
[ad_1]
Les kits de modèles Fashion Spirit sont destinés aux entreprises et aux entrepreneurs à la recherche d’une belle mise en page féminine prenant en charge la boutique en ligne WooCommerce. Idéal pour les boutiques, les défilés de mode, les spas, les salons de beauté, les cours de yoga, les magasins d’aliments biologiques ou tout ce que vous voulez! Il présente une belle typographie et une mise en page propre et moderne.

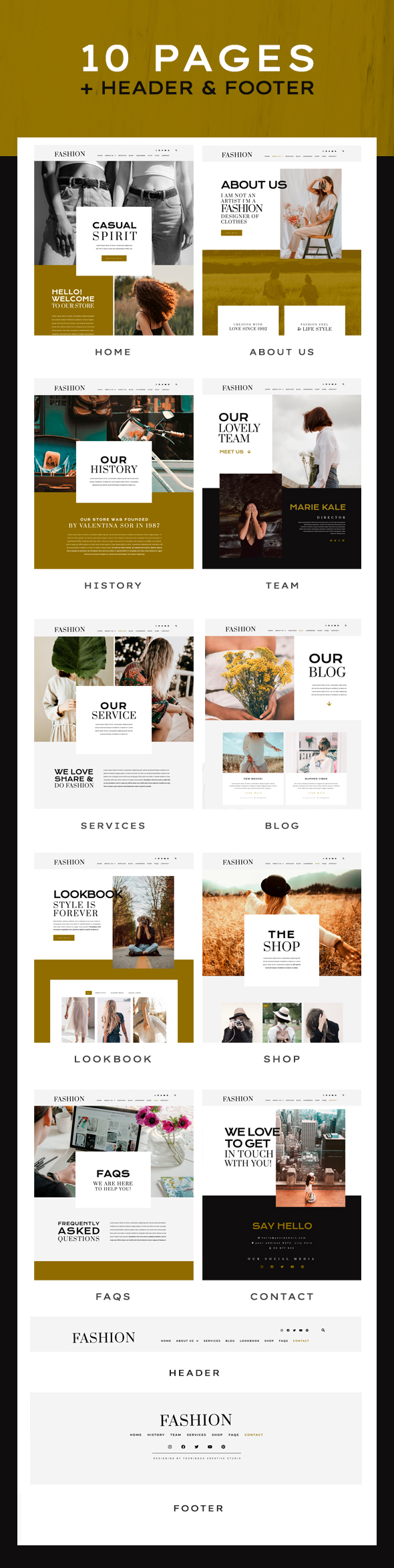
Modèles
- Accueil
- À propos de nous
- Prestations de service
- L’histoire
- Équipe
- Blog
- Lookbook
- Boutique
- FAQ
- Contact
- Section d’en-tête
- Section pied de page
Fonctionnalités
- 10 pages + en-tête et pied de page inclus
- Design épuré et moderne
- Page boutique incluse (compatible WooCommerce)
- Entièrement personnalisable
Plugins requis
- Elementor
- Addons essentiels pour Elementor
- Formulaire de contact 7
- MC4WP: Mailchimp pour WordPress
- WooCommerce
- Elementor – En-tête, pied de page et blocs
Comment installer:
Installez et activez le plugin «Envato Elements» à partir de Plugins> Ajouter nouveau dans WordPress, puis importez le kit zip sous Elements> Kits installés en cliquant sur le bouton Télécharger le kit de modèle. Avant d’importer un template, assurez-vous que le bouton Installer les exigences est cliqué pour activer les plugins requis. Pour de meilleurs résultats, n’importez pas plus d’un template à la fois.
Comment importer l’en-tête et le pied de page:
Assurez-vous d’avoir installé le plugin «Elementor – Header, Footer & Blocks». Pour l’en-tête: Allez dans «Apparence» – «Pied de page et blocs d’en-tête», cliquez sur le bouton Ajouter un nouveau. Dans le champ «Type de modèle», sélectionnez En-tête, dans le champ «Afficher sur», sélectionnez Site Web entier. Cliquez ensuite sur le bouton « Modifier avec Elementor » et insérez la « Section d’en-tête » template. Pour le pied de page: Allez dans «Apparence» – «Pied de page et blocs d’en-tête», cliquez sur le bouton Ajouter un nouveau. Dans le champ «Type de modèle», sélectionnez Pied de page, dans le champ «Afficher sur», sélectionnez Site Web entier. Cliquez ensuite sur le bouton « Modifier avec Elementor » et insérez la « Section de pied de page » template.
Formulaire d’inscription à Mailchimp:
Pour afficher le formulaire d’inscription Mailchimp sur le widget de la page d’accueil, vous devez créer le formulaire dans votre tableau de bord WordPress (MC4WP> Formulaire). Vous pouvez utiliser le code suivant pour le faire ressembler à celui de la démo https://touringxx.com/wptemplatekits/fashion-spirit/mailchimp-signup-form/
Images
Les images de modèle sont incluses et sous licence via Creative Commons / CC0 de Pexels. Le contenu de la boutique n’est pas inclus et nécessite la configuration préalable de quelques produits dans WooCommerce.
[ad_2]




Comments are closed.