
[ad_1]







Artale | Aperçu du thème WordPress pour la photographie de mariage
Le thème WordPress Artale est un responsive Thème WordPress créé spécialement pour le photographe de mariage, le designer créatif et portfolio sites Web commerciaux connexes, etc. Construit avec un constructeur de pages entièrement fonctionnel pour les créatifs portfolio sites vitrines. Le soutien d’Artale responsive mises en page spécialement conçues pour les photographes de mariage, les créatifs, les concepteurs et les portfolio sites Web connexes, il a donc fière allure sur tous les appareils. Il dispose de diverses mises en page prêtes à l’emploi qui peuvent être importées en un seul clic.
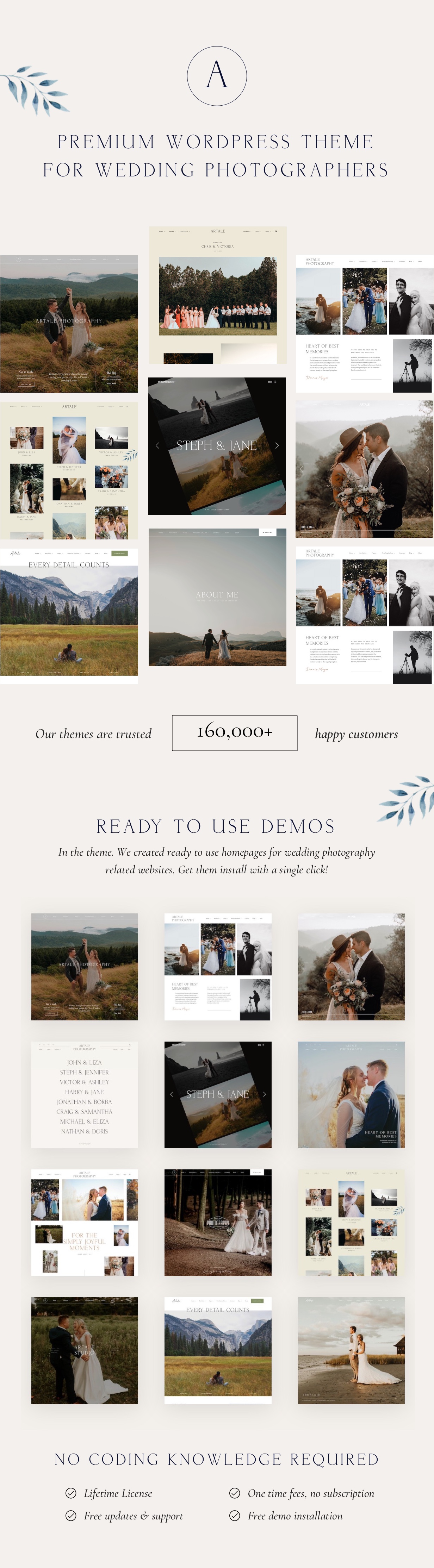
Caractéristiques
12 pages d’accueil différentes conceptions et palettes de couleurs pour la photographie créative, de mariage et la photographie portfolio sites Web connexes
Nous avons créé des mises en page prêtes à l’emploi et nous continuerons à en ajouter d’autres dans les futures mises à jour
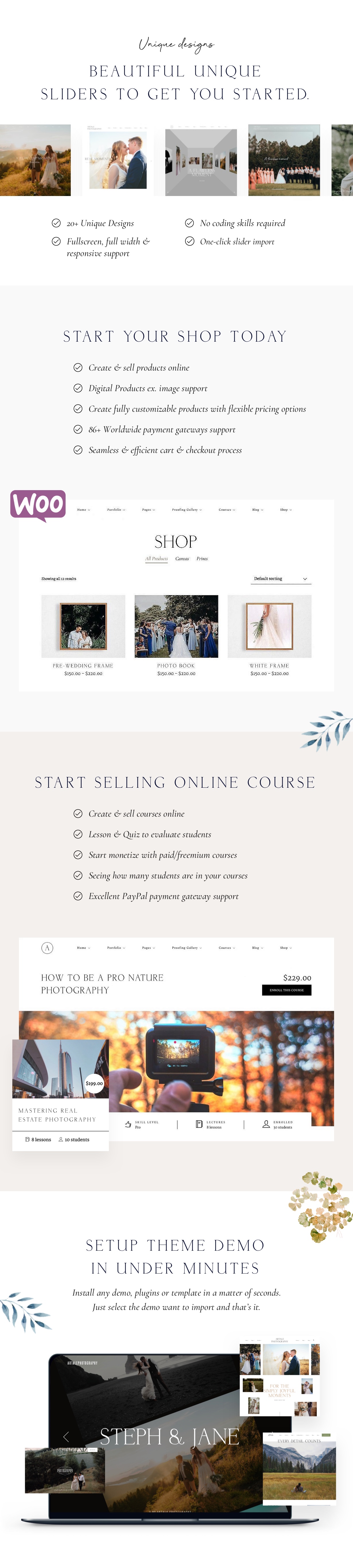
30+ dispositions de curseur
Affichez de manière unique vos portefeuilles en vedette à l’aide des widgets de curseur du thème. Vous créez diverses options de curseur pour vos travaux de photographie de mariage en vedette afin que vous puissiez facilement les personnaliser via le générateur de pages Elementor par glisser-déposer.
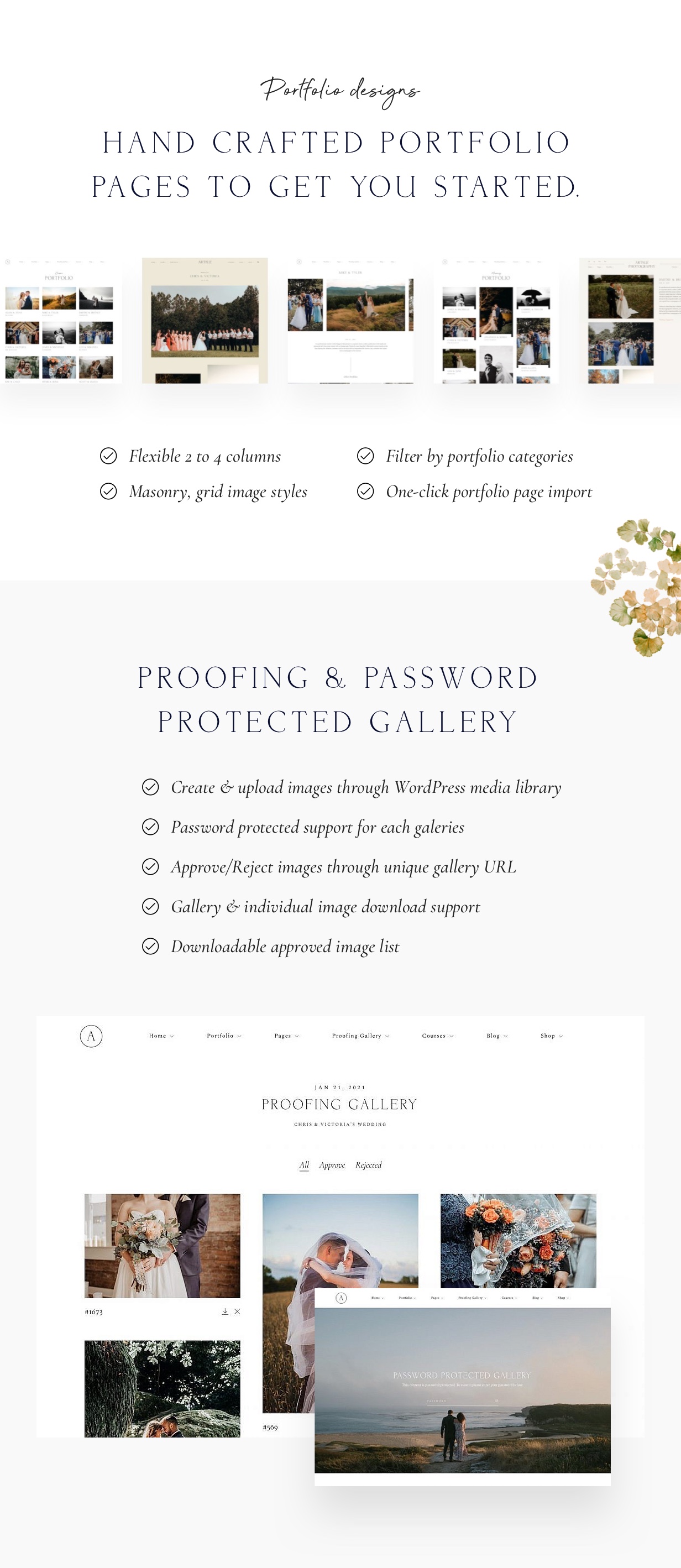
Plus de 30 mises en page flexibles de portfolio et de galerie
Montrez de manière unique la photographie de mariage de votre site portfolio en utilisant des contenus multimédias riches ex. vidéo, images utilisant une variété de vidéos, galeries, etc. Voir un exemple portfolio page ici
- Préconception template pour les pages, portfolio, galerie vidéo et galerie etc. Pour vous permettre de montrer votre photographie de mariage, portfolio, galerie et vidéos de manière unique et nécessitent des étapes simples pour créer avec un générateur de page facile à utiliser.
- Portefeuille Portfolio est le moyen idéal pour montrer votre vitrine d’application, votre logiciel ou vos travaux commerciaux.
- Glissière Slider est le moyen idéal pour afficher le contenu en vedette de la page avec son animation unique et étonnante qui peut facilement être créée sans aucun codage requis.
- Galerie La galerie est le moyen idéal pour afficher des groupes d’images sur votre site Web et vous pouvez facilement télécharger plusieurs images dans la galerie. Voir un exemple de page de grille de galerie ici
- galerie vidéo La galerie de vidéos est le moyen idéal pour afficher des groupes de contenus vidéo sur votre site Web afin que vos fans puissent facilement profiter du contenu multimédia riche directement à partir de votre site Web ou de Youtube.
- Page La page sert à afficher les informations sur votre entreprise, vos services, etc. sur votre site Web, y compris du texte, des images et des vidéos.
- Plus de 60 modèles de pages prédéfinis que vous pouvez importer à partir du générateur de pages Elementor.
- 7 modèles de blogs Plusieurs mises en page de blog unique sont des fonctionnalités puissantes à utiliser à différentes fins. Le contenu de la publication est flexible pour s’afficher avec des images, un diaporama de galerie ou avec une autre source vidéo, par exemple. Youtube, Vimeo et vidéo auto-hébergée En outre, les articles de blog prennent en charge divers contenus, notamment des photos, des galeries, des vidéos, etc.
- 5 dispositions de menu traditionnelles avec différents styles de menu et de nombreuses options personnalisables afin que vous puissiez facilement créer votre propre design de menu.
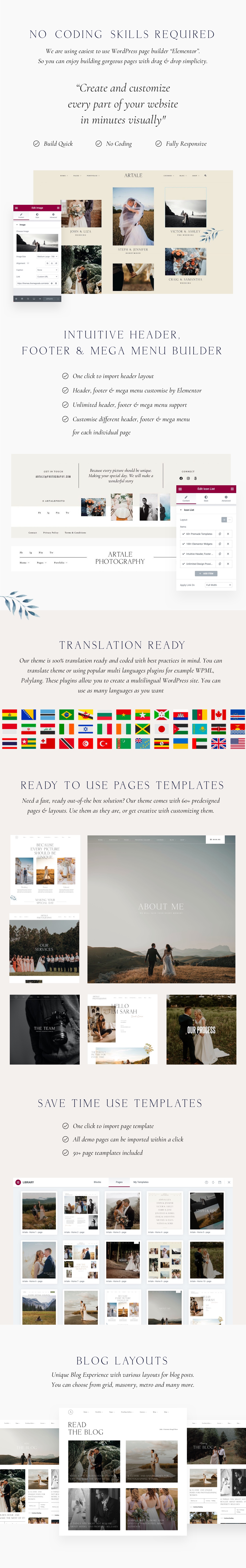
En-tête, menu de navigation, méga menu et pied de page entièrement personnalisables à l’aide d’Elementor Page Builder
Le plus facile à utiliser Elementor Page Builder
- Générateur de pages intuitif Nous utilisons le constructeur de pages WordPress le plus simple à utiliser « Elementor ». Ainsi, vous pouvez profiter de la création de pages magnifiques avec la simplicité du glisser-déposer.
- Ajouter et gérer du contenu visuellement Au lieu d’afficher l’icône, lorsque vous sélectionnez le contenu à ajouter à la page, il affiche visuellement une capture d’écran du contenu.
- Aperçu réactif Voir et travailler avec responsive mise en page instantanément dans le générateur de page.
- Générateur de contenu par glisser-déposer Créez vos multiples mises en page sur une seule page sans toucher au code du thème en faisant glisser et en déposant nos divers modules de contenu prédéfinis, notamment la galerie, le blog, la carte, etc. Essayons le puissant générateur de pages.
- Enregistrer en tant que modèle La page peut être enregistrée sous template afin de s’appliquer à de nouvelles pages. Cela permet de gagner du temps pour développer de nouvelles pages de galerie.
Entièrement intégré avec WordPress Customizer
- Entièrement intégré avec WordPress Customizer Modifiez les paramètres d’apparence dans un aperçu en direct. Peu importe ce que vous modifiez les couleurs des éléments, l’arrière-plan, la typographie, le type de mise en page, le texte ou les images, vous verrez les résultats instantanément.
- Développez votre site Web pour être responsive facilement. Un seul clic dans Live Customizer pour afficher les résultats dans responsive voir y compris sur ordinateur portable, tablette ou téléphone mobile.
- Typographie stylisée dans l’aperçu en direct Plus de 500 polices Google sont incluses avec tous les styles et les modifications de police seront affichées dans un aperçu en direct via Customizer. Vous pouvez modifier la taille, le style et la couleur de la police sans toucher au code.
- Gestion avancée des polices Nous prenons en charge diverses polices Google, Typekit et polices auto-hébergées afin que vous puissiez télécharger votre propre police sans utiliser de plug-in supplémentaire.
- Définissez facilement différentes typographies de la famille de polices du contenu principal, de la taille de police du contenu principal, de la famille de polices H1-H6, du poids de police H1-H6 et de la taille de police H1-H6.
- Changez simplement la famille de polices du bouton.
- En outre, définissez simplement une typographie différente de la famille de polices du menu, de la taille de la police du menu, du remplissage du menu, de l’épaisseur de la police du menu, de l’espacement des polices du menu et de la transformation du texte de la police du menu.
- En outre, définissez facilement la taille de la police du sous-menu, l’épaisseur de la police du sous-menu, l’espacement des polices du sous-menu et la transformation du texte du sous-menu (aucun, majuscule, minuscule et majuscule).
- Modifiez simplement la famille de polices du menu latéral, la taille de la police du menu latéral, l’espacement des polices du menu latéral et la transformation du texte du menu latéral (aucun, majuscule, minuscule et majuscule).
- De plus, modifiez sans effort le haut de l’en-tête de page, le bas de l’en-tête de page, la taille de la police du titre de la page, le poids de la police du titre de la page, l’espacement de la police du titre de la page et la transformation du texte du titre de la page (aucun, majuscule, minuscule, majuscule)
- De plus, modifiez facilement la taille de la police de l’en-tête du générateur de contenu et la transformation du texte de l’en-tête du générateur de contenu (aucun, majuscule, minuscule, majuscule)
- De plus, modifiez facilement la taille de la police du titre de la page, le poids de la police du slogan de la page, l’espacement des polices du slogan de la page et la transformation du texte du slogan de la page (aucun, majuscule, minuscule, majuscule)
- Enfin, modifiez facilement la famille de polices de titre de widget, la taille de police de titre de widget, le poids de police de titre de widget, l’espacement de police de titre de widget et la transformation de texte de titre de widget (Aucun, majuscule, minuscule et majuscule).
- Options de protection de la galerie et de l’image Le thème prend en charge diverses options pour protéger vos œuvres, notamment la protection par mot de passe, le clic droit, la protection contre le glissement d’image et le filigrane.
- Arrière-plans étonnants Appliquer facilement des images, des motifs et des couleurs en arrière-plan de votre site. En outre, diverses options de répétition sont disponibles.
- Définissez facilement différents arrière-plans de la couleur d’arrière-plan du contenu principal, de la couleur d’arrière-plan de l’entrée et de la zone de texte et de la couleur d’arrière-plan des boutons.
- En outre, définissez simplement l’arrière-plan variable de la couleur d’arrière-plan du menu, de l’image d’arrière-plan du menu, de la répétition de l’arrière-plan du menu, de la taille de l’arrière-plan du menu, de la pièce jointe de l’arrière-plan du menu et de la position de l’arrière-plan du menu
- En outre, définissez sans effort la couleur d’arrière-plan de l’état de survol du sous-menu et la couleur d’arrière-plan du sous-menu.
- De plus, changez facilement la couleur d’arrière-plan de la barre supérieure.
- De plus, modifiez simplement la couleur d’arrière-plan du menu latéral, l’image d’arrière-plan du menu latéral, la répétition de l’arrière-plan du menu latéral, la taille de l’arrière-plan du menu latéral, la pièce jointe de l’arrière-plan du menu latéral et la position de l’arrière-plan du menu latéral.
- En outre, modifiez facilement la couleur d’arrière-plan de l’entrée de recherche.
- De plus, définissez sans effort la couleur d’arrière-plan de l’en-tête de page, la couleur d’arrière-plan du pied de page, l’image d’arrière-plan du pied de page, la répétition d’arrière-plan du pied de page, la taille de l’arrière-plan du pied de page, la pièce jointe de l’arrière-plan du pied de page et la position de l’arrière-plan du pied de page.
- Couleurs illimitées Contrôlez facilement les couleurs des éléments de votre site Web à l’aide du sélecteur de couleurs
- Modifiez simplement la couleur différente de la couleur d’arrière-plan du contenu principal, de la couleur de la police du contenu de la page, de la couleur du lien du contenu de la page, de la couleur du lien de survol du contenu de la page, de la couleur de la police H1-H6 et de la couleur de la ligne horizontale.
- Définissez facilement différentes couleurs de couleur d’arrière-plan d’entrée et de zone de texte, couleur de police d’entrée et de zone de texte, couleur de bordure d’entrée et de zone de texte, couleur d’état de mise au point d’entrée et de zone de texte, couleur d’arrière-plan du bouton, couleur de police du bouton, couleur de bordure du bouton.
- De plus, changez facilement la couleur du cadre.
- De plus, définissez simplement la couleur différente de la couleur d’arrière-plan du menu, de la couleur de la police du menu, de la couleur de la police de l’état du survol du menu, de la couleur de la police de l’état actif du menu et de la couleur de la bordure de la barre de menu.
- En outre, le sous-menu peut être défini, y compris la couleur de police du sous-menu, la couleur de police de l’état du survol du sous-menu, la couleur d’arrière-plan de l’état du survol du sous-menu, la couleur d’arrière-plan du sous-menu et la couleur de la bordure du sous-menu
- Modifiez facilement la couleur de la police de l’en-tête du menu Mega et la couleur de la bordure du menu Mega.
- La couleur d’arrière-plan de la barre supérieure et la couleur de police du menu de la barre supérieure peuvent être modifiées facilement.
- En outre, modifiez facilement la couleur d’arrière-plan du menu latéral, la couleur de police du menu latéral et la couleur de police de l’état de survol du menu latéral
- Modifiez sans effort la couleur d’arrière-plan de la recherche et la couleur de la police de la recherche.
- Modifiez simplement la couleur d’arrière-plan de l’en-tête de page, la couleur de police du titre de la page et la couleur de la police du slogan de la page.
- Modifiez facilement la couleur de la police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien de survol de la barre latérale et la couleur de la police du titre du widget de la barre latérale.
- Modifiez facilement la couleur d’arrière-plan du pied de page, la couleur de la police du pied de page, la couleur du lien du pied de page, la couleur du lien de survol du pied de page, la couleur de la bordure du pied de page et la couleur de l’icône sociale du pied de page.
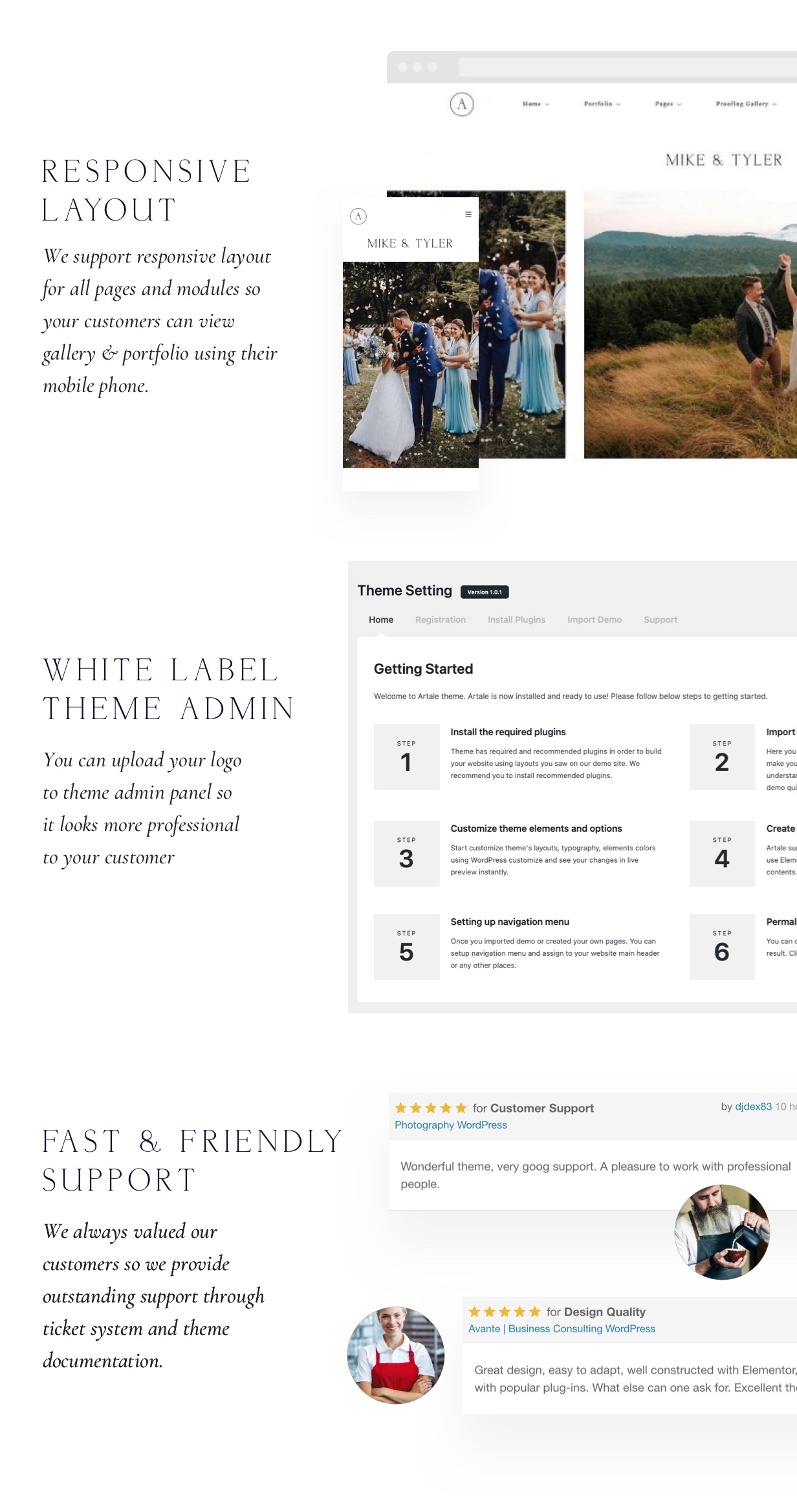
- Conception réactive En mettant l’accent sur les comportements des utilisateurs, chaque page est conçue pour s’afficher parfaitement sur tous les appareils, quels que soient les appareils des utilisateurs sur les ordinateurs portables, les tablettes ou les téléphones portables. Au cas où vous souhaiteriez désactiver responsive fonctionnalité, un seul clic est requis dans votre backend de personnalisation en direct.
- Cadre Le cadre peut être activé pour la mise en page du site en un seul clic. En outre, vous pouvez choisir facilement la couleur du cadre à l’aide du sélecteur de couleurs.
- Partage social Le bouton social de partage peut être appliqué à toutes les pages en un seul clic.
- Contenu
- Définissez facilement différentes typographies de la famille de polices du contenu principal, de la taille de police du contenu principal, de la famille de polices H1-H6, du poids de police H1-H6 et de la taille de police H1-H6.
- En outre, définissez facilement différents arrière-plans de la couleur d’arrière-plan du contenu principal, de la couleur de la police du contenu de la page, de la couleur du lien du contenu de la page, de la couleur du lien de survol du contenu de la page, de la couleur de la police H1-H6 et de la couleur de la ligne horizontale.
- De plus, modifiez simplement la couleur d’arrière-plan de l’entrée et de la zone de texte, la couleur de la police d’entrée et de la zone de texte, la couleur de la bordure de la zone d’entrée et de texte, la couleur de l’état de mise au point de la zone d’entrée et de texte, la couleur d’arrière-plan du bouton, la couleur de la police du bouton et la couleur de la bordure du bouton.
- La navigation
- Général
- Disposition des menus Diverses options pour choisir la disposition de votre menu; par exemple, Alignement à gauche, Alignement au centre, Vertical à gauche, Menu hamburger + Menu latéral ouvert et Menu hamburger (navigation dans le menu latéral hors toile) + Menu plein écran ouvert
- Créez des dispositions de menu principal et d’en-tête personnalisées et riches à l’aide du générateur de pages par glisser-déposer Elementor. Aucune compétence en codage n’est requise !
- Menu collant Un seul clic est requis pour le menu principal fixe lors du défilement. En outre, Schéma de couleurs du menu collant clair et foncé est disponible pour correspondre à votre style dans votre site Web.
- Personnalisez entièrement la disposition des menus, les colonnes et le contenu à l’aide d’Elementor Page Builder.
- Typographie
- Modifiez facilement la famille de polices de menu, la taille de police de menu, le remplissage de menu, l’épaisseur de police de menu, l’espacement de police de menu et la transformation de texte de police de menu.
- Couleurs
- Modifiez simplement la couleur de la police du menu, la couleur de la police de l’état du survol du menu, la couleur de la police de l’état actif du menu et la couleur de la bordure de la barre de menu.
- Arrière-plans
- Définissez sans effort l’arrière-plan de la couleur d’arrière-plan du menu, de l’image d’arrière-plan du menu, de la répétition de l’arrière-plan du menu, de la taille de l’arrière-plan du menu, de la pièce jointe de l’arrière-plan du menu et de la position de l’arrière-plan du menu
- Sous-menu Le sous-menu peut être défini, notamment la taille de la police du sous-menu, l’épaisseur de la police du sous-menu, l’espacement des polices du sous-menu, la transformation du texte de la police du sous-menu, la couleur de la police du sous-menu, la couleur de la police de l’état de survol du sous-menu, la couleur d’arrière-plan de l’état du survol du sous-menu, la couleur d’arrière-plan du sous-menu et la bordure du sous-menu Couleur.
- Méga Menu Le thème est livré avec un support de méga menu afin que vous puissiez afficher des liens de navigation dans des colonnes qui vous permettent d’organiser un grand nombre d’éléments de menu
- Modifiez facilement la couleur de la police de l’en-tête du menu Mega et la couleur de la bordure du menu Mega par le sélecteur de couleurs
- Créez des contenus personnalisés et riches pour votre méga menu à l’aide du générateur de pages par glisser-déposer Elementor. Aucune compétence en codage n’est requise !
- Barre du haut
- Un seul clic est nécessaire pour afficher la barre supérieure au-dessus du menu principal.
- De plus, la couleur d’arrière-plan de la barre supérieure et la couleur de police du menu de la barre supérieure peuvent être facilement modifiées.
- Informations de contact Les heures de contact et le numéro de téléphone de contact peuvent être définis. De plus, un seul clic est requis pour ouvrir le lien Icônes sociales de la barre supérieure dans une nouvelle fenêtre
- Menu d’accompagnement
- Un seul clic est requis pour activer le menu latéral sur le bureau
- Modifiez facilement la couleur d’arrière-plan du menu latéral, la couleur de police du menu latéral et la couleur de police de l’état de survol du menu latéral par sélecteur de couleurs
- Définissez facilement l’image d’arrière-plan du menu latéral en parcourant simplement l’image
- De plus, modifiez simplement la répétition de l’arrière-plan, la taille de l’arrière-plan, la pièce jointe de l’arrière-plan et la position de l’arrière-plan en toute simplicité.
- De plus, modifiez sans effort la famille de polices du menu latéral, la taille de la police du menu latéral et la transformation du texte de la police du menu latéral (Aucun, Majuscule, Minuscule, Capitaliser)
- Entête
- Arrière-plan
- Un seul clic est nécessaire pour activer l’ajout d’un effet de flou à l’image d’arrière-plan de l’en-tête lors du défilement.
- Changez facilement la couleur d’arrière-plan de l’en-tête de page par le sélecteur de couleurs
- Titre de la page
- Modifiez sans effort le rembourrage de l’en-tête de page en haut, le rembourrage de l’en-tête de page en bas, la taille de la police du titre de la page, le poids de la police du titre de la page, l’espacement de la police du titre de la page et la transformation du texte du titre de la page (aucun, majuscule, minuscule, majuscule)
- Changez facilement la couleur de la police du titre de la page par sélecteur de couleur
- Titre de la page avec image de fond
- Changez facilement le titre de la page avec la hauteur de l’image d’arrière-plan en pourcentage
- Slogan et sous-titre de la page
- Changez facilement la couleur de la police du slogan de la page par le sélecteur de couleurs
- De plus, modifiez facilement la taille de la police du titre de la page, le poids de la police du slogan de la page, l’espacement des polices du slogan de la page et la transformation du texte du slogan de la page (aucun, majuscule, minuscule, majuscule)
- Barre latérale
- Typographie
- Modifiez facilement la famille de polices de titre de widget, la taille de police de titre de widget, le poids de police de titre de widget, l’espacement de police de titre de widget et la transformation du texte de titre de widget (aucun, majuscule, minuscule, majuscule)
- Couleur
- Modifiez facilement la couleur de la police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien de survol de la barre latérale et la couleur de la police du titre du widget de la barre latérale par sélecteur de couleurs
- Créez des mises en page de pied de page personnalisées et riches à l’aide du générateur de page par glisser-déposer Elementor. Aucune compétence en codage n’est requise !
- Général
- Réglez facilement Colonnes de la barre latérale du pied de page pour masquer la barre latérale du pied de page ou 1 à 4 colonnes
- Un seul clic est nécessaire pour définir l’option sur ouvrir le lien des icônes sociales du pied de page dans une nouvelle fenêtre
- Arrière-plan
- Changez facilement la couleur d’arrière-plan du pied de page par le sélecteur de couleurs
- Modifiez simplement la répétition de l’arrière-plan du pied de page, la taille de l’arrière-plan du pied de page, la pièce jointe de l’arrière-plan du pied de page et la position de l’arrière-plan du pied de page.
- Définissez facilement l’image d’arrière-plan du pied de page en parcourant simplement l’image
- Modifiez facilement la couleur de la police du pied de page, la couleur du lien du pied de page, la couleur du lien de survol du pied de page, la couleur de la bordure du pied de page et la couleur de l’icône sociale du pied de page par sélecteur de couleur
- droits d’auteur
- Entrez facilement votre texte de copyright et sélectionnez également le contenu de la zone de droit de copyright (icônes sociales, menu de pied de page)
- Un seul clic est nécessaire pour activer le bouton Aller en haut en bas de la page lors du défilement
- Général
- Facilement trier les images de la galerie en sélectionnant les différentes options ; par exemple, par glisser-déposer, par le plus récent, par le plus ancien, par aléatoire et par titre.
- Affichez facilement informations sur l’image pour les pages d’épreuvage photo. Vous pouvez choisir l’une de ces informations, notamment l’ID du média WordPress, le nom du fichier et le titre de l’image.
- Sélectionnez sans effort colonnes de disposition option pour les pages d’épreuvage photo.
- Boite à lumière
- 2 peaux de couleur de lightbox peut être appliqué pour lightbox (blanc et noir)
- Facilement aligner les vignettes de la lightbox être un alignement horizontal ou vertical.
- Ajustez sans effort opacité de la superposition de la lightbox dans ce personnalisateur.
- Un seul clic suffit pour afficher la légende de l’image sous l’image en mode lightbox.
- Archiver
- Un seul clic suffit pour activer le diaporama sur l’effet de survol lorsque vous déplacez la souris sur la vignette de la galerie
- Plein écran
- Un seul clic est nécessaire pour activer le diaporama en plein écran lorsque la lecture démarre automatiquement, activer le diaporama en plein écran pour afficher l’image de manière aléatoire, activer l’affichage de la légende de l’image du diaporama, activer l’affichage de la taille des proportions de l’image de la diapositive sans couvrir l’écran et activer l’affichage des flèches de navigation des diapositives.
- Ajustez facilement le nombre de secondes pour la minuterie du diaporama plein écran et le nombre de millisecondes pour la transition entre chaque image.
- Sélectionnez sans effort le type de transition pour le contenu du diaporama en plein écran.
- Général
- Un seul clic est nécessaire pour activer l’affichage du contenu complet de la publication dans la page du blog (extrait de la mise en page de la grille du blog)
- Ajustez facilement la mise en page pour afficher la page d’archive, la page de catégorie et la page de balise (Grille, Grille + Barre latérale droite, Grille + Barre latérale gauche, Barre latérale droite, Barre latérale gauche et pleine largeur.
- Modifiez facilement la couleur de la police du lien de la catégorie de publication par sélecteur de couleur.
- Glissière
- Un seul clic est nécessaire pour activer le curseur d’affichage dans les pages de blog.
- Ajustez facilement la mise en page des publications de curseur (pleine largeur, 3 colonnes), le filtre de catégorie de publication pour les publications de curseur et les éléments de publication de curseur.
- Poste unique
- Un seul clic est nécessaire pour activer l’affichage de l’image vedette en tant qu’arrière-plan d’en-tête de publication, l’affichage du contenu vedette (image ou galerie) dans une seule page de publication, l’affichage des balises de publication sur une seule page de publication, l’affichage de l’auteur sur une seule page de publication, l’affichage les publications associées sur une seule page de publication et les boutons de partage d’affichage sur le contenu d’une seule page de publication.
- Mise en page
- Ajustez facilement la mise en page pour afficher la page des produits de la boutique (pleine largeur, avec barre latérale) ainsi que le nombre d’articles de produits que vous souhaitez afficher par page.
- Produit unique
- Modifiez facilement la couleur de la police du prix du produit à l’aide du sélecteur de couleurs.
- Un seul clic est nécessaire pour afficher les produits associés sur une seule page de produit.
- Général
- Définissez facilement une typographie différente de la famille de polices du menu, de la taille de la police du menu, du rembourrage du menu, de l’épaisseur de la police du menu, de l’espacement des polices du menu, de la transformation du texte de la police du menu, de l’espacement des polices du menu latéral, etc.
- En outre, définissez simplement l’arrière-plan variable de la couleur d’arrière-plan du menu, de l’image d’arrière-plan du menu, de la répétition de l’arrière-plan du menu, de la taille de l’arrière-plan du menu, de la pièce jointe de l’arrière-plan du menu et de la position de l’arrière-plan du menu.
- Emplacements des menus
- Le thème prend en charge 4 menus, dont le menu principal, le menu de la barre supérieure, le menu latéral (mobile) et le menu de pied de page. Vous pouvez sélectionner le menu qui apparaît à chaque emplacement et vous pouvez également placer des menus dans des zones de widget avec le widget de menu personnalisé.
- Commandez facilement des sous-menus par glisser-déposer dans le menu suivant.
- Menu des fonctionnalités
- Menu principal
- Menu d’une page
- Menu mobile latéral
- Sélectionnez facilement les options de la page d’accueil pour afficher vos derniers articles ou une page statique et appliquez également la page d’accueil et la page des articles à une page spécifique.
- Les options de la page sont dans le menu avec les options du thème. Les options de page permettent de configurer la valeur d’une page ou d’une publication individuelle qui affecte la page ou la publication sur laquelle vous les avez définies. Celles-ci remplaceront les options de thème, ce qui vous permet d’avoir une page ou une publication unique en dehors de vos paramètres globaux. Ces différentes options fonctionnent ensemble pour vous permettre de créer des sites Web incroyables.
- Options de publication
- Définir la mise en page de la page de publication unique, y compris Fullwidth, avec barre latérale gauche, avec barre latérale droite et écran partagé.
- Spécifiez le type de contenu en vedette pour la publication, y compris l’image, la galerie, la vidéo Youtube et la vidéo Vimeo. Un type de contenu différent sera affiché sur une seule page de publication.
- Spécifiez le format, y compris Standard, Lien et Devis.
- Spécifiez les catégories, notamment Photographie, Mode de vie, Voyage et Non classé.
- Spécifiez plusieurs balises, image vedette, extrait et shortcode
- Gérez facilement les catégories et les balises.
- Options de page
- Un seul clic pour rendre le menu principal transparent et masquer également l’en-tête de page par défaut.
- Le slogan de la page est disponible (le code HTML prend également en charge)
- Spécifiez la barre latérale de la page en sélectionnant la page fournie template
- Personnalisez le menu de la page au cas où vous souhaiteriez afficher le menu principal autre que celui par défaut.
- Spécifiez le parent de la page, template de la page et de la commande.
- Spécifiez l’image en vedette et la discussion.
- Pages de galerie de photos illimitées.
- Spécifiez le mot de passe pour la galerie
- Soutenir l’image en vedette et la discussion.
- 8 mises en page au choix
- 4 types de publication sont disponibles, notamment une image, une galerie, une vidéo Youtube et une vidéo Vimeo.
- Pagination automatique.
- Boîte de partage de messages avec des icônes sociales.
- Commentaires enfilés.
- Page de profil de l’auteur.
- Compatible avec la dernière version de WordPress
- Construit avec HTML5 et CSS3
- Améliorations de jQuery
- Les fichiers Javascript sont automatiquement combinés et minimisés pour des performances accrues
- WordPress multisite (WPMU) testé
- SEO optimisé, excellente base de référencement déjà intégrée (compatible avec les plugins de référencement comme Yoast)
- Code bien organisé, commenté et propre
- Thème 100% réactif – et vous pouvez facilement l’activer ou le désactiver
- Mise à jour automatique du thème
- Les icônes sociales et les icônes de thème sont des icônes de police, pas d’images
- Les animations CSS3 s’activent ou se désactivent sur le bureau/mobile
- Prise en charge de la compression CSS et javascript
- Animations CSS3 Les animations CSS3 aident à attirer l’attention de vos visiteurs vers votre contenu en définissant le type, la direction et la vitesse des éléments.
- Prise en charge du thème enfant pour une personnalisation avancée qui n’est pas affectée par la future mise à jour du thème
- Développé avec les meilleures pratiques WordPress
Service client
- Une fois que vous avez acheté, vous pouvez utiliser notre système de ticket d’assistance avancé pour recevoir l’assistance professionnelle que nous avons fournie. équipe de support expérimentée et dévouée pour vous assurer d’avoir toujours l’aide dont vous et votre entreprise avez besoin, juste au moment où elle en a le plus besoin
- Le plus étendu documentation en ligne et hors ligne sont inclus
- Mises à jour gratuites du thème – Nous nous efforçons d’améliorer la qualité de nos thèmes en ajoutant de nouvelles fonctionnalités et en supprimant des bugs
- Les commentaires des clients sont toujours les bienvenus pour les nouvelles fonctionnalités
Intégration & Plugin
- Prise en charge des profils de médias sociaux Les médias sociaux vous aideront à promouvoir votre marque en ligne, par conséquent, le thème fourni les canaux de médias sociaux, y compris
- Google Plus
- Flickr
- Youtube
- Viméo
- Tumblr
- Dribbler
- Behance
- 500px
- flux de photos Le thème a fourni le canal pour afficher le flux de photos avant la zone de pied de page, y compris
- Flux de photos Instagram
- Flickr Photostream
- Plugins compatibles
- Plugin WooCommerce prise en charge de la fonction de panier d’achat.
- Créez et maintenez facilement votre boutique en ligne avec l’intégration de WooCommerce.
- Le plugin est prêt à être assorti au thème
- Affichez vos produits en fonction de la catégorie, de l’ID ou du SKU
- Curseur de produit personnalisé pour afficher vos produits
- Configuration flexible de l’agencement de votre boutique avec une pleine largeur ou une barre latérale template.
- Ce plugin fonctionne très bien pour la photographie, la boutique d’œuvres d’art, etc.
- Compatibilité des plugins WPML, vous permettant de traduire votre site dans n’importe quelle langue ou dans plusieurs langues.
- Formulaire de contact 7 compatible avec l’intégration complète de la conception
- Appliquer Google Maps au-dessus du formulaire de page de contact
- Modifier les tailles personnalisées de votre carte
- Définir la barre latérale ou toute la largeur de votre page de contact
- MAILCHIMP pour le bulletin
- Cache total W3 prise en charge des plugins
- Yoast SEO prise en charge des plugins
- WP Supercache prise en charge des plugins
Voir la log des modifications
[ad_2]




Comments are closed.