
[ad_1]



















Bienvenue sur le thème Blacksilver Photography pour WordPress.
Le thème WordPress de Blacksilver a été conçu pour les photographes professionnels. Utilisez une approche de conception minimaliste mais attrayante afin que vos photos soient toujours au centre.
Le thème de la photographie Blacksilver est réalisé avec une mise en page pour des présentations en plein écran, portfolio, preuves, événements, blogs et pages de destination.
Chargement lent des images pour améliorer les temps de chargement des pages, permettant même aux grands ensembles d'images de charger la page en premier, puis d'afficher les images intelligemment pendant le défilement de l'utilisateur.
Cela s'applique simplement au fondu des images pendant que l'utilisateur fait défiler cette technique utilise le chargement paresseux pour charger les images de manière dynamique.
Les galeries peuvent gérer toutes les images pouvant être ajoutées et les afficher en même temps très rapidement.
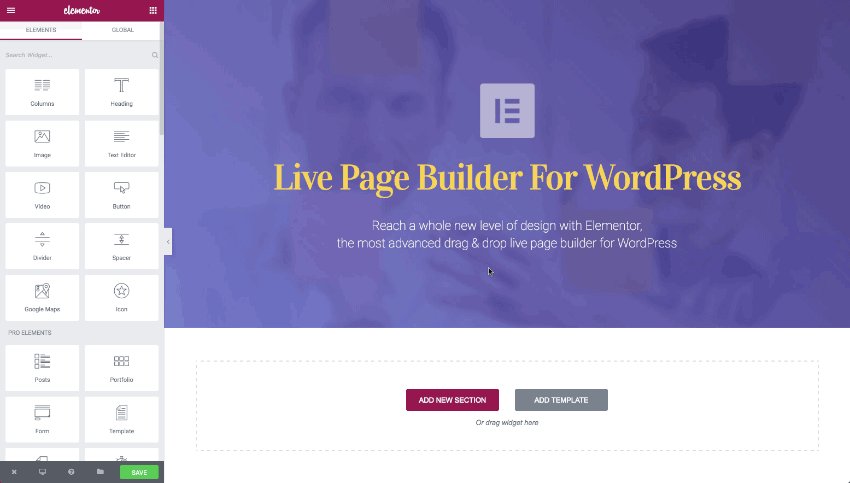
Blacksilver est optimisé par Elementor Pagebuilder, un générateur de page dynamique permettant de personnaliser facilement chaque bloc, typographie, polices, couleurs, arrière-plans, etc.
Le thème utilise de grandes images qui vous permettent de montrer vos photos magnifiquement.
Il est également livré avec des curseurs et des dessins de galerie incorporant différentes approches.
Pour ceux qui lancent un site Web de photographie pour la première fois avec WordPress, il s’agit d’un thème facile à construire, avec une conception finale de professionnalisme et de puissantes fonctionnalités.
Le thème Blacksilver est pris en charge et évolutif. Il est codé selon les normes les plus strictes, ce qui le rend également pérenne.
Blacksilver est optimisé pour Gutenberg, qui fonctionnera également avec clickbuilder en direct, au clic.
portefeuilles
Variété de gril à base d'argent noir portfolio la gestion facilitera la visualisation de votre travail. Les poteaux de la portfolio ils sont spécialement conçus pour afficher les détails de votre travail.
Par exemple, il peut être utilisé pour afficher des séries de photos. Une galerie de miniatures, chacune représentant une opportunité photographique spécifique sur un clic, amènera les visiteurs au détail de l'occasion.
avec des photographies qui peuvent être agrandies dans des lightboxes ou des diaporamas.
Les posts sur portfolio peuvent être publiées dans des catégories telles que des articles de blog et ces catégories peuvent être utilisées comme filtres pour aider les visiteurs à voir les spécifications dans la galerie.
De nombreuses combinaisons peuvent être utilisées pour afficher le portfolio galeries. Vous pouvez également associer des miniatures de galerie à des liens personnalisés pouvant amener les visiteurs hors site ou
n'importe où dans le site facilement.
Caractéristiques de la portfolio
- chaque portfolio peut être protégé par mot de passe.
- Support de l'album
- la portfolio les galeries peuvent être liées via des albums.
- Support de 1,2,3,4 et 5 colonnes
- Prise en charge des barres latérales gauche, droite, pleine largeur et page bord à bord.
- Filtrable avec portfolio catégories
- Méthode de connexion
* Personnalisé lié
* Connexion directe
* Lightbox connecté - Utilisez le chargement lent pour que même les plus grandes galeries s’affichent très rapidement.
- SEO avec texte alternatif
- Grilles de portrait
- Grilles du paysage
- Grilles carrées
- Grilles de maçonnerie
- Grills en conserve
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d'omettre le titre, la description ou l'affichage du nom de la catégorie.
- Modifiez les couleurs des superpositions et des icônes pour les survoler.
- Modifiez facilement la typographie, les polices et les couleurs des titres, la description et les catégories à l'aide de prévisualisations en direct.
- Tweak et ajuster pour responsive
mise en page.
Caractéristiques de la galerie d'images
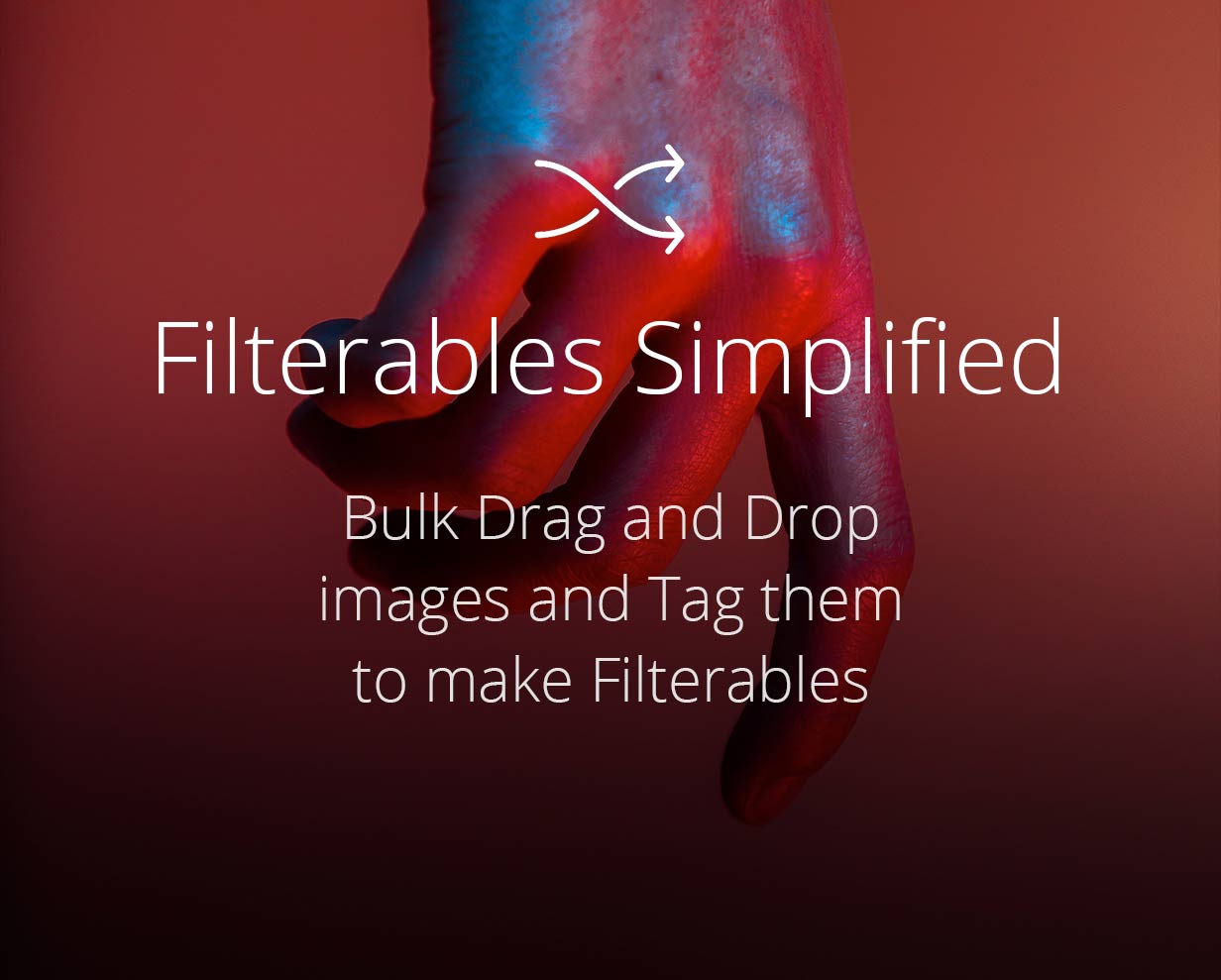
- Glissez et déposez les images pour construire rapidement une galerie. Facile à utiliser avec une construction rapide à l'esprit.
- Balise prise en charge. Marquez chaque image pour générer des filtres.
- Support par titre et description
- Support de 1,2,3,4 et 5 colonnes
- Prise en charge des barres latérales gauche, droite, pleine largeur et page bord à bord.
- Filtrable avec portfolio catégories
- Méthode de connexion
* Personnalisé lié
* Achat lié
* Télécharger des galeries
* Lightbox connecté - Utilisez le chargement lent pour que même les plus grandes galeries s’affichent très rapidement.
- SEO avec texte alternatif
- Grilles de portrait
- Grilles du paysage
- Grilles carrées
- Grilles de maçonnerie
- Grills en conserve
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d'omettre le titre et la description.
- Modifiez les couleurs des superpositions et des icônes pour les survoler.
- Modifiez facilement la typographie, les polices et les couleurs des titres, la description et les catégories à l'aide de prévisualisations en direct.
- Tweak et ajuster pour responsive
disposition
Galeries d'épreuves avec gestion de la clientèle
- Glissez et déposez les images pour construire rapidement une galerie. Facile à utiliser avec une construction rapide à l'esprit.
- Gestion de la clientèle
- Galerie client
- Attribuer plusieurs galeries de corrections à un client
- Définir un mot de passe sur un client et protéger par mot de passe toutes les collections de preuves sous le client.
- Protégez par mot de passe individuellement ou en masse en affectant un client assigné par mot de passe.
- Afficher les images test sélectionnées en fonction de l'image, du nom de fichier ou d'un identifiant unique
- Copiez facilement les images de test sélectionnées afin qu'elles puissent être utilisées pour effectuer des recherches en masse avec Lightroom ou d'autres fonctions de recherche.
- Affichez les informations client et affichez-les n’importe où sur la page de vérification à l’aide du générateur en direct.
- Support par titre et description
- Support 1,2,3 et 4 colonnes
- Prise en charge des barres latérales gauche, droite, pleine largeur et page bord à bord.
- Utilisez le chargement lent pour que même les plus grandes galeries s’affichent très rapidement.
- SEO avec texte alternatif
- Grilles de portrait
- Grilles du paysage
- Grilles carrées
- Grilles de maçonnerie
- Grills en conserve
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d'omettre le titre et la description.
- Modifiez les couleurs des superpositions et des icônes pour les survoler.
- Modifiez facilement la typographie, les polices et les couleurs des titres, la description et les catégories à l'aide de prévisualisations en direct.
- Tweak et ajuster pour responsive
disposition
Galeries de l'événement
- Créer des publications d'événement avec le statut d'un événement
- Stocker les informations de l'événement sur le message de l'événement
- Affichez les informations sur l'événement et modélisez-les n'importe où dans la publication de l'événement à l'aide du générateur en direct.
- Mot de passe protéger
- Afficher les images test sélectionnées en fonction de l'image, du nom de fichier ou d'un identifiant unique
- Copiez facilement les images de test sélectionnées afin qu'elles puissent être utilisées pour effectuer des recherches en masse avec Lightroom ou d'autres fonctions de recherche.
- Support par titre et description
- Support 1,2,3 et 4 colonnes
- Prise en charge des barres latérales gauche, droite, pleine largeur et page bord à bord.
- Utilisez le chargement lent pour que même les plus grandes galeries s’affichent très rapidement.
- SEO avec texte alternatif
- Grilles de portrait
- Grilles du paysage
- Grilles carrées
- Grilles de maçonnerie
- Grills en conserve
- Grilles espacées
- Grilles classiques avec titre, description et catégorie.
- Faites plus en ayant le choix d'omettre le titre et la description.
- Modifiez les couleurs des superpositions et des icônes pour les survoler.
- Modifiez facilement la typographie, les polices et les couleurs des titres, la description et les catégories à l'aide de prévisualisations en direct.
- Tweak et ajuster pour responsive
disposition
Listes de blogs et grilles
- Créez des articles de blog avec une galerie postformat, standard, séparée, audio, citation, images et vidéo
- Mot de passe protéger
- Gutenberg optimisé ou construit avec pagebuidler en direct sans affecter le référencement.
- Prise en charge des barres latérales gauche, droite, pleine largeur et page bord à bord.
- Utilisez le chargement lent pour que même les plus grandes galeries s’affichent très rapidement.
- Modifiez la typographie, les polices et les couleurs lors de la création à l'aide de Live Builder.
- Tweak et ajuster pour responsive
disposition
WooCommerce
Blacksilver est compatible avec WooCommerce.
Vendez des produits numériques ou non numériques ou utilisez facilement le système de commerce électronique le plus puissant.
Les images du thème comportent un champ d’achat pouvant être facilement associé au produit de commerce électronique.
Voir n'importe laquelle de ces images n'importe où sur le site Web via la lightbox affichera le lien d'achat.
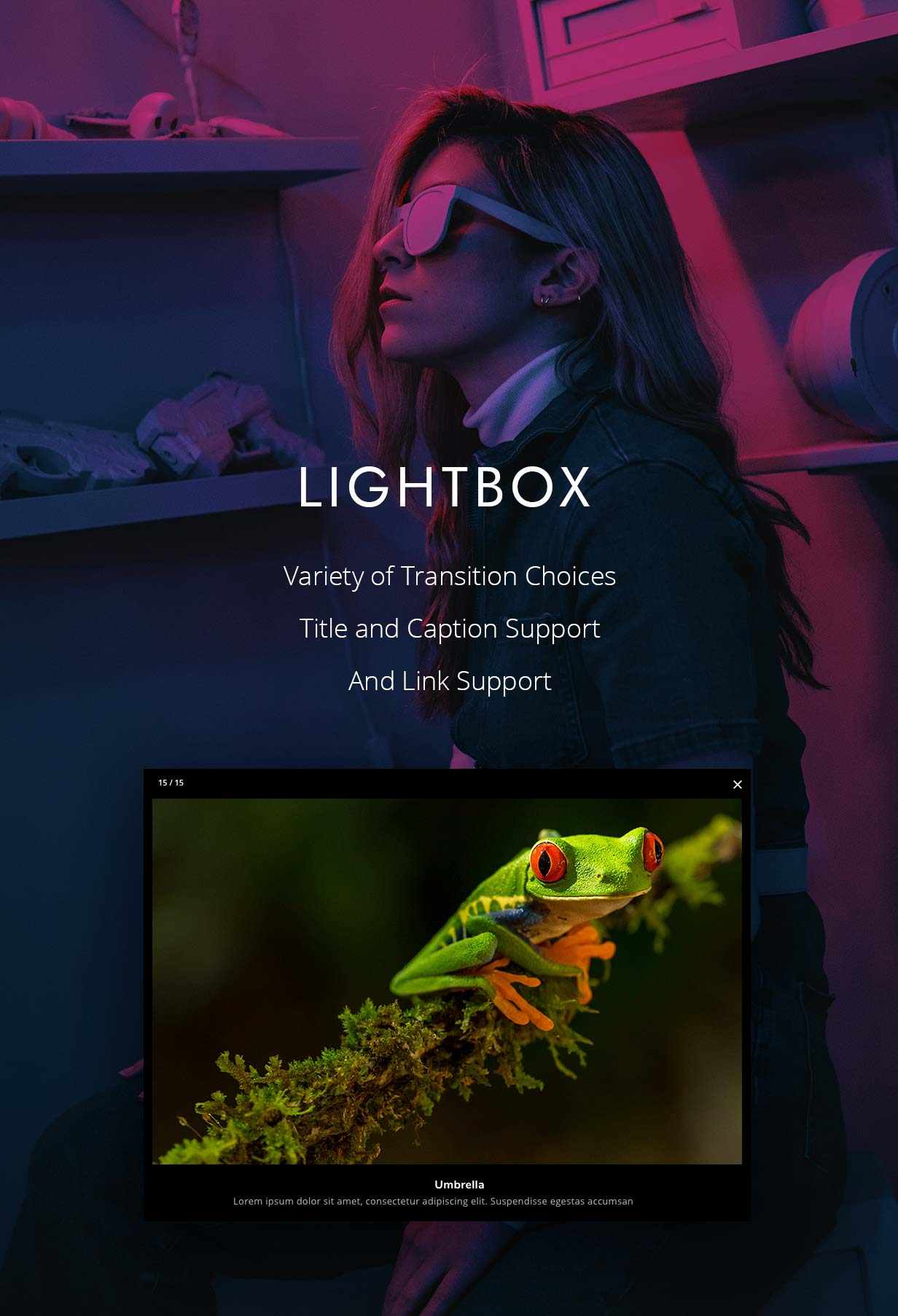
Caractéristiques de la visionneuse
- de réponse
Seule l'approche CSS pour le redimensionnement d'images et de vidéos. Ce sera donc extrêmement flexible et rapide.
- Touchez et faites glisser
La Lightbox prend en charge la navigation tactile et par défilement sur les appareils à écran tactile, ainsi que le glissement de la souris pour les ordinateurs de bureau. Cela permet aux utilisateurs de naviguer entre les diapositives en faisant glisser ou en déplaçant la souris.
- 20+ animations
La Lightbox utilise des transitions CSS3 à accélération matérielle pour des performances d'animation plus rapides sélectionnables via Customizer.
- Zoom et plein écran
Vous pouvez double-cliquer sur l'image pour voir sa taille réelle. Les commandes de zoom avant et zoom arrière peuvent être utilisées pour modifier le zoom de l'image.
- Préchargement intelligent
Téléchargez des images à mesure que vous les visualisez pour améliorer les performances. Les diapositives sont chargées à mesure que vous les approchez.
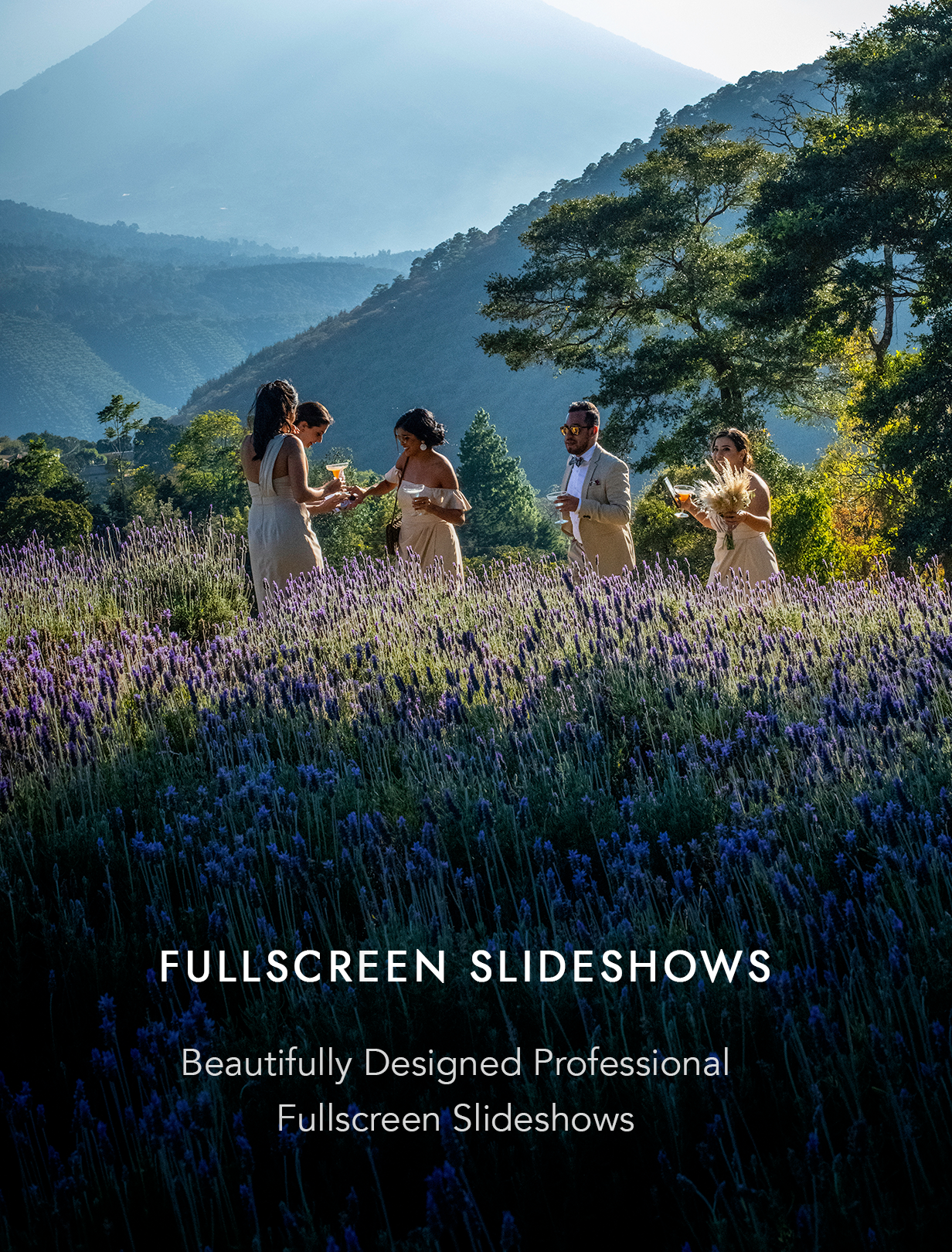
Éléments de présentation
- carrousel
- Présentation 3D
- Présentation 2D
- Carrousels à colonnes
- Lightbox activé
Images avant et après
- Facile à configurer avant et après les images
Elementor Drag & Drop Live Editeur
Elementor a l'éditeur le plus rapide et le plus intuitif de WordPress. Il suffit de glisser, déposer et personnaliser.
- Pas de codage
Atteignez des projets haut de gamme sans codage. Le code de page résultant est compact et optimisé pour chaque périphérique.
- navigateur
Obtenez une carte générale de la page entière et réorganisez les différents éléments en un simple glissement.
- viseur
Une barre de recherche offrant une navigation facile entre les différentes pages et les paramètres du tableau de bord.
- Réinitialiser Annuler
Annulez rapidement toute erreur avec un simple CTRL / CMD Z.
- Sauvegarde automatique
Vous n'avez plus besoin de cliquer sur Enregistrer. Votre travail est continuellement sauvegardé et sauvegardé automatiquement.
- Historique de révision
Avec l'historique des révisions, l'ensemble du processus de création de page est enregistré et peut être suivi facilement.
- Mode brouillon
Avez-vous publié une page et souhaitez-vous continuer à y travailler? Pas de problème, il suffit de le sauvegarder comme brouillon.
- Copier coller
Copiez rapidement n'importe quel élément et collez-le ailleurs sur la page ou sur une page complètement différente de votre site.
- Style de copie (très utile)
Copiez le style entier d'un widget, d'une colonne ou d'une section et collez-le dans un autre élément en un clic.
- Édition en ligne
Utilisez la fonction d'édition en ligne pour taper directement à l'écran et créer des articles de blog et du contenu permettant d'écrire un processus simple et intuitif.
- Dégradés de fond
Avec Elementor, il est facile d’ajouter des couleurs d’arrière-plan douces à toute page ou publication WordPress.
- Vidéo de fond
Donnez vie à votre arrière-plan en ajoutant des vidéos d’arrière-plan intéressantes à vos sections.
- Chevauchement de fond
Ajoutez une autre couche de couleur, dégradé ou image sur l’arrière-plan.
- Images d'arrière-plan améliorées
personnaliser responsive
images de fond par appareil et définir la position et la taille personnalisée.
- Diviseur de forme
Ajoutez des formes intéressantes qui séparent les sections de votre page de nombreuses manières.
- Box Shadow
Définissez visuellement les ombres des boîtes personnalisées sans avoir à traiter avec CSS.
- Sites Web d'une page
Créez un site Web sur une page comprenant le clic pour faire défiler la navigation et toutes les sections nécessaires d’un site Web.
- Pages de destination
Créer et gérer des pages d'arrivée n'a jamais été aussi simple, le tout dans votre site Web WordPress actuel.
- Typographie avec Pagebuilder
- Facile à personnaliser
Jouez avec la famille de polices, la taille, le poids, la transformation, le style, la décoration, la hauteur des rangées et l'espacement des lettres.
- Google Fonts
Choisissez parmi des centaines de caractères Google disponibles.
- Colonnes de l'éditeur de texte
Diviser le widget éditeur de texte en responsive
colonnes et définit l'espace entre les colonnes pour une meilleure mise en page.
- Mise en page avec constructeur de pages
- Largeur de la section
Aller au-delà des pages de conception simples et génériques, pour mieux contrôler les différentes sections.
- Hauteur de la section
Aller au-delà des pages de conception simples et génériques, pour mieux contrôler les différentes sections.
- Pleine largeur
Créez facilement des pages pleine largeur, quel que soit le thème que vous utilisez, avec les fonctionnalités de la section Strech.
- Largeur de colonne
Entrez une largeur de colonne spécifique ou redimensionnez-la visuellement en faisant glisser le bord de la colonne.
- Colonne Gap
Modifiez les espaces entre les colonnes pour laisser votre design respirer.
- Marge et rembourrage
Définissez le remplissage et la marge pour les sections, les colonnes et les widgets.
- Colonnes imbriquées
Créez des mises en page avancées en imbriquant des colonnes dans une colonne donnée. Cela crée une sorte de section interne cruciale pour certaines conceptions.
- Montage mobile avec Elementor
- 100% réactif
Utilisez les outils d'édition mobiles étendus d'Elementor pour créer un site Web véritablement à 100%. responsive
.
- Taille de la police mobile
Avec cette fonctionnalité, vous pouvez modifier la taille de la police par périphérique.
- Largeur de la colonne réactive
Choisissez une disposition de colonne différente pour les meubles en modifiant la largeur de la colonne.
- Rembourrage et marge
Cette fonction permet de créer un espacement ou une taille de marge différente par périphérique.
- Colonnes inversées
Cette fonction inverse l'ordre des colonnes. Ainsi, lorsque vous accédez à la cellule, la dernière colonne apparaît en haut.
Les notes
Toutes les images en démo de unsplash.com
Version 1.0.3 ------------- Ajout du pied de page du widget Ajout du support OnePage Ajout du détecteur d'ancrage OnePage pour Menu Fichier css /responsive css Fichier & # 39; css / styles-content.css & # 39; Fichier "footer.php" Fichier & # 39; functions.php & # 39; Le fichier inclut / admin / tgm / tgm-init.php & # 39; Fichier & # 39; inclure / personnaliser / enregistrer.php & # 39; Fichier "js / common.js" Fichier & # 39; style.css & # 39; relier /blacksilver/includes/plugins/imaginem-blocks-ii.zip Version 1.0.2 ------------- Ajouté: Menu permanent (activer / désactiver à partir du Customizer) Ajouté: curseur animé (activer / désactiver à partir du Customizer) Fichier css /responsive css Fichier & # 39; css / styles-content.css & # 39; Fichier "footer.php" Fichier & # 39; functions.php & # 39; Le fichier inclut / admin / tgm / tgm-init.php & # 39; Fichier & # 39; inclure / personnaliser / enregistrer.php & # 39; Fichier include / functions / theme-functions.php & # 39; Fichier "js / common.js" Fichier & # 39; style.css & # 39; Fichier template-parts / fullscreen / fullscreen-swiperslides.php & # 39; relier /blacksilver/includes/plugins/imaginem-blocks-ii.zip Version 1.0.1 ------------- Y compris les types de menu supplémentaires. Fichier css /responsive css Fichier & # 39; css / styles-content.css & # 39; Fichier & # 39; functions.php & # 39; Le fichier inclut / admin / tgm / tgm-init.php & # 39; Fichier & # 39; inclure / personnaliser / enregistrer.php & # 39; Fichier include / functions / theme-functions.php & # 39; Fichier "js / common.js" Fichier & # 39; style.css & # 39; Fichier & # 39; template-parts / header-navigation.php & # 39; relier /blacksilver/includes/plugins/imaginem-blocks-ii.zip Version 1.0 ----------- Version initiale
[ad_2]




