
[ad_1]























Détails du thème
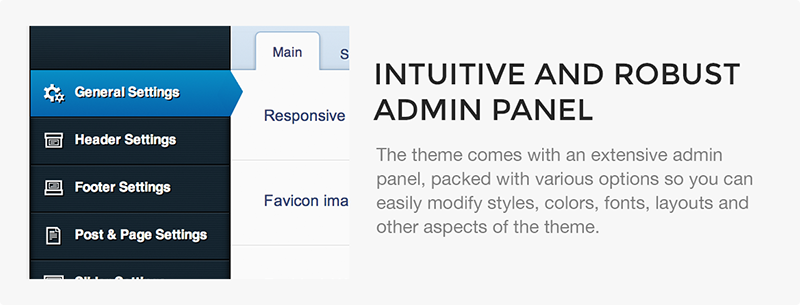
Story est un thème WordPress élégant, moderne et élégant. Le thème est très flexible et inclut des fonctionnalités fantastiques, telles qu'un curseur en plein écran, des en-têtes personnalisés et des sections d'arrière-plan personnalisées, ce qui le rend parfait pour afficher et vendre votre travail et vos produits. Historique Le thème WordPress est un thème polyvalent qui peut être utilisé pour tout type de site Web, tel que le portfolio créatif, la photographie, les produits, les sites d'entreprise et d'affaires. Grâce à la combinaison d'un design responsive et d'animations de parallaxe, ce thème offrira une expérience visuelle optimale et rendra votre site Web excellent sur un large éventail d'appareils et de tailles d'écran. Le thème est équipé d'un grand panneau d'administration, plein de diverses options pour changer facilement les styles, les couleurs, les polices, les dispositions et d'autres aspects du thème.
Démos thématiques
- Main Demo: utilise le style de thème par défaut et inclut des exemples de tous les éléments principaux
- Démo d'agence (mini démo) – style minimaliste léger, avec des exemples d'éléments pour le site agence / portfolio
- Adventure Demo (mini démo) – démo sur le thème du voyage avec un accent sur la typographie et la photographie
- Photo démo (mini démo) – style sombre, incluant les éléments pour portfolio de photos
- Business Demo (mini démo) – couleurs surlignées en bleu, style business
- Démonstration de restaurant (mini démo) – style et éléments inspirés par le restaurant / nourriture
- Démo vintage (mini démo) – démo vintage / rétro
- Démo santé et style de vie (mini démo) – style minimaliste léger
Vous pouvez également voir une liste avec toutes les démos disponibles ici.
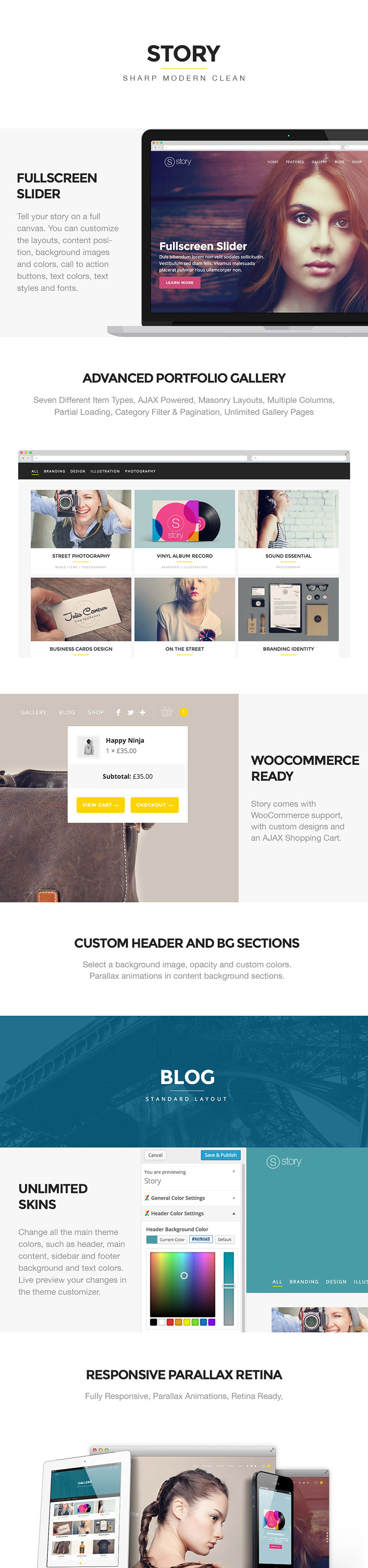
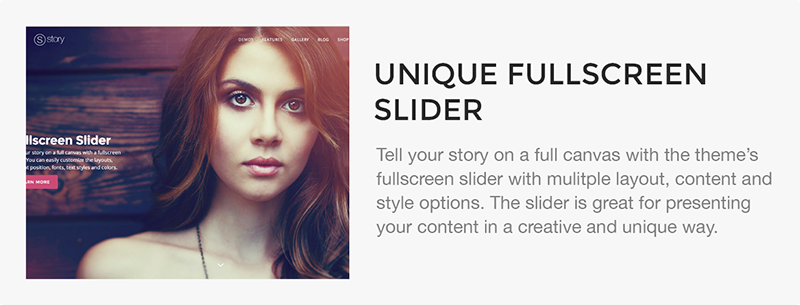
Curseur plein écran
Le thème dispose d'un curseur en plein écran qui est livré avec de nombreuses options de personnalisation, le curseur est livré avec trois types de mises en page principales:
- Image de fond / mise en page de couleur unie: texte court avec diverses options pour la position du texte et options pour modifier tous les paramètres typographiques principaux tels que la famille de police, la taille de la police, la couleur du texte, etc.
- Disposition à deux cases (texte + image): les options de disposition disponibles sont horizontales (texte de gauche, image de droite et image de gauche, texte de droite) et verticales (texte du haut, image du bas et du haut, texte de bas). Il comprend également des options pour l'édition de tous les paramètres typographiques majeurs tels que la famille de police, la taille de la police, la couleur du texte, etc.
- Curseur horizontal de l'image: Affiche plusieurs images dans un curseur horizontal, prend en charge le téléchargement d'images en masse.
- Diaporama vidéo d'arrière-plan: affiche un arrière-plan vidéo HTML sur la diapositive (fonctionne avec les formats de fichier MP4, WebM et Ogg)
Vous pouvez définir le type de disposition pour la diapositive et mélanger toutes les dispositions différentes dans un curseur de page. Le curseur prend également en charge deeplinking, de sorte que vous pouvez lier à une diapositive spécifique et reproduction automatique fonctionnalité – vous pouvez le voir en action ici.
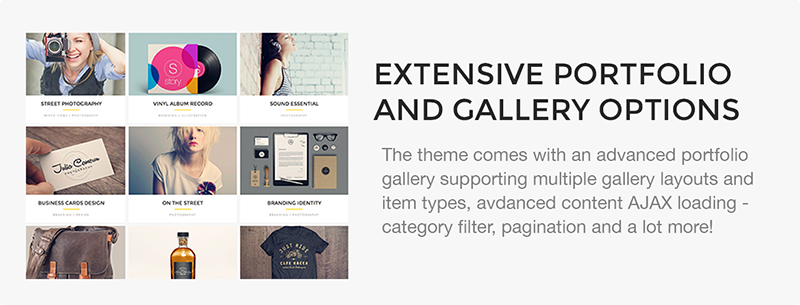
Galerie AJAX avancée (pages illimitées)
L'histoire comprend un flexible Galerie de portfolio AJAX avec des animations fantastiques et des effets jQuery beaucoup d'options disponible pour ses articles.
La galerie propose également une pagination AJAX et un filtre de catégorie pour une meilleure organisation des articles.
Pour chaque élément de la galerie, vous avez la possibilité de sélectionner l'une des actions de clic suivantes:
- Ouvrir dynamiquement un curseur d'image (mise en page pleine ou deux colonnes) avec une belle animation jQuery, contenant des images supplémentaires attachées à l'élément (téléchargement collectif – vous pouvez télécharger beaucoup d'images en un seul clic.
- Ouvrir une lightbox d'images en tant que galerie d'images attachées à l'élément (les images peuvent être téléchargées en même temps)
- Lire la vidéo: dispositions en pleine largeur ou en deux colonnes
- Ouvrez le contenu de l'article dans une nouvelle page
- Ouvrir un lien personnalisé sur une nouvelle page
En outre, il y a beaucoup d'options que la galerie offre, certaines d'entre elles sont:
- Prise en charge de la disposition de la maçonnerie
- Possibilité de choisir entre deux, trois et quatre colonnes
- Pages de galerie illimitées – Vous pouvez créer toutes les galeries dont vous avez besoin avec différents ensembles d'images
- Chargement partiel dans le curseur – charge les images en arrière-plan sur les portions pour des performances plus rapides. Cela fonctionne bien avec une grande quantité d'images attachées à un seul objet.
- Partage social – La vue déroulante de la galerie offre des options de partage, de sorte que vous pouvez facilement partager des images d'éléments sur les réseaux sociaux les plus populaires: Facebook, Twitter, Google+, Pinterest et LinkedIn.
- Filtre de catégorie dynamique AJAX (peut être activé / désactivé par page)
- AJAX mise en page idéale pour un grand nombre d'objets
- Options pour créer un lien vers une page / catégorie de galerie spécifique
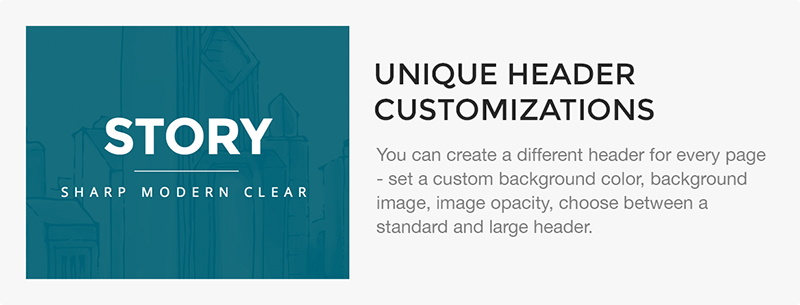
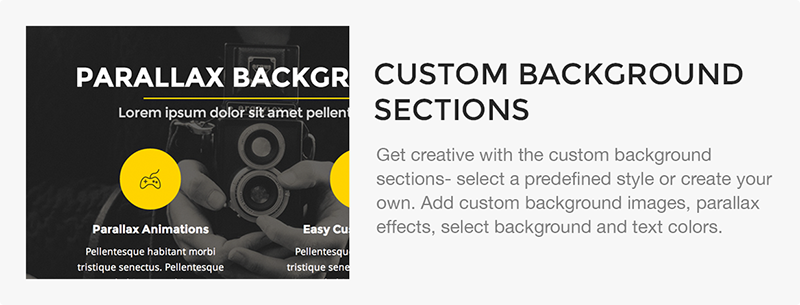
Arrière-plans personnalisés pour les en-têtes
Story prend en charge différents paramètres d'arrière-plan pour différentes pages. Pour chaque en-tête de page, vous pouvez:
- Sélectionnez une image d'arrière-plan personnalisée
- Définir une couleur d'arrière-plan personnalisée
- Définir l'opacité de l'image d'arrière-plan
- Choisissez entre un standard et un grand en-tête
- Définissez une couleur d'arrière-plan personnalisée pour le menu contextuel: voici un exemple
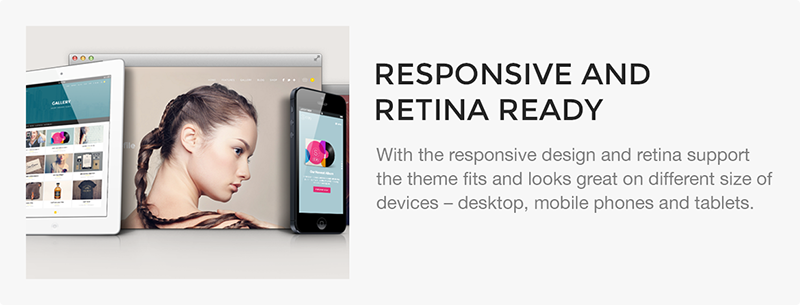
Conception réactive
Le thème est responsive, de sorte qu'il s'adapte parfaitement aux différentes tailles d'appareils: ordinateurs de bureau, téléphones mobiles et tablettes. En outre, le curseur de la galerie principale prend en charge les mouvements des doigts, il est donc très facile de naviguer entre les images sur les périphériques tactiles.
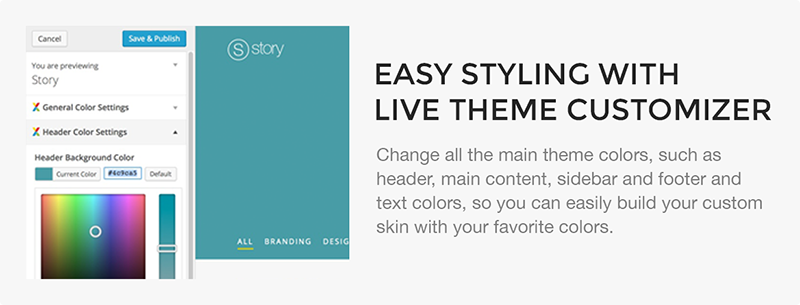
Options de couleurs illimitées
Le thème inclut des options pour changer toutes les couleurs du thème principal, telles que l'en-tête, le contenu principal, la barre latérale et l'arrière-plan des couleurs de pied de page et de texte, puis
vous pouvez facilement construire votre peau personnalisée avec vos couleurs préférées. Tous les paramètres de couleur sont inclus dans la section Personnalisation du thème, afin que vous puissiez prévisualiser le changement de couleur. Voici quelques exemples de ce que vous pouvez obtenir:
- Couleurs claires – Démos santé et mode de vie
- Couleurs sombres – Photo démo
- Dark Blue – Démo de restaurant
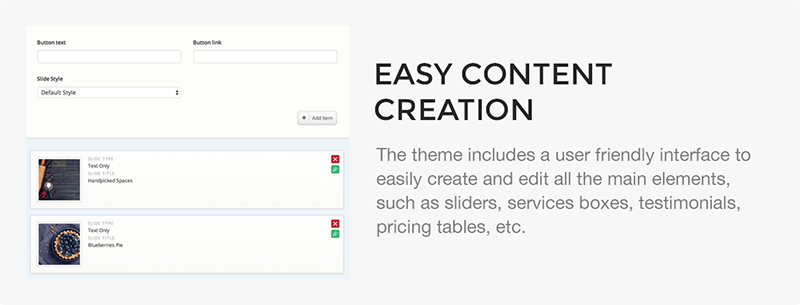
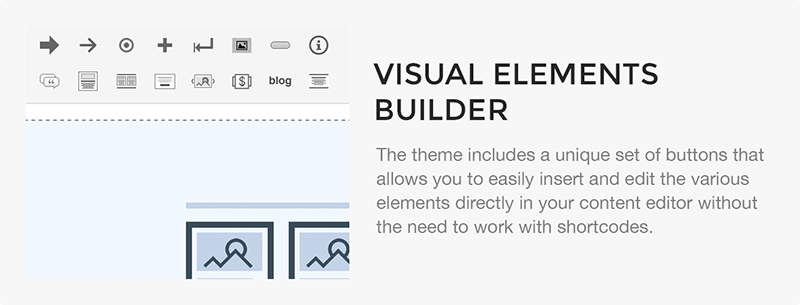
Boutons de l'éditeur de contenu avancé
Le thème comprend un ensemble unique de boutons qui vous permet d'entrer directement les différents éléments dans votre zone d'édition. De cette façon, vous pouvez facilement construire
sections d'arrière-plan pleine largeur avec des éléments personnalisés et des paramètres de style. Certains des éléments que vous pouvez facilement ajouter avec l'éditeur avancé sont:
- Portfolio Carousel
- Messages récents sur le blog
- Boîtes de service
- Témoignages
- Sections de fond
- Tableaux de prix
- Appel à l'action Sections
- Colonnes de contenu
- Listes personnalisées
- Autre
Curseur et sections de parallaxe
Le thème implémente des effets de parallaxe dans différents éléments et sections, tels que:
- Image d'arrière-plan du curseur de contenu
- Images d'arrière-plan de pleine largeur
- Servir les animations des boîtes
La fonctionnalité Parallax peut être activée / désactivée pour chaque section / élément.
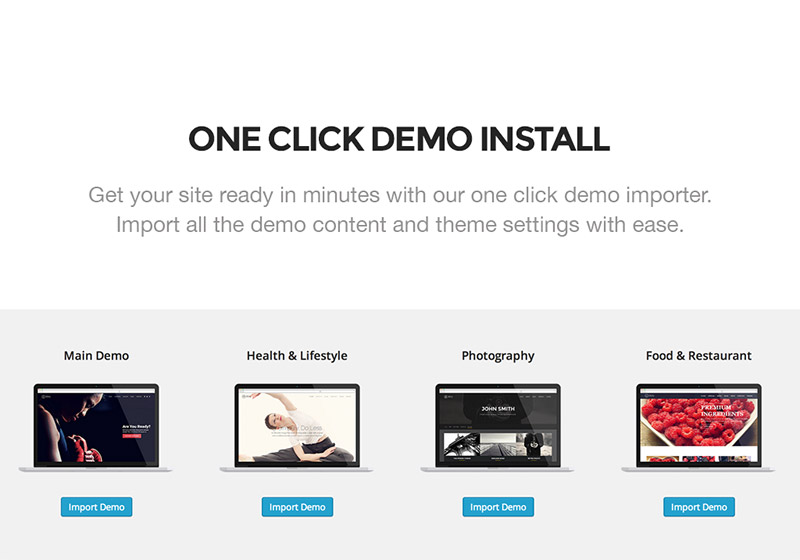
Importation de démonstration en un clic
L'histoire s'accompagne d'une option d'importation de démonstration en un clic qui vous permet d'importer facilement toutes les données, éléments et styles principaux des démos de thèmes (démo principale et toutes les mini-démos). Gardez à l'esprit que les démos sont en développement constant, donc parfois il peut y avoir quelques différences mineures dans les données importées.
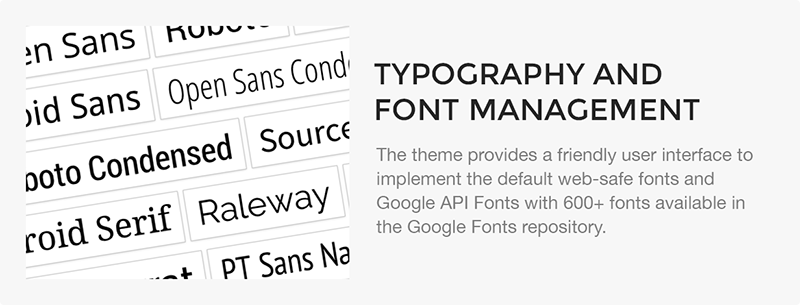
Gestion des polices
Le thème fournit une interface utilisateur conviviale pour implémenter des polices prédéfinies pour le Web et Caractères de l'API Google. Nous avons créé une section dans laquelle vous pouvez activer toutes les polices que vous souhaitez simplement en ajoutant l'URL fournie par l'API Google. Vous pouvez voir quelques exemples ici
Optimisation de l'affichage Retina
Nous avons inclus des optimisations d'affichage rétine pour tous les graphiques principaux utilisés dans le thème, de sorte qu'ils apparaissent nets sur les affichages rétiniens.
2 curseurs d'image inclus (utilisation illimitée)
L'histoire inclut également trois curseurs différents qui peuvent être inclus sur différentes pages:
- Curseur de contenu – Dans chaque diapositive, vous pouvez définir:
- une image de fond et définir et définir une opacité différente
- couleur de fond
- direction de l'animation du slide
- disposition des diapositives incluse:
- Texte centré
- Image avec le texte sur la gauche
- Image avec le texte sur la droite
- Vidéo YouTube avec un texte sur la gauche
- Vidéo YouTube avec texte sur la droite
- description, titres, boutons et image de côté
- Fade dissoudre – peut être utilisé comme un curseur d'en-tête sur la page principale,
curseur de type tunnel ou peut être incorporé dans le contenu du
messages et pages.
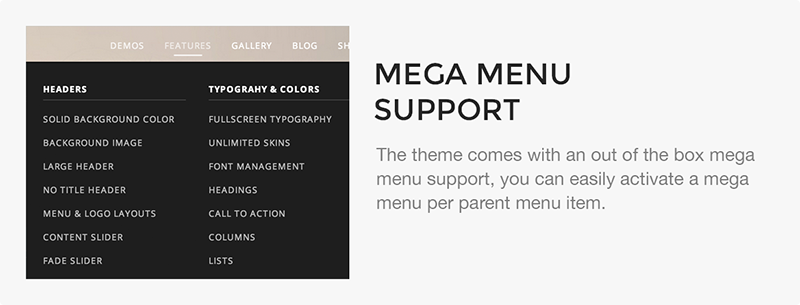
Prise en charge des menus méga
Le thème est livré avec un menu mega prêt à l'emploi, vous pouvez facilement activer un menu méga pour l'élément de menu principal.
Documentation étendue
Le thème vient avec un documentation détaillée, qui comprend des exemples, des captures d'écran et toutes les instructions principales nécessaires pour personnaliser votre site. En outre, nous avons inclus une section «Mise en route» qui comprend des liens utiles sur la façon de travailler avec WordPress et des instructions sur les étapes à suivre lors de la configuration du thème.
Autres caractéristiques clés
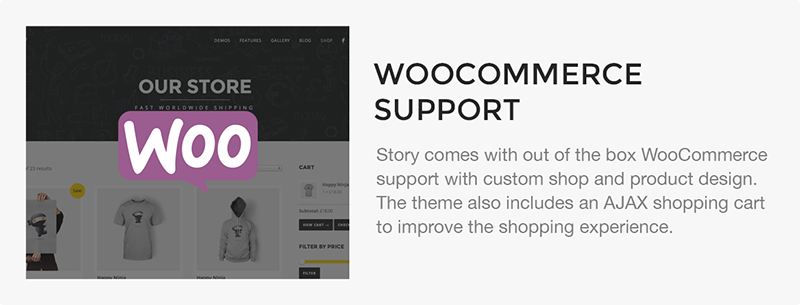
- Support de WooCommerce
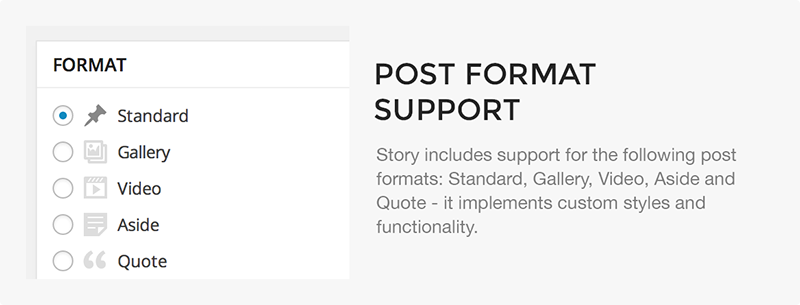
- Support après format, incluant les formats suivants:
- Post-standard: inclure une image sélectionnée dans l'en-tête
- Publier une vidéo: inclure une vidéo dans l'en-tête
- Publier la galerie: inclut un curseur dans l'en-tête
- En dehors de la poste
- Post-estimation
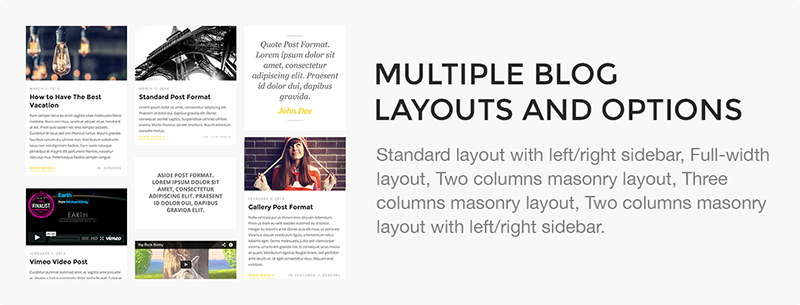
- Plus de mises en page de blog disponibles:
- Disposition standard avec barre latérale gauche / droite
- Disposition pleine largeur
- Maçonnerie à deux colonnes
- Maçonnerie avec trois colonnes
- Maçonnerie à deux colonnes avec barre latérale gauche / droite
- SEO Optimisé: le thème a été développé en gardant à l'esprit toutes les meilleures pratiques SEO
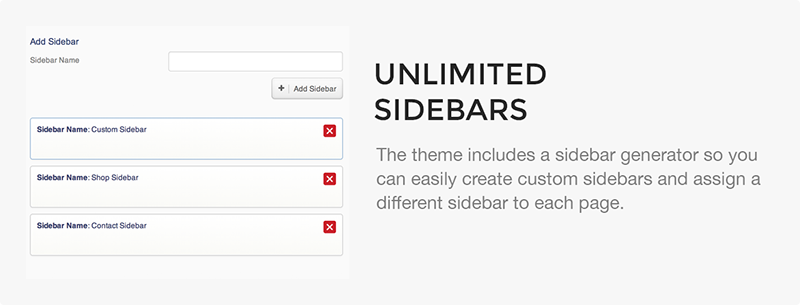
- Barre latérale illimitée – fonctionnalité de génération de barre latérale dynamique
- Modification facile de la mise en page: pour chaque page, vous pouvez choisir entre:
- Barre latérale droite
- Barre latérale gauche
- Largeur entière
- Le partage social disponible – Facebook, Twitter, Pinterest, Google+ et LinkedIn, peut être activé sur les pages, les articles, les articles de portfolio et les curseurs de portfolio.
- Section de gestion avancée du curseur: création et modification aisées des éléments de défilement
- Traduction prêt – un fichier .po inclus pour la traduction de tous les mots incorporés (front-end)
- Remplacement facile du logo
- Section de portfolio séparée
- Prise en charge du menu personnalisé WordPress 3.0
- Cartes JQuery
- Formulaire de contact AJAX
- Section des icônes sociable dans l'en-tête
- Commentaires avec fonctionnalité de réponse (niveaux de profondeur multiples)
- Menu déroulant à plusieurs niveaux
- Éléments de style personnalisés inclus
- Deux widgets bonus sont inclus: Widget Portfolio Posts affichant les images des derniers éléments et un widget Posts récent
widget qui affiche les derniers articles de blog avec une image d'aperçu - Il fonctionne et ressemble à tous les principaux navigateurs: Internet Explorer, Firefox, Opera, Safari, Google Chrome
mises à jour
- Version 1.9.6
- GDPR: page de contact: ajout d'une option pour activer la case à cocher pour le consentement à la collecte de données
- GDPR: ajouter un support pour la boîte à commentaires WordPress à venir case à cocher 4.9.6
- Correction: dans certains cas, les vidéos d'arrière-plan du curseur plein écran n'étaient pas lues automatiquement
- Améliorations générales et corrections de bugs mineurs
- Version 1.9.5
- Prise en charge du prochain widget WordPress 4.9
- Réparé: faites défiler jusqu'au bouton du haut ne fonctionnant pas avec la dernière version de Chrome
- Amélioration du fonctionnement de l'importation de démonstration
- Corrections de bugs mineurs
- Version 1.9.4
- Mise à jour du formulaire de contact du widget reCAPTCHA vers la version 2, car la version 1 est désormais obsolète (cela nécessite
génération de nouvelles clés API) - Corrigé: Problème PHP7 avec l'importateur de démonstration
- Correction: quelques problèmes mineurs de style avec certains des éléments de WooCommerce
- Correction: La page du magasin WooCommerce affichant le modèle de la galerie et les paramètres du blog sur l'écran de la page d'édition
- Mise à jour du formulaire de contact du widget reCAPTCHA vers la version 2, car la version 1 est désormais obsolète (cela nécessite
- Version 1.9.3
- Introduit la compatibilité avec le prochain WooCommerce 3.0, y compris le support de la nouvelle galerie de produits
- Améliorations générales du code et corrections de bugs mineurs
- Version 1.9.2
- Suppression de la bibliothèque Envato Toolkit qui gère les mises à jour automatiques en raison du retrait de l'ancienne API Envato (utilisée par Envato Toolkit). Implémentation d'un script pour installer Envato Market Plugin, le nouvel outil d'installation des mises à jour automatiques
à partir du tableau de bord. Pour plus d'informations, consultez la section Mises à jour.
- Suppression de la bibliothèque Envato Toolkit qui gère les mises à jour automatiques en raison du retrait de l'ancienne API Envato (utilisée par Envato Toolkit). Implémentation d'un script pour installer Envato Market Plugin, le nouvel outil d'installation des mises à jour automatiques
- Version 1.9.1
- Correction: galerie rapide sur la page du blog avec la disposition de la maçonnerie qui ne redimensionne pas correctement les vignettes (à partir de 1.9.0)
- Amélioré: la manière dont les styles de widget sont chargés dans l'administrateur, ils ne sont donc pas mis en cache après l'installation d'une mise à jour de thème
- Version 1.9.0
- Ajouté: option pour activer un filtre de catégorie dans l'en-tête de la page du blog
- Ajouté: plusieurs dispositions de colonnes de contenu avec des options pour modifier la mise en page disponible lorsque vous passez la souris sur un élément de colonne dans l'éditeur
- Ajouté: Nouvelle démo – Aventure, disponible pour importation depuis la section Importation de démonstration
- Ajouté: Autres options de typographie
- Ajouté: Option permettant d'activer verticalement et de mettre en valeur le contenu centré des zones de texte uniquement avec la disposition de boîte appliquée
- Ajouté: Option pour appliquer la classe CSS personnalisée aux sections d'arrière-plan
- Ajouté: d'autres hooks d'action WordPress dans la section pied de page
- Améliorations générales du code et corrections de bugs mineurs
- Version 1.8.3
- Amélioré: la conception de la page du compte WooCommerce
- Amélioré: la façon dont le contenu de l'icône du panier d'achat WooCommerce est chargé dans l'en-tête (fonctionne mieux avec les plug-ins de mise en cache)
- Mise à jour: la bibliothèque d'activation du plug-in TGM avec la dernière version
- Améliorations générales du code et corrections de bugs mineurs
- Version 1.8.2
- Ajouté: option pour sélectionner les catégories à inclure dans la page du blog – extension de l'option "Exclure les catégories" pour permettre le choix d'une action "include"
- Amélioré: lors de la réponse aux commentaires, ajoutez le formulaire de réponse ci-dessous le commentaire pour répondre
- Correction: Problème WordPress 4.5 – la nouvelle info-bulle de lien en ligne ne fonctionnait pas dans les sections d'arrière-plan
- Réparé: problème de compatibilité avec Polylang – le sélecteur de langue redirige vers la page d'accueil au lieu de la version traduite de la page en cours
- Corrigé: problème de compatibilité avec les plugins tiers: les boîtes de dialogue de l'éditeur de thème sont rompues lorsque les plug-ins chargent des styles de dialogue d'interface utilisateur jQuery personnalisés et les appliquent globalement à toutes les boîtes de dialogue utilisées dans le tableau de bord
- Améliorations de style sur la page Options d'article
- Version 1.8.1
- Correction: Problème de mise à jour de WooCommerce 2.5: le nombre d'éléments dans l'icône de l'en-tête du panier n'était pas mis à jour
- Correction: mise à jour de WooCommerce 2.5: correction de problèmes de conception et d'espacement
- Version 1.8.0
- Corrigé: Problème 4.4 de WordPress – ensemble sélectionné et sauvegardé dans les éléments de l'éditeur (élément des publications récentes, carrousel de portfolio et curseurs) non sélectionné par défaut lors de l'édition
- Ajouté: option pour définir la largeur d'écran maximale pour l'intégration dans les vidéos YouTube et Vimeo
- Ajouté: propriété hentry pour baliser les articles de blog – cela peut aider les moteurs de recherche à identifier plus facilement les différents éléments des données de blog
- Amélioré: Faire défiler le contenu du curseur de portfolio lorsque le contenu est supérieur à la zone de contenu
- Amélioration: mise en page et style de certains éléments du magasin WooCommerce
- Amélioré: suppression de l'utilisation du hook WooCommerce approuvé add_to_cart_fragments
- Correction d'un problème de filtre de catégories de galerie de portfolio sur les appareils mobiles lorsque AJAX est désactivé
- Version 1.7.1
- Gérer entièrement la subdivision des mots WordPress 4.3. Le prochain WordPress 4.3 divisera automatiquement tous les partagés
termes entre différentes taxonomies, ce qui signifie qu'il va changer les ID de ces termes dans la base de données.
Cela peut affecter les éléments du thème que le magasin référence à l'ID de termes. Avec cette mise à jour de thème, lorsqu'une subdivision du terme se produit, le thème changera toutes les références des anciens ID vers les nouveaux ID. Assurez-vous de mettre à jour le thème avant la mise à jour de WordPress à 4.3 après sa publication, car le libellé sera fait pendant le processus de mise à jour de WordPress.
- Gérer entièrement la subdivision des mots WordPress 4.3. Le prochain WordPress 4.3 divisera automatiquement tous les partagés
- Version 1.7.0
- Ajouté: possibilité d'ajouter un curseur de contenu à la page / au contenu
- Ajouté: WordPress s'attache aux éléments principaux (en-tête, contenu et pied de page) afin que le code personnalisé puisse être appliqué aux sections des sous-thèmes
- Ajouté: voir les images en vedette dans le fil RSS des posts
- Mise à jour: PrettyPhoto plugin à la version 3.1.6
- Correction: petites erreurs de balisage dans la section post comments
- Correction: galerie de portfolio – quand AJAX est désactivé et qu'une catégorie est sélectionnée, le lien de pagination fait référence à toutes les catégories de la page au lieu de seulement la catégorie sélectionnée
- Correction: suppression d'une référence à une image qui n'existe pas dans le fichier style.css
- Autres améliorations générales du code et corrections de bugs mineurs
- Version 1.6.2
- Classe d'activation du plug-in TGM mise à jour pour résoudre les problèmes liés à la vulnérabilité XSS nouvellement détectée de la fonction add_query_arg ()
- Version 1.6.1
- Ajouté: possibilité d'utiliser le code iframe intégré dans les articles de la vidéo pour portfolio et dans les posts vidéo du blog
- Publié le:
WP 4.2 Fractionnement du terme la gestion des curseurs d'en-tête et des catégories filtrées dans les modèles de pages Blog et Portfolio Gallery - Ajouté: option pour changer les couleurs des menus déroulants par défaut
- Amélioré: permettre des chansons personnalisées (fournies par l'utilisateur) dans l'élément de blog récents
- Amélioré: netteté des images au format post-galerie
- Amélioré: définissez le slug pour portfolio comme une constante qui peut être changée en un thème enfant
- Amélioré: mise à jour de l'icône Twitter
- Correction: l'option permettant d'exclure le format de message dans la section correspondante des paramètres de blog n'affiche pas les formats de message qui ne contiennent pas de messages.
- Résolu: Portfolio Gallery – cliquer sur la catégorie "ALL" dans le filtre quand il est sélectionné cache tous les éléments
- Corrigé: Curseur plein écran: cliquer sur l'élément de navigation actuellement sélectionné désactive la navigation du curseur
- Correction: Portfolio Gallery – lorsque la page de la galerie est ouverte avec une catégorie sélectionnée par défaut et après qu'une autre catégorie a été sélectionnée dans le filtre, la navigation précédente / suivante ne fonctionnera pas correctement
- Autres améliorations générales du code et corrections de bugs mineurs
- Version 1.6.0
- Ajouté: un style de billet de blog "Titre et image dans l'en-tête" montrant le titre et l'image de premier plan dans l'en-tête
de la page unique. Vous pouvez voir un exemple ici - Ajouté: un élément de publication lié aux différentes pages du message. Vous pouvez voir un exemple ici
- Ajouté: une option pour afficher un album d'images dans le carrousel de portfolio lorsqu'il est chargé
dans les pages non-galerie - Ajouté: une option pour définir tous les volets de l'élément accordéon à fermer par défaut
- Ajouté: une option pour le style d'arrière-plan avec "static contains" pour les sections d'arrière-plan
- Ajouté: une option pour le curseur de contenu pour activer la lecture automatique sur les appareils mobiles (ce qui était toujours
désactivé par défaut) - Ajouté: les styles du formulaire de contact 7 forment les éléments pour mieux correspondre au style du thème
- Amélioré: Ajout de styles pour la vidéo JetPack intégrée qui supprime les enveloppes div vidéo réactives du thème
- Amélioré: les flotteurs transparents sur les cartes et les éléments d'accordéon
- Amélioré: élément accordéon – ferme les panneaux ouverts au clic
- Correction: problème avec l'affichage du curseur Fader sur le téléphone mobile
- Réparé: les icônes de partage montrent des problèmes sur Chrome
- Autres améliorations générales au code
- Ajouté: un style de billet de blog "Titre et image dans l'en-tête" montrant le titre et l'image de premier plan dans l'en-tête
- Version 1.5.1
- Ajouté: une nouvelle démo – "Creative Business" dans la section Demo Import
- Ajouté: une touche de raccourci pour le bouton afin que vous puissiez facilement ajouter des boutons à d'autres sections en dehors de la page de contenu / éditeur de publication
- Amélioration: compatibilité avec le prochain WooCommerce 2.3, style des nouveaux boutons de suppression des widgets du panier et amélioration du style des éléments de variation dans le widget du panier
- Amélioré: animations en plein écran et résolu un problème de scintillement dans la dernière version de Firefox
- Amélioré: Ajout de la prise en charge des codes de fonction aux descriptions de boîte de service
- Corrigé: Style de grille de boîte de service – Couleur du titre de service personnalisé non appliquée lorsque la couleur du titre du thème par défaut a été personnalisée
- Correction: les articles d'archives pour portfolio n'ont pas de fond blanc appliqué
- Corrigé: Curseur plein écran – Légende de la première image du curseur horizontal non affichée sur les appareils mobiles
- Autres améliorations générales au code
- Version 1.5.0
- Ajouté: Plus d'options de typographie: ajout d'une option de style pour les titres de titres et de menus ainsi que les paramètres de police pour les titres de la barre latérale
- Ajouté: Option de bouton de recherche pour la section d'en-tête
- Ajouté: Option pour ajouter un shortcode personnalisé dans l'en-tête, de sorte que vous pouvez facilement intégrer des curseurs tiers (par exemple, le curseur de révolution)
- Ajouté: Option permettant de sélectionner le style d'arrière-plan dans le curseur de contenu
- Ajouté: Option pour définir une hauteur minimale pour les sections d'arrière-plan
- Ajouté: bouton LinkedIn pour définir les boutons de partage
- Ajouté: Option pour modifier le remplissage vertical par défaut du curseur de contenu
- Ajouté: Option permettant de masquer l'image de premier plan à partir de pages de portfolio uniques (lorsque le type d'élément est défini sur "Page standard"
- Ajouté: Option pour modifier la hauteur de la vignette du carrousel de portfolio par défaut
- Amélioré: Formulaire de contact: ajout d'une option d'envoi par e-mail pour empêcher l'envoi de messages en raison de la politique de rejet de Yahoo DMARC
- Amélioré: conception Lightbox
- Amélioré: filtre de catégorie qui charge l'espacement de l'icône sur les appareils mobiles
- Amélioré: compatibilité avec le prochain WordPress 4.1
- Amélioré: WooCommerce appelle des boutons d'action pour différents types de produits
- Amélioré: animation pour charger le curseur en plein écran
- Amélioré: styles d'éléments de forme
- Correction: problème de faire défiler le curseur plein écran sur Nokia Lumia
- Correction: boîte de dialogue du bouton Editeur dans l'écran WooCommerce Edit Product.
- Correction: alignement dans le chariot AJAX de WooCommerce lors de l'ajout de variantes
- Résolu: élimine les barres des en-têtes des icônes d'en-têtes sociaux
- Correction: les éléments pour portfolio affichent une image d'aperçu personnalisée au lieu de l'image / image de premier plan de la première galerie dans l'aperçu de la visionneuse sur la page du carrousel et la galerie pour portfolio (quand aperçu de la visionneuse sont connectés)
- Réparé: l'option de section d'arrière-plan ne fonctionnait pas (à partir de la mise à jour 1.3.0)
- Autres améliorations générales et corrections de bugs mineurs
- Version 1.4.0
- Ajouté: Une nouvelle démo (Agence) dans la section Historique »Section d'importation de démonstration.
- Ajouté: une nouvelle option pour la disposition de la grille pleine largeur pour les boîtes de service, ici vous pouvez voir quelques exemples
- Ajouté: Options de typographie pour le curseur de contenu qui vous permet d'appliquer différents types d'impression
à chaque diapositive - Ajouté: Option permettant de modifier l'alignement par défaut de l'image d'arrière-plan sur le curseur Contenu et le curseur Plein écran
- Ajouté: Option pour utiliser des icônes personnalisées pour la section des icônes d'en-têtes sociaux
- Ajouté: Option pour définir les liens personnalisés à ouvrir dans un nouvel onglet / fenêtre pour les éléments suivants:
- – Box services
– Éléments de connexion personnalisés pour portfolio
– Bouton de curseur plein écran
– Boutons de défilement de contenu
– Dissoudre la décoloration
– Appel à l'action élément dans le pied de page et dans le contenu
– Élément de bouton
– Boîtes de prix - Ajouté: générer des ID pour chaque section de modèle de page pleine page, il est donc plus facile de se connecter
à ces sections à partir des menus de navigation - Amélioré: mise à jour de l'heure de chargement des notifications lorsque les données de mise à jour ne peuvent pas être chargées
- Amélioré: indentation et espacement des commentaires post-forme textarea
- Amélioré: Échapper au code HTML dans les aperçus des éléments ajoutés dans la section Historique (tels que les boîtes de service, les témoignages, etc.)
- Correction: la catégorie Galerie télécharge l'archive de la catégorie de publication lors de la création d'un lien vers une catégorie de portfolio dans la page et la page de la galerie est définie en première page
- Corrigé: un problème avec l'ajout d'un objet vide (pas d'image) à la section du curseur qui s'estompe
- Correction: scintillement de l'élément copyright de pied de page sur Chrome lorsque les éléments de la galerie planent
- Autres améliorations générales et corrections de bugs mineurs
- Version 1.3.0
- Ajouté: une option d'arrière-plan vidéo HTML5 en plein écran pour le curseur plein écran. Vous pouvez voir un exemple ici
- Ajouté: Une nouvelle démo (Vintage) pour l'histoire »Import Demo Section
- Ajouté: Option de mise en page pleine largeur pour Quick Gallery dans les pages pleine largeur. vous pouvez
voir un exemple ici - Ajouté: une option d'effet de parallaxe pour la section de titre d'en-tête
- Ajouté: Une fonction de lecture automatique pour le curseur horizontal horizontal du curseur en plein écran. vous
vous pouvez voir un exemple ici. - Ajouté: une option pour modifier le texte de copyright par défaut dans la section copyright du pied de page
à un texte personnalisé - Ajouté: une option pour définir une image d'arrière-plan dans la disposition des carreaux du thème
- Amélioration: Positionnement des textes sur le curseur plein écran sur les appareils mobiles
- Amélioré: la mise en page pour portfolio post-archivage
- Amélioré: positionnement du menu mobile lorsque la mise en page est sélectionnée pour le thème
- Amélioré: la disposition des éléments ajoutés contenant de longs textes dans la section Histoire de l'administrateur
- Corrigé: formulaire de contact non responsive lorsque la mise en page pleine largeur est sélectionnée sur la page
- Correction: le widget Google Maps simple n'affichait pas correctement les boutons de navigation
- Autres améliorations générales et de mise en page
- Version 1.2.1
- Amélioration: conception de shortcodes WooCommerce sur des pages standards
- Amélioré: WooCommerce: définir la catégorie de produit et les pages d'archive des étiquettes de produit
pour hériter automatiquement de la mise en page et des paramètres de la barre latérale à partir de la page principale du magasin - Amélioré: redimensionnement des vidéos HTML5
- Amélioré: Définissez une taille plus petite pour les titres de page sur les appareils mobiles, même si une taille de police plus grande est définie dans le panneau d'options
- Réparé: sélection d'une catégorie dans le blog Recent Posts Blog
- Correction: les flèches de navigation du curseur de l'affichage du contenu ne sont pas correctement affichées sur la dernière version de Chrome
- Correction: le survol des icônes sociales dans l'en-tête entraîne la disparition de la dernière version de Chrome
- Correction: quelques problèmes de compatibilité avec le prochain WordPress 4.0 inclus:
- Le bouton Colonnes dans l'éditeur ne fonctionne pas correctement
- Supprimez la hauteur statique de l'éditeur de dialogue de la section d'arrière-plan pour utiliser la nouvelle fonction de hauteur dynamique de l'éditeur
- Correction: le bouton Supprimer les champs de sélection d'image de l'administrateur a été modifié de manière incorrecte pour la dernière version de Chrome.
- Version 1.2.0
- Ajouté: fonctionnalité d'importation de démonstration en un clic dans la section Story »Demo Import
- Ajouté: option de mise en page encadrée pour le thème – peut être activé dans les options de l'historique »
Paramètres généraux »Principal» Champ «Mise en page du thème» - Ajouté: inclut un thème enfant dans le package de téléchargement principal
- Ajouté: une option pour sélectionner les effets à afficher sur les éléments pour portfolio
galerie de portfolio et carrousels - Amélioré: l'apparence du chargement automatique du curseur en plein écran sur Chrome
- Amélioré: curseur plein écran avec disposition de contenu à deux colonnes sur le paysage ipad
- Amélioration: Ajout d'ID à chaque diapositive sur le curseur en mode plein écran afin qu'ils puissent être connectés par
menu également sur les appareils mobiles - Correction: l'ajout de nouveaux éléments aux curseurs et aux autres sections est parfois bloqué par les paramètres mod_security
a causa dell'ID azione utilizzato nella richiesta AJAX, è stato impostato un altro ID azione - Risolto: il tema non rilevava WooCommerce come attivo su installazioni multisito quando
il plugin è Network disattivato - Risolto: la casella di informazioni sugli articoli della galleria portfolio a volte risultava troppo alta
- Versione 1.1.0
- Aggiunto: una funzionalità di riproduzione automatica per il dispositivo di scorrimento a schermo intero: qui puoi vedere un esempio
- Aggiunto: un'opzione per cambiare i colori di sfondo dell'intestazione e dell'intestazione sovrapposti
- Aggiunto: un'opzione per impostare un colore personalizzato per la chiamata del footer al pulsante della sezione azione
(per impostazione predefinita viene applicato il colore dell'accento) - Aggiunto: un'opzione per impostare un colore personalizzato per la chiamata al pulsante dell'elemento di azione nel contenuto
(per impostazione predefinita viene applicato il colore dell'accento) - Aggiunti: file PhotoShop delle pagine principali del tema: si trovano all'interno del PSD
cartella del pacchetto di download principale - Migliorato: spaziatura del dispositivo di scorrimento del contenuto sui dispositivi mobili
- Migliorato: spaziatura della descrizione lightbox quando vengono aggiunti lunghi testi
- Migliorato: spaziatura della didascalia dell'immagine del cursore del portfolio quando vengono aggiunti lunghi testi
- Miglioramento: condivisione social delle pagine e tipi di post personalizzati – imposta l'immagine in primo piano di
pagina da condividere - Migliorato: imposta il titolo sulla singola pagina del post del blog come h1
- Migliorato: visualizza sempre le frecce del dispositivo di scorrimento del contenuto sui dispositivi mobili come una navigazione principale
- Risolto: la sezione delle impostazioni della pagina a volte si nascondeva in alcune circostanze
- Risolto: dispositivo di scorrimento a schermo intero su dispositivi mobili: applica il colore dell'intestazione tema personalizzato all'intestazione in questa pagina
- Versione 1.0.1
- Aggiunto: un elemento Tabella prezzi
- Aggiunto: un'opzione per aggiungere una freccia "scroll down" alla prima diapositiva di
cursore a schermo intero - Risolto: errore visualizzato "Non sei autorizzato a modificare le opzioni del tema" quando
la modifica del tema è disabilitata - Risolto: colore predefinito dei pulsanti nell'editor di contenuti: impostalo sul colore del tema predefinito
- Risolto: Storia -> Sezione del dispositivo di scorrimento a schermo intero in admin: immagini a scorrimento orizzontale visualizzate su due righe
- Risolto: imposta il colore del testo personalizzato dalla sezione degli elementi secondari alle schede e agli elementi fisarmonica
- Risolto: spaziatura del layout a due colonne del cursore a schermo intero su schermi piccoli
Altri temi WordPress di Pexeto


Crédits
Un ringraziamento speciale per tutte le grandi risorse per:
- Icone sociali mono: http://icondock.com/free/mono-social-icons
- Icone Iconmoon: http://icomoon.io/
- Semplificazione delle icone: http://www.streamlineicons.com
Immagini utilizzate nella demo:
- http://unsplash.com/
- http://www.imcreator.com/free
- https://www.flickr.com/photos/astragony/
- http://graphicburger.com/
- http://www.pixeden.com/
[ad_2]