
[ad_1]







Linstar est un thème WordPress responsive polyvalent (ordinateur de bureau, tablette, téléphone portable?) Simple, épuré et professionnel. Il est livré avec un codage UX / UI élevé, des pages uniques, des présentations fantastiques, des variations de couleurs uniques et est conçu par un auteur d'élite. Conception facile à personnaliser et avec toutes les fonctionnalités. Ce thème convient aux entreprises, entreprises, entreprises, médecins, hébergement, construction, blogs, portfolios et bien plus encore. Créez un site Web ou un blog exceptionnel en quelques minutes!
Caractéristiques du thème Linstar
- Construit avec Visual Composer
- Intégration Woocommerce
- Prise en charge linguistique .PO
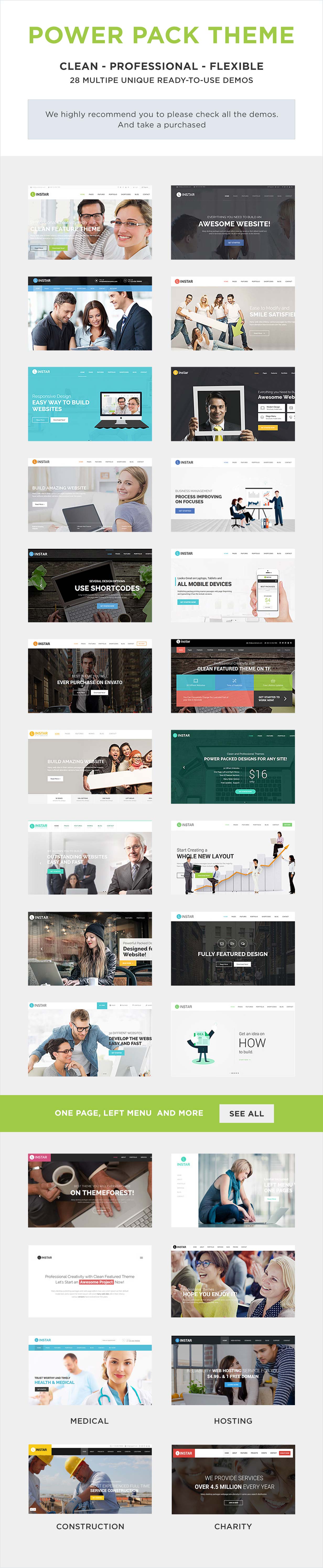
- 25 pages d'accueil différentes
- 4 pages différentes
- 3 menus différents sur la gauche
- 3 menus différents à droite
- 25 styles d'en-tête différents
- 10 styles de bas de page différents
- 5 mises en page de blog différentes
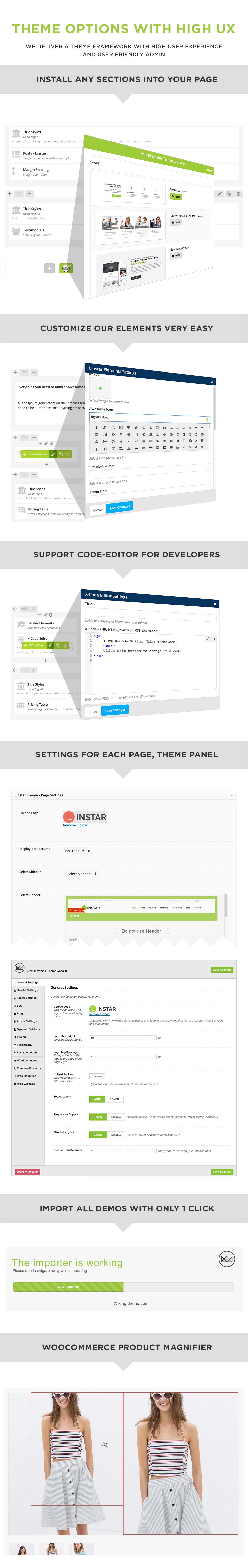
- Des tonnes de caractéristiques et d'éléments
- Effets de chargement paresseux
- Barre latérale dynamique
- Menu Mega
- Mises en page uniques
- Page à venir
- jQuery Enhanced
- Design responsive
- LayerSliders
- 404 Page d'erreur
- Arrière-plans vidéo
- Histoire de l'histoire
- Vidéo BG Slider
- Galeries de maçonnerie
- Arrière-plans parallèles
- Vidéo d'arrière-plan
- Google Fonts
- Font-Super
- Arrière-plans personnalisés
- Plusieurs mises en page de la page d'accueil
- Couleurs illimitées
- Support dédié
- Modèles illimités
- Shortcodes personnalisés
- Rapide et léger
- Des tonnes de fonctionnalités
- Soigné et épuré
- Utilisez pour n'importe quel site web
- 100+ modèles de page
- Page d'accueil
- Menu Mega
- Page 1
- Abou Page 2
- Abou Page 3
- Abou Page 4
- Abou Page 5
- Services Page 1
- Services Page 2
- Services Page 3
- Services Page 4
- Services Page 5
- Equipe Page 1
- Équipe page 2
- Équipe page 3
- Page vidéo
- typographie
- éléments
- Tableaux de prix
- Colonnes de la page
- Témoignages
- FAQ
- Les onglets
- Page / information standard
- services
- Pleine page
- Page de la barre latérale gauche
- Page de la barre latérale droite
- Navigation à gauche
- Navigation correcte
- 404 Page d'erreur
- Image unique
- 2 colonnes
- 3 colonnes
- 4 colonnes
- Index du blog
- Poster sur le blog
- archive du blog
- contact
- Bonne documentation
- Prise en charge du navigateur croisé
- Tous les fichiers sont bien commentés
- Fichiers PSD en couches
Images utilisées: images libres de droits et images libres de droits. Images non incluses dans le thème. Ils sont uniquement à des fins de démonstration.
Modèles BG à partir de: www.subtlepatterns.com
Icônes utilisées: webiconset.com
http://fortawesome.github.io/Font-Awesome/icons/
http://graphicburger.com/simple-line-icons-webfont/
http://www.elegantthemes.com/blog/resources/how-to-use-and-embed-an-icon-font-on-your-website
Images de portfolio utilisées:
https://www.behance.net/thedesignsurgery
https://www.behance.net/letasobierajski
https://www.behance.net/DimKostinis
Chers clients!
Si vous aimez ce thème et notre support client, votez 5 étoiles.
Mises à jour et modifications des journaux
15 avril 2016
version 5.0 *** Mettre à jour la dernière version pour tous les plugins *** - == Ajouter une fonctionnalité == - - Soutenir le thème enfant pour les shortcodes internes: notre équipe, nos jobs, tableaux de prix, témoignages, post - Prise en charge de l'importation / exportation des options du panneau de thème Linstar. Utile si vous souhaitez déplacer le site Web ou copier l'option sur un autre site Web. - Sous-menu de support pour le menu de type de page - Ajouter l'élément Carousel Owl pour Visual Composer. Ajoutons le nouvel élément du sliderhow de carrousel en tant qu'élément d'extension pour Visual Composer. Cette présentation prend en charge la réponse et le toucher sur le téléphone. - Ajouter l'option pour le texte du pied de page 3. - Activer la section du package pour Megamenu. - Option cliquable pour icône / image des éléments Linstar. - Ajouter la possibilité de changer le texte pour lire plus de bouton sur les éléments Linstar. - Activez le lien pour la photo du membre. - Ajouter la mise en page du portfolio Charity. Voir plus sur http://gsrthemes.com/linstar/index-charity-menu2.html. Pour l'utiliser, ouvrez les sections du paquet et entrez la dernière section. - Permet l'ajout d'une image dans l'élément du menu principal. En utilisant la structure ci-dessous dans le champ de description de l'élément de menu: image: url_of_image & # 39; - Fichier modèle de prise en charge des chapeaux - Ajouter l'option padding-top / padding-bottom à la page seule du fil d'Ariane. Aide à réduire l'espacement des miettes. - Ajouter la possibilité de définir le fil d'Ariane pour nos travaux sur le panneau de thème Linstar> Type de poste personnalisé - Ajouter l'option pour définir le fil d'Ariane pour nos travaux sur Linstar Theme Panel> Paramètres de l'article - Ajoutez l'option sélectionnez la mise en page pour la catégorie individuelle. Soutenir la structure de l'histoire de l'histoire pour n'importe quelle catégorie. Modifiez simplement le poste de catégorie et sélectionnez la mise en page http://prntscr.com/a574ss - Ajouter l’option pour désactiver l’en-tête collant dans le panneau de thème Linstar> Paramètres d’en-tête> Désactiver l’en-tête collant - Ajouter la taille d'arrière-plan de l'option pour les paramètres de ligne. - Ajouter l'option pour désactiver la barre latérale sur le seul article de blog. Linstar Theme Panel> Article> Afficher la barre latérale http://prntscr.com/ah42o9 - == fixe == - - Corrigez les icônes de messagerie sociale sur certains en-têtes: Titre 1, Titre 11. - Correction de la barre de défilement du téléphone portable. - Corrigez le contenu du widget de récupération lorsque le thème est responsive. - Corrigez le contexte linguistique. dans la version 4.0.7, nous avons modifié le domaine contextuel dans "linstar", mais le paramètre de langue reste toujours le même. Nous mettons à jour sur "linstar". sur cette version. - Résoudre Instagram social. - Corrigez le lien membre de linkedin. - Corrigez le compte à rebours pour la page suivante. - Correction des colonnes avec la sélection pour Visual Composer 4.9.2
7 oct. 2015
version 4.0.7 - Mettre à jour tous les plugins vers la dernière version - Ajoutez la sélection multicolore dans le panneau d'administration. Permet de sélectionner la couleur principale du site Web. Aller au panneau thématique -> Style de carte - = Ajouter une fonctionnalité et améliorer = - - Ajouter l'icône sociale Instagram. Icône affichée en haut et en bas du site - Ajouter une icône sociale LinkedIn pour le type de poste de notre équipe. - Ajouter le fond d'écran des fonctionnalités de la page. Vous permet de sélectionner un arrière-plan pour le fil d'Ariane de n'importe quelle page. - Ajouter des options pour la page Prochainement. Les clients peuvent changer de logo, texte, date à partir du panneau de thèmes Linstar> Carte Coming Soon - Ajouter l'option pour afficher / masquer les icônes sociales dans les en-têtes. - Ajouter l'option pour afficher / masquer les balises META sur la tête de balise du site. Il vous permet d'utiliser un autre plug-in SEO sans créer de contenu en double - Ajouter une option définit le contenu pourpour la page du blog - Ajoutez la possibilité de changer le titre, le slug ou le type de message personnalisé: Our Works, Our Team, FAQ. Nouvelle section sur la configuration du panneau de thème Linstar, appelée types de publication personnalisés - Ajouter l'option à l'information cachée pour notre travail. - = fixe = - - Corrigez la couleur de fond de la ligne. Sélectionnez une couleur d'arrière-plan pour la ligne parente. - Corriger les langages de mise en page - En-tête responsive correct - Correction de la marge de conflit avec une nouvelle version de Visual Composer - Résout des problèmes avec la fonction vide dans certaines anciennes versions de PHP </pre> <p><strong>23 juin 2015</strong> </p> <pre> version 4.0.3 - Correction du problème ne montre pas l'image dans la fenêtre avec le serveur Nginx - Ajout du paramètre pour Breadcumbn sur le panneau de thème - Les démos d'importation mises à jour et améliorées ont été affichées - page de chargement de la vitesse optimisée </pre> <p> </p> <h2 id="item-description__you-may-also-want-to-check">Vous pouvez également vérifier:</h2> <p><a href="http://themeforest.net/item/arka-host-whmcs-hosting-shop-corporate-theme/12774797"><br/> <img decoding="async" src="https://image-tf.s3.envato.com/files/149164360/preview/01.__large_preview.jpg" alt="Hôte Arka? Thème WHMCS Hosting, Shop & Corporate"/></a></p> <p><a href="http://themeforest.net/item/aaika-multipurpose-wordpress-theme/10103467"><br/> <img decoding="async" src="https://image-tf.s3.envato.com/files/147125383/preview/01.__large_preview.jpg" alt="Aaika: thème WordPress polyvalent"/></a></p> <p><a class="wp_automatic_demo_btn" target="_blank" href="https://themeforest.net/item/linstar-multipurpose-wordpress-theme/full_screen_preview/11385013?ref=bill_django">DEMO</a><a class="wp_automatic_buy_btn" target="_blank" href="https://themeforest.net/item/linstar-multipurpose-wordpress-theme/11385013?ref=bill_django">ACHETER CE THÈME</a></p> <p>[ad_2]</p> </div> <div class="the-post-foot cf"> </div> <section class="related-posts grid-3"> <h4 class="section-head"><span class="title">Related Posts</span></h4> <div class="ts-row posts cf"> <article class="post col-4"> <a href="https://theme-division.com/dagata-digital-marketing-elementor-template-kits/" title="Dagata – Digital Marketing Elementor Template Kits" class="image-link"> <img width="206" height="137" src="data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PScwIDAgMjA2IDEzNycgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJz48L3N2Zz4=" class="image lazyload wp-post-image" alt="Theme Division" title="Dagata – Digital Marketing Elementor Template Kits" decoding="async" sizes="(max-width: 206px) 100vw, 206px" data-srcset="https://theme-division.com/wp-content/uploads/theme-division.com/1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits-206x137.jpg 206w, https://theme-division.com/wp-content/uploads/theme-division.com/FyDacWQo-1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits-282x188.jpg 282w, https://theme-division.com/wp-content/uploads/theme-division.com/1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits-270x180.jpg 270w, https://theme-division.com/wp-content/uploads/theme-division.com/1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits-110x73.jpg 110w, https://theme-division.com/wp-content/uploads/theme-division.com/1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits.jpg 590w" data-src="https://theme-division.com/wp-content/uploads/theme-division.com/1651665609_Dagata-Digital-Marketing-Elementor-Template-Kits-206x137.jpg"/> </a> <div class="content"> <h3 class="post-title"><a href="https://theme-division.com/dagata-digital-marketing-elementor-template-kits/" class="post-link">Dagata – Digital Marketing Elementor Template Kits</a></h3> <div class="post-meta"> <time class="post-date" datetime="2022-05-04T12:00:08+00:00">mai 4, 2022</time> </div> </div> </article > <article class="post col-4"> <a href="https://theme-division.com/robiko-handyman-renovation-services-wordpress/" title="Robiko – Handyman Renovation Services WordPress" class="image-link"> <img width="270" height="137" src="data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PScwIDAgMjcwIDEzNycgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJz48L3N2Zz4=" class="image lazyload wp-post-image" alt="Theme Division" title="Robiko – Handyman Renovation Services WordPress" decoding="async" sizes="(max-width: 270px) 100vw, 270px" data-srcset="https://theme-division.com/wp-content/uploads/theme-division.com/DoefSPrI-1651636810_Robiko-Handyman-Renovation-Services-WordPress-270x137.png 270w, https://theme-division.com/wp-content/uploads/theme-division.com/DoefSPrI-1651636810_Robiko-Handyman-Renovation-Services-WordPress-370x188.png 370w, https://theme-division.com/wp-content/uploads/theme-division.com/1651636810_Robiko-Handyman-Renovation-Services-WordPress.png 590w" data-src="https://theme-division.com/wp-content/uploads/theme-division.com/1651636810_Robiko-Handyman-Renovation-Services-WordPress-270x137.png"/> </a> <div class="content"> <h3 class="post-title"><a href="https://theme-division.com/robiko-handyman-renovation-services-wordpress/" class="post-link">Robiko – Handyman Renovation Services WordPress</a></h3> <div class="post-meta"> <time class="post-date" datetime="2022-05-04T04:00:09+00:00">mai 4, 2022</time> </div> </div> </article > <article class="post col-4"> <a href="https://theme-division.com/grupi-digital-agency-wordpress-rtl/" title="Grupi – Digital Agency WordPress + RTL" class="image-link"> <img width="270" height="137" src="data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PScwIDAgMjcwIDEzNycgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJz48L3N2Zz4=" class="image lazyload wp-post-image" alt="Theme Division" title="Grupi – Digital Agency WordPress + RTL" decoding="async" loading="lazy" sizes="(max-width: 270px) 100vw, 270px" data-srcset="https://theme-division.com/wp-content/uploads/theme-division.com/kAvGImfV-1651622412_Grupi-Digital-Agency-WordPress-RTL-270x137.png 270w, https://theme-division.com/wp-content/uploads/theme-division.com/kAvGImfV-1651622412_Grupi-Digital-Agency-WordPress-RTL-370x188.png 370w, https://theme-division.com/wp-content/uploads/theme-division.com/1651622412_Grupi-Digital-Agency-WordPress-RTL.png 590w" data-src="https://theme-division.com/wp-content/uploads/theme-division.com/1651622412_Grupi-Digital-Agency-WordPress-RTL-270x137.png"/> </a> <div class="content"> <h3 class="post-title"><a href="https://theme-division.com/grupi-digital-agency-wordpress-rtl/" class="post-link">Grupi – Digital Agency WordPress + RTL</a></h3> <div class="post-meta"> <time class="post-date" datetime="2022-05-04T00:00:11+00:00">mai 4, 2022</time> </div> </div> </article > </div> </section> <div class="comments"> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title"><span class="section-head"><span class="title">Write A Comment</span></span></h3><p class="must-log-in">Vous devez <a href="https://theme-division.com/wp-login.php?redirect_to=https%3A%2F%2Ftheme-division.com%2Flinstar-theme-wordpress-polyvalent%2F">vous connecter</a> pour publier un commentaire.</p> </div> </div> </div> </article> </div> <aside class="col-4 sidebar" data-sticky="1"> <div class="inner theiaStickySidebar"> <ul> <li id="bunyad-widget-ads-6" class="widget widget-a-wrap"> <div class="the-wrap"> <iframe width="340" height="160" src="https://www.youtube.com/embed/a6RlyRw8hzU?controls=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> <a style="width: 100%; height: auto;" class="wp_automatic_demo_btn cp-submit btn-subscribe cp_responsive cp-btn-flat " href="https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=48708_5_1_18">Cliquez ici pour créer facilement votre site ! </a> </div> </li> </ul> </div> </aside> </div> </div> </div> <footer class="main-footer"> <section class="lower-footer cf"> <div class="wrap"> <p class="copyright">© ThemeDivision</p> <div class="to-top"> <a href="#" class="back-to-top"><i class="fa fa-angle-up"></i> Top</a> </div> </div> </section> </footer> </div> <div class="mobile-menu-container off-canvas"> <a href="#" class="close"><i class="fa fa-times"></i></a> <div class="logo"> </div> <ul class="mobile-menu"></ul> </div> <script type="text/javascript" src="https://theme-division.com/wp-includes/js/comment-reply.min.js?ver=6.5.7" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script type="text/javascript" src="https://theme-division.com/wp-content/themes/cheerup/js/jquery.mfp-lightbox.js?ver=6.5.7" id="magnific-popup-js"></script> <script type="text/javascript" id="cheerup-theme-js-extra">/*<![CDATA[*/var Bunyad={"custom_ajax_url":"\/linstar-theme-wordpress-polyvalent\/"};/*]]>*/</script> <script type="text/javascript" src="https://theme-division.com/wp-content/themes/cheerup/js/bunyad-theme.js?ver=4.0.3" id="cheerup-theme-js"></script> <script type="text/javascript" src="https://theme-division.com/wp-content/themes/cheerup/js/jquery.slick.js?ver=4.0.3" id="slick-slider-js"></script> <script type="text/javascript" src="https://theme-division.com/wp-content/themes/cheerup/js/jarallax.js?ver=4.0.3" id="jarallax-js"></script> <script type="text/javascript" src="https://theme-division.com/wp-content/themes/cheerup/js/jquery.sticky-sidebar.js?ver=4.0.3" id="cheerup-sticky-sidebar-js"></script> </body> </html> <!-- Comet Cache HTML Compressor took 0.01257 seconds (overall). --> <!-- *´¨) ¸.•´¸.•*´¨) ¸.•*¨) (¸.•´ (¸.•` ¤ Comet Cache is Fully Functional ¤ ´¨) --> <!-- Cache File Version Salt: n/a --> <!-- Cache File URL: https://theme-division.com/linstar-theme-wordpress-polyvalent/ --> <!-- Cache File Path: /cache/comet-cache/cache/https/theme-division-com/linstar-theme-wordpress-polyvalent.html --> <!-- Cache File Generated Via: HTTP request --> <!-- Cache File Generated On: Oct 12th, 2025 @ 8:51 pm UTC --> <!-- Cache File Generated In: 0.23541 seconds --> <!-- Cache File Expires On: Oct 19th, 2025 @ 8:51 pm UTC --> <!-- Cache File Auto-Rebuild On: Oct 19th, 2025 @ 8:51 pm UTC --> <!-- Loaded via Cache On: Oct 13th, 2025 @ 10:19 pm UTC --> <!-- Loaded via Cache In: 0.01489 seconds -->
