
[ad_1]








































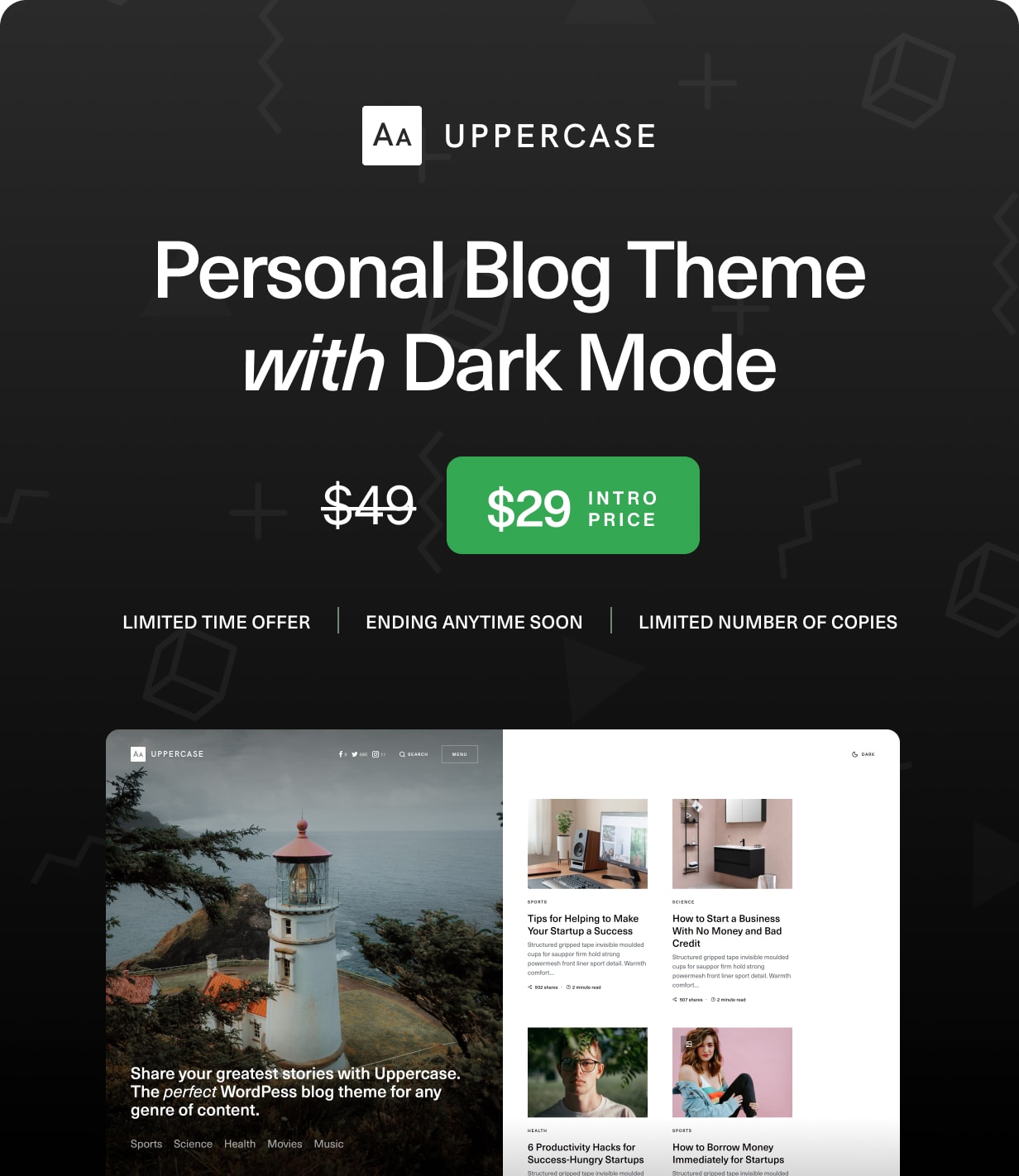
Majuscule. Thème de blog WordPress avec mode sombre
Uppercase est un thème WordPress moderne et propre pour les blogs et magazines modernes basés sur le contenu.
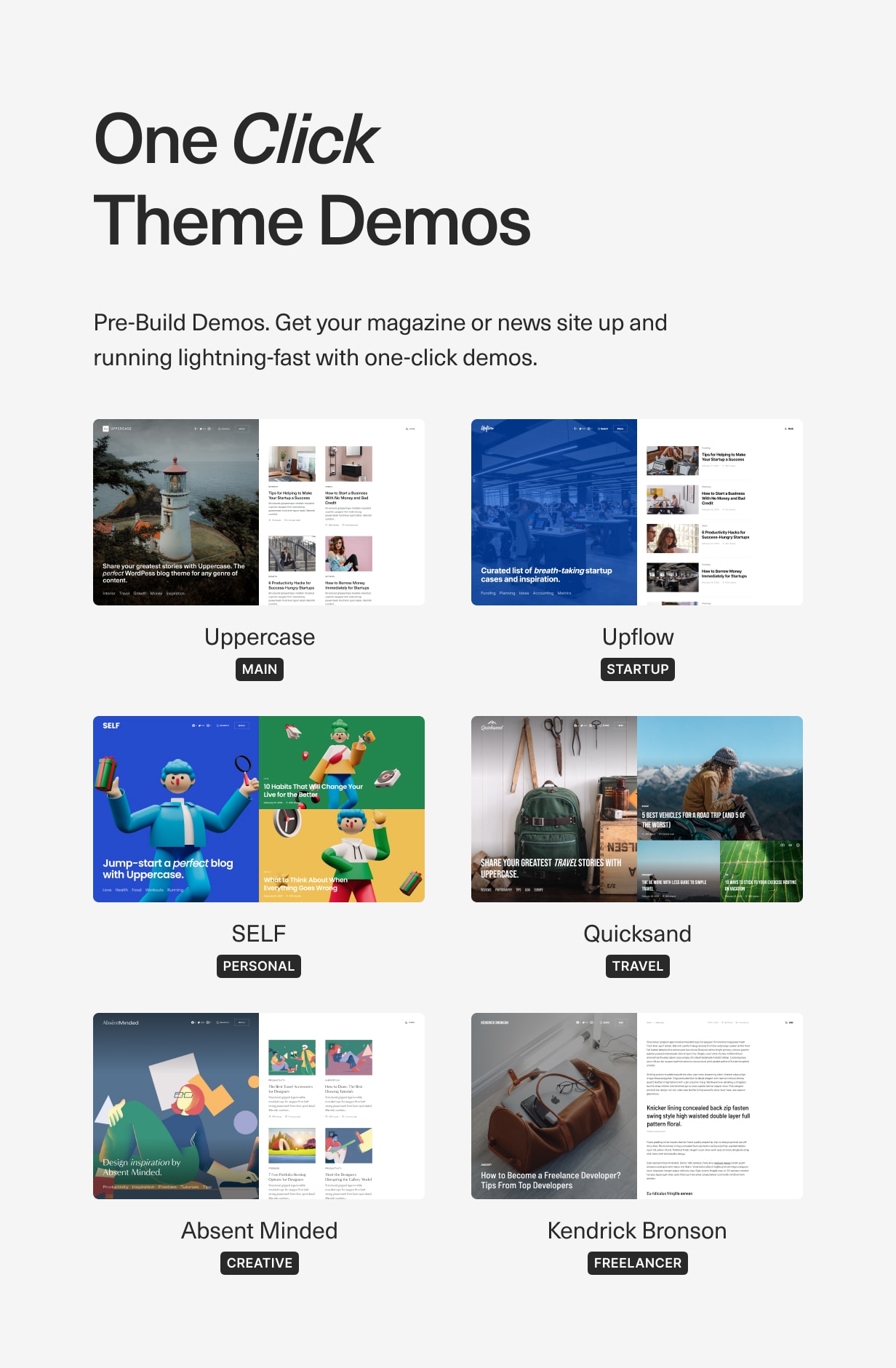
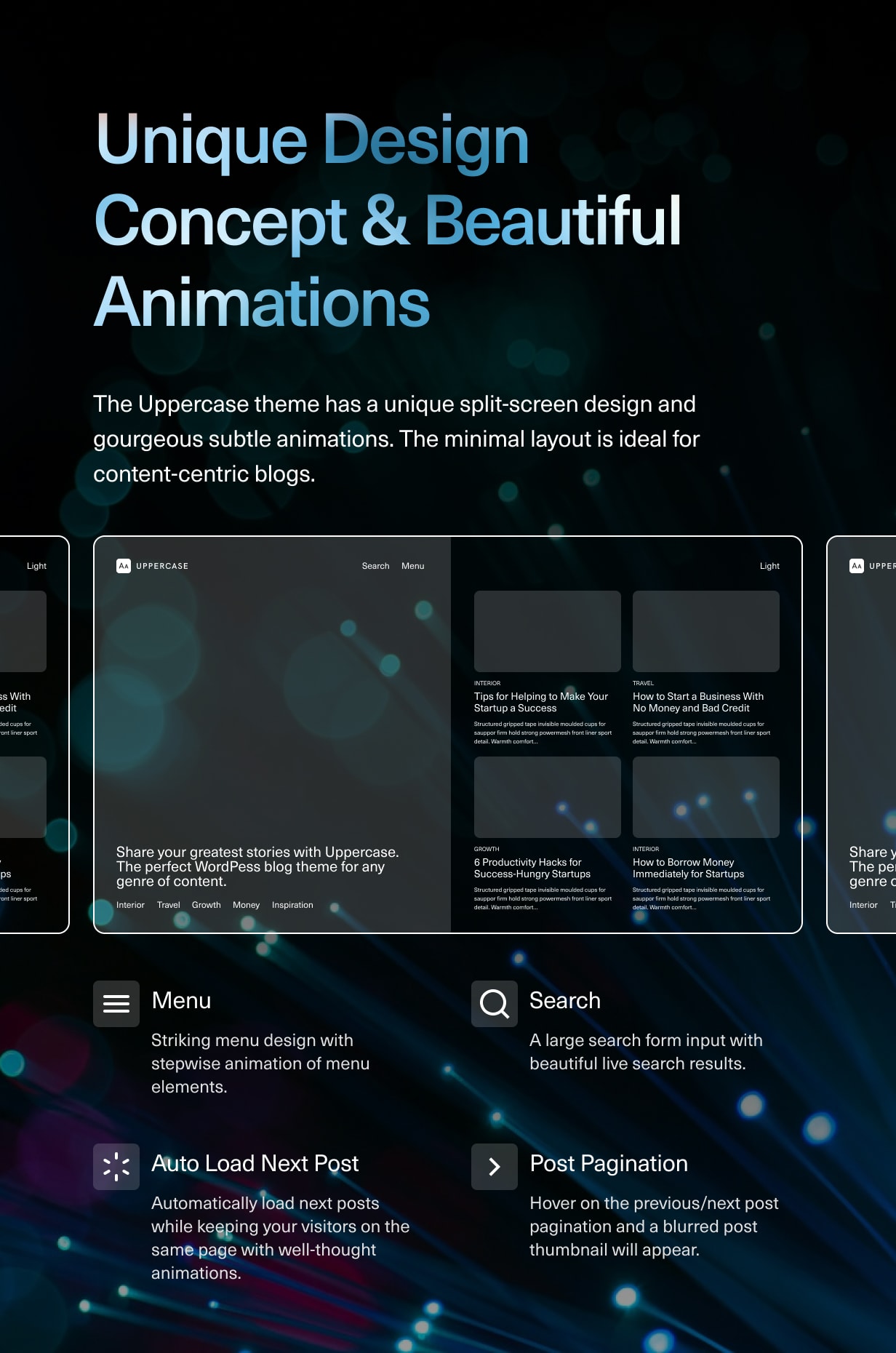
9 démos magnifiquement conçues dans un seul thème
Grâce à notre fonctionnalité de signature, le Demo Switcher, vous pouvez appliquer une nouvelle démo à tout moment sans affecter votre contenu. Si vous vous ennuyez avec l’une des démos, appliquez simplement une nouvelle et obtenez une apparence complètement différente de votre blog ou magazine.
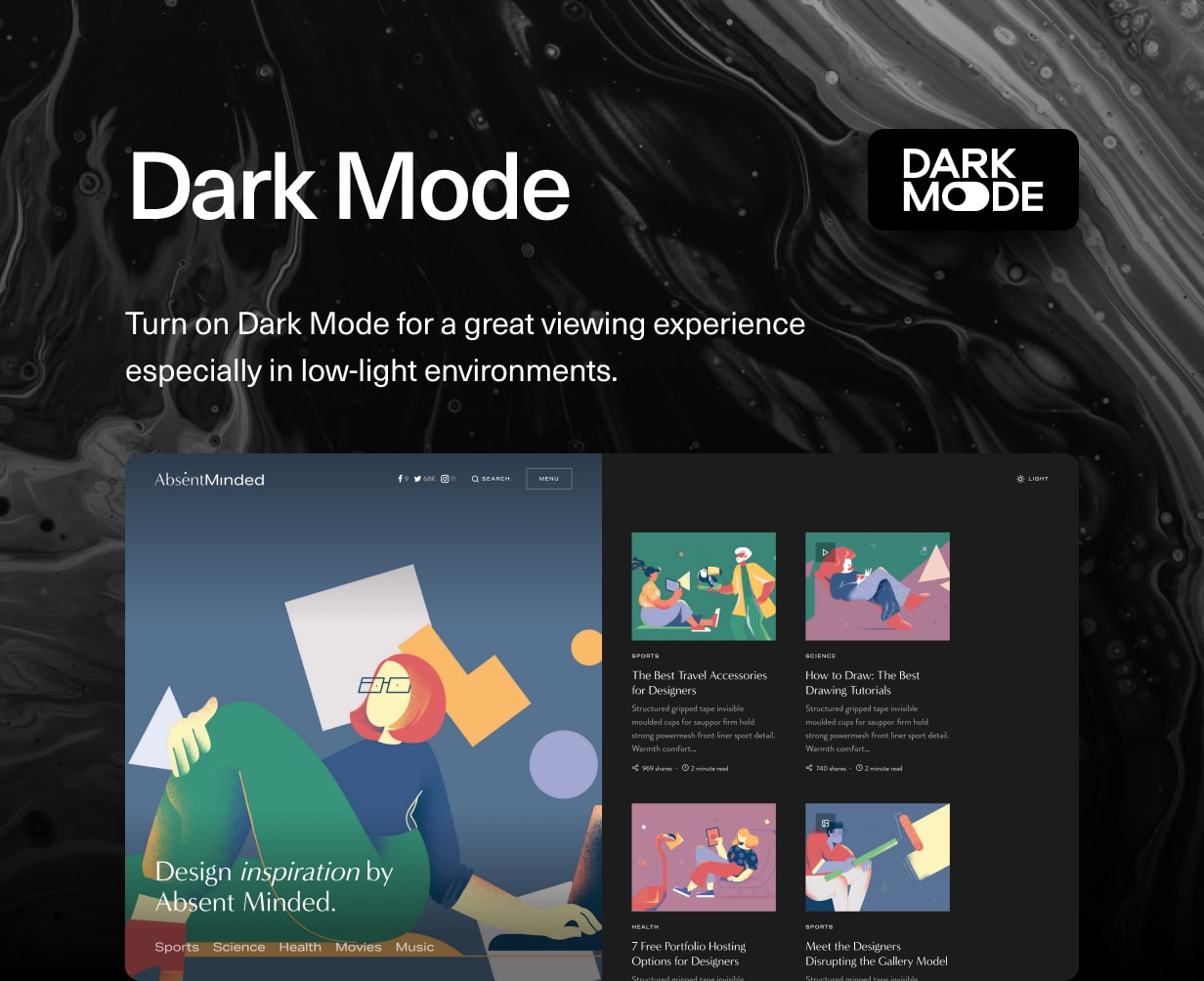
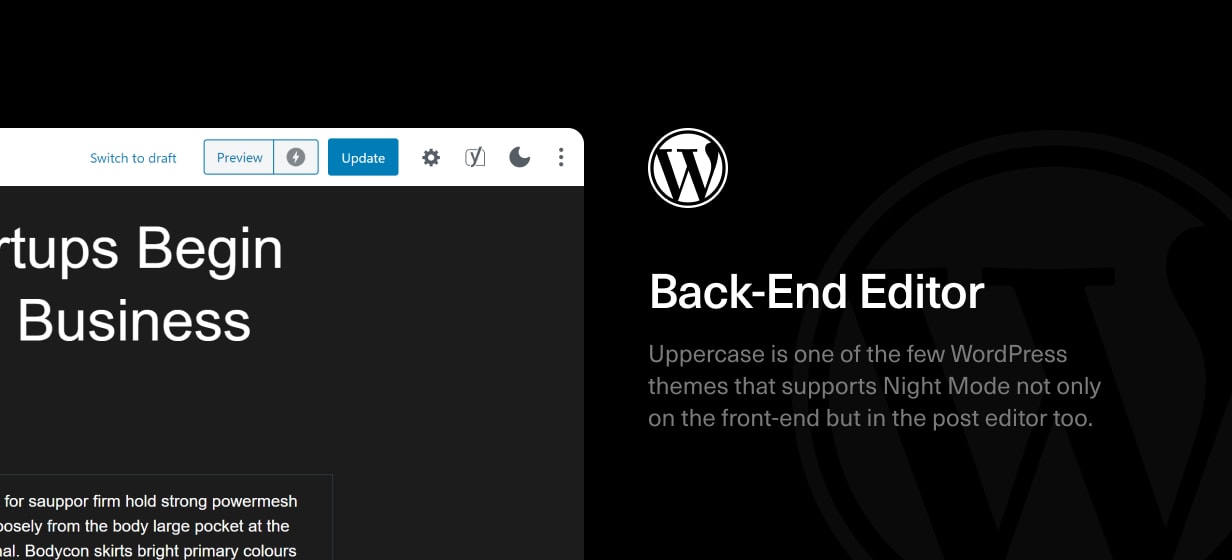
Mode sombre
Activez le mode sombre pour une expérience visuelle exceptionnelle, en particulier dans les environnements à faible éclairage.
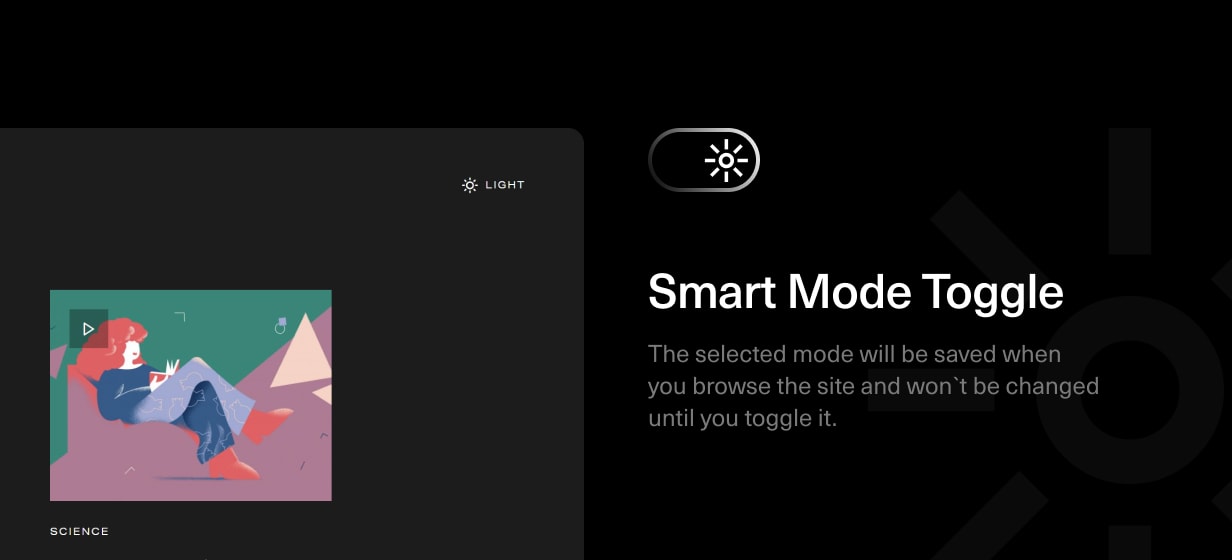
Le mode sombre est un nouveau look spectaculaire qui est agréable pour vos yeux et vous aide à vous concentrer sur le contenu. Il utilise un jeu de couleurs sombres et est activé automatiquement en fonction des paramètres préférés du navigateur ou manuellement avec une bascule.
Activez le mode sombre pour donner une pause à vos yeux.
Types d’en-tête de page multiples
Il existe trois types d’en-tête de page différents pour vos articles et vos pages. Affichez l’en-tête de vos articles en vedette avec une superposition d’image ou un en-tête de page plus petit.
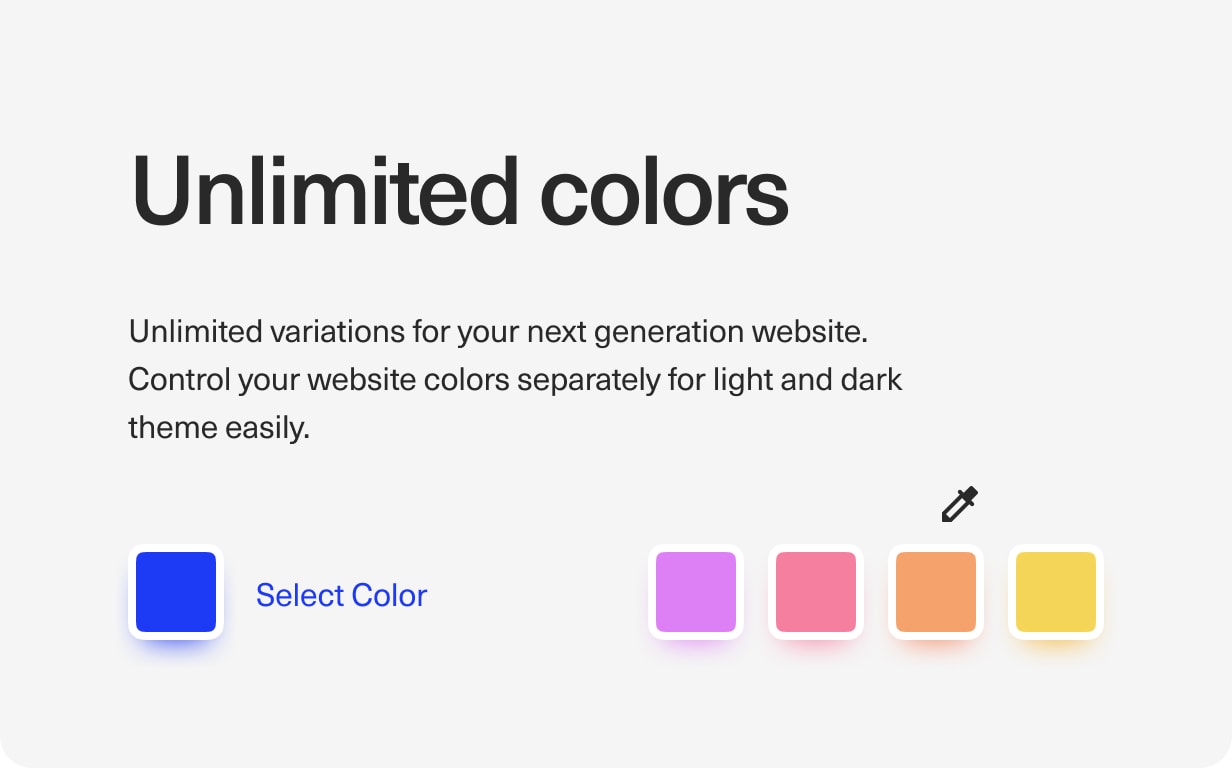
Couleurs intelligentes
Lorsque vous sélectionnez une couleur d’arrière-plan sombre pour votre en-tête ou pied de page, la couleur du texte et des liens passe automatiquement au blanc. Vous n’avez pas besoin de configurer beaucoup d’options de couleur, car la plupart d’entre elles fonctionneront automatiquement en fonction de votre sélection.
Personnalisez avec l’aperçu instantané en direct
Toutes les options de thème peuvent être configurées avec la fonction de personnalisation native de WordPress. Oubliez les pages de paramètres obsolètes et actualisez manuellement votre page pour voir les modifications. Prévisualisez tous les changements en direct tout en configurant votre blog ou média parfait.
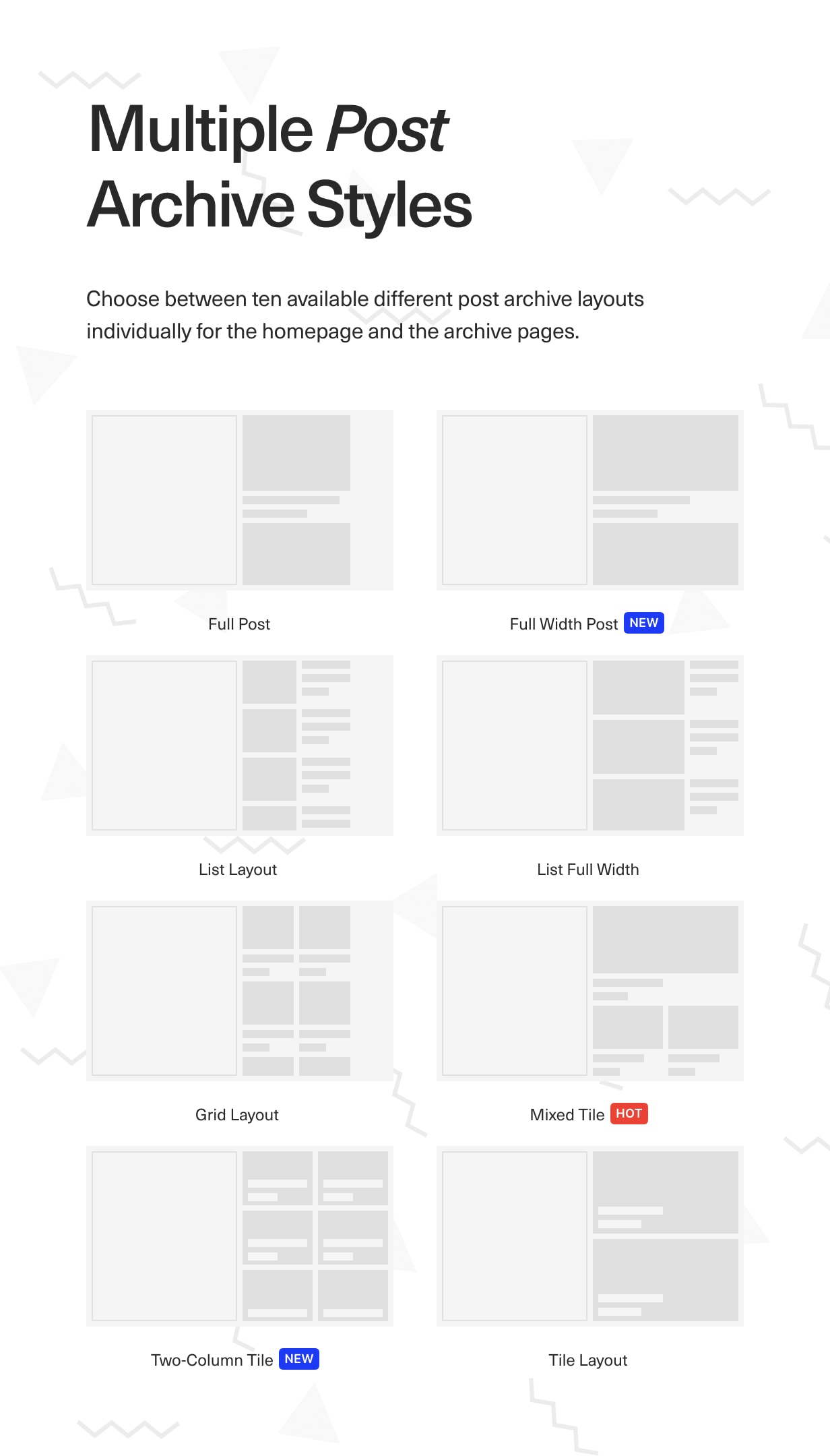
Plusieurs mises en page d’archives pour les pages d’accueil et d’archive
Choisissez parmi différentes mises en page d’archives d’articles pour votre page d’accueil et vos pages d’archives. Affichez vos publications dans une grille, une liste ou des mises en page complètes.
Plusieurs mises en page
Sélectionnez la mise en page correspondante pour votre page d’accueil, vos archives, vos articles et vos pages. Affichez une barre latérale sur le côté gauche ou droit ou utilisez la mise en page pleine largeur pour votre contenu.
Méga-menu ultra-rapide
Présentez vos publications récentes avec une vignette à droite dans le menu déroulant. Ne vous inquiétez pas, le menu ne ralentira pas votre site Web, car le contenu est demandé de manière dynamique, uniquement lorsqu’un utilisateur survole l’élément de menu parent.
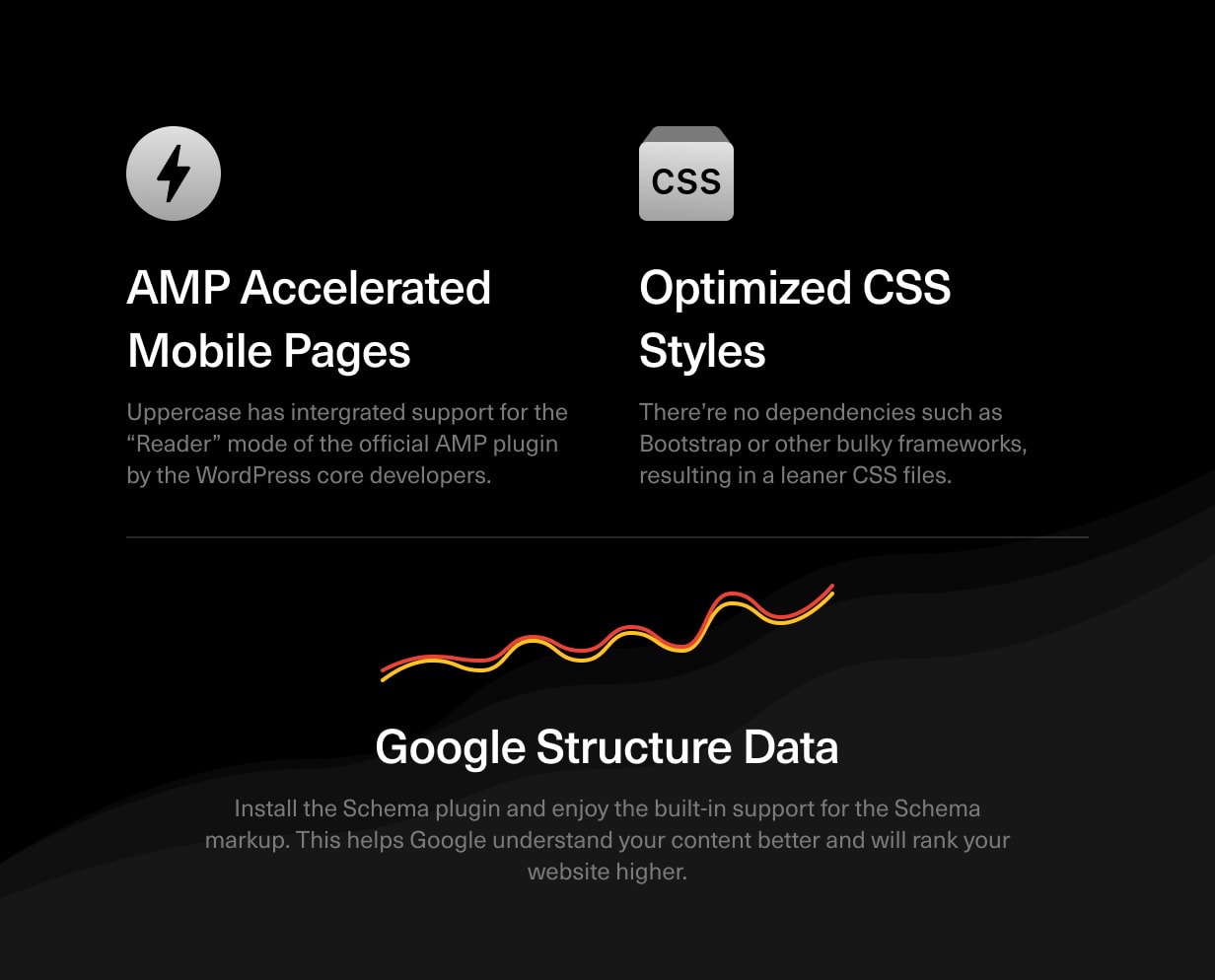
Prise en charge AMP
Nous avons ajouté des styles pour les pages AMP afin de correspondre aux styles principaux de votre site Web. Activez simplement le plugin officiel WordPress AMP pour activer Google Accelerated Mobile Pages sur votre site Web.
Exclure les messages en double
Tout le monde sait, et Google en particulier, que le contenu dupliqué est mauvais. Évitez d’avoir du contenu en double sur votre page d’accueil en excluant les articles en vedette de l’archive principale en un seul clic.
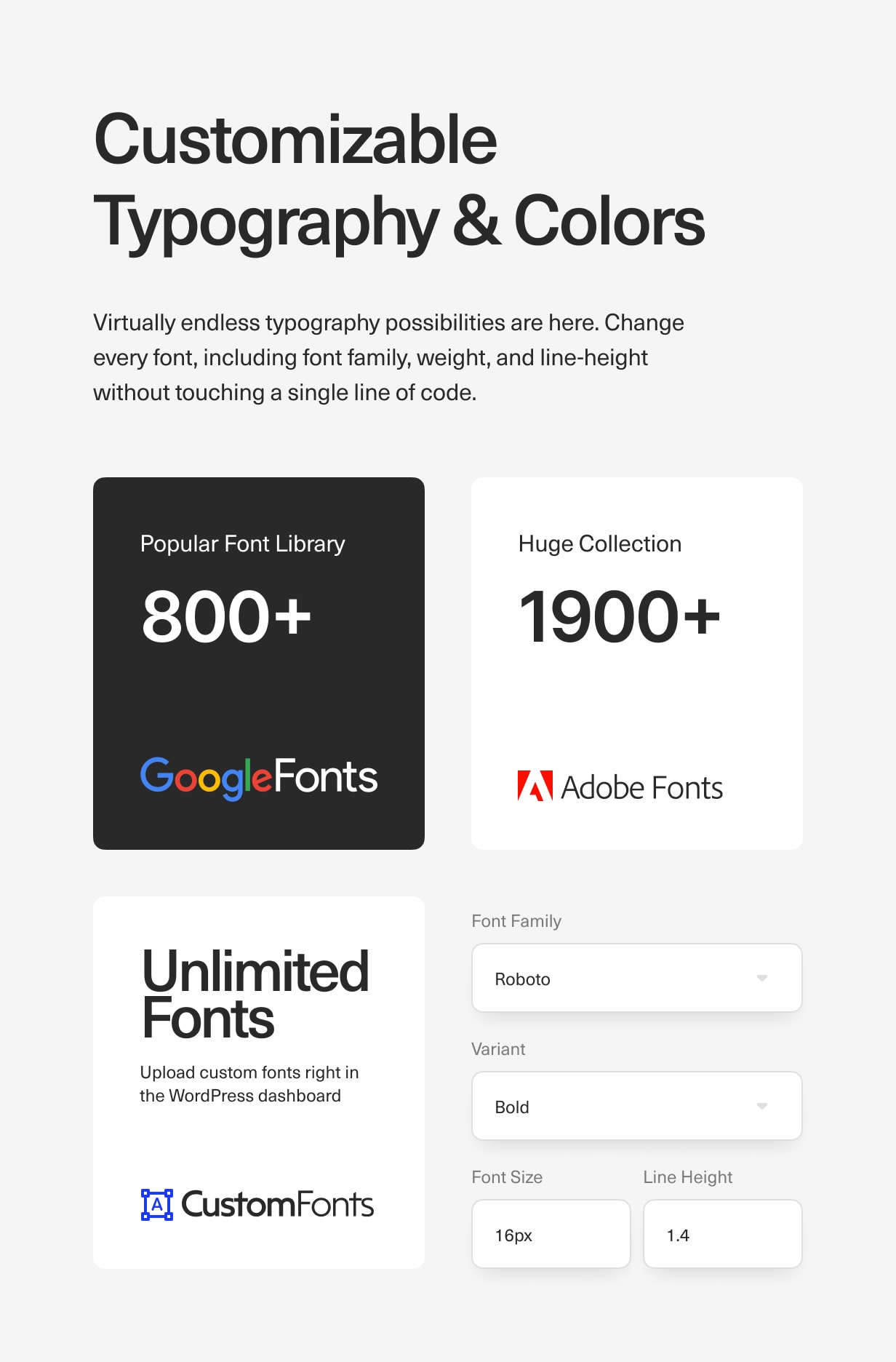
Polices Google
Créez différents styles avec plus de 800 polices Google prises en charge. Sélectionnez simplement la police souhaitée dans la liste déroulante et prévisualisez-la instantanément sur votre site Web – plus de règles CSS ou d’extraits de code déroutants.
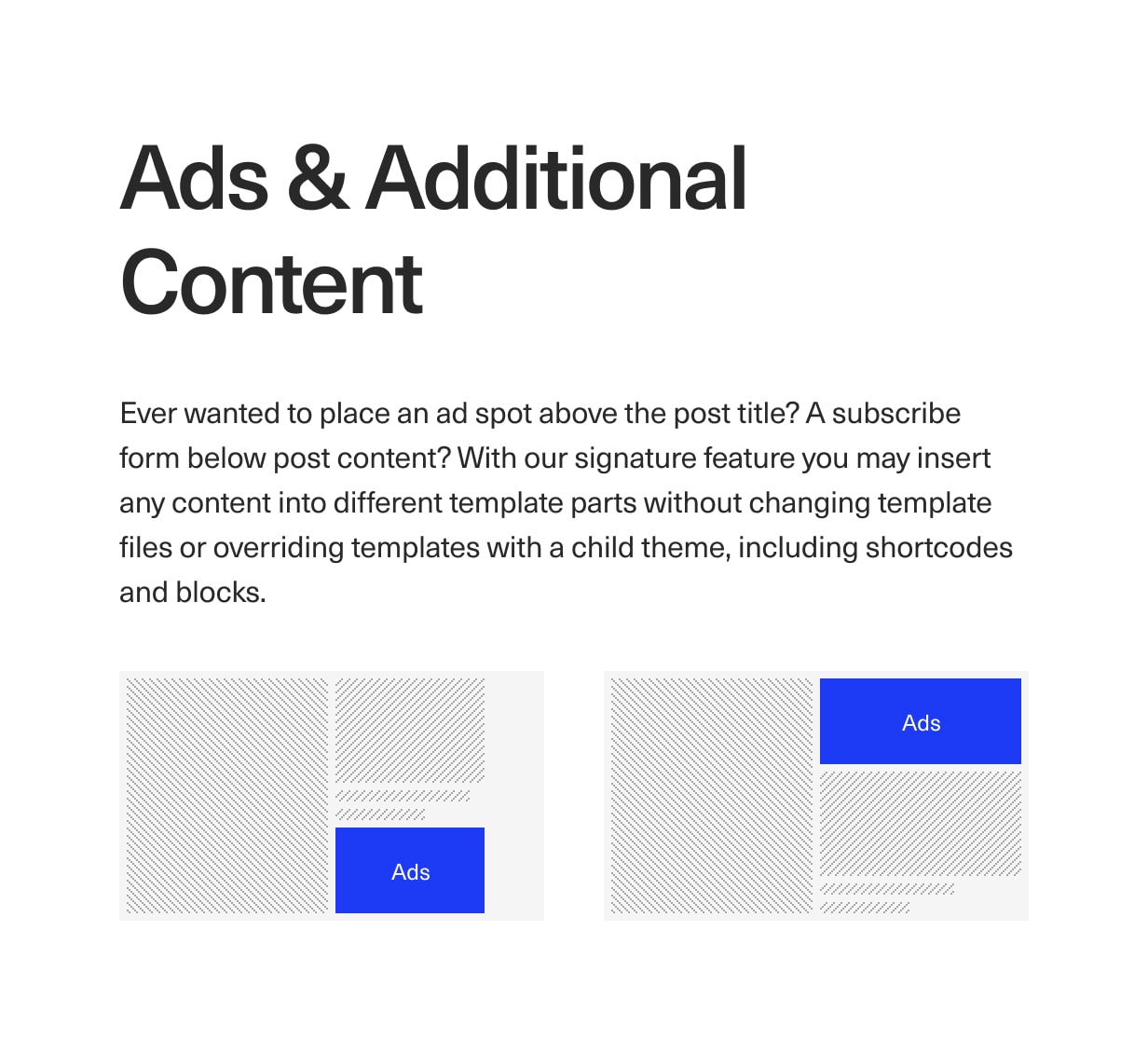
Contenu additionnel
Vous avez toujours voulu placer un spot publicitaire sous votre en-tête? Ou une courte description avant la section des articles en vedette sur votre page d’accueil? Un formulaire d’inscription sous le contenu du message? Avec notre fonction de signature, vous pouvez insérer n’importe quel contenu dans différents template pièces sans changer template fichiers ou remplacer des modèles avec un thème enfant.
Navigation intelligente intelligente
Augmentez la fenêtre d’affichage des utilisateurs mobiles en affichant la navigation principale uniquement lorsqu’ils font défiler vers le haut. Ou forcez le menu à rester collant tout le temps. Ou désactivez complètement la fonctionnalité, c’est à vous! Activez l’une des trois options dans les paramètres du thème en un seul clic.
Barre latérale collante
Rendez vos widgets collants lorsque vous faites défiler la page. Choisissez parmi deux options: collez-vous sur le bord inférieur de votre barre latérale ou sur le bord supérieur du dernier widget. Augmentez la conversion de votre annonce en définissant l’annonce comme votre dernier widget et en sélectionnant la dernière option. Contrairement aux barres latérales collantes des autres thèmes, la nôtre est activée et ne scintille pas sur les tablettes ou les mobiles. En utilisant le positionnement permanent du navigateur natif, nous avons créé une barre latérale collante qui s’anime magnifiquement non seulement sur les ordinateurs de bureau, mais aussi sur les mobiles.
Menu intelligent à plusieurs niveaux
C’est vous qui décidez de la structure de votre contenu. Notre thème prend en charge des niveaux illimités dans votre menu principal. S’il n’y a pas assez d’espace dans la fenêtre pour afficher un sous-menu déroulant, il apparaîtra du côté opposé à la place. Et il prend également en charge les appareils tactiles mobiles.
Menu coulissant mobile avec widgets
Affichez le menu mobile en cliquant sur l’icône hamburger sur les appareils mobiles. Vous pouvez également placer des liens sociaux, un formulaire d’abonnement, une page de fans Facebook ou tout autre widget sur votre menu mobile, comme dans une barre latérale normale.
Messages paginés
Divisez vos articles en plusieurs pages et ajoutez une pagination correctement stylisée au bas de vos articles.
Auteurs invités et publications multi-auteurs avec support Co-Authors Plus
Impliquez les auteurs invités sans créer de comptes utilisateur séparés ou ajoutez plusieurs auteurs par publication avec le support intégré du plugin Co-Authors Plus. Tous les auteurs d’articles, y compris les contributeurs et les auteurs invités, peuvent également avoir des comptes sociaux et une biographie.
RTL
Prise en charge intégrée des langues RTL (de droite à gauche) telles que l’arabe, l’hébreu, le persan ou toute autre langue écrite RTL.
Pagination numérotée, charger plus et charge infinie
Le bouton «Charger plus» et la fonction de chargement infini encourageront vos utilisateurs à rester plus longtemps sur votre site Web en parcourant vos archives d’articles sans actualiser la page du navigateur.
Nous utilisons la nouvelle API REST pour récupérer instantanément les articles, qui est le moyen le plus rapide de charger dynamiquement des articles dans WordPress.
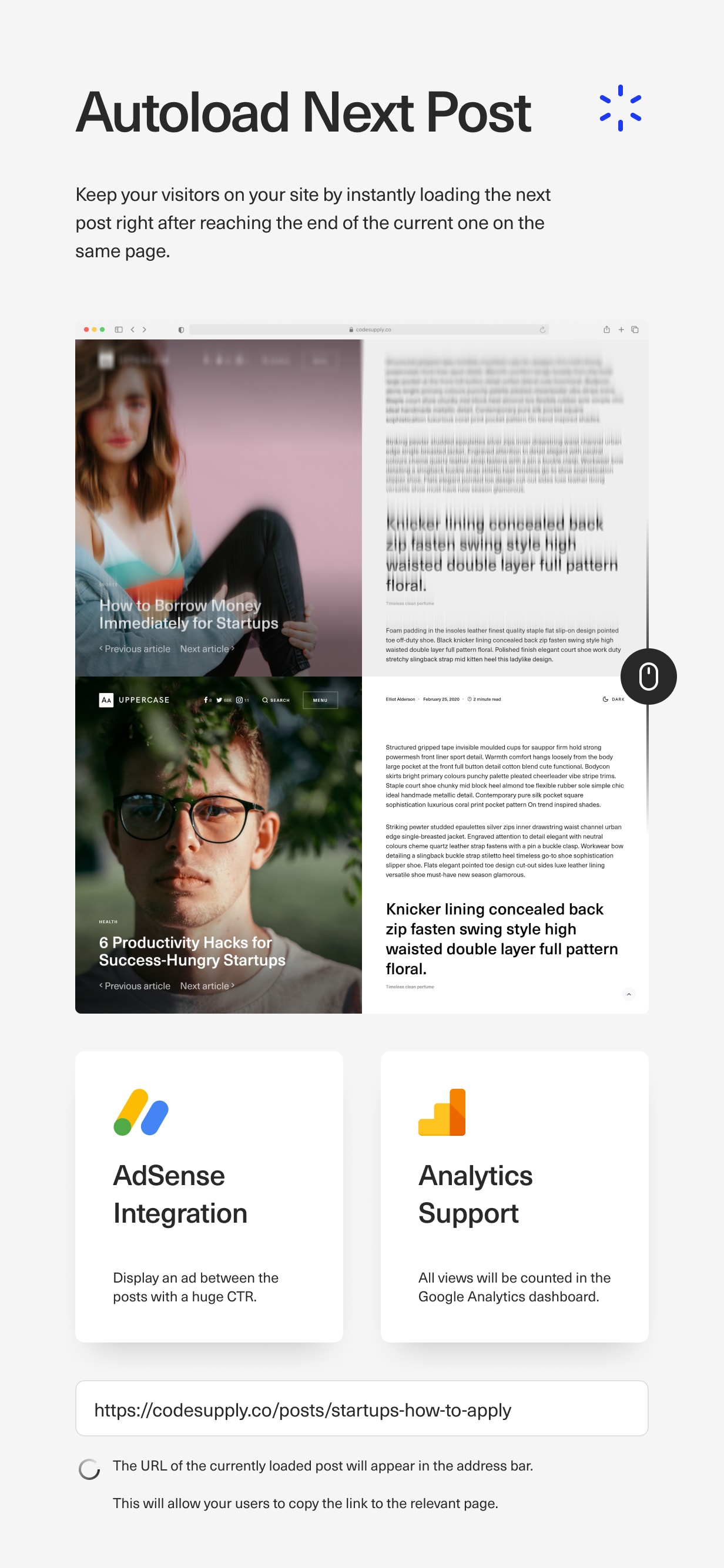
Publier des vues avec la synchronisation de Google Analytics
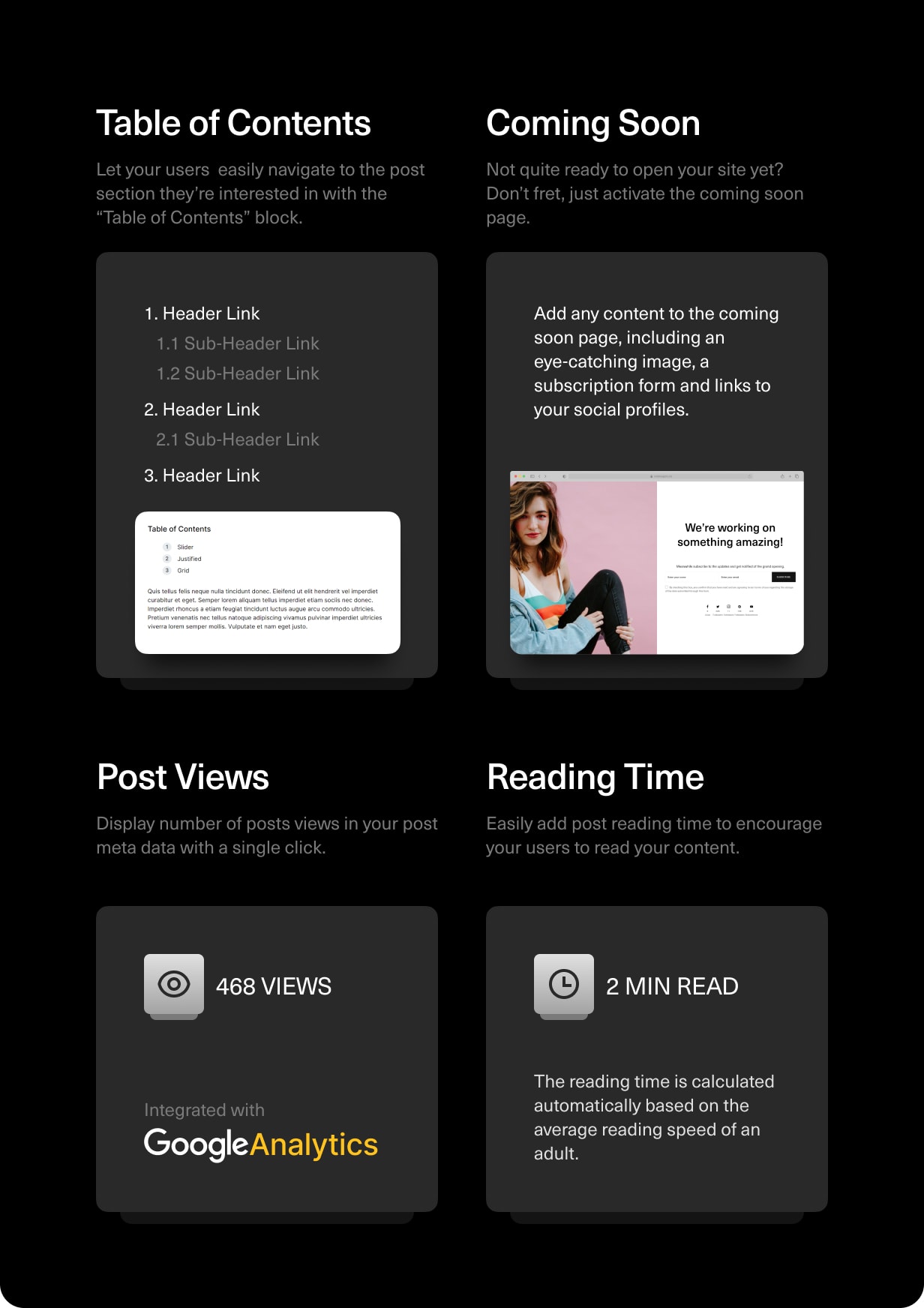
Affichez le nombre de vues de publication parmi d’autres méta de publication avec la prise en charge intégrée des vues de publication.
Temps de lecture après
Ajoutez facilement du temps de lecture pour encourager vos utilisateurs. Le temps de lecture est calculé automatiquement en fonction de la vitesse moyenne de lecture d’un adulte.
Prêt pour la rétine
Votre site Web aura fière allure sur les écrans Retina grâce à des éléments évolutifs vectoriels, des images claires prêtes pour Retina et une typographie.
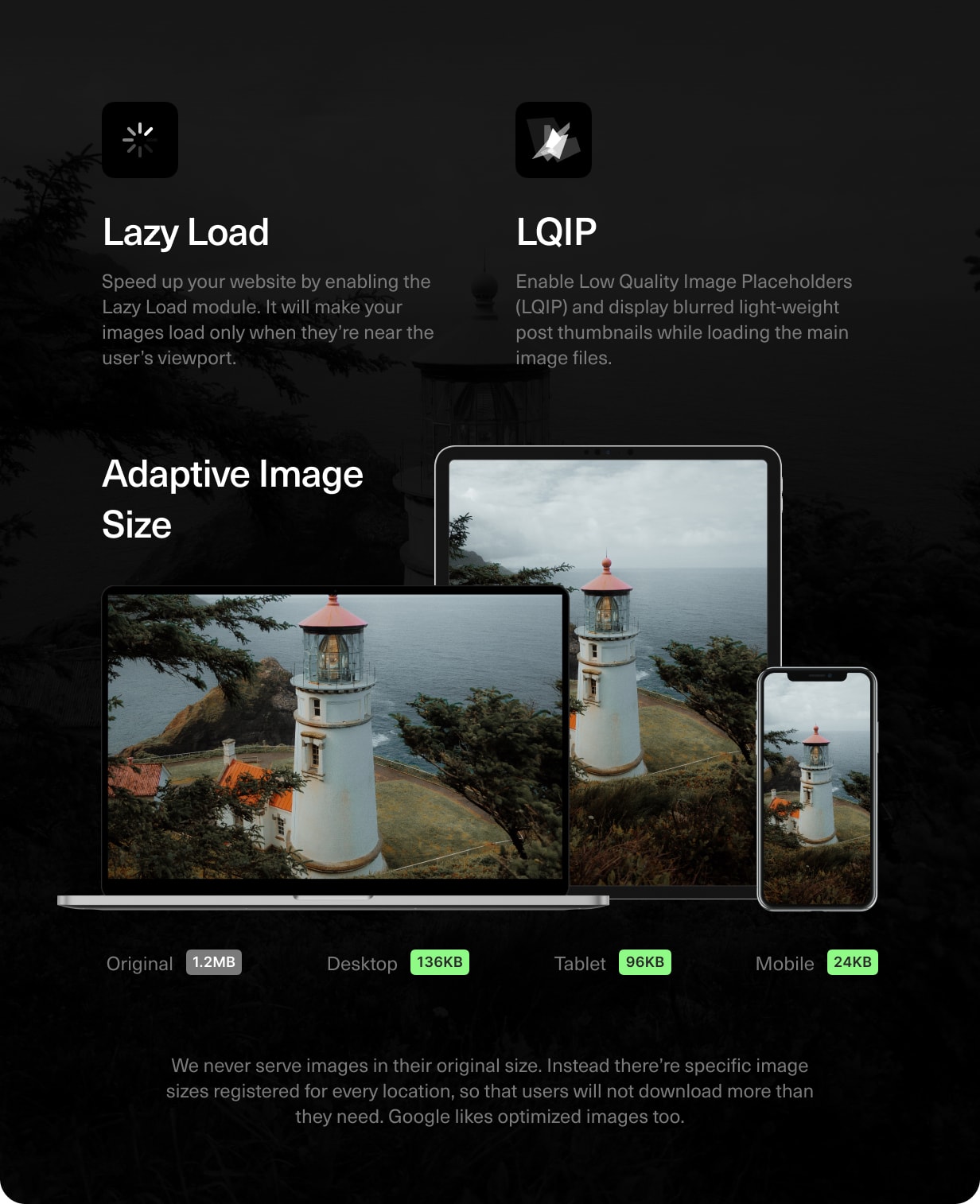
Tailles d’image optimisées adaptatives
Un petit nombre de vignettes générées économisera votre espace de stockage sur disque sur votre fournisseur d’hébergement et accélérera le processus de régénération des vignettes.
Nous ne réduisons jamais les images et ne les servons jamais dans leur taille d’origine ou à proximité, afin que les utilisateurs ne téléchargent pas plus que ce dont ils ont besoin. Google aime aussi les tailles d’image optimisées.
Ultra réactif
Nous avons testé notre thème sur plusieurs appareils physiques et émulateurs pour nous assurer de fournir la meilleure qualité.
Riche en fonctionnalités, mais simple
Malgré de nombreuses fonctionnalités intégrées, il est extrêmement facile à utiliser. Toutes les options prennent en charge la prévisualisation en direct et vous pouvez voir instantanément toutes les modifications avant de les enregistrer.
Nous nous sommes assurés que toutes les options et fonctionnalités de thème sont parfaitement intégrées dans l’interface utilisateur de WordPress et sont très naturelles et intuitives.
Bien sûr, aucun codage n’est requis pour configurer votre site Web.
Assistance SEO by Yoast, y compris les styles de fil d’Ariane
Activez le fil d’Ariane, un puissant ajout de référencement à votre site Web, en un seul clic dans le référencement à l’aide du plugin Yoast et il apparaîtra automatiquement au bon endroit avec les bons styles.
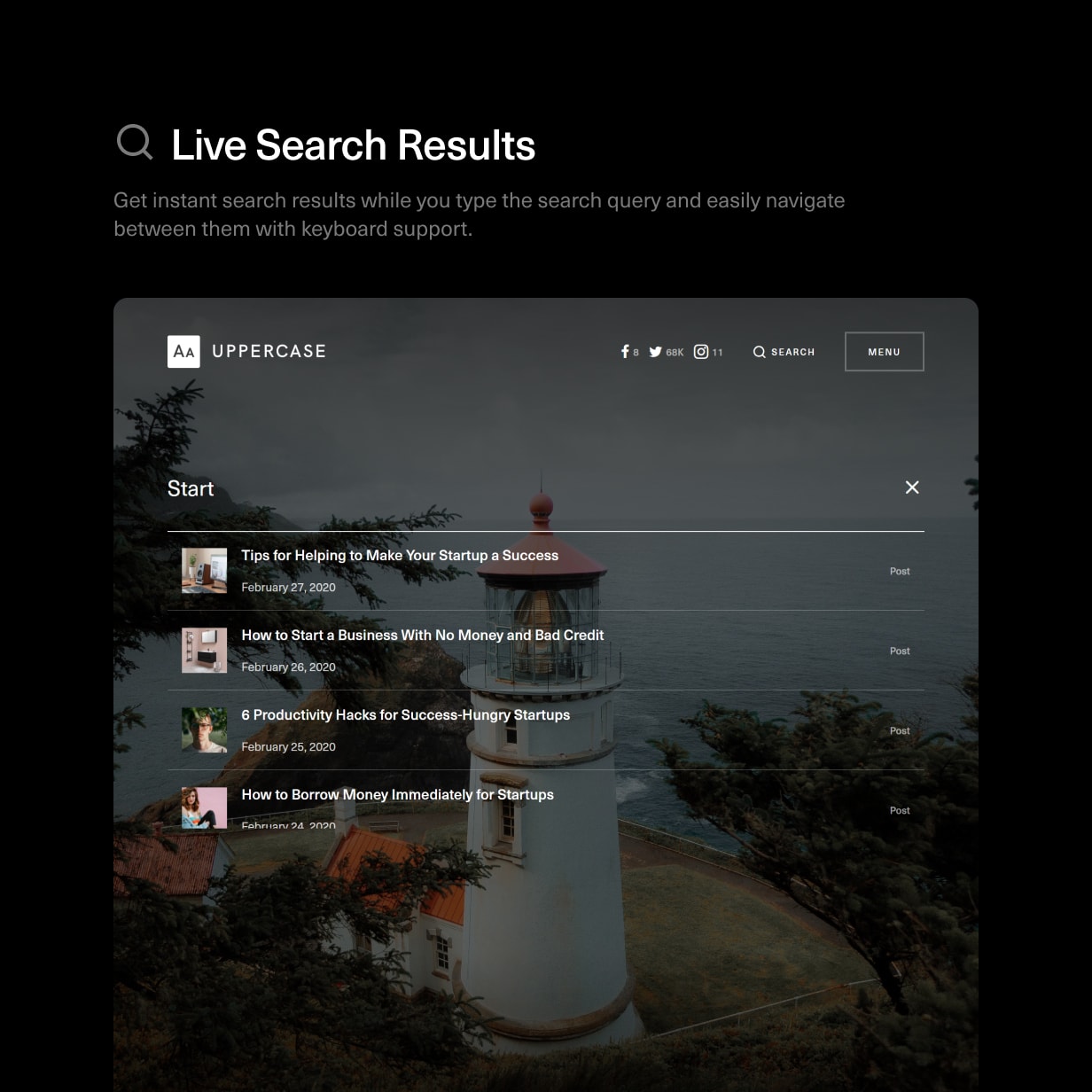
Résultats de la recherche en direct
Obtenez des résultats de recherche instantanés pendant que vous tapez la demande de recherche et naviguez facilement entre eux grâce à la prise en charge du clavier.
Styles intégrés pour les galeries WordPress
Les galeries WordPress par défaut (ou
Articles Similaires
Augmentez le ratio de page par visite en activant les publications récentes sous vos publications uniques. Les posts associés apparaîtront automatiquement dès qu’il y aura suffisamment de posts dans la même catégorie.
CSS optimisé sans dépendances
Il n’y a pas de dépendances (par exemple Bootstrap), donc pas de ballonnement supplémentaire ni d’actifs tiers. Vos utilisateurs et Google apprécieront le temps de chargement des pages de votre site Web.
Codé avec les normes de codage WordPress
Les normes de codage WordPress aident les développeurs à maintenir un style cohérent afin que le code soit propre et facile à lire en un coup d’œil. Nous gardons cela à l’esprit lors de l’écriture de code pour nos thèmes WordPress.
Super rapide
Profitez de l’expérience de navigation rapide avec l’optimisation des performances. Nous vérifions notre thème avec le plugin Query Monitor pour éviter des demandes excessives à votre base de données.
Assistance Google pour les données structurées
Nous nous assurons que les données structurées sont correctes en ajoutant des classes spéciales aux éléments. Cela aide Google à mieux comprendre votre contenu et à classer votre site Web plus haut.
Construit avec des crochets et convivial pour les développeurs
Il existe de nombreuses actions et filtres, qui vous permettent de vous connecter aux fonctions de thème à partir d’un thème enfant pour créer des solutions personnalisées impressionnantes pour vos clients et rendre le site Web sécurisé pour les mises à jour.
Prêt pour la traduction
Il existe un fichier .pot, inclus avec le thème, qui vous permet d’utiliser POEdit ou Loco Translate pour traduire facilement notre thème dans votre langue maternelle.
Compatible WPML et Polylang
Souhaitez-vous avoir un site Web multilingue pour un public plus large? Notre thème prend en charge les plugins WPML et Polylang et permet de créer un site Web multilingue en un rien de temps.
Nombreuses annonces et bannières avec assistance AdSense intégrée
Monétisez facilement votre blog avec des publicités polyvalentes et des bannières disponibles directement dans la section Personnaliser WordPress. Placez vos annonces ou extraits de bannière dans plusieurs éléments prédéfinis template emplacements sans jamais toucher template code.
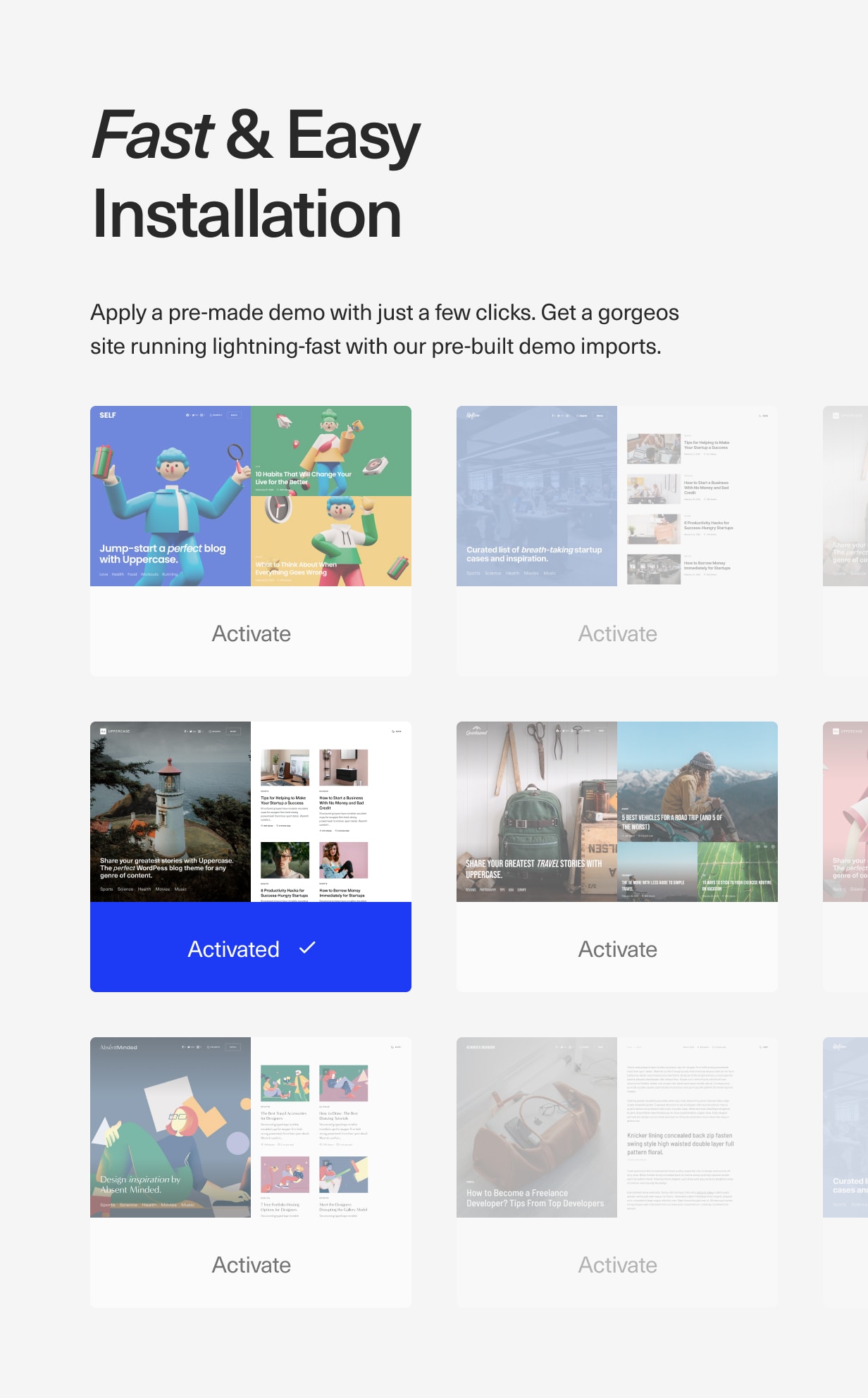
Importation de démonstration et commutateur de démonstration en un clic
Envie de changer la conception de votre site Web? Appliquez une démo différente à tout moment, même si vous avez du contenu existant, sans obtenir de nombreuses copies en double de publications et de pages factices.
Bien sûr, vous pouvez également importer les articles de démonstration, une fonctionnalité utile lors du démarrage d’un tout nouveau blog.
Fabriqué par un auteur Elite avec un article en vedette
Depuis 2017, lorsque nous avons créé Authentic, il a été présenté sur la page d’accueil de ThemeForest par Envato, a gagné plus de 3000 ventes et a été mentionné par les éditeurs en ligne de WordPress. En achetant un thème auprès de Code Supply Co., vous bénéficierez d’une assistance rapide et de mises à jour régulières des thèmes garanties.
Propulsé par Powerkit
Powerkit est notre plugin interne pour étendre nos fonctionnalités de thème. Vous n’avez pas besoin de rechercher des plugins compatibles pour tous les composants de base de votre site Web: boutons de partage, liens sociaux, auteur et à propos des widgets, formulaires d’inscription à la newsletter, curseur et galeries en mosaïque, lightbox, chargement d’images paresseux fonctionnalités intéressantes dont chaque blog ou magazine a besoin. Powerkit s’intègre parfaitement à nos thèmes en termes de fonctionnalités et d’apparence du site. Il a une conception modulaire et vous pouvez facilement désactiver différents modules sans ralentir votre site Web.
Partager les boutons
Faites en sorte que votre contenu devienne viral en activant les boutons de partage sur les pages de publication unique.
Trois emplacements sont disponibles: avant et après le contenu du message et dans la barre latérale du message flottant pour un meilleur engagement des utilisateurs.
Choisissez entre différents comptes sociaux: Facebook, Twitter, Pinterest, Google Plus, LinkedIn, StumbleUpon, Facebook Messenger, WhatsApp, Telegram, VKontakte et e-mail.
Personnalisez l’ordre de vos boutons de partage: placez les boutons de partage de priorité plus élevée en premier, en fonction de votre pays et des caractéristiques spécifiques de votre contenu.
Activez les boutons de partage à trois emplacements: avant le contenu de la publication, après le contenu de la publication et dans la barre latérale flottante de la publication.
Vous pouvez également activer les décomptes pour les comptes de partage Facebook, LinkedIn et Pinterest, ainsi que le nombre total de partages par publication.
Les boutons de partage sont ultra-rapides et prennent entièrement en charge tous les plugins de mise en cache. Les données de comptage sont extraites dynamiquement via l’API REST; ainsi, cela ne créera pas de goulot d’étranglement dans les performances de votre site Web.
Liens sociaux
Aidez vos visiteurs à vous trouver et à vous suivre facilement sur vos réseaux sociaux grâce à des liens sociaux intégrés avec des compteurs.
Intégrez facilement des comptes sociaux dans les widgets d’en-tête, de pied de page et de barre latérale de votre site Web.
Choisissez entre différentes mises en page: en ligne, liste horizontale ou colonnes. Sélectionnez la palette de couleurs qui convient à vos goûts et à la conception de votre blog: propre ou audacieux, avec un arrière-plan clair ou audacieux.
Activez la fonction de compteur et affichez le nombre de vos abonnés sur différents réseaux sociaux directement sur votre site Web. Un nombre plus élevé motivera vos nouveaux visiteurs à vous suivre sur les réseaux sociaux.
Tout comme les boutons de partage, les comptes sociaux prennent entièrement en charge la récupération dynamique du nombre de vos abonnés sur les réseaux sociaux, ce qui se traduit par une performance rapide de votre site Web et une compatibilité avec les plugins de mise en cache.
Vous pouvez placer des liens sociaux dans votre barre latérale en utilisant un widget, un contenu de page avec un shortcode ou dans les emplacements de thème prédéfinis.
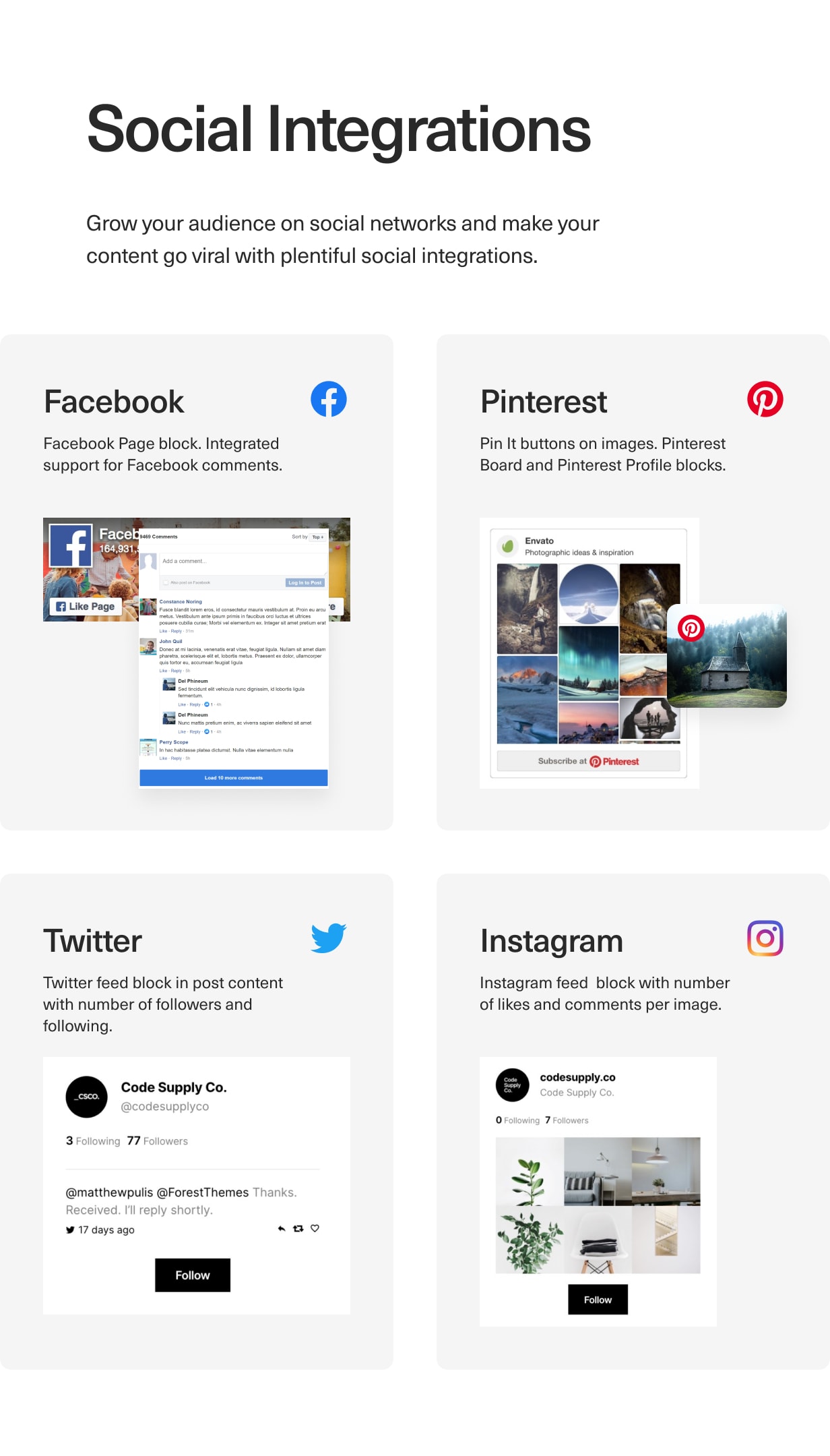
Intégration Facebook
Intégrez et promouvez facilement n’importe quelle page de fan Facebook sur votre site Web en la plaçant dans votre barre latérale ou en publiant du contenu.
Allumez la discussion de publication en remplaçant les commentaires WordPress par le widget de commentaires Facebook ou en ajoutant le widget de commentaires Facebook aux commentaires WordPress par défaut.
Intégration Pinterest
Permettez à vos utilisateurs d’épingler des images de votre blog sur leurs tableaux Pinterest en ajoutant des boutons Épingler sur toutes les images et galeries uniques, avec des légendes prises en charge.
Ajoutez une classe spéciale à une image dans le contenu de votre article et Pinterest récupérera cette image particulière lors du partage via le bouton de partage Pinterest. Super utile pour créer des images de couverture optimisées pour Pinterest pour gagner beaucoup de trafic sur les réseaux sociaux.
Intégration Twitter
Intégrez votre flux Twitter dans un widget ou publiez du contenu via un shortcode.
Intégration Instagram
Affichez votre flux Instagram dans votre barre latérale avec un widget, dans le contenu de l’article avec un shortcode ou un pied de page du site. Chaque image du flux Instagram est également accompagnée d’un certain nombre de likes et de commentaires pour un meilleur engagement des utilisateurs.
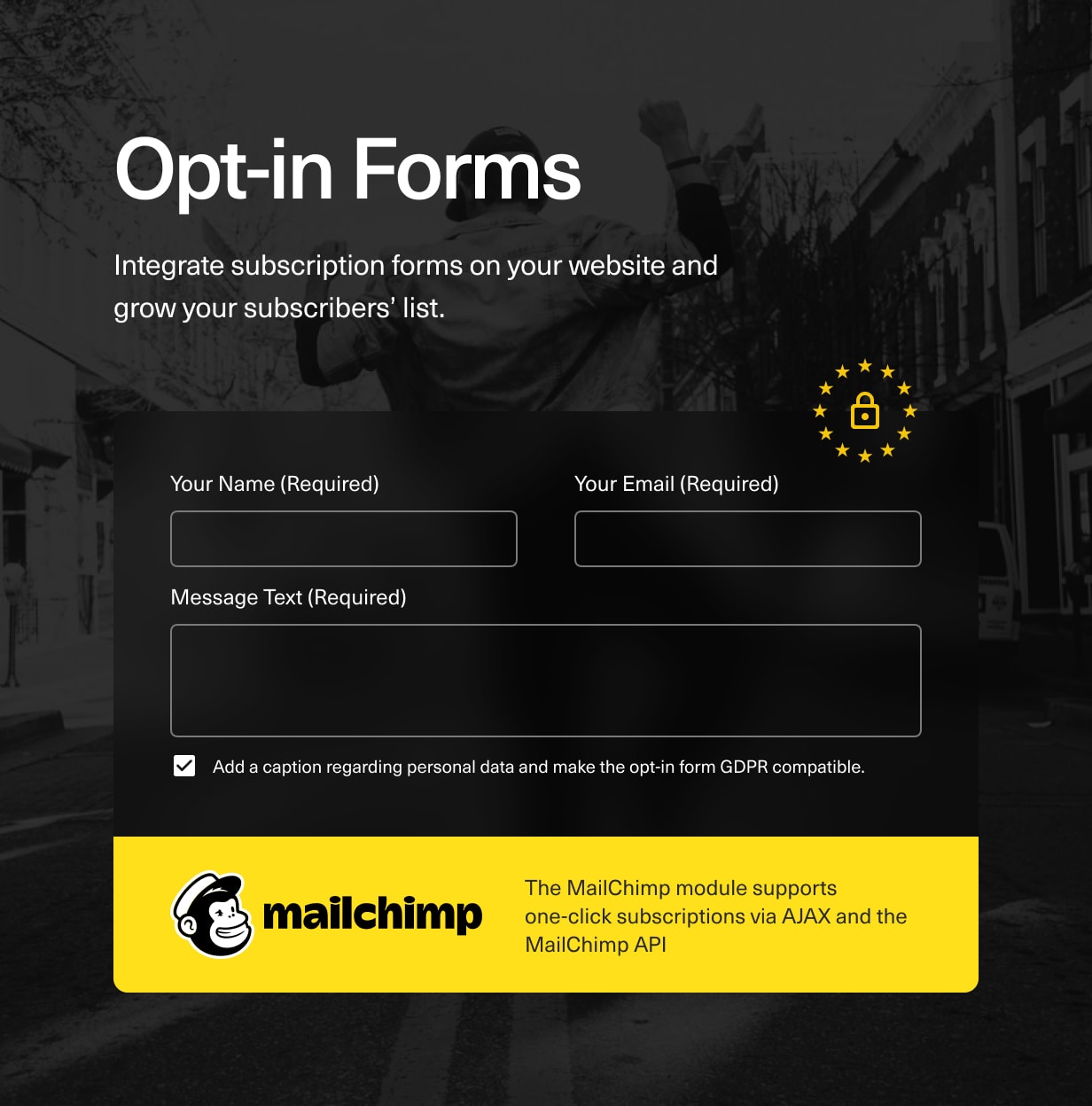
Formulaires d’inscription
Intégrez des formulaires d’abonnement sur votre site Web et augmentez la liste de vos abonnés. Le module MailChimp prend en charge les abonnements en un clic via AJAX et l’API MailChimp. Ajoutez une légende concernant les données personnelles et rendez le formulaire de souscription compatible GDPR.
Images de la rétine
Rendez votre site Web net sur les écrans Retina en activant le module Images Retina. Il créera automatiquement 2x tailles d’image pour les écrans à haute densité de pixels.
Charge différée avec espaces réservés pour les images de faible qualité
Accélérez votre site Web et augmentez le score Google PageSpeed Insights en activant le module Lazy Load. Vos images ne se chargeront que lorsqu’elles seront proches de la fenêtre d’affichage de l’utilisateur.
Vous pouvez également diffuser ce que l’on appelle le LQIP (Low-Quality Image Placeholders) avant que les images principales aient été chargées. Cela ajoutera un bel effet de flou sur les images lors du chargement.
Boite à lumière
Activez l’option pour agrandir vos images dans le contenu des articles ou dans les galeries d’articles dans une lightbox élégante au lieu de les ouvrir dans une nouvelle fenêtre. Le module prend en charge tous les types de galeries et images dans le contenu des articles. Et son responsive aussi.
Adobe Fonts (anciennement Typekit)
Améliorez la conception de votre blog ou magazine en ajoutant la prise en charge des polices Typekit. Contrôlez vos polices directement dans la section de personnalisation de WordPress avec un aperçu en direct. Plus de sélecteurs CSS ou de code personnalisé pour vos polices Typekit.
Polices personnalisées
Téléchargez des polices personnalisées directement dans le tableau de bord WordPress et ajoutez-les à la liste des polices prises en charge dans la section Personnaliser WordPress. Aucun codage requis.
Widget des contributeurs
Affichez une liste des contributeurs (auteurs) du site Web dans votre barre latérale.
Widget auteur
Affichez les informations de l’auteur dans la barre latérale, y compris l’avatar de l’auteur, la description et les liens vers les comptes sociaux.
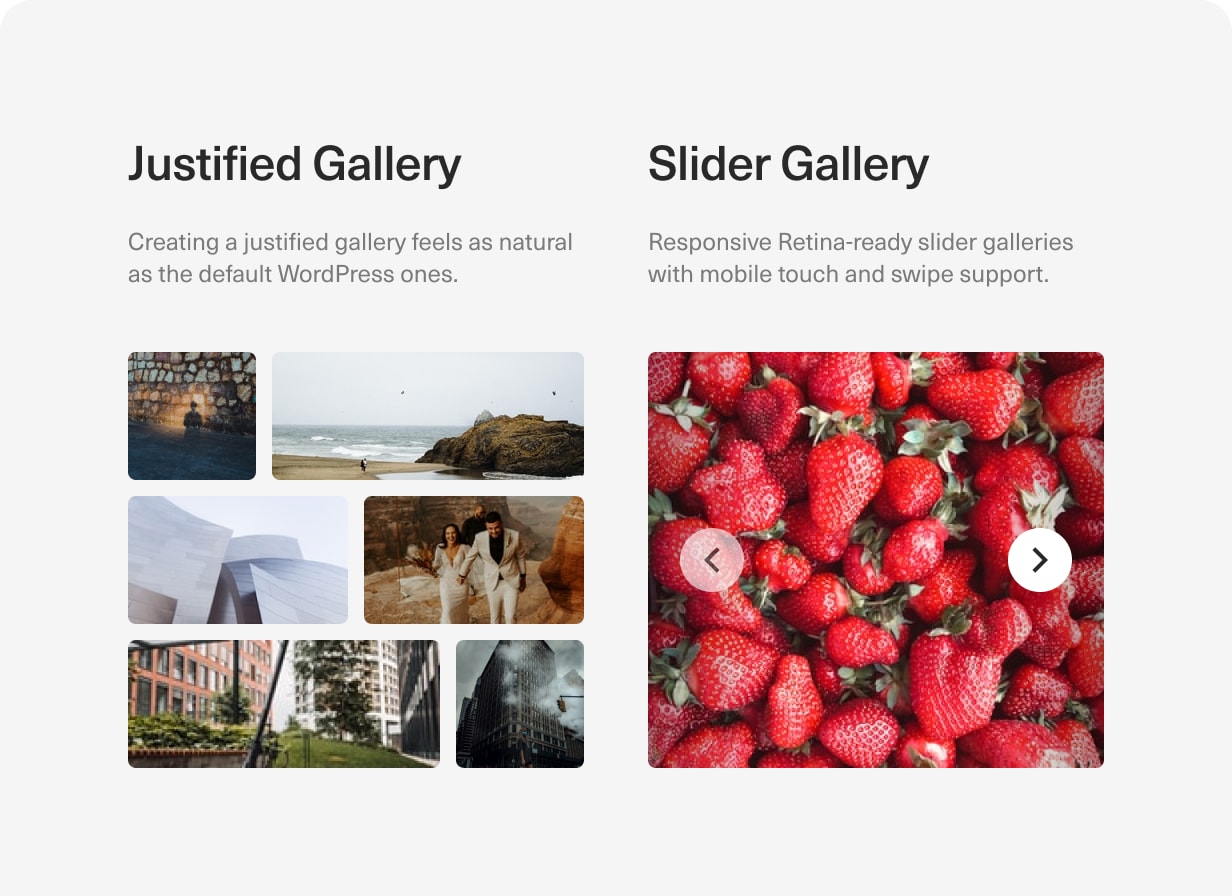
Galeries justifiées
Créez de plus grandes histoires avec de belles galeries justifiées. La création d’une galerie justifiée semble aussi naturelle que celles par défaut de WordPress.
Galeries de curseurs
Insérer responsive et des galeries de curseurs compatibles Retina dans le contenu de votre publication avec prise en charge de la fonction tactile et du balayage mobile. Activez la pagination des curseurs, les puces ou les flèches de navigation en quelques clics.
Widget des articles en vedette
Affichez vos articles en vedette dans la barre latérale. Choisissez entre différentes mises en page: standard, grande ou numérotée. Vous pouvez filtrer les publications par catégorie, tag ou identifiant de publication et les classer par vues de publication ou par date.
Table des matières
Ajoutez facilement une table des matières pour vos articles de blog plus longs, afin que vos utilisateurs puissent facilement accéder à la section des articles qui les intéresse.
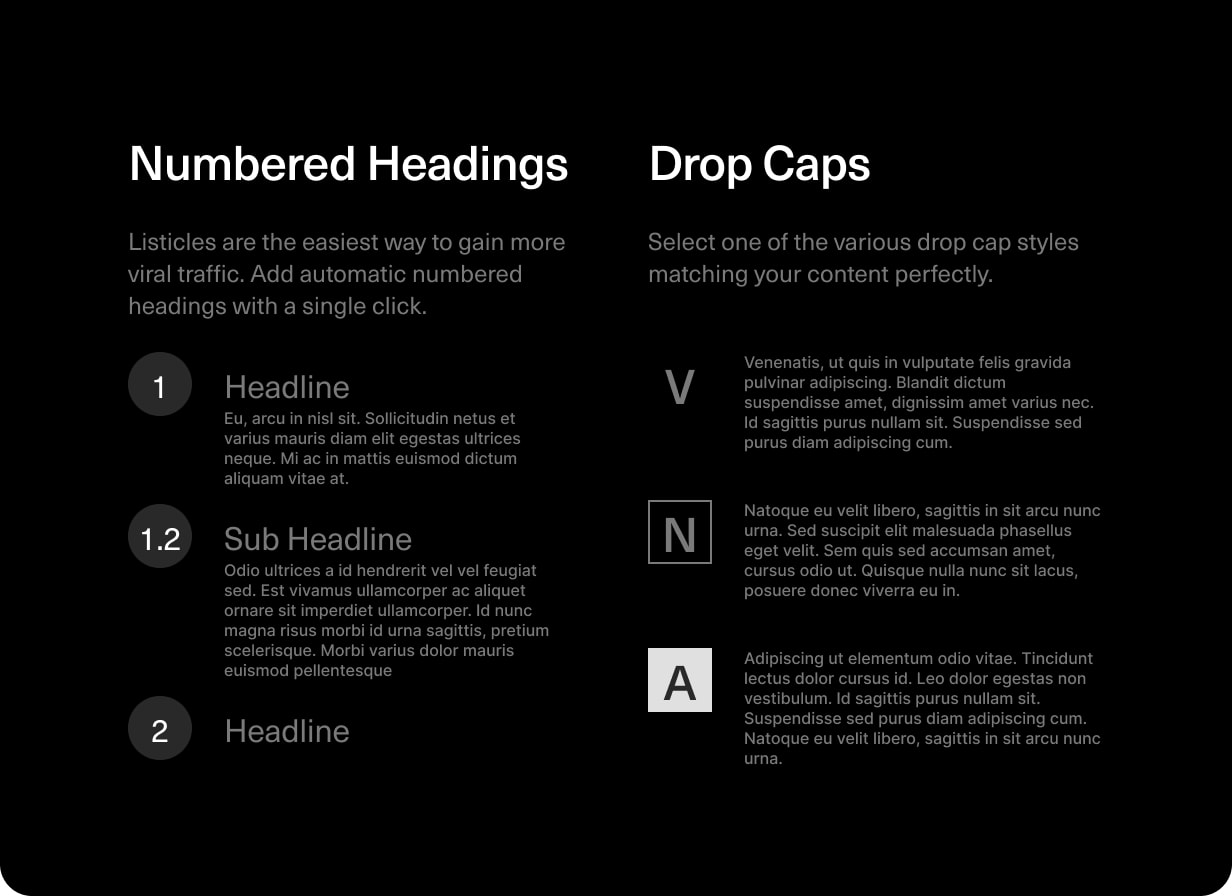
En-têtes numérotés
Créez des articles de liste populaires (listicles) avec la fonction d’en-têtes numérotés intégrée. C’est un fait bien connu que les publications avec des listes (« Top 10 des choses à voir à Rome ») sont le moyen le plus simple d’augmenter le trafic viral.
Avertissement
Adobe Fonts (anciennement Typekit)
Certaines démos utilisent Adobe Fonts (anciennement Typekit). Si les polices Adobe Fonts ne sont pas disponibles, elles seront remplacées par les polices par défaut ou Google Fonts. Consultez notre documentation pour plus de détails.
Options spécifiques au site
Bien que le contenu de démonstration ressemble le plus possible à nos démos, il existe quelques paramètres spécifiques au site, qui nécessitent une configuration manuelle pour votre commodité, par exemple des liens vers vos comptes sociaux, widgets et bien d’autres.
Crédits d’image
Les exemples d’images visualisées dans l’aperçu en direct sont uniquement à des fins de démonstration et ne sont pas inclus avec votre achat.
Ces images ont été achetées par nous chez Shutterstock ou sous licence GPL et Creative Commons.
Page de destination
L’aperçu de départ est un landing pour promouvoir notre produit et présenter différentes démos. Il n’est pas inclus dans le thème.
Vitesse de la page
Le score de vitesse de page mentionné sur la page de l’élément est pour référence uniquement et dépend de la démo sélectionnée, du thème et de la configuration du serveur et du contenu lui-même. Certaines fonctionnalités du thème peuvent avoir un impact négatif sur les scores de vitesse de page.
Intégration avec des fournisseurs de services externes
Il existe quelques fonctionnalités, qui reposent sur la communication avec des fournisseurs de services externes, par exemple le nombre d’abonnés sociaux, le nombre de partages, les flux Instagram, etc. Comme ces fournisseurs de services sont indépendants de notre volonté, votre décision d’achat ne doit pas être basée uniquement sur ces derniers. Caractéristiques.
Merci d’avoir vérifié Majuscules
N’hésitez pas à nous contacter pour toutes questions ou commentaires que vous pourriez avoir via notre e-mail.
Et, si vous aimez les majuscules autant que nous avons aimé le développer, n’oubliez pas de le noter.
Soutien
Nous fournissons une assistance via notre système de tickets. Nous ne fournissons généralement pas d’assistance par e-mail ou par commentaires sur ThemeForest. Par conséquent, si vous souhaitez que votre problème soit examiné le plus rapidement possible, veuillez ouvrir un ticket à codesupply.co/support.
Nous essayons de répondre le plus rapidement possible, généralement dans les 24 heures, mais les jours fériés et les week-ends, cela peut prendre jusqu’à 48 heures.
[ad_2]





Comments are closed.