
[ad_1]










Artisanat | Présentation du thème WordPress Coffee Shop & Restaurant
Craft WordPress Theme est un responsive Thème WordPress créé spécialement pour les sites Web liés aux cafés, cafés, boulangeries et restaurants, etc. Construit avec un générateur de pages entièrement fonctionnel pour les sites Web liés aux cafés et restaurants. Support d’artisanat responsive des mises en page spécialement conçues pour les sites Web de cafés, de cafés, de boulangeries et de restaurants, de sorte qu’il a fière allure sur tous les appareils. Il a différentes dispositions prêtes à l’emploi qui peuvent être importées en un seul clic.
Caractéristiques
9 pages d’accueil différentes conceptions et couleurs pour les sites Web liés aux cafés, cafés, boulangeries et restaurants
Nous avons créé des mises en page de page d’accueil prêtes à l’emploi et nous continuerons d’en ajouter d’autres dans les futures mises à jour
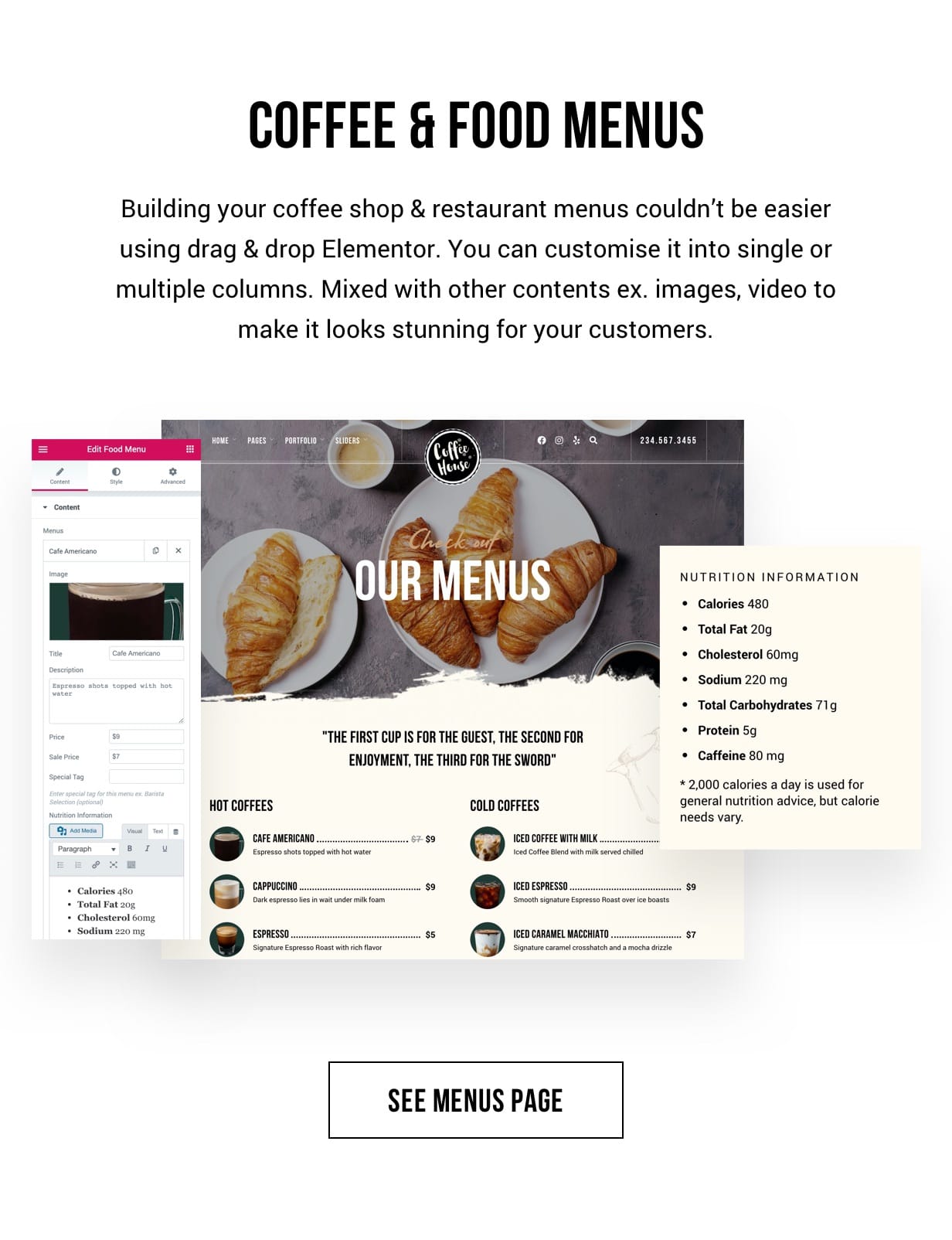
Menus de café et de nourriture
Construire vos menus de café et de restaurant ne pourrait pas être plus facile en utilisant le glisser-déposer Elementor. Vous pouvez le personnaliser en une ou plusieurs colonnes. Mélangé avec d’autres contenus ex. des images, des vidéos pour les rendre superbes pour vos clients. Voir un exemple de page boutique ici
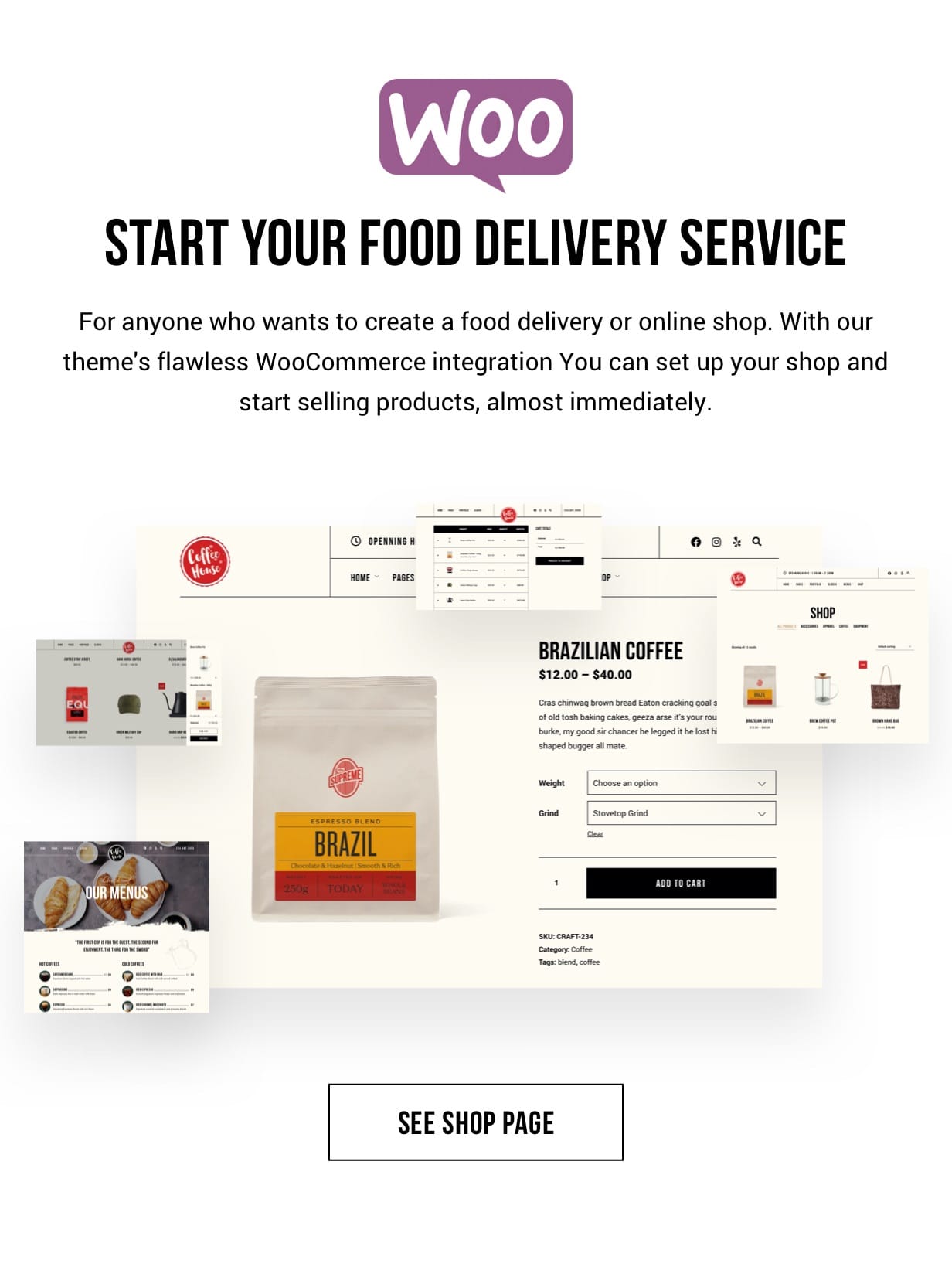
Boutique en ligne et livraison de nourriture
De nos jours, la boutique en ligne et la livraison de nourriture sont au cœur de votre activité. Nous avons créé le thème Craft pour prendre en charge le plugin de boutique le plus populaire «Woocommerce» afin que vous puissiez commencer à vendre vos produits ou votre service de livraison de nourriture sans payer de plugin supplémentaire. Voir un exemple de page de menu ici
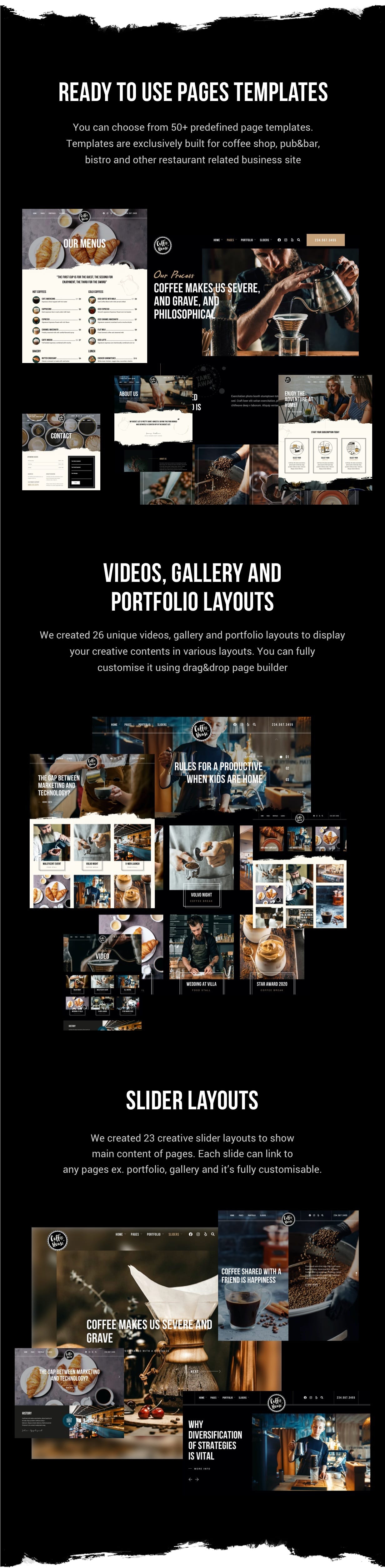
Plus de 20 mises en page flexibles de portfolio, vidéo et galerie
Montrez uniquement le vôtre ou le contenu multimédia de votre site ex. portfolio, vidéo, images en utilisant une variété de dispositions de vidéos, de galeries et de curseurs. Voir un exemple portfolio page ici
- Pré-conception template pour les pages, portfolio, galerie vidéo et galerie etc. Pour vous permettre de montrer votre entreprise, portfolio, galerie et vidéos de façon unique et nécessitent des étapes simples pour créer avec un constructeur de page facile à utiliser.
- Portefeuille Portfolio est le moyen idéal pour montrer la vitrine de vos applications, vos logiciels ou vos travaux professionnels.
- Glissière Le curseur est le moyen idéal pour afficher le contenu de la page en vedette avec son animation unique et étonnante qui peut facilement être créée sans aucun codage requis.
- Galerie La galerie est le moyen idéal pour afficher des groupes d’images sur votre site Web et vous pouvez facilement télécharger plusieurs images dans la galerie. Voir un exemple de page de grille de galerie ici
- galerie vidéo La galerie de vidéos est le moyen idéal pour afficher des groupes de contenus vidéo sur votre site Web afin que vos fans puissent facilement profiter d’un contenu multimédia riche directement depuis votre site Web ou Youtube. Voir un exemple de page de grille vidéo ici
- Page La page sert à afficher les informations, les services, etc. de votre entreprise sur votre site Web, y compris le texte, l’image et la vidéo.
- Plus de 50 modèles de pages prédéfinis que vous pouvez importer à partir du générateur de pages Elementor.
- 8 modèles de blog Plusieurs mises en page d’articles de blog sont les fonctionnalités puissantes à utiliser à différentes fins. Le contenu de la publication est flexible à afficher avec des images, un diaporama de galerie ou avec une autre source vidéo, par exemple. Youtube, Vimeo et vidéo auto-hébergée De plus, les articles de blog prennent en charge divers contenus, notamment des photos, des galeries, des vidéos, etc.
- 5 dispositions de menu traditionnelles avec différents styles de menu et de nombreuses options personnalisables afin que vous puissiez facilement créer votre propre conception de menu.
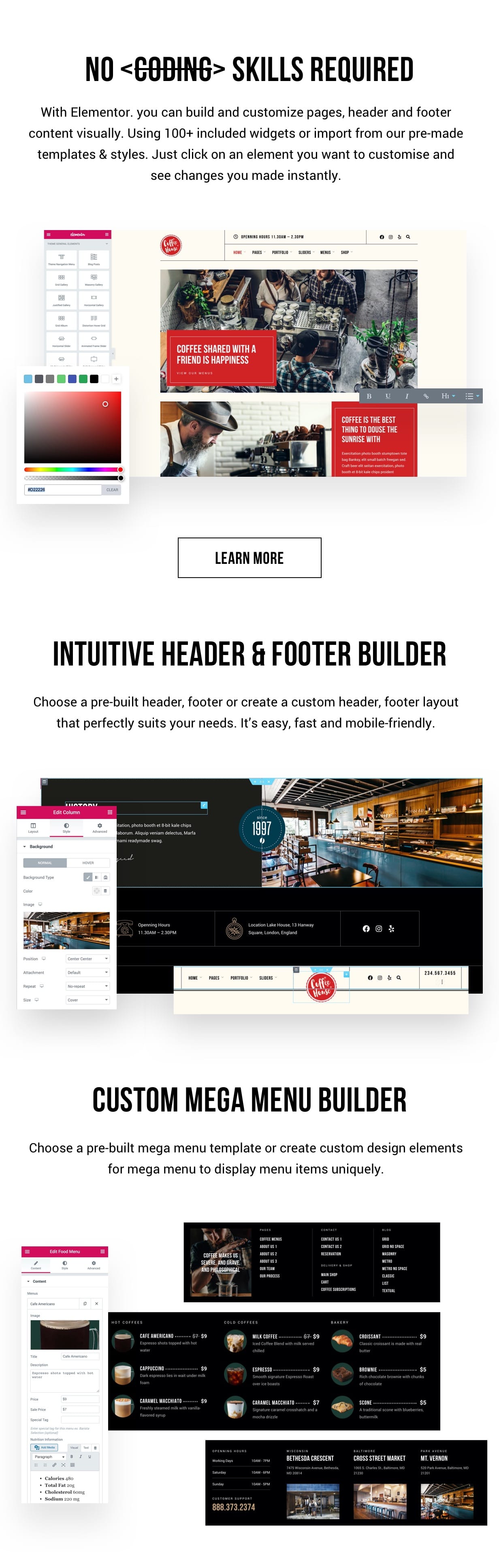
En-tête, menu de navigation, méga menu et pied de page entièrement personnalisables à l’aide d’Elementor Page Builder
Le plus simple à utiliser Elementor Page Builder
- Générateur de pages intuitif Nous utilisons le plus simple à utiliser le générateur de page WordPress « Elementor ». Vous pouvez donc profiter de la création de pages magnifiques avec une simplicité glisser-déposer.
- Ajouter et gérer visuellement le contenu Au lieu d’afficher l’icône, lorsque vous sélectionnez le contenu à ajouter à la page, il affiche visuellement une capture d’écran du contenu.
- Aperçu réactif Voir et travailler avec responsive mise en page instantanément dans le constructeur de page.
- Générateur de contenu par glisser-déposer Créez vos mises en page multiples sur une seule page sans toucher au code du thème en faisant glisser et en déposant nos divers modules de contenu prédéfinis, y compris la galerie, le blog, la carte, etc. Essayons le puissant générateur de pages.
- Enregistrer en tant que modèle La page peut être enregistrée sous template afin de postuler à de nouvelles pages. Cela permet de gagner du temps pour développer de nouvelles pages de galerie.
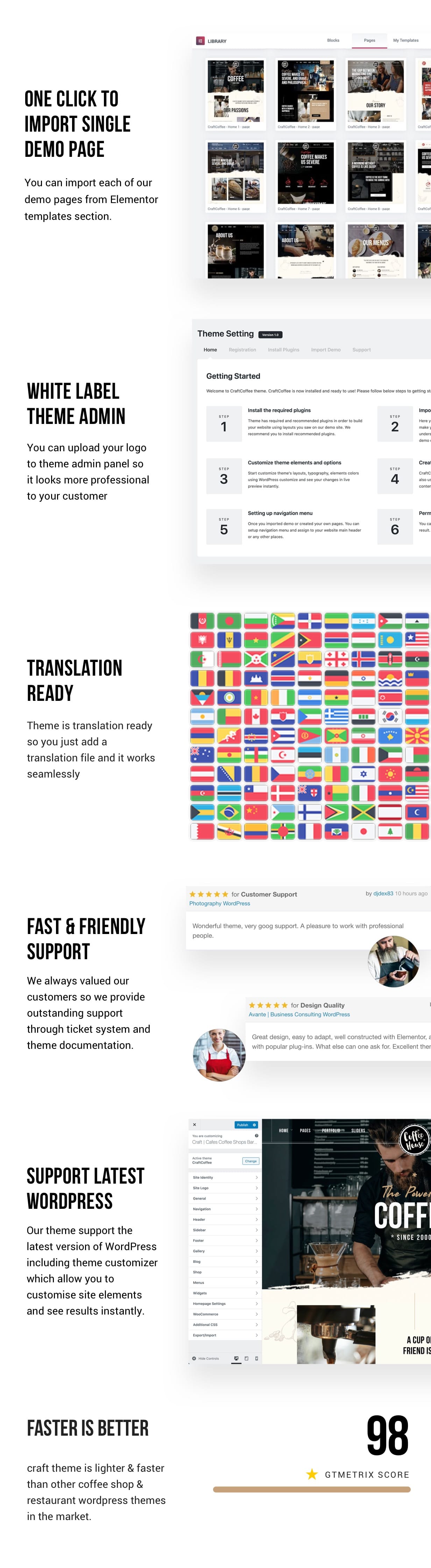
Entièrement intégré à WordPress Customizer
- Entièrement intégré à WordPress Customizer Modifiez les paramètres d’apparence dans un aperçu en direct. Peu importe ce que vous changez les couleurs des éléments, l’arrière-plan, la typographie, le type de mise en page, le texte ou les images, vous verrez les résultats instantanément.
- Développez votre site Web pour responsive facilement. Un seul clic dans Live Customizer pour afficher les résultats dans responsive vue, y compris sur les ordinateurs portables, tablettes ou téléphones mobiles.
- Typographie stylée en aperçu en direct Plus de 500 polices Google sont incluses avec tous les styles et les modifications de police seront affichées dans l’aperçu en direct via le Customizer. Vous pouvez modifier la taille de la police, le style, la couleur en utilisant sans toucher au code.
- Gestion avancée des polices Nous prenons en charge diverses polices Google, Typekit et les polices auto-hébergées afin que vous puissiez télécharger votre propre police sans utiliser de plug-in supplémentaire.
- Définissez facilement différentes typographies de famille de polices de contenu principal, de taille de police de contenu principal, de famille de polices H1-H6, d’épaisseur de police H1-H6 et de taille de police H1-H6.
- Changez simplement la famille de polices Button.
- En outre, définissez simplement une typographie différente de la famille de polices de menu, la taille de police de menu, le remplissage de menu, l’épaisseur de police de menu, l’espacement de police de menu et la transformation de texte de police de menu.
- En outre, définissez facilement la taille de police du sous-menu, l’épaisseur de la police du sous-menu, l’espacement des polices du sous-menu et la transformation du texte du sous-menu (Aucun, Majuscule, Minuscule et Capitaliser).
- Modifiez simplement la famille de polices du menu latéral, la taille de police du menu latéral, l’espacement des polices du menu latéral et la transformation du texte du menu latéral (Aucun, Majuscule, Minuscule et Capitaliser).
- De plus, modifiez sans effort le remplissage du haut de la page, le bas du remplissage de l’en-tête, la taille de la police du titre de la page, l’épaisseur de la police du titre de la page, l’espacement de la police du titre de la page et la transformation du texte du titre de la page (Aucun, Majuscule, Minuscule, Capitaliser)
- De plus, modifiez facilement la taille de la police de l’en-tête de Content Builder et la transformation du texte de l’en-tête de Content Builder (Aucune, Majuscule, Minuscule, Capitaliser)
- De plus, modifiez facilement la taille de la police du titre de la page, le poids de la police du slogan de la page, l’espacement des polices du slogan de la page et la transformation du texte du slogan de la page (aucun, majuscule, minuscule, majuscule)
- Enfin, modifiez facilement la famille de polices du titre du widget, la taille de la police du titre du widget, le poids de la police du titre du widget, l’espacement de la police du titre du widget et la transformation du texte du titre du widget (aucun, majuscule, minuscule et majuscule).
- Galerie et options de protection d’image Le thème prend en charge diverses options pour protéger vos œuvres, y compris la protection par mot de passe, le clic droit, la protection contre le glissement d’image et le filigrane.
- Arrière-plans incroyables Appliquer facilement des images, des motifs et des couleurs en arrière-plan de votre site. De plus, diverses options de répétition sont disponibles.
- Définissez facilement différents arrière-plans de la couleur d’arrière-plan du contenu principal, de la couleur d’arrière-plan de l’entrée et de la zone de texte et de la couleur d’arrière-plan du bouton.
- En outre, définissez simplement l’arrière-plan de la couleur d’arrière-plan du menu, l’image d’arrière-plan du menu, la répétition de l’arrière-plan du menu, la taille de l’arrière-plan du menu, la pièce jointe de l’arrière-plan du menu et la position de l’arrière-plan du menu.
- Définissez également sans effort la couleur d’arrière-plan de l’état de survol du sous-menu et la couleur d’arrière-plan du sous-menu.
- De plus, changez facilement la couleur d’arrière-plan de la barre supérieure.
- De plus, modifiez simplement la couleur d’arrière-plan du menu latéral, l’image d’arrière-plan du menu latéral, la répétition de l’arrière-plan du menu latéral, la taille de l’arrière-plan du menu latéral, la pièce jointe de l’arrière-plan du menu latéral et la position de l’arrière-plan du menu latéral.
- Modifiez également facilement la couleur d’arrière-plan de l’entrée de recherche.
- De plus, définissez sans effort la couleur d’arrière-plan de l’en-tête de page, la couleur d’arrière-plan du pied de page, l’image d’arrière-plan du pied de page, la répétition de l’arrière-plan du pied de page, la taille de l’arrière-plan du pied de page, la pièce jointe et l’arrière-plan du pied de page.
- Couleurs illimitées Contrôlez facilement les couleurs de vos éléments de votre site Web à l’aide du sélecteur de couleurs
- Modifiez simplement la couleur différente de la couleur d’arrière-plan du contenu principal, la couleur de la police du contenu de la page, la couleur du lien du contenu de la page, la couleur du lien de survol du contenu de la page, la couleur de la police H1-H6 et la couleur de la ligne horizontale.
- Définissez facilement différentes couleurs de couleur d’arrière-plan d’entrée et de zone de texte, couleur de police d’entrée et de zone de texte, couleur de bordure d’entrée et de zone de texte, couleur d’état de mise au point d’entrée et de zone de texte, couleur d’arrière-plan de bouton, couleur de police de bouton, couleur de bordure de bouton.
- Modifiez également facilement la couleur du cadre.
- De plus, définissez simplement contrairement à la couleur de la couleur d’arrière-plan du menu, de la couleur de la police du menu, de la couleur de la police de l’état du menu, de la couleur de la police de l’état du menu et de la couleur de la bordure de la barre de menu
- En outre, le sous-menu peut être défini, y compris la couleur de police du sous-menu, la couleur de police de l’état de survol du sous-menu, la couleur d’arrière-plan de l’état de survol du sous-menu, la couleur d’arrière-plan du sous-menu et la couleur de la bordure du sous-menu
- Modifiez facilement la couleur de police de l’en-tête du menu Mega et la couleur de la bordure du menu Mega.
- La couleur d’arrière-plan de la barre supérieure et la couleur de police du menu de la barre supérieure peuvent être modifiées facilement.
- Modifiez également facilement la couleur d’arrière-plan du menu latéral, la couleur de police du menu latéral et la couleur de police de l’état de survol du menu latéral.
- Modifiez sans effort la couleur d’arrière-plan de l’entrée de recherche et la couleur de la police d’entrée de recherche.
- Modifiez simplement la couleur d’arrière-plan de l’en-tête de la page, la couleur de la police du titre de la page et la couleur de la police du slogan de la page.
- Modifiez facilement la couleur de la police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien de survol de la barre latérale et la couleur de la police du titre du widget de la barre latérale.
- Modifiez facilement la couleur d’arrière-plan du pied de page, la couleur de police du pied de page, la couleur du lien du pied de page, la couleur du lien de survol du pied de page, la couleur de la bordure du pied de page et la couleur de l’icône sociale du pied de page.
- Conception réactive En mettant l’accent sur le comportement des utilisateurs, chaque page est conçue pour être superbe sur tous les appareils, quels que soient les appareils utilisés par les utilisateurs sur les ordinateurs portables, les tablettes ou les téléphones portables. Dans le cas où vous souhaiteriez désactiver responsive , un seul clic est requis dans votre backend de personnalisation en direct.
- Cadre Le cadre peut être activé pour la mise en page du site en un seul clic. En outre, vous pouvez facilement choisir la couleur du cadre à l’aide du sélecteur de couleurs.
- Partage social Le bouton de partage social peut être appliqué à toutes les pages en un seul clic.
- Contenu
- Définissez facilement différentes typographies de famille de polices de contenu principal, de taille de police de contenu principal, de famille de polices H1-H6, d’épaisseur de police H1-H6 et de taille de police H1-H6.
- Définissez également facilement l’arrière-plan de la couleur d’arrière-plan du contenu principal, la couleur de la police du contenu de la page, la couleur du lien du contenu de la page, la couleur du lien de survol du contenu de la page, la couleur de la police H1-H6 et la couleur de la ligne horizontale.
- De plus, modifiez simplement la couleur d’arrière-plan d’entrée et de zone de texte, la couleur de police d’entrée et de zone de texte, la couleur de bordure d’entrée et de zone de texte, la couleur d’état de mise au point d’entrée et de zone de texte, la couleur d’arrière-plan du bouton, la couleur de police du bouton et la couleur de bordure du bouton.
- La navigation
- Général
- Disposition des menus Diverses options pour choisir la disposition de votre menu; par exemple, Left Align, Center Align, Left Vertical, Hamburger Menu + Open Side Menu et Hamburger Menu (Off-Canvas Side Menu Navigation) + Open Fullscreen Menu
- Créez des mises en page de menu principal et d’en-tête personnalisées et riches à l’aide du générateur de pages Elementor par glisser-déposer. Aucune compétence de codage n’est requise!
- Menu collant Un seul clic est requis pour le menu principal fixe lors du défilement. De plus, Schéma de couleurs du menu collant clair et foncé est disponible pour correspondre à votre style sur votre site Web.
- Personnalisez entièrement la disposition des menus, les colonnes et le contenu à l’aide d’Elementor Page Builder.
- Typographie
- Modifiez facilement la famille de polices de menu, la taille de police de menu, le remplissage de menu, l’épaisseur de police de menu, l’espacement de police de menu et la transformation de texte de police de menu.
- Couleurs
- Modifiez simplement la couleur de police du menu, la couleur de police de l’état de survol du menu, la couleur de police de l’état actif du menu et la couleur de la bordure de la barre de menus.
- Arrière-plans
- Définissez sans effort l’arrière-plan de la couleur d’arrière-plan du menu, de l’image d’arrière-plan du menu, de la répétition de l’arrière-plan du menu, de la taille de l’arrière-plan du menu, de la pièce jointe de l’arrière-plan du menu et de la position de l’arrière-plan du menu.
- Sous-menu Le sous-menu peut être défini, y compris la taille de la police du sous-menu, l’épaisseur de la police du sous-menu, l’espacement des polices du sous-menu, la transformation du texte de la police du sous-menu, la couleur de la police du sous-menu, la couleur de la police d’état du sous-menu, la couleur d’arrière-plan de l’état du sous-menu, la couleur d’arrière-plan du sous-menu et la bordure du sous-menu Couleur.
- Mega Menu Le thème est livré avec un support de menu méga afin que vous puissiez afficher les liens de navigation dans des colonnes qui vous permettent d’organiser un grand nombre d’éléments de menu
- Changez facilement la couleur de la police d’en-tête du menu Mega et la couleur de la bordure du menu Mega par sélecteur de couleur
- Créez un contenu riche et personnalisé pour votre méga menu à l’aide du générateur de pages Elementor par glisser-déposer. Aucune compétence de codage n’est requise!
- Barre du haut
- Un seul clic est nécessaire pour afficher la barre supérieure au-dessus du menu principal.
- De plus, la couleur d’arrière-plan de la barre supérieure et la couleur de police du menu de la barre supérieure peuvent être modifiées facilement.
- Informations de contact Les heures de contact et le numéro de téléphone peuvent être définis. De plus, un seul clic est nécessaire pour ouvrir le lien des icônes sociales de la barre supérieure dans une nouvelle fenêtre
- Menu latéral
- Un seul clic est nécessaire pour activer le menu latéral sur le bureau
- Changez facilement la couleur d’arrière-plan du menu latéral, la couleur de police du menu latéral et la couleur de la police d’état du survol du menu latéral par le sélecteur de couleur
- Définissez facilement l’image d’arrière-plan du menu latéral en parcourant simplement l’image
- De plus, il vous suffit de modifier facilement la répétition de l’arrière-plan, la taille de l’arrière-plan, la pièce jointe et la position de l’arrière-plan.
- De plus, modifiez sans effort la famille de polices du menu latéral, la taille de la police du menu latéral et la transformation du texte de la police du menu latéral (aucun, majuscule, minuscule, en majuscule)
- Entête
- Contexte
- Un seul clic est nécessaire pour activer l’ajout d’un effet de flou à l’image d’arrière-plan de l’en-tête lors du défilement.
- Changez facilement la couleur d’arrière-plan de l’en-tête de page par le sélecteur de couleurs
- Titre de la page
- Modifiez sans effort le remplissage du haut de la page, le bas du remplissage de l’en-tête, la taille de la police du titre de la page, l’épaisseur de la police du titre de la page, l’espacement de la police du titre de la page et la transformation du texte du titre de la page (Aucun, Majuscule, Minuscule, Capitaliser)
- Changez facilement la couleur de la police du titre de la page par le sélecteur de couleur
- Titre de la page avec image d’arrière-plan
- Changez facilement le titre de la page avec la hauteur de l’image d’arrière-plan en pourcentage
- Slogan de la page et sous-titre
- Changez facilement la couleur de police du slogan de la page par le sélecteur de couleur
- De plus, modifiez facilement la taille de la police du titre de la page, l’épaisseur de la police du slogan de la page, l’espacement des polices du slogan de la page et la transformation du texte du slogan de la page (aucun, majuscule, minuscule, majuscule)
- Typographie
- Modifiez facilement la famille de polices du titre du widget, la taille de la police du titre du widget, le poids de la police du titre du widget, l’espacement des polices du titre du widget et la transformation du texte du titre du widget (aucun, majuscule, minuscule, majuscule)
- Couleur
- Changez facilement la couleur de la police de la barre latérale, la couleur du lien de la barre latérale, la couleur du lien de survol de la barre latérale et la couleur de la police du titre du widget de la barre latérale par le sélecteur de couleur
- Créez des mises en page de pied de page personnalisées et riches à l’aide du générateur de pages Elementor par glisser-déposer. Aucune compétence de codage n’est requise!
- Général
- Facile à régler Colonnes de la barre latérale de pied de page masquer la barre latérale du pied de page ou 1-4 colonnes
- Un seul clic est nécessaire pour définir l’option sur ouvrir le pied de page des icônes sociales dans une nouvelle fenêtre
- Contexte
- Changez facilement la couleur d’arrière-plan du pied de page par le sélecteur de couleur
- Modifiez simplement la répétition de l’arrière-plan du pied de page, la taille de l’arrière-plan du pied de page, l’attachement de l’arrière-plan du pied de page et la position de l’arrière-plan du pied de page.
- Définissez facilement l’image d’arrière-plan du pied de page en parcourant simplement l’image
- Changez facilement la couleur de la police du pied de page, la couleur du lien du pied de page, la couleur du lien de survol du pied de page, la couleur de la bordure du pied de page et la couleur de l’icône sociale du pied de page par sélecteur de couleur
- droits d’auteur
- Entrez facilement votre texte de droit d’auteur et sélectionnez également le contenu de la zone de droit d’auteur (icônes sociales, menu de pied de page)
- Un seul clic est nécessaire pour activer le bouton aller en haut en bas de la page lors du défilement
- Général
- Facilement trier les images de la galerie en sélectionnant les différentes options; par exemple, par glisser-déposer, par plus récent, par plus ancien, par hasard et par titre.
- Affichez facilement informations sur l’image pour les pages d’épreuvage photo. Vous pouvez sélectionner l’une de ces informations, notamment l’identifiant WordPress Media, le nom de fichier et le titre de l’image.
- Sélectionnez sans effort colonnes de présentation option pour les pages d’épreuvage photo.
- Boite à lumière
- 2 skins de couleur de lightbox peut être appliqué pour lightbox (blanc et noir)
- Facilement aligner les vignettes de la lightbox être un alignement horizontal ou vertical.
- Ajustez sans effort opacité de superposition de la lightbox dans ce personnalisateur.
- Un seul clic est nécessaire pour afficher la légende de l’image sous l’image en mode lightbox.
- Archiver
- Un seul clic est nécessaire pour activer le diaporama sur l’effet de survol lorsque vous déplacez la souris sur la miniature de la galerie
- Plein écran
- Un seul clic est nécessaire pour activer le diaporama en plein écran lors du démarrage automatique de la lecture, activer le diaporama en plein écran l’image d’affichage au hasard, activer l’affichage de la légende de l’image du diaporama, activer l’affichage de la taille des proportions de l’image de la diapositive sans couvrir l’écran et activer les flèches de navigation de la diapositive d’affichage.
- Ajustez facilement le nombre de secondes pour le minuteur de diaporama plein écran et le nombre de millisecondes pour la transition entre chaque image.
- Sélectionnez sans effort le type de transition pour le contenu du diaporama en plein écran.
- Général
- Un seul clic est nécessaire pour activer l’affichage du contenu complet de la page de blog (extrait de la disposition de la grille de blog)
- Ajustez facilement la mise en page pour afficher la page d’archive, la page de catégorie et la page de balise (grille, grille + barre latérale droite, grille + barre latérale gauche, barre latérale droite, barre latérale gauche et pleine largeur).
- Changez facilement la couleur de la police du lien de catégorie de poste par le sélecteur de couleurs.
- Glissière
- Un seul clic est nécessaire pour activer le curseur d’affichage dans les pages de blog.
- Ajustez facilement la mise en page pour les messages de curseur (pleine largeur, 3 colonnes), le filtre de catégorie de message pour les messages de curseur et les éléments de message de curseur.
- Poste unique
- Un seul clic est nécessaire pour activer l’affichage de l’image en vedette comme arrière-plan de l’en-tête du message, l’affichage du contenu en vedette (image ou galerie) dans une page de publication unique, l’affichage des balises de publication sur la page de publication unique, l’affichage de l’auteur sur la page de publication unique, l’affichage les publications associées sur une page de publication unique et les boutons de partage d’affichage sur le contenu de la page de publication unique.
- Disposition
- Ajustez facilement la mise en page pour afficher la page des produits de la boutique (pleine largeur, avec barre latérale) ainsi que le nombre d’articles que vous souhaitez afficher par page.
- Produit unique
- Modifiez facilement la couleur de police du prix du produit par sélecteur de couleurs.
- Un seul clic est nécessaire pour afficher les produits associés sur une seule page de produit.
- Général
- Définissez facilement une typographie différente de la famille de polices de menu, la taille de police de menu, le remplissage de menu, le poids de police de menu, l’espacement de police de menu, la transformation de texte de police de menu, l’espacement de police de menu latéral, etc.
- En outre, définissez simplement l’arrière-plan de la couleur d’arrière-plan du menu, l’image d’arrière-plan du menu, la répétition de l’arrière-plan du menu, la taille de l’arrière-plan du menu, la pièce jointe de l’arrière-plan du menu et la position de l’arrière-plan du menu.
- Emplacements des menus
- Le thème prend en charge 4 menus, dont le menu principal, le menu de la barre supérieure, le menu latéral (mobile) et le menu de pied de page. Vous pouvez sélectionner le menu qui apparaît à chaque emplacement et vous pouvez également placer des menus dans des zones de widget avec le widget de menu personnalisé.
- Commander facilement des sous-menus par glisser-déposer comme menu suivant.
- Menu des fonctionnalités
- Menu principal
- Menu d’une page
- Menu mobile latéral
- Sélectionnez facilement les options de la page d’accueil pour afficher vos derniers articles ou une page statique et appliquez également la page d’accueil et la page d’articles à une page spécifique.
- Les options de page sont dans le menu avec les options de thème. Les options de page permettent de configurer la valeur d’une page ou d’une publication individuelle qui affecte la page ou la publication sur laquelle vous les définissez. Ceux-ci remplaceront les options de thème, ce qui vous permet d’avoir une page ou un message unique en dehors de vos paramètres globaux. Ces différentes options fonctionnent ensemble pour vous permettre de créer des sites Web incroyables.
- Options de publication
- Définissez la disposition de la page de publication unique, y compris la pleine largeur, avec la barre latérale gauche, avec la barre latérale droite et l’écran partagé.
- Spécifiez le type de contenu en vedette pour le message, y compris l’image, la galerie, la vidéo Youtube et la vidéo Vimeo. Différents types de contenu seront affichés sur une seule page de publication.
- Spécifiez le format, y compris Standard, Lien et Devis.
- Spécifiez les catégories, y compris la photographie, le mode de vie, les voyages et les catégories non catégorisées.
- Spécifiez plusieurs balises, image en vedette, extrait et shortcode
- Gérez facilement les catégories et les tags.
- Options de page
- Un seul clic pour rendre le menu principal transparent et masquer l’en-tête de page par défaut.
- Le slogan de la page est disponible (le code HTML prend également en charge)
- Spécifiez la barre latérale de la page en sélectionnant la page fournie template
- Personnalisez le menu de la page au cas où vous souhaiteriez afficher un menu principal autre que celui par défaut.
- Spécifiez le parent de la page, template de la page et de la commande.
- Spécifiez l’image et la discussion en vedette.
- Pages de galerie photo illimitées.
- Spécifiez le mot de passe pour la galerie
- Image et discussion en vedette.
- 8 mises en page au choix
- 4 types de publication sont disponibles: image, galerie, vidéo Youtube et vidéo Vimeo.
- Pagination automatique.
- Publiez la boîte de partage avec des icônes sociales.
- Commentaires filetés.
- Page de profil de l’auteur.
- Compatible avec la dernière version de WordPress
- Construit avec HTML5 et CSS3
- Améliorations de jQuery
- Les fichiers Javascript sont automatiquement combinés et minifiés pour des performances accrues
- Test de WordPress Multisite (WPMU)
- Optimisé pour le référencement, excellente base de référencement déjà intégrée (compatible avec les plugins SEO comme Yoast)
- Code bien organisé, commenté et propre
- Thème 100% réactif – et vous pouvez facilement l’activer ou le désactiver
- Mise à jour automatique du thème
- Les icônes sociales et les icônes de thème sont des icônes de police, pas d’images
- Les animations CSS3 activent ou désactivent sur ordinateur / mobile
- Prise en charge de la compression CSS et javascript
- Animations CSS3 Les animations CSS3 aident à attirer l’attention de vos visiteurs vers votre contenu en définissant le type, la direction et la vitesse des éléments.
- Prise en charge du thème enfant pour une personnalisation avancée qui n’est pas affectée par la mise à jour future du thème
- Développé avec les meilleures pratiques WordPress
Service client
- Une fois que vous avez acheté, vous pouvez utiliser notre système de ticket de support avancé pour recevoir un support professionnel que nous avons fourni équipe d’assistance expérimentée et dévouée pour vous assurer d’avoir toujours l’aide dont vous et votre entreprise avez besoin, au moment où il en a le plus besoin
- Le plus étendu documentation en ligne et hors ligne sont inclus
- Mises à jour gratuites du thème – Nous nous efforçons d’améliorer la qualité de nos thèmes en ajoutant de nouvelles fonctionnalités et en supprimant les bugs
- Les commentaires des clients sont toujours les bienvenus pour les nouvelles fonctionnalités
Intégration et plugin
- Prise en charge des profils de médias sociaux Les médias sociaux vous aideront à promouvoir votre marque en ligne, par conséquent, le thème a fourni les canaux de médias sociaux, y compris
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribble
- Behance
- 500px
- flux de photos Le thème a fourni la chaîne pour afficher le flux de photos avant la zone de pied de page, y compris
- Instagram Photostream
- Flickr Photostream
- Plugins compatibles
- Plugin WooCommerce prise en charge de la fonction panier.
- Créez et gérez facilement votre boutique en ligne avec l’intégration WooCommerce.
- Le plugin est prêt à être assorti avec le thème
- Affichez vos produits en fonction de la catégorie, de l’ID ou de la référence
- Curseur de produit personnalisé pour afficher vos produits
- Configuration flexible de l’agencement de votre boutique avec pleine largeur ou barre latérale template.
- Ce plugin fonctionne très bien pour la photographie, la boutique d’œuvres d’art, etc.
- Compatibilité du plugin WPML, vous permettant de traduire votre site dans n’importe quelle langue ou plusieurs langues.
- Formulaire de contact 7 compatible avec une intégration de conception complète
- Appliquer Google Maps au-dessus du formulaire de page de contact
- Modifier les tailles personnalisées de votre carte
- Définir la barre latérale ou toute la largeur de votre page de contact
- MAILCHIMP pour la newsletter
- Cache total W3 prise en charge des plugins
- Yoast SEO prise en charge des plugins
- WP Supercache prise en charge des plugins
[ad_2]



Comments are closed.