
[ad_1]













Thème WordPress Restaurant – Fooday
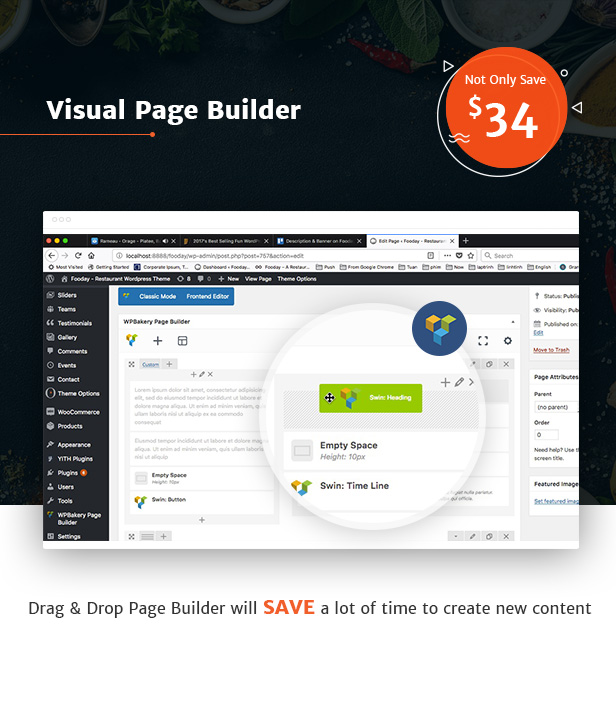
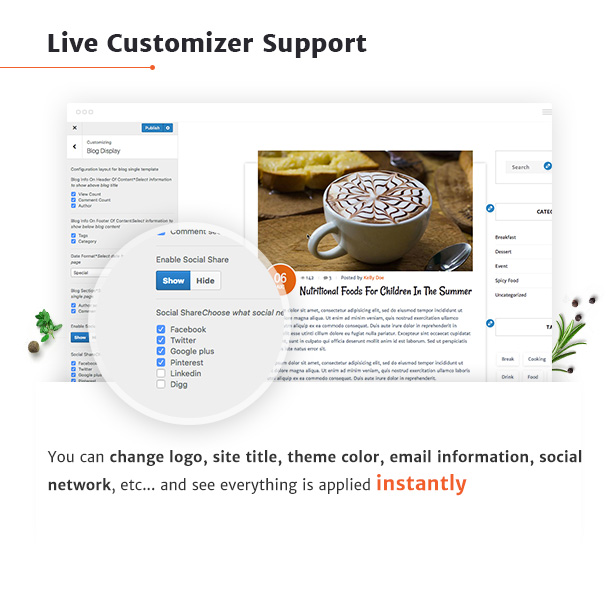
Si vous recherchez un thème WordPress pour restaurant, bars, club de bière ou épicerie, regardons Fooday. Il existe de nombreuses fonctionnalités qui vous conviennent restaurant site web Avec drapé et goutte Générateur de pages vous pouvez personnaliser notre démo pré-créée ou créer facilement de nouveaux contenus. Outre le contenu de chaque page, vous pouvez modifier vos informations d’activité et les prévisualiser instantanément. Live Customizer fonction.
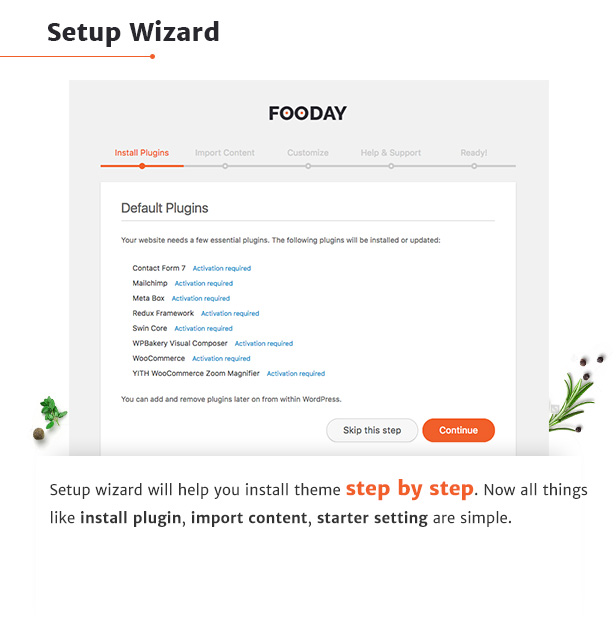
Fooday n'a pas besoin de connaissances en programmation pour configurer le site. avec Assistant de configuration, il vous suffit de télécharger le thème et d’installer votre site en quelques minutes.
Fooday est aussi une flexibilité Thème pour restaurant WordPress, dans le panneau d'administration, vous pouvez modifier la couleur de votre site en quelques clics, vous n'avez pas besoin de personnaliser le code.
Nous sommes très heureux si Fooday sera utile pour votre projet.
Caractéristiques principales
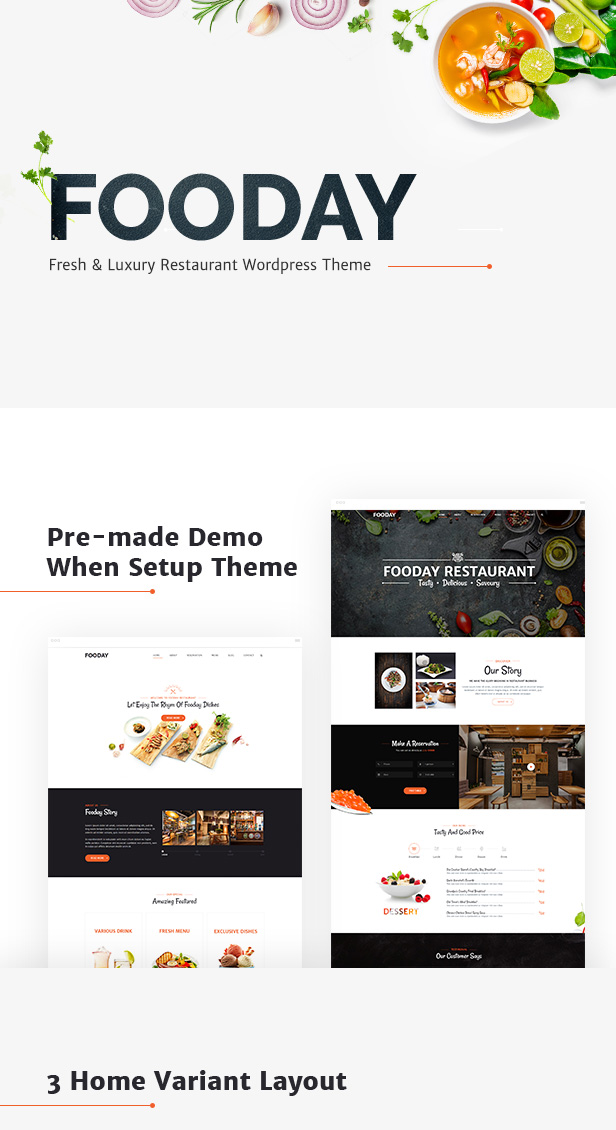
- 5 Disposition variable de la page d'accueil
- 3 options d'en-tête: image de parallaxe, images de carrousel, arrière-plan vidéo
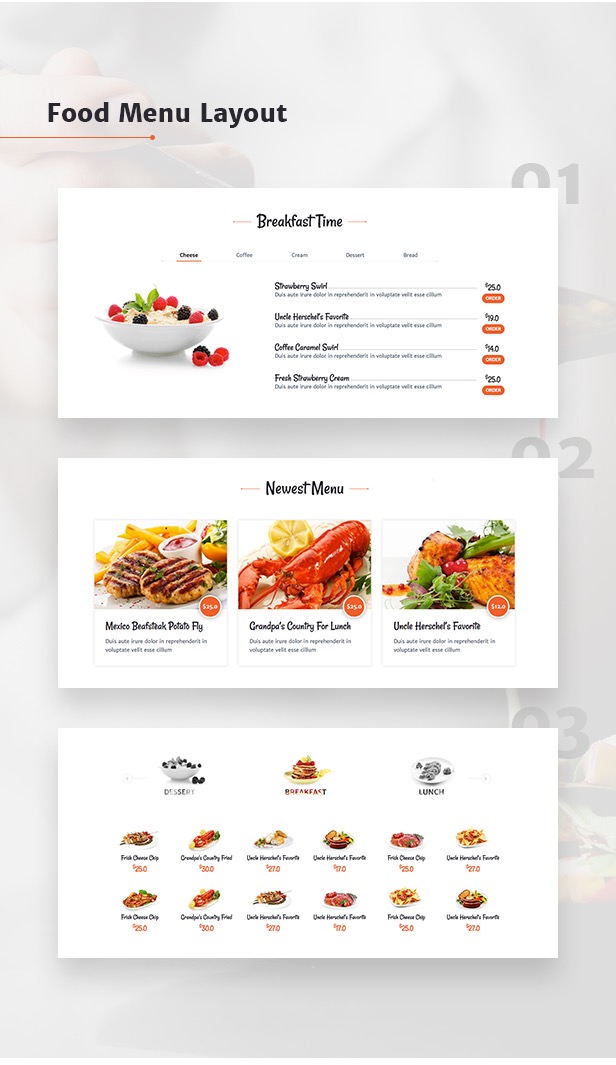
- Nombreuses dispositions pour afficher le produit, menu
- Effet de parallaxe
- Bel effet d'animation
Caractéristiques
- Design moderne
- Support RTL
- Entièrement responsive
- Facile à personnaliser
- Caractère Web de Google
- Propre et unique
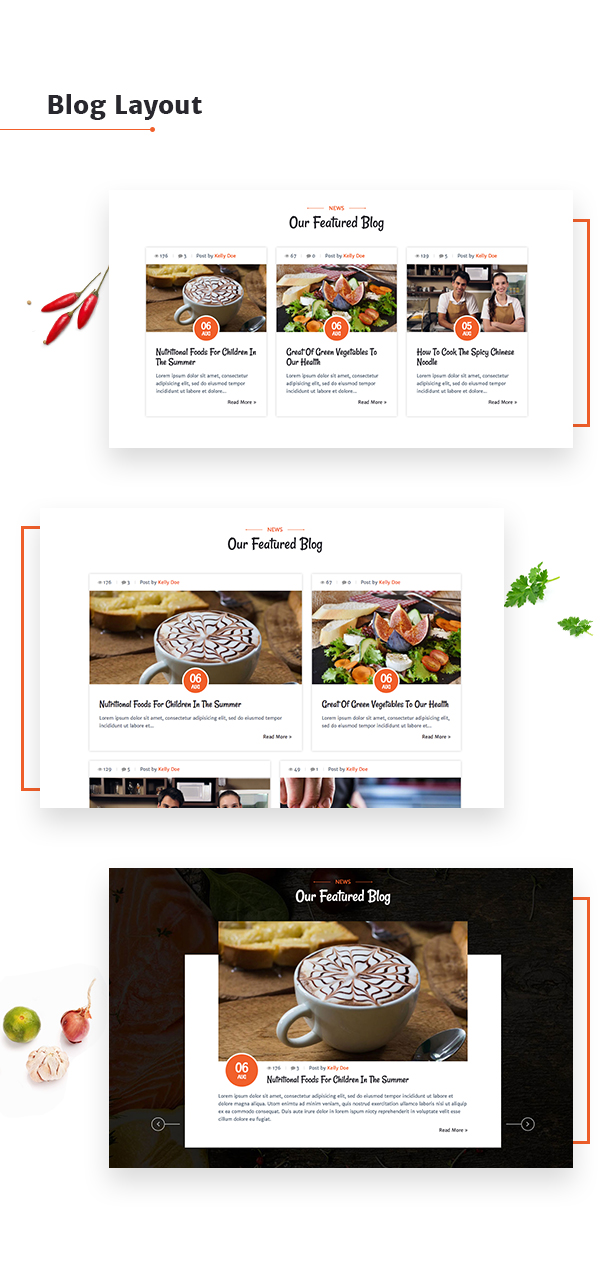
- Pages de blog
- Appuyez sur les curseurs activés
pages
- Maison 1
- Maison 2
- Maison 3
- Café domestique
- de
- contact
- FAQ
- 404
- réservation
- Menu Grille 01
- Menu Grille 02
- Détails du produit
- Blog
- Détail du blog
Code court
- Menu alimentaire: 5 styles, 6 colonnes, filtrer par attribut
- Blog de la grille: 4 colonnes, pagination, filtrer par attribut
- Liste de blogs: 2 colonnes, pagination, filtrer par attribut
- Franc-maçonnerie pour les blogs: 2 colonnes, mise en page, filtrer par attribut
- Blog carrousel
- Slider – 3 styles de texte, 3 styles de mise en page, curseur, parallaxe d'image, vidéo
- Equipe – 2 dispositions, option 4 colonnes
- Titre: 3 mises en page, 2 couleurs sombres et claires
- Chronologie: 4 colonnes
- Bannière: ajouter un lien, ajouter des images, position gauche et droite
- Partenaire: 6 colonnes, ajouter des images
- Boîte d'icônes
- contact
- Formulaire de contact 7
- Horaires d'ouverture
- vidéo
- compteur
- Boîte au premier plan
- Google Map
- galerie
- témoignage
changelog
- Version 1.4 – 04/11/2018:
- Ajouter: support RTL
- Mise à jour: WPBakery Page Builder à la version 5.4.7
- Version 1.3.2 – 24/02/2018:
- Mise à jour: documentation pour utiliser OnePage
- Version 1.3.1 – 16/02/2018:
- Mise à jour: dernière version de WPBakery Page Builder à 5.4.5
- Version 1.3 – 02/05/2018:
- Nouveau: ajouter une démo de page
- Nouveau: ajouter le centre de l'entête Logo
- Améliorer: assistant d'installation avec nouvelle démo
- Correction: désactivez le mini-panier lorsque vous désactivez Woocommerce
- Correction: widget de conception dans la barre latérale
- Correction: format post-galerie lorsqu'il n'y a pas d'images
- Version 1.2.3 – 02/02/2018:
- Correction: éditez la fonction Meta Box dans le thème et le plugin Swin-core
- Version 1.2.2 – 01/11/2018:
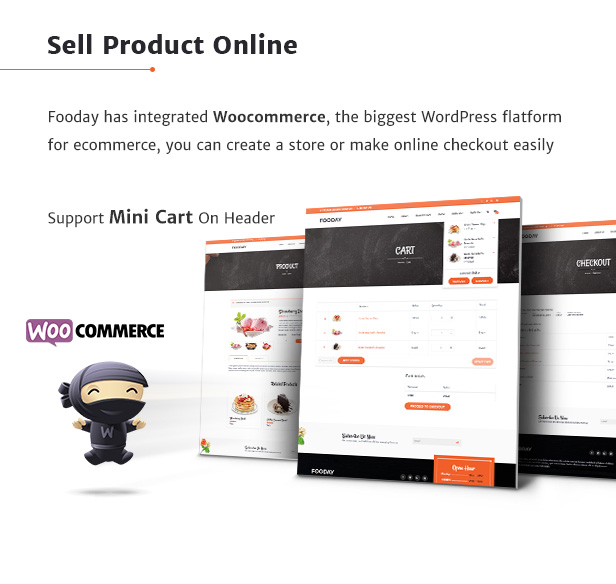
- Nouveau: mini panier sur la tête
- Correction: responsive pour le café maison
- Version 1.2.1 – 01/04/2018:
- Correction: curseur responsive
- Version 1.2 – 27/12/2017:
- Ajout d'une démonstration de café
- Ajout du widget de la boîte à icônes
- Ajout du style du produit 07
- Ajout d'un style d'en-tête 03
- Version 1.1 – 15/12/2017:
- Ajouter un assistant d'installation
- Version 1.0 – 12/01/2017:
- Version initiale
Sources et crédits
-
Bootstrap: http://getbootstrap.com/
-
Audiojs: https://kolber.github.io/audiojs/
-
Swipebox: github.com/brutaldesign/swipebox
-
Flexi Slider: https://woocommerce.com/flexslider/
-
Super police: http://fontawesome.io/icons/
-
Gmapjs: https://hpneo.github.io/gmaps/
-
Isotope: https://isotope.metafizzy.co/
-
JQuery apparaît: https://github.com/morr/jquery.appear
-
CountTo jQuery: https://github.com/mhuggins/jquery-countTo
-
Parallax js: http://pixelcog.github.io/parallax.js/
-
Slick: http://kenwheeler.github.io/slick/
-
Vide: http://vodkabears.github.io/vide/
-
Animate.css: https://daneden.github.io/animate.css/
-
jQuery: https://jquery.com/
Remarque! Les images du lien de démonstration ne seront pas incluses dans le fichier de téléchargement du package.
[ad_2]