
[ad_1]

















Bienvenue dans le thème Arcmos Creating Portfolio pour WordPress.
Le thème WordPress Arcmos Portfolio est conçu pour les sites Web créatifs. Il utilise une approche de conception minimaliste mais attrayante afin que votre travail soit toujours au centre.
Chargement paresseux des images pour améliorer les temps de chargement des pages, créant même des ensembles d’images volumineux pour charger d’abord la page, puis afficher les images intelligemment lorsque l’utilisateur fait défiler. Apposée à la simple décoloration des images au fur et à mesure que l’utilisateur fait défiler, cette technique utilise un chargement paresseux réel pour charger les images de manière dynamique.
Les galeries peuvent gérer toutes les images que vous pouvez y ajouter et en même temps les afficher très rapidement.
Arcmos est alimenté par Elementor Pagebuilder, qui est un constructeur de pages en direct qui vous permet de personnaliser facilement chaque bloc, typographie, polices, couleurs, arrière-plans, etc.
Le thème utilise de grandes images vous permettant de présenter magnifiquement vos photographies.
Il est également livré avec des curseurs intégrés et des conceptions de galerie avec différentes approches.
Pour ceux qui lancent un site Web créatif pour la première fois à l’aide de WordPress, il s’agit d’un thème facile à créer avec une conception finale de professionnalisme et de fonctionnalités puissantes.
Le thème Arcmos est pris en charge et à l’épreuve du temps. Il est codé avec les normes les plus strictes, ce qui le rend également à l’épreuve du temps.
Arcmos est optimisé pour Gutenberg et fonctionnera également avec le constructeur de pages en direct au clic.
Portefeuilles
La variété d’Arcmos basée sur la grille portfolio la gestion facilitera l’affichage de votre travail. Les publications du portfolio sont spécialement conçues pour afficher les détails de votre travail.
A titre d’exemple, il peut être utilisé pour afficher des sets de photographie. Une galerie de vignettes représentant chacune une occasion de photographie spécifique sur un clic amènera les visiteurs aux détails de l’occasion
avec des photographies qui peuvent être agrandies dans des lightbox ou des diaporamas.
Les articles du portfolio peuvent être publiés dans des catégories, tout comme les articles de blog et ces catégories peuvent être utilisées comme filtres pour aider les visiteurs à afficher les détails de la galerie.
De nombreuses combinaisons peuvent être utilisées pour afficher le portfolio galeries. Vous pouvez même lier les miniatures de la galerie à des liens personnalisés qui peuvent amener les visiteurs hors site ou
n’importe où sur le site facilement.
Fonctionnalités du portefeuille
- Chaque portfolio peut être protégé par mot de passe.
- Prise en charge de l’album
- La portfolio les galeries peuvent être liées par des albums.
- Support 1,2,3,4 et 5 colonnes
- Barre latérale gauche, barre latérale droite, page pleine largeur et prise en charge de la page bord à bord.
- Filtrable en utilisant portfolio catégories
- Méthode de liaison
* Lié personnalisé
* Lien direct
* Lightbox lié - Utilise le chargement paresseux pour que même les grandes galeries soient affichées très rapidement.
- SEO avec texte Alt
- Grilles de portrait
- Grilles de paysage
- Grilles carrées
- Grilles de maçonnerie
- Grilles en boîte
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d’omettre l’affichage du titre, de la description ou du nom de la catégorie.
- Changez les couleurs des superpositions et des icônes de survol.
- Modifiez facilement la typographie, la police et les couleurs des titres, des descriptions et des catégories à l’aide des aperçus en direct.
- Ajustez et ajustez pour responsive mises en page.
Fonctionnalités de la galerie d’images
- Faites glisser et déposez des images pour créer une galerie rapidement. Facile à utiliser avec une construction rapide à l’esprit.
- Balise prise en charge. Marquez chaque image à partir de laquelle générer des filtres.
- Prise en charge du titre et de la description
- Support 1,2,3,4 et 5 colonnes
- Barre latérale gauche, barre latérale droite, page pleine largeur et prise en charge de la page bord à bord.
- Filtrer à l’aide de catégories de balises
- Méthode de liaison
* Lié personnalisé
* Achat lié
* Télécharger les galeries
* Lightbox lié - Utilise le chargement paresseux pour que même les grandes galeries soient affichées très rapidement.
- SEO avec texte Alt
- Grilles de portrait
- Grilles de paysage
- Grilles carrées
- Grilles de maçonnerie
- Grilles en boîte
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d’omettre le titre et la description
- Changez les couleurs des superpositions et des icônes de survol.
- Modifiez facilement la typographie, la police et les couleurs des titres, des descriptions et des catégories à l’aide des aperçus en direct.
- Ajustez et ajustez pour responsive mises en page
Listes et grilles de blogs
- Créez des articles de blog avec la galerie de types postformat, standard, de côté, audio, citation, image et vidéo
- Protéger par mot de passe.
- Gutenberg a optimisé ou construit avec un pagebuidler en direct sans affecter le référencement.
- Barre latérale gauche, barre latérale droite, page pleine largeur et prise en charge de la page bord à bord.
- Utilise le chargement paresseux pour que même les grandes galeries soient affichées très rapidement.
- Modifiez la typographie, la police et les couleurs au fur et à mesure que vous créez à l’aide du générateur de pages en direct
- Ajustez et ajustez pour responsive mises en page
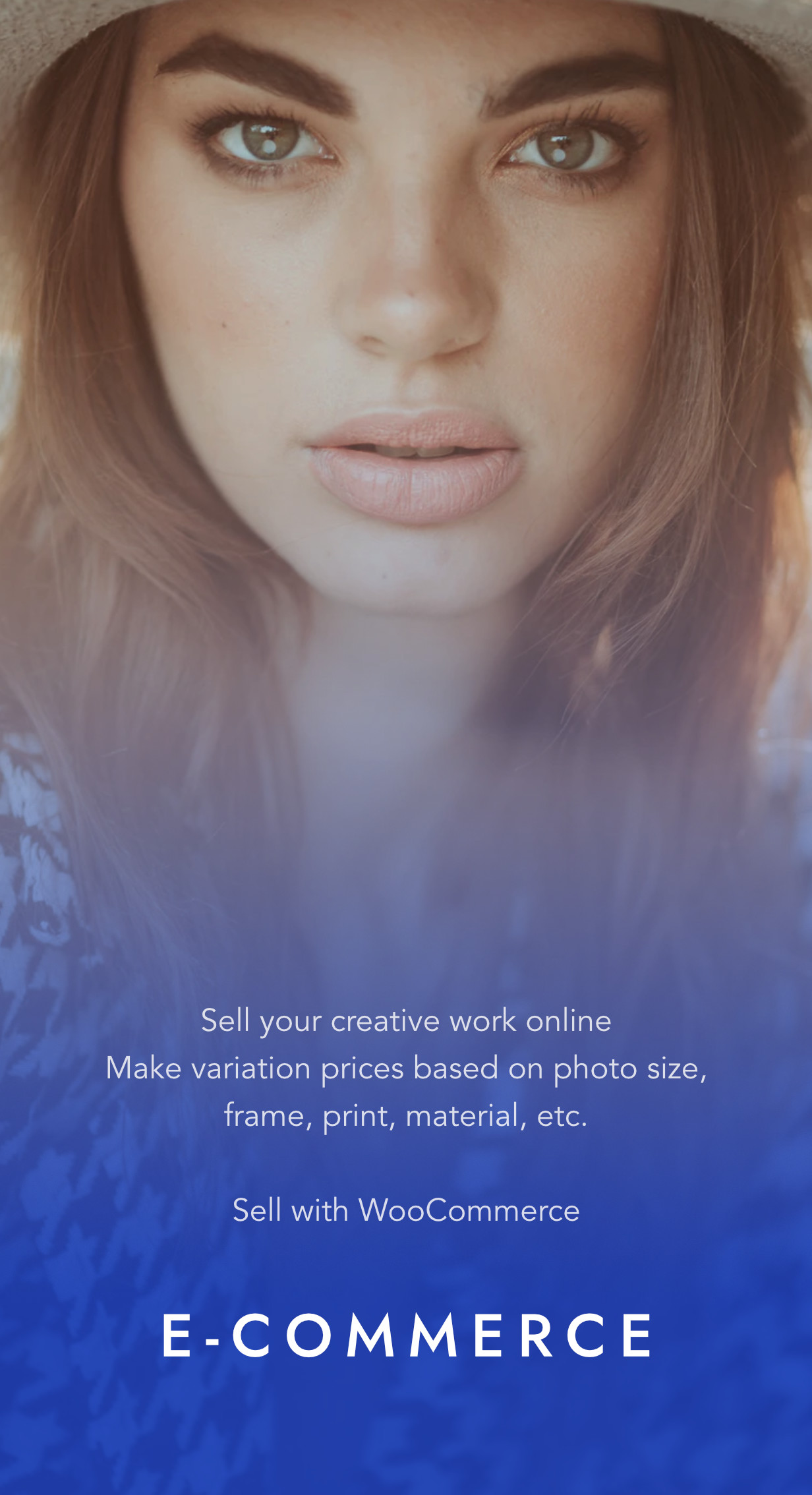
WooCommerce
Arcmos est compatible WooCommerce.
Vendez des produits numériques ou non numériques ou utilisez facilement le système de commerce électronique le plus puissant.
Les images du thème comportent un champ d’achat qui peut être facilement lié au produit de commerce électronique.
Voir l’une de ces images n’importe où sur le site Web via la visionneuse affichera le lien d’achat.
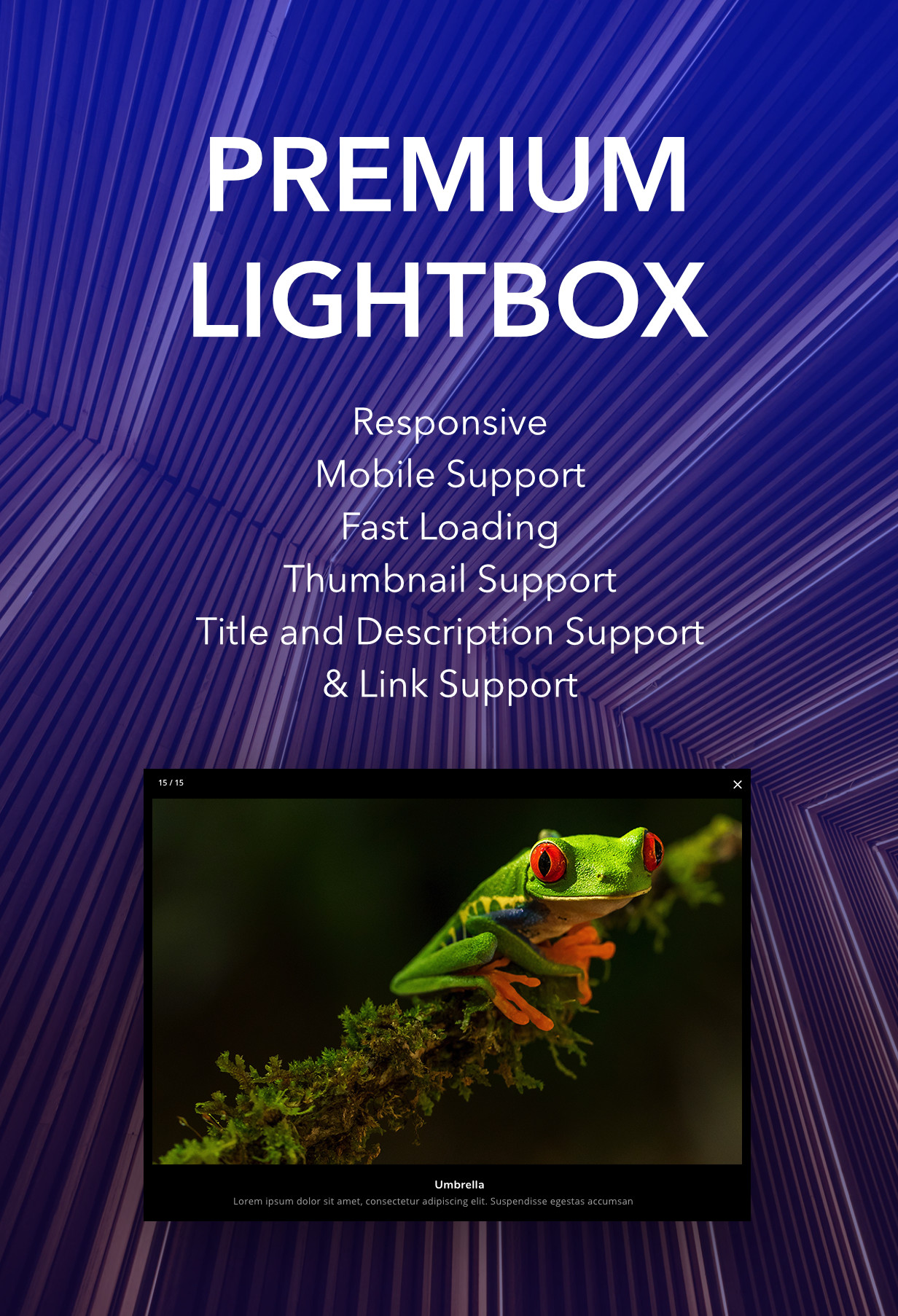
Fonctionnalités Lightbox
- Sensible
Approche CSS uniquement pour redimensionner les images et les vidéos. Ce sera donc extrêmement flexible et plus rapide.
- Toucher et faire glisser
Lightbox prend en charge la navigation tactile et par glissement sur les appareils à écran tactile, ainsi que le glissement de la souris pour les ordinateurs de bureau. Cela permet aux utilisateurs de naviguer entre les diapositives en faisant glisser ou en faisant glisser la souris.
Lightbox utilise des transitions CSS3 accélérées par le matériel pour des performances d’animation plus rapides que vous pouvez choisir via Customizer
- Zoom et plein écran
Vous pouvez effectuer un zoom avant et un zoom arrière avec les commandes Lightbox.
- Préchargement intelligent
Charge les images au fur et à mesure que vous les visualisez pour améliorer les performances. Les diapositives sont chargées au fur et à mesure que vous y accédez.
Éléments du diaporama
- Carrousel
- Diaporama 3D
- Diaporama 2D
- Carrousels basés sur des colonnes
- Lightbox activée
Images avant et après
- Facile à installer Images avant et après
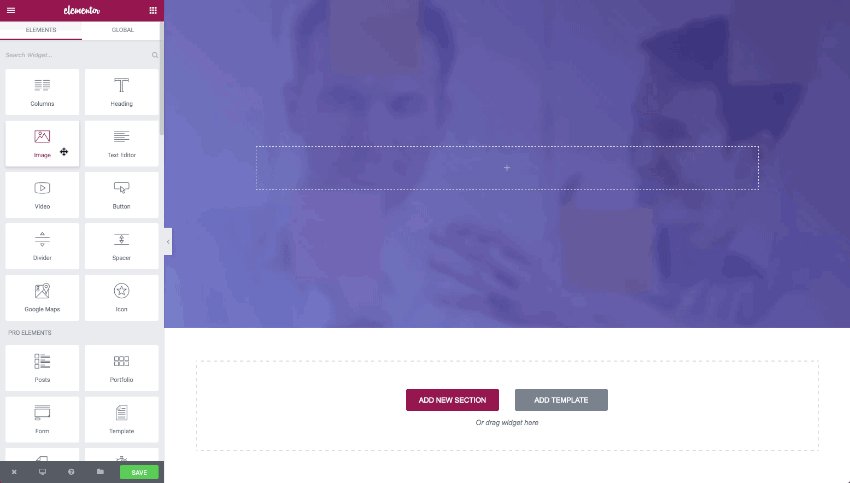
Elementor Drag & Drop Live Editor
Elementor a l’éditeur le plus rapide et le plus intuitif de WordPress. Faites simplement glisser, déposez et personnalisez.
- Pas de codage
Atteignez des designs haut de gamme, sans aucun codage. Le code de page résultant est compact et optimisé pour chaque appareil.
- Navigateur
Obtenez une carte d’ensemble de votre page entière et réorganisez les différents éléments d’un simple glisser-déposer.
- Chercheur
Une barre de recherche qui offre une navigation facile entre les différentes pages et les paramètres du tableau de bord.
- Refaire Annuler
Annulez rapidement toute erreur avec un simple CTRL / CMD Z.
- Sauvegarde automatique
Plus besoin de cliquer sur Enregistrer. Votre travail est enregistré et sauvegardé automatiquement en continu.
- Historique des révisions
Avec l’historique des révisions, tout votre processus de création de page est enregistré et peut être facilement retracé.
- Mode brouillon
Vous avez publié une page et souhaitez continuer à travailler dessus? Pas de problème, enregistrez-le simplement comme brouillon.
- Copier coller
Copiez rapidement n’importe quel élément et collez-le à un autre endroit de la page ou sur une page entièrement différente de votre site.
- Style de copie (très utile)
Copiez le style entier d’un widget, d’une colonne ou d’une section et collez-le dans un autre élément en un clic.
- Édition en ligne
Utilisez la fonction d’édition en ligne pour taper directement à l’écran et faites de l’article de blog et de la rédaction de contenu un processus simple et intuitif.
- Dégradés de fond
Avec Elementor, il est facile d’ajouter des dégradés de couleurs d’arrière-plan à n’importe quelle page ou publication WordPress.
- Vidéos d’arrière-plan
Donnez vie à votre arrière-plan en ajoutant des vidéos d’arrière-plan intéressantes à vos sections.
- Superposition d’arrière-plan
Ajoutez une autre couche de couleur, de dégradé ou d’image au-dessus de votre arrière-plan.
- Images d’arrière-plan améliorées
Personnaliser responsive images d’arrière-plan par appareil et définissez une position et une taille personnalisées.
- Diviseur de forme
Ajoutez des formes intéressantes qui séparent les sections de votre page de plusieurs manières.
- Boîte ombre
Définissez visuellement des ombres de boîte personnalisées, sans avoir à vous soucier du CSS.
- Sites Web d’une page
Créer un one page site Web qui comprend une navigation par clic pour faire défiler, ainsi que toutes les sections nécessaires d’un site Web.
- Pages de destination
Créer et gérer landing pages n’a jamais été aussi simple, le tout dans votre site Web WordPress actuel.
- Typographie avec Pagebuilder
- Facile à personnaliser
Jouez avec la famille de polices, la taille, l’épaisseur, la transformation, le style, la décoration, la hauteur des lignes et l’espacement des lettres.
- Polices Google
Choisissez parmi des centaines de polices Google disponibles.
- Colonnes de l’éditeur de texte
Divisez votre widget Editeur de texte en responsive colonnes et définissez l’espace entre les colonnes pour une meilleure mise en page.
- Mises en page avec pagebuilder
- Largeur de section
Allez au-delà des conceptions de page trop simplifiées et génériques, en ayant plus de contrôle sur les différentes sections.
- Hauteur de la section
Allez au-delà des conceptions de page trop simplifiées et génériques, en ayant plus de contrôle sur les différentes sections.
- Pleine largeur
Créez facilement des pages pleine largeur, quel que soit le thème que vous utilisez, avec la fonction de section étendue.
- Largeur de colonne
Entrez une largeur de colonne spécifique ou redimensionnez visuellement la largeur en faisant glisser le bord de la colonne.
- Écart de colonne
Modifiez les espaces entre les colonnes afin de laisser respirer votre conception.
- Rembourrage de marge
Définissez le remplissage et la marge des sections, des colonnes et des widgets.
- Colonnes imbriquées
Créez des mises en page avancées en imbriquant des colonnes dans une colonne donnée. Cela crée une sorte de section intérieure cruciale pour certains designs.
- Montage mobile avec Elementor
- 100% réactif
Utilisez les outils d’édition mobiles étendus d’Elementor pour créer un site Web véritablement 100% responsive.
- Taille de police mobile
Avec cette fonctionnalité, vous pouvez modifier la taille de la police par appareil.
- Largeur de colonne réactive
Choisissez une disposition de colonne différente pour mobile en modifiant la largeur de la colonne.
- Rembourrage et marge
Cette fonction est utilisée pour créer un remplissage ou une taille de marge différent par appareil.
- Colonnes inversées
Cette fonctionnalité inverse l’ordre des colonnes, de sorte que lorsque vous accédez au mobile, la dernière colonne apparaît en haut.
[ad_2]




Comments are closed.