
[ad_1]
Édition 1.0.0 – WordPress 5.x testé
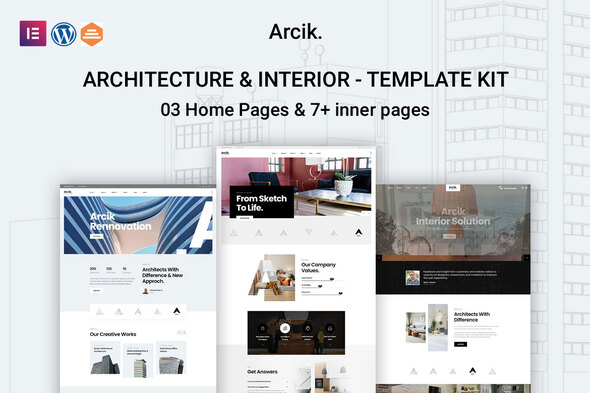
Arcik est un kit de modèles d’éléments d’architecture et d’intérieur. Arcik Kit est un kit de modèles Elementor complet créé spécialement pour le site Web de l’immobilier, de l’architecte d’intérieur, de l’architecture et du mobilier. Ce kit a été optimisé pour être utilisé avec le thème gratuit Hello Elementor mais peut être utilisé avec la plupart des thèmes prenant en charge Elementor.
Caractéristiques principales du kit :
- 3 pages Accueil unique
- 7+ pages intérieures
- Aucune connaissance en codage
- Générateur d’en-tête et de pied de page inclus
- Importation en un clic
- Style audacieux et moderne.
- Mise en page claire et propre
- Compatible avec tous les navigateurs
- Widget de publication
- Carousel Slide Box (Créer des curseurs avec n’importe quoi)
- Réactif et prêt pour la rétine
- Compatible avec la plupart des thèmes WordPress
- Optimisé pour les moteurs de recherche
Plugin requis :
- Élémentaire
- Themesflat Addons pour Elementor
- MetForm
- Elements Kit Lite
- Effets d’en-tête collants pour Elementor
Comment utiliser les kits de modèles :


- Installez et activez le plugin « Envato Elements » à partir de Plugins> Ajouter un nouveau dans WordPress
- Téléchargez votre fichier de kit et ne décompressez pas
- Accédez à Éléments > Kits installés et cliquez sur le bouton Télécharger le kit de modèle. Vous pouvez également importer automatiquement en cliquant sur Connecter le compte pour lier votre abonnement Elements, puis importer sous Elements > Template Kits.
- Recherchez la bannière orange en haut et cliquez sur Installer les exigences pour charger tous les plugins utilisés par le kit
- Cliquez d’abord sur l’importation sur les styles de kit globaux
- Cliquez sur Importer sur un template à la fois. Ceux-ci sont stockés dans Elementor sous Modèles> Modèles enregistrés.
- Allez dans Pages et créez une nouvelle page et cliquez sur Modifier avec Elementor
- Cliquez sur l’icône d’engrenage en bas à gauche du générateur pour afficher les paramètres de la page et choisissez Elementor Pleine largeur et masquer le titre de la page
- Cliquez sur l’icône de dossier grise pour accéder à l’onglet Mes modèles, puis importez la page que vous souhaitez personnaliser.
Si vous avez Elementor Pro, les en-têtes et pieds de page peuvent être personnalisés sous Theme Builder.
Guide détaillé : https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Pour une assistance supplémentaire, accédez à Elementor > Obtenir de l’aide dans le menu WordPress.
Comment importer des metforms
- Importer les modèles de bloc metform
- Importer la page template où le formulaire apparaît et cliquez avec le bouton droit pour activer le navigateur
- Localisez et sélectionnez le widget Metform et cliquez sur Modifier le formulaire. Choisissez Nouveau, puis Modifier le formulaire. Le constructeur apparaîtra
- Cliquez sur l’icône de dossier grise « Ajouter un modèle ».
- Cliquez sur l’onglet « Mes modèles ».
- Choisissez votre metform importé template, puis cliquez sur « Insérer » (cliquez sur Non pour les paramètres de page).
- Une fois la template est chargé, effectuez les personnalisations souhaitées et cliquez sur « Mettre à jour et fermer ». Le formulaire apparaîtra dans le template
- Cliquez sur Mettre à jour
Configurer l’en-tête et le pied de page globaux dans ElementsKit
- Importer l’en-tête et le pied de page template
- Accédez à ElementsKit > Header Footer et cliquez sur Add New (si vous y êtes invité avec un assistant, vous pouvez cliquer sur Next sans entreprendre aucune action)
- Intitulez l’en-tête, laissez l’ensemble du site sélectionné et basculez l’activation sur Activé
- Cliquez sur le bouton gris Modifier le contenu pour charger le générateur
- Cliquez sur l’icône de dossier gris et sélectionnez l’en-tête template pour importer, sélectionnez votre menu dans l’élément de navigation et cliquez sur Mettre à jour.
- Répéter pour le pied de page
Ce kit de modèles utilise des images de démonstration d’Envato Elements. Vous devrez obtenir une licence pour ces images auprès d’Envato Elements pour les utiliser sur votre site Web, ou vous pouvez les remplacer par les vôtres.
- https://elements.envato.com/image-PRZFGMA
- https://elements.envato.com/image-PQNY3TT
- https://elements.envato.com/image-PW2BQD5
- https://elements.envato.com/image-JEUJTL9
- https://elements.envato.com/image-PRRGJWK
- https://elements.envato.com/image-RXLS2JH
- https://elements.envato.com/image-Q96LDUA
- https://elements.envato.com/image-6CHT7KZ
[ad_2]





Comments are closed.