog prennent en charge divers contenus, notamment des photos, une galerie, des vidéos, etc.
- 5 menus traditionnels avec différents styles de menu et de nombreuses options personnalisables vous permettant de créer facilement votre propre menu.
En-tête, menu de navigation et pied de page entièrement personnalisables avec Elementor Page Builder
Le plus simple à utiliser Elementor Page Builder
- Générateur de pages intuitif Nous utilisons le plus simple d'utiliser le générateur de pages WordPress "Elementor". De cette façon, vous pourrez vous amuser à créer de belles pages avec la simplicité du glisser-déposer.
- Ajouter et gérer le contenu visuellement Au lieu d'afficher l'icône, lorsque vous sélectionnez le contenu à ajouter à la page, affichez visuellement la capture d'écran du contenu.
- Aperçu réactif Regarder et travailler avec responsive mise en page instantanément dans le générateur de page.
- Glisser-déposer Content Builder Créez plusieurs mises en page sur une seule page sans toucher au code du thème en faisant glisser nos différents modules de contenu prédéfinis, notamment la galerie, le blog, la carte, etc. Essayons le puissant générateur de pages.
- Enregistrer en tant que modèle La page peut être enregistrée en tant que modèle à appliquer à de nouvelles pages. Cela permet de gagner du temps pour développer de nouvelles pages de galerie.
Entièrement intégré à WordPress Customizer
- Entièrement intégré à WordPress Customizer Modifier les paramètres de l'apparence dans un aperçu en direct. Quels que soient les éléments qui changent les couleurs, l’arrière-plan, la typographie, le type de mise en page, le texte ou les images, vous verrez immédiatement les résultats.
- Développez votre site web pour être responsive facilement. Un simple clic dans Live Customizer pour afficher les résultats responsive s'affiche également sur un ordinateur portable, une tablette ou un téléphone portable.
- Typographie stylisée dans l'aperçu en direct Plus de 500 polices Google sont incluses dans tous les styles et les modifications de police seront affichées dans l'aperçu en direct via le Customizer. Vous pouvez modifier la taille, le style et la couleur de la police sans toucher au code.
- Gestion avancée des polices Nous prenons en charge diverses polices Google, Typekit et des polices auto-hébergées afin que vous puissiez charger votre police sans utiliser de plug-in supplémentaire.
- Configurez facilement différentes imprimantes de la police du contenu principal, de la taille de la police du contenu principal, de la famille de polices H1-H6, de l'épaisseur de police H1-H6 et de la taille de la police H1-H6.
- Il suffit de changer la famille de polices du bouton.
- En outre, il vous suffit de définir les différentes typographies sur le menu Police, la taille de la police, le remplissage du menu, l’épaisseur de la police, l’espacement des polices et le menu Transformer.
- Définissez également facilement le sous-menu Taille de la police, le sous-menu Épaisseur de la police, le sous-menu Espacement de la police et le sous-menu Transformer le texte (Aucun, Majuscule, Minuscule et Majuscule).
- Il suffit de changer la police du menu latéral, la taille de la police du menu latéral, l'espacement des caractères du menu latéral et la transformation du texte du menu latéral (Aucun, Majuscule, Minuscule et Majuscule).
- Modifiez également facilement Remplir en-tête de page en haut, Remplir en-tête de page en bas, Taille de police du titre de page, Poids de police de titre de page, Espacement de police de titre de page et Transformer le texte du titre de page (Aucun, Majuscule, Minuscule, Majuscule).
- En outre, il modifie facilement la taille de la police de l'en-tête Content Builder et la transformation du texte de l'en-tête Content Builder (Aucune, Majuscule, Minuscule, Majuscule).
- Modifiez également facilement la taille de police du titre de la page, la taille de police du slogan de page, l'espacement des pages du slogan de page et la transformation du texte du slogan de page (aucun, majuscule, minuscule, majuscule).
- Enfin et surtout, la famille de polices du titre du widget, la taille de la police du titre du widget, l'épaisseur de la police du titre du widget, l'espacement des caractères du titre du widget et la transformation du texte du titre sont facilement modifiables. du widget (Aucun, majuscule, minuscule et majuscule).
- Options de protection de la galerie et de l'image Le thème prend en charge diverses options pour protéger votre travail, notamment la protection par mot de passe, le clic droit, la protection contre le glissement d'image et le filigrane.
- Milieux incroyables Appliquez facilement des images, des motifs et des couleurs à l'arrière-plan de votre site. De plus, diverses options de répétition sont disponibles.
- Définissez facilement un arrière-plan différent de la couleur d'arrière-plan du contenu principal, de la couleur d'arrière-plan d'entrée, de la zone de texte et de la couleur d'arrière-plan des boutons.
- De plus, il suffit de définir une variable d’arrière-plan dans le menu d’arrière-plan Couleur, les menus Arrière-plan image, Répéter le menu arrière-plan, le menu Arrière-plan Taille, le menu Arrière-plan des pièces jointes et le menu Arrière-plan Position.
- En outre, définissez facilement la couleur d'arrière-plan de l'état en passant la souris sur le sous-menu et la couleur d'arrière-plan du sous-menu.
- De plus, la couleur de fond de la barre supérieure change facilement.
- De plus, il suffit de changer la couleur de fond du menu latéral, l’image de fond du menu latéral, la répétition de l’arrière-plan du menu latéral, la taille du menu latéral, la fixation du fond du menu latéral et l'emplacement de l'arrière-plan du menu latéral.
- De plus, la couleur d'arrière-plan de l'entrée de recherche change facilement.
- Définissez également sans effort la couleur d'arrière-plan de l'en-tête de page, la couleur d'arrière-plan du pied de page, l'image d'arrière-plan du pied de page, la répétition de l'arrière-plan du pied de page, la taille de la page. l’arrière-plan du pied de page, la fixation de l’arrière-plan du pied de page et la position de l’arrière-plan du pied de page.
- Couleurs illimitées Vérifiez facilement les couleurs des éléments de votre site Web à l'aide de la sélection de couleurs
- Il suffit de changer la couleur différente de la couleur de fond du contenu principal, la couleur de police du contenu de la page, la couleur du lien du contenu de la page, la couleur du lien vers la souris sur le contenu de la page, la couleur de la police H1-H6 et la couleur de la police. ligne horizontale.
- Définissez facilement différentes couleurs de couleur d'arrière-plan de saisie et de zone de texte, couleur de police de saisie et de zone de texte, couleur de bordure de zone de saisie et de texte, couleur d'état du focus de zone de saisie et de texte, couleur d'arrière-plan du bouton, couleur de police du bouton, couleur de bordure du bouton.
- De plus, la couleur du cadre change facilement.
- En outre, il suffit simplement de définir différemment la couleur de la couleur d'arrière-plan du menu, la couleur de la police du menu, la couleur du caractère d'état situé au-dessus de la souris depuis le menu, la couleur de la police de l'état du menu actif et la couleur de la bordure de la barre. des menus
- En outre, le sous-menu peut être défini, y compris la couleur de la police du sous-menu, la couleur de la police d'état lors de l'étape du sous-menu, la couleur d'arrière-plan de l'état lors de l'étape du sous-menu, la couleur d'arrière-plan du sous-menu et la couleur de la bordure du sous-menu.
- Modifiez facilement la couleur de police de l'en-tête du menu Mega et la couleur de la bordure du menu Mega.
- La couleur d'arrière-plan de la barre supérieure et le caractère du menu de la barre supérieure peuvent être facilement modifiés.
- De plus, la couleur d'arrière-plan du menu latéral, la couleur de la police du menu latéral et la couleur du caractère de l'état de la souris sur le menu latéral sont facilement modifiées
- Modifiez facilement la couleur d'arrière-plan de l'entrée de recherche et la couleur de la police de l'entrée de recherche.
- Il change simplement la couleur d'arrière-plan de l'en-tête de la page, la couleur de la police du titre de la page et la couleur de la police du slogan de la page.
- Modifiez facilement la couleur de police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien de la souris sur la barre latérale et la couleur de police du titre du widget de la barre latérale.
- Changez facilement la couleur d'arrière-plan du pied de page, la couleur de la police de pied de page, la couleur du lien de pied de page, la couleur du lien vers l'étape du pied de page, la couleur de la bordure du pied de page et la couleur de l'icône sociale du pied de page.
- Conception sensible En mettant l’accent sur le comportement des utilisateurs, chaque page est conçue pour donner une apparence optimale à tous les appareils, quels que soient les utilisateurs sur un ordinateur portable, une tablette ou un téléphone portable. Si vous voulez désactiver responsive fonction, un seul clic est nécessaire dans le back-end du personnalisateur en direct.
- cadre Le cadre peut être activé pour la mise en page du site en un seul clic. En outre, vous pouvez facilement choisir la couleur du cadre dans le sélecteur de couleurs.
- Partage social Le bouton de partage social peut être appliqué à toutes les pages en un seul clic.
- rencontrer
- Configurez facilement différentes imprimantes de la police du contenu principal, de la taille de la police du contenu principal, de la famille de polices H1-H6, de l'épaisseur de police H1-H6 et de la taille de la police H1-H6.
- En outre, il définit facilement un arrière-plan différent pour la couleur d'arrière-plan du contenu principal, la couleur de police du contenu de la page, la couleur du lien du contenu de la page, la couleur du texte de passage du contenu du lien, la couleur de la police H1-H6 et la couleur de la ligne horizontale.
- De plus, il suffit de changer la couleur d'arrière-plan de saisie et textarea, la couleur de police de saisie et textarea, la couleur de bordure d'entrée et textarea, l'état de la focalisation et la couleur de textarea, la couleur d'arrière-plan du bouton, la couleur de la police du bouton et la couleur de la bordure du bouton.
- navigation
- général
- Disposition du menu Diverses options pour choisir la disposition du menu; Par exemple, Aligner à gauche, Aligner au centre, Vertical à gauche, Menu Hamburger + Menu latéral ouvert et Menu Hamburger (navigation dans les menus latéraux en dehors de la zone) + Ouvrir le menu en plein écran
- Créez des dispositions de menu principal et d'en-tête riches et personnalisées à l'aide du générateur de page Elementor. Aucune compétence en codage n'est requise!
- Menu collant Pendant le défilement, un seul clic suffit pour le menu principal fixe. Aussi, Combinaisons de couleurs de menu collantes claires et foncées est disponible pour correspondre à votre style sur votre site web.
- Personnalisez entièrement la disposition des menus, les colonnes et le contenu à l'aide de Elementor Page Builder.
- typographie
- Modifiez facilement la police de menu, la taille de police de menu, le remplissage de menu, l'épaisseur de police de menu, l'espacement des caractères de menu et la transformation de caractères de menu de texte.
- couleurs
- Il suffit de changer la couleur de la police de menu, la couleur de police de l'état en étape de menu, la couleur de police de l'élément de menu actif et la couleur de la bordure de la barre de menu.
- arrière-plans
- Définissez facilement la variable d'arrière-plan de Couleur d'arrière-plan du menu, Image d'arrière-plan du menu, Répétition de l'arrière-plan du menu, Taille de l'arrière-plan du menu, Attaque de l'arrière-plan du menu et Position de l'arrière-plan du menu.
- sous Le sous-menu peut être défini, y compris Sous-menu Taille de police, Sous-menu Epaisseur de caractère, Sous-menu Espacement de caractères, Sous-menu Transformer le texte des caractères, Couleur du sous-menu Police, Couleur de la police d'état lors de l'étape, Couleur d'arrière-plan de bordure, Couleur d'arrière-plan de bordure, Couleur d'arrière-plan de bordure sous-menu Couleur.
- Mega Menu Le thème est livré avec le support de méga menus afin que vous puissiez afficher les liens de navigation en colonnes qui vous permettent d’organiser un grand nombre d’éléments de menu.
- Changez facilement la couleur de police de l'en-tête du menu Mega et la couleur de la bordure du menu Mega en fonction de la couleur sélectionnée
- Créez un contenu riche et personnalisé pour votre méga menu à l'aide d'Elementor Builder. Aucune compétence en codage n'est requise!
- Barre supérieure
- Un simple clic est requis pour afficher la barre supérieure au-dessus du menu principal.
- En outre, vous pouvez facilement modifier la couleur d'arrière-plan de la barre supérieure et la couleur de la police du menu de la barre supérieure.
- Informations de contact Vous pouvez définir l'heure et le numéro de téléphone du contact. De plus, un simple clic est requis pour ouvrir le lien Icônes sociales de la barre supérieure dans une nouvelle fenêtre.
- Menu latéral
- Un seul clic suffit pour activer le menu latéral sur le bureau.
- Modifiez facilement la couleur d'arrière-plan du menu latéral, la couleur de la police du menu latéral et la couleur de la police du statut lorsque la souris survole le sélecteur de couleur.
- Définissez facilement l’image d’arrière-plan du menu latéral simplement en feuilletant
- Aussi, changez simplement l’arrière-plan répété, la taille de l’arrière-plan, le lien de l’arrière-plan et la position de l’arrière-plan facilement.
- En outre, modifiez facilement la police du menu latéral, la taille de la police du menu latéral et la transformation du texte de la police du menu latéral (aucune, majuscule, minuscule, majuscule)
- En-tête
- fond
- Un seul clic suffit pour ajouter l’effet Flou à l’arrière-plan de l’en-tête lors du défilement.
- Changez facilement la couleur de fond de l'en-tête de la page en fonction du sélecteur de couleur
- Titre de la page
- Modifiez sans effort le début de l'en-tête de page, le remplissage de l'en-tête de page, la taille de la police du titre de la page, l'épaisseur de la police du titre de la page, l'espacement des polices du titre de la page et la transformation du texte du titre de la page (Aucune, majuscule, minuscule, majuscule)
- Changez facilement la couleur de police du titre de la page en fonction de la couleur choisie
- Titre de la page avec image de fond
- Changez facilement le titre de la page avec la hauteur de l'image d'arrière-plan en pourcentage
- Balises de page et sous-titres
- Changez facilement la couleur de police du slogan de la page en fonction du sélecteur de couleur
- Modifiez également facilement la taille de police du titre de la page, la taille de police du slogan de page, l'espacement des pages du slogan de page et la transformation du texte du slogan de page (aucun, majuscule, minuscule, majuscule).
- typographie
- Modifiez facilement la famille de polices du titre du widget, la taille de la police du titre du widget, le caractère de pondération du titre du widget, l'espacement des titres du widget et le texte du titre du widget Transformer (Aucun, Majuscule, Minuscule, Majuscule).
- Couleur
- Modifiez facilement la couleur de police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien survolé de la barre latérale et la couleur de la police du titre du widget de la barre latérale en fonction de la sélection de couleur.
- Créez des dispositions de bas de page personnalisées et enrichies à l'aide du générateur de page Elementor. Aucune compétence en codage n'est requise!
- général
- Facile à mettre en place Colonnes de la barre de pied de page latérale masquer le pied de page de la barre latérale ou 1-4 colonnes
- Un seul clic est requis pour définir l'option sur ouvrir le pied de page des icônes sociales dans une nouvelle fenêtre
- fond
- Changez facilement la couleur de fond du pied de page pour le sélecteur de couleur
- Il suffit de changer la répétition de l'arrière-plan du pied de page, la taille de l'arrière-plan du pied de page, l'attachement de l'arrière-plan du pied de page et la position de l'arrière-plan du pied de page.
- Définissez facilement l’image d’arrière-plan du pied de page en feuilletant simplement l’image
- Changez facilement la couleur de la police de pied de page, Couleur du lien de pied de page, Couleur du pied de page du pied de page du pied de page, Couleur de la bordure du pied de page et Couleur de l'icône du pied de page social de la sélection de couleur
- Droit d'auteur
- Entrez facilement le texte du copyright et sélectionnez également le contenu de la zone de loi sur le copyright (icônes sociales, menu de pied de page)
- Un seul clic suffit pour activer le bouton Aller au bas de la page lors du défilement.
- général
- facilement commander des images de la galerie sélectionner les différentes options; par exemple, glisser-déposer, du plus récent au plus récent, du plus ancien au hasard et du titre.
- Voir facilement informations sur l'image pour les pages de preuves photographiques. Vous pouvez choisir l'une de ces informations, notamment l'ID de média WordPress, le nom du fichier et le titre de l'image.
- Sélectionnez sans effort colonnes de mise en page option pour les pages de preuves photographiques.
- ID
- 2 skins colorés peut être appliqué pour les lightboxes (noir et blanc)
- facilement aligner les aperçus de la visionneuse être alignement horizontal ou vertical.
- Règle sans effort opacité qui se chevauchent dans ce personnalisateur.
- Un clic est requis par affiche la légende de l'image sous l'image en mode lightbox.
- archives
- Un clic est requis par permet la présentation sur l'effet de survol lorsque vous déplacez la souris sur la vignette de la galerie
- Plein écran
- Un seul clic suffit pour activer la présentation en plein écran au démarrage de la lecture automatique, activer l’affichage aléatoire des images de diaporama en plein écran, activer l’affichage de la légende de la présentation, activer afficher la taille de la proportion de l’image de la diapositive sans couvrir l’écran ni activer les flèches de navigation de la diapositive d’affichage.
- Ajustez facilement le nombre de secondes pour la minuterie de présentation en plein écran et le nombre de millisecondes pour la transition entre chaque image.
- Sélectionnez facilement le type de transition pour le contenu dans la présentation en plein écran.
- général
- Un seul clic est requis pour activer l'intégralité du contenu du message affiché sur la page du blog (mise en forme de la grille d'extraction du blog)
- Ajustez facilement la mise en page pour afficher la page d'archive, la page de catégorie et la page de balises (Grille, Grille + barre latérale droite, Grille + barre latérale gauche, barre latérale droite, barre latérale gauche et pleine largeur.
- Modifiez facilement la couleur de la police du lien de catégorie de publication à l'aide du sélecteur de couleur.
- curseur
- Un seul clic est requis pour activer le curseur d’affichage dans les pages du blog.
- Ajustez facilement la disposition des messages défilants (pleine largeur, 3 colonnes), le filtre de catégorie de messages pour faire défiler les messages et les éléments de défilement.
- Courrier unique
- Un simple clic est requis pour activer l'image de visualisation de premier plan comme arrière-plan de l'en-tête de la publication, le contenu de visualisation de premier plan (image ou galerie) sur la page d'une publication unique, les balises d'affichage. des publications dans la page d'une publication individuelle, affichage de l'auteur dans la page d'une publication individuelle, affichage des publications connexes sur une seule page de publications et des boutons permettant de partager l'affichage sur le contenu de la page d'une publication individuelle.
- disposition
- Ajustez facilement la mise en page pour afficher la page du produit du magasin (pleine largeur, avec barre latérale) ainsi que le nombre d'éléments du produit que vous souhaitez afficher par page.
- Produit unique
- Modifiez facilement la couleur de la police du prix du produit en fonction de la sélection de couleur.
- Un simple clic est requis pour afficher les produits connexes sur la page de produit individuelle.
avec 24 options prédéfinies. En outre, il réorganise les éléments des en-têtes, modifie la position du logo, modifie les couleurs et applique des images, des icônes sociales, des slogans et des menus principaux secondaires.
- général
- Définissez facilement les différentes typographies du menu de la famille, du menu Taille de la police, du remplissage du menu, de l’épaisseur de la police du menu, de l’espacement des polices du menu, du menu de la police Transformer le texte, de l’espacement des polices du menu latéral, etc.
- En outre, définissez simplement un arrière-plan variable pour le menu Arrière-plan couleur, le menu Arrière-plan de l'image, le menu Répéter l'arrière-plan, le menu Arrière-plan de la taille, le menu Arrière-plan des pièces jointes et le menu Arrière-plan de la position.
- Positions du menu
- Le thème prend en charge 4 menus, y compris le menu principal, le menu de la barre supérieure, le menu latéral (Mobile) et le menu du pied de page. Vous pouvez sélectionner le menu qui apparaît à chaque position et également placer les menus dans les zones de widget avec le widget de menu personnalisé.
- Commandez les sous-menus facilement en faisant glisser la sélection dans le menu suivant.
- Menu de fonction
- Menu principal
- Menu d'une page
- Menu mobile latéral
- Sélectionnez facilement les options de première page pour afficher vos derniers messages ou une page statique et appliquez également la première page et la page de publication à une page spécifique.
- Les options de page se trouvent dans le menu avec les options de thème. Les options de page permettent de configurer la valeur par page ou publication qui affecte la page ou la publication où vous les avez définies. Celles-ci remplaceront les options de thème qui vous permettent d’avoir une page unique ou de publier en dehors de vos paramètres globaux. Ces différentes options fonctionnent ensemble pour vous permettre de créer des sites Web étonnants.
- Options de publication
- Définissez la mise en page de chaque poste, y compris toute la largeur, avec la barre latérale gauche, avec la barre latérale droite et avec l'écran divisé.
- Spécifiez le type de contenu présenté pour le message, y compris les images, la galerie, la vidéo Youtube et les vidéos Vimeo. Différents types de contenu seront affichés sur une seule page de publication.
- Spécifiez le format, y compris Standard, Lien et Dimensions.
- Spécifiez les catégories, y compris Photographie, Style de vie, Voyage et Non classé.
- Spécifiez plus de tags, de premier plan, d'extrait et de shortcode
- Gérez facilement les catégories et les tags.
- Options de page
- Juste un clic pour rendre le menu principal transparent et aussi masquer l'en-tête de page par défaut.
- Le slogan de la page est disponible (il prend également en charge HTML)
- Spécifiez la barre latérale de la page en sélectionnant le modèle de page fourni.
- Personnalisez le menu de la page si vous souhaitez afficher un menu principal différent de celui par défaut.
- Spécifiez le parent de la page, le modèle de page et le tri.
- Spécifiez l'image et la discussion au premier plan.
- Pages de galerie de photos illimitées.
- Spécifiez le mot de passe pour la galerie
- Soutenir l'image en vedette et la discussion.
- 8 mises en page à choisir
- Il existe 4 types de messages, notamment les images, les galeries, les vidéos Youtube et les vidéos Vimeo.
- Pagination automatique.
- Partager la boîte aux lettres avec des icônes sociales.
- Commentaires filetés.
- Page de profil de l'auteur.
- Compatible avec la dernière version de WordPress
- Construit avec HTML5 et CSS3
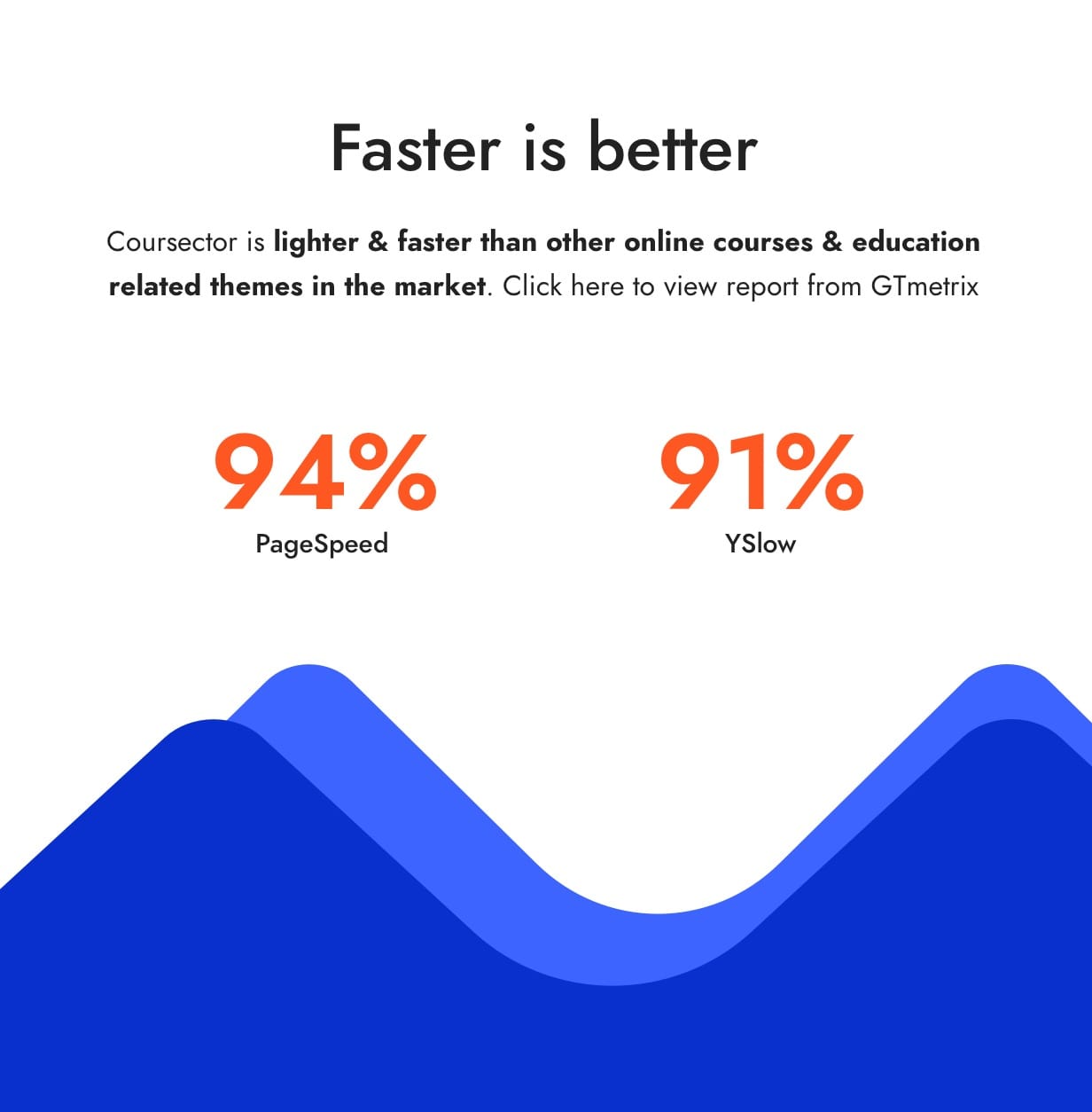
- Améliorations JQuery
- Les fichiers Javascript sont automatiquement combinés et réduits pour des performances supplémentaires
- Testé sur plusieurs sites WordPress (WPMU)
- Référencement optimisé, excellente base de référencement déjà intégrée (compatible avec les plugins de référencement comme Yoast)
- Code bien organisé, commenté et propre
- Thème 100% responsive: vous pouvez facilement l'activer ou le désactiver
- Mise à jour automatique des thèmes
- Les icônes sociales et les icônes de thème sont des icônes de caractère, pas d'images
- Animations CSS3 activer ou désactiver sur le bureau / mobile
- Prise en charge de la compression CSS et javascript
- Animations CSS3 Les animations CSS3 permettent d'attirer l'attention de vos visiteurs sur votre contenu en définissant le type, la direction et la vitesse des éléments.
- Supporto del tema figlio per la personalizzazione avanzata che non è influenzata dall'aggiornamento futuro del tema
- Sviluppato con le migliori pratiche di WordPress
Service client
- Una volta acquistato, è possibile utilizzare il nostro sistema di ticket di supporto avanzato per ricevere supporto professionale da noi fornito team di supporto esperto e dedicato per assicurarti di avere sempre l'aiuto di cui tu e la tua azienda avete bisogno, proprio quando ne ha più bisogno
- Il più esteso documentazione online e offline sont inclus
- Aggiornamenti gratuiti del tema – Stiamo cercando di migliorare la qualità dei nostri temi aggiungendo nuove funzionalità e rimuovendo i bug
- Il feedback dei clienti è sempre il benvenuto per le nuove funzionalità
Integrazione e plugin
- Supporto profili social media I social media ti aiuteranno a promuovere il tuo marchio online, quindi, tema fornito i canali dei social media tra cui
- cinguettio
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbble
- Behance
- 500px
- flusso di foto Il tema ha fornito il canale per visualizzare lo streaming di foto prima dell'area del piè di pagina incluso
- Instagram Photostream
- Flickr Photostream
- Plugin compatibili
- Plugin WooCommerce supporto per la funzione carrello.
- Crea e gestisci facilmente il tuo negozio online con l'integrazione di WooCommerce.
- Il plug-in è pronto per essere abbinato al tema
- Visualizza i tuoi prodotti in base a categoria, ID o SKU
- Dispositivo di scorrimento dei prodotti con funzionalità personalizzate per visualizzare i tuoi prodotti
- Impostazione flessibile del layout del tuo negozio con modello a larghezza intera o barra laterale.
- Questo plugin funziona alla grande per la fotografia, il negozio di opere d'arte e così via.
- Compatibilité du plug-in WPML, consentendoti di tradurre il tuo sito in qualsiasi lingua o più lingue.
- Formulaire de contact 7 compatibile con la piena integrazione del design
- Applica Google Maps sopra il modulo della pagina di contatto
- Modifica le dimensioni personalizzate della tua mappa
- Imposta la barra laterale o l'intera larghezza della pagina dei contatti
- MailChimp per newsletter
- W3 cache total supporto plugin
- Yoast SEO supporto plugin
- WP Supercache supporto plugin
changelog
= V1.1 - 19.09.2019 = * Fix user registration issue on checkout page * Fix user dashboard issue = V1.0 - 12.09.2019 = * Initial Release
[ad_2]



