
[ad_1]
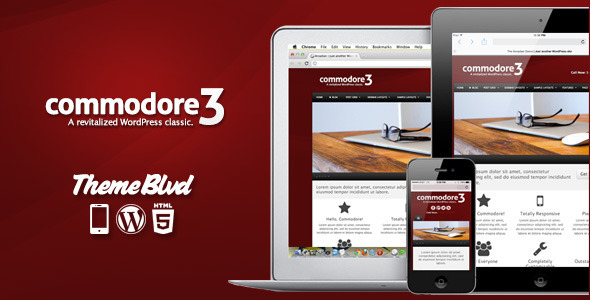
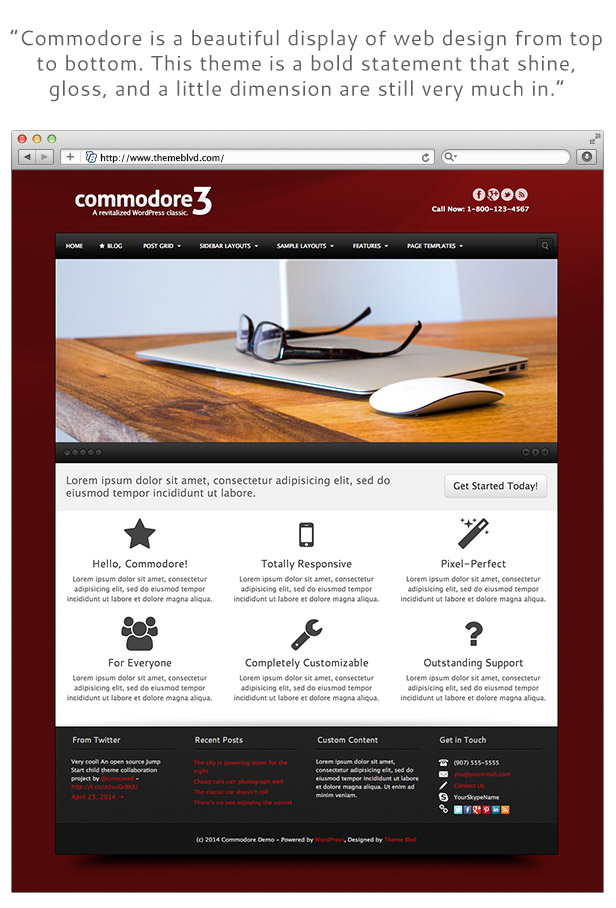
C'est l'un de nos thèmes WordPress les plus classiques et les plus vendus. C'est une belle démonstration de ce look brillant qui vous a fait aimer en premier lieu de la révolution du web 2.0. En 2014, nous avons complètement reconstruit le thème sur notre cadre responsive et responsive partagé avec d'autres thèmes populaires et Jump Start. Avec ceci est venu le nouveau nom, contre-amiral.


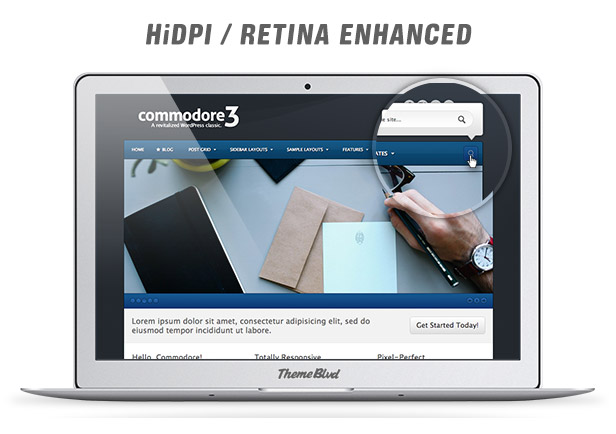
Indépendamment du fait que les visiteurs de votre site Web naviguent sur le MacBook Pro Retina, l'iPad Retina ou d'autres appareils haute résolution qui arriveront inévitablement sur le marché, contre-amiral vous avez couvert Les feuilles de style de thème contrôlent automatiquement le ratio de densité de pixels du périphérique de chaque visiteur du site Web, puis fournissent tous les détails du thème créé pour leur résolution spécifique. Le résultat est une expérience graphiquement belle, quel que soit l'appareil.

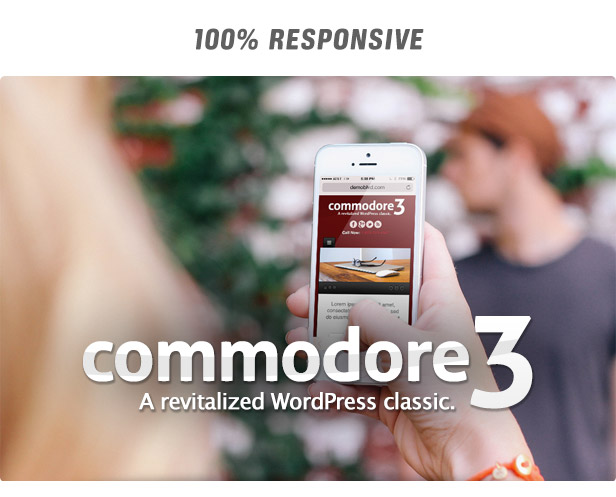
Le thème entier, jusqu’à la base du Theme Blvd Framework, a été soigneusement construit autour de l’ère moderne de conception web réactive. Nous ne devrions pas nous inquiéter plus spécifiquement de l'iPad ou de l'iPhone, mais nous devons nous concentrer sur l'ensemble de l'expérience mobile et tablette dans son ensemble. C'est l'approche que nous adoptons sur Theme Blvd.
Assurez-vous de voir la démonstration en direct du thème sur les différents appareils et parcourez toutes les fonctionnalités présentées.

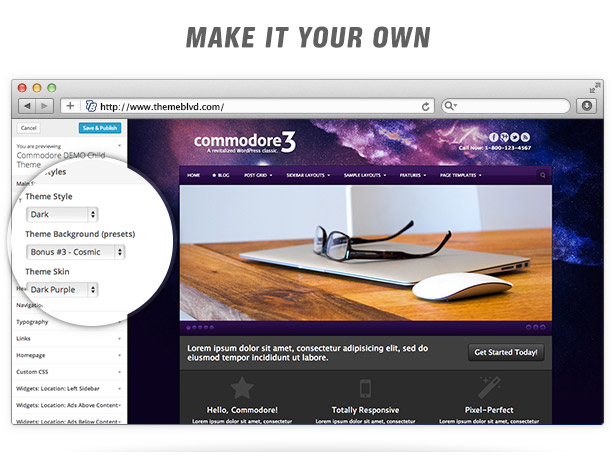
Avec le support complet de WordPress Customizer, la bonne quantité d’options thématiques et les valeurs logiques par défaut, vous êtes sûr d’avoir un site unique qui se démarque des autres, sans avoir à parcourir un abîme infini de configuration.
Bon nombre de nos options d’affichage sont assez standard sur tous les thèmes qui utilisent le framework Theme Blvd. Celles-ci incluent des fonctionnalités standard telles que la sélection d’une disposition de barre latérale personnalisée, l’implémentation d’un logo personnalisé, ; option compatible HiDPI / Retina, etc. Cependant, vous trouverez les options stylistiques vraiment uniques de ce thème dans l'onglet "Styles". –
Vous pouvez choisir entre un style clair ou sombre pour l'apparence générale de votre site Web. Ainsi, vous avez le choix entre 15 variations de couleurs soigneusement traitées pour votre peau. L'option d'habillage définit la couleur du menu principal, du pied de page et de la conception globale de l'emballage.
Ensuite, vous pouvez tout compléter avec la sélection de l'arrière-plan. Choisissez parmi les 60 préréglages d'arrière-plan de thème. Ou, à la recherche de quelque chose de personnalisé? Le thème fournit également un support complet pour la configuration d'un arrière-plan WordPress personnalisé. Quoi que vous fassiez, vous remplacerez les options d'arrière-plan du thème.
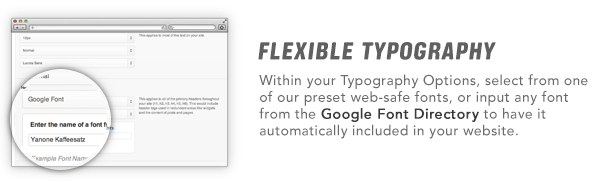
De plus, vous avez également le contrôle de votre typographie. Vous pouvez sélectionner n'importe quelle couleur pour les liens de sites Web et, comme la couleur de fond de votre pied de page est déterminée par le skin, vous pouvez également sélectionner une couleur distincte pour les liens à l'intérieur du pied de page. De plus, vous pouvez sélectionner des polices personnalisées pour le texte de votre site Web. Choisissez parmi nos paramètres prédéfinis Web ou entrez des polices existantes dans le répertoire de polices Google.
Voici une ventilation exacte de chaque page d'options de thème que vous recevrez avec le thème:
- Onglet Options du thème # 1 – Styles
- Onglet Options de thème # 2 – Mise en page
- Onglet Options du thème 3 – Contenu







Plugin populaire gratuit
Voici nos plug-ins gratuits les plus populaires dont nous vous recommandons de tirer parti pour tirer le meilleur parti de ce thème.
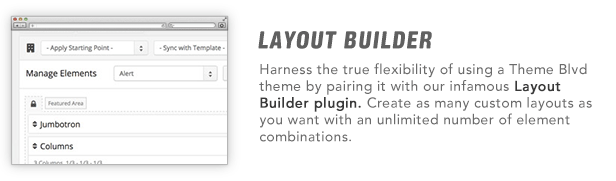
- Thème Blvd Layout Builder – Définissez des mises en page personnalisées pour les pages de votre site Web.
- Vidéo n. 1: aperçu
- Vidéo n. 2: disposition de départ
- Vidéo n. 3: Application d'une mise en page à une page
- Vidéo n. 4: utilisation du contenu de la page en cours
- Vidéo n. 5: utilisation de pages externes
- Vidéo n. 6: page d'accueil
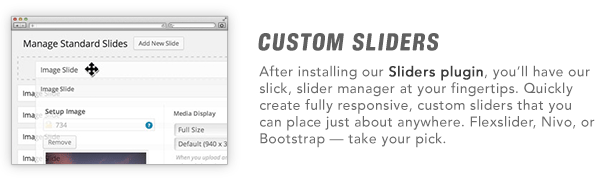
- Thème Blvd Slider – Gère les curseurs personnalisés et responsives qui peuvent aller n'importe où.
- Vidéo n. 1: définir un curseur de base
- Vidéo n. 2: diapositives d'images
- Vidéo n. 3: diapositives vidéo
- Theme Blvd Shortcode: une grande variété de shortcodes.
- Exemples d'utilisation et de documentation: http://shortcodes.themeblvd.com
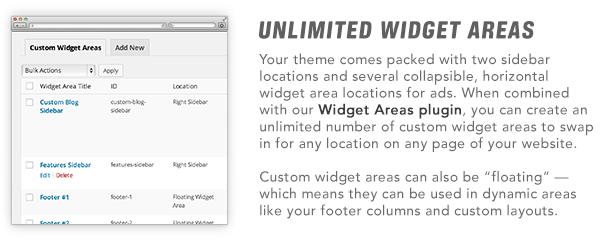
- Zones thématiques Widget Blvd – Créez un nombre illimité de barres latérales et de zones de widgets.
- Vidéo n. 1: positions
- Vidéo n. 2: Correction du problème de pliage en V
- Vidéo n. 3: zones de widget personnalisées
- Vidéo n. 4: zones de widgets mobiles
- Thème Blvd Widget Pack – Un paquet de widgets essentiels à utiliser avec le thème.
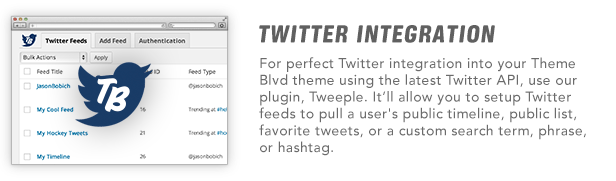
- Tweeple: un excellent moyen de configurer et d'afficher les flux Twitter.
Plugins gratuits utiles pour le thème Blvd
Voici quelques plugins simples et utiles qui ont permis de répondre à de grandes demandes et suggestions de la part des acheteurs.
- Thème Blvd Favicon – Gérer les icônes Favicon et Apple iOS.
- Thème Blvd En vedette Lien prioritaire: Configurez des liens vers des images en vedette sur le site.
- Thème Blvd Vidéo en vedette – Remplacer les images en vedette par des vidéos intégrées.
- Blvd Themes Taille d'image: ajuste la taille du recadrage d'image.
- Theme Blvd News Scroller Widget – Un widget qui fait défiler les messages.
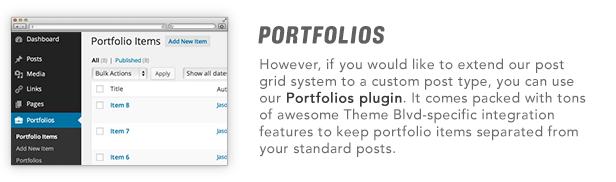
- Portfolio Thème Blvd: séparez les éléments de la grille de publication dans un type de poste personnalisé.
- Blvd Theme Link post-page: liez un article à une page pour modifier le chemin de navigation.
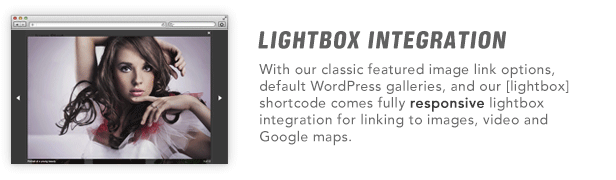
- Theme Blvd prettyPhoto – Échange la fonctionnalité de lightbox par défaut pour prettyPhoto.
- Thème Blvd Responsive Google Maps – Code abrégé de Google Map.
- Changement de chaîne de thème Blvd – Ajustez rapidement les chaînes de texte sur le frontend de votre site.
- Patch WooCommerce Theme Blvd – Ajoute une compatibilité de base avec WooCommerce.
- Thème Blvd WPML Bridge: Compatibilité WPML complète. http://wpml.themeblvd.com
Installation de la page d'accueil
Voici le guide pas à pas rapide sur la configuration de la page d'accueil de la démo de ce thème par le panneau d'administration de WordPress. Vous pouvez trouver beaucoup plus d'informations sur les étapes suivantes de manière très détaillée en consultant la documentation fournie dans le package de téléchargement du thème. Gardez à l'esprit que ceci n'est qu'un rapide pas à pas pour la page d'accueil de la démo du thème et que vous n'avez certainement pas besoin de configurer votre site de cette manière si vous ne le souhaitez pas.
- Installez le thème et les plugins recommandés. (Voir vidéo)
- Aller à Paramètres> Lecture> Afficher la page d'accueilet assurez-vous d'avoir sélectionné "vos derniers articles".
- Allez à la Sliders page et créer un curseur personnalisé.
- Allez à la modèles page et créer une nouvelle disposition personnalisée. Sélectionnez "Démarrer à partir de la présentation" et utilisez "Commodore Homepage" comme point de départ de votre modèle. Configurez vos paramètres d'article. Cela inclut la sélection du curseur personnalisé dans l'élément de curseur. Enregistrez donc le modèle.
- Aller à Apparence> Options du thème> Contenu> Page d'accueil, sélectionnez pour afficher un modèle personnalisé et sélectionnez le modèle personnalisé que vous avez créé.
Dimensions de l'image
Pour référence, voici toutes les dimensions de l'image à laquelle les images sont découpées lors de l'utilisation de ce thème. Si votre installation WordPress contient déjà de nombreuses images téléchargées, il est préférable d'exécuter le plug-in Thumbnail Generator après avoir installé le thème.
- Curseur pleine largeur – 960 × 350 (récolte difficile)
- Glissière mise en place gauche / droite – 542 × 292 (récolte difficile)
- 1/5 de colonne de grille – 200 × 125 (récolte difficile)
- 1/4 de colonne de grille – 240 × 150 (récolte difficile)
- 1/3 de colonne de grille – 320 × 200 (récolte difficile)
- 1/2 colonne de grille – 472 × 295 (récolte difficile)
- Petite liste miniature – 195 × 195 (moisson douce)
- Petit carré: 130 × 130 (récolte difficile)
- Carré plus petit – 70 × 70 (récolte difficile)
- Carré plus petit – 45 × 45 (récolte difficile)
REMARQUE: Si vous souhaitez modifier cette taille d'image, des options sont disponibles. En savoir plus
support client
Nous gérons tout le support dans notre forum de support. Voici comment accéder à votre achat:
http://themeforest.net/item/commodore-responsive-wordpress-theme/111713/support
changelog
Énumérez toutes les mises à jour de ce sujet ici et quand elles ont été publiées. Dans le panneau d'administration de WordPress, vous pouvez voir quelle version du thème vous utilisez Apparence> Thèmes et en regardant le numéro de version à côté du nom du thème.
- 3.0.15 – 20 avril 2018
- 3.0.14 – 18 janvier 2018
- 3.0.13 – 4 août 2017
- 3.0.12 – 2 août 2017
- 3.0.11 – 18 avril 2017
- 3.0.10 – 18 janvier 2017
- 3.0.9 – 21 juin 2016
- 3.0.8 – 11 décembre 2015
- 3.0.7.1 – 8 août 2015
- 3.0.7 – 7 août 2015
- 3.0.6 – 24 avril 2015
- 3.0.5 – 21 avril 2015
- 3.0.4 – 26 janvier 2015
- 3.0.3 – 26 novembre 2014
- 3.0.2 – 9 mai 2014
- 3.0.1 – 8 mai 2014
- 3.0.0 – 6 mai 2014 – Complètement reconstruit, le nom a changé pour Commodore.
- 2.2.6 – 26 avril 2014
- 2.2.5 – 10 septembre 2013
- 2.2.4 – 10 juillet 2013
- 2.2.3 – 25 février 2013
- 2.2.2 – 14 décembre 2011
- 2.2.1 – 13 avril 2011
- 2.2.0 – 16 mars 2011
- 2.1.2 – 27 janvier 2011
- 2.1.1 – 7 décembre 2010
- 2.1.0 – 3 décembre 2010
- 2.0.0 – 22 novembre 2010
- 1.4.0 – 1er août 2010
- 1.3.0 – 8 juillet 2010
- 1.2.0 – 7 juillet 2010
- 1.1.0 – 5 juillet 2010
Afficher les modifications complètes
L'article le plus populaire de Theme Blvd

[ad_2]