
[ad_1]
Docly est un puissant, responsiveet documentation en ligne HTML hautes performances template qui peut vous aider à développer rapidement la documentation de votre prochain produit. Il peut être utilisé pour documenter l’API, les frameworks, les plugins, les modèles, les logiciels, le manuel, etc. Il est basé sur Bootstrap 4 et comprend de nombreux éléments pour rendre votre documentation interactive efficace.
Nous avons conçu Docly pour les lecteurs, en optimisant non pas pour les pages vues ou l’engagement – mais pour la lecture. Et il s’avère que le contexte est un élément essentiel de l’apprentissage.
Intéressé par la version WordPress de Docly?
Abonnez-vous ici pour les mises à jour de la version WordPress.
Docly n’est pas seulement un template mais aussi un ensemble d’outils pour créer la documentation produit de la meilleure façon. Nous avons suivi la meilleure pratique de codage en maintenant les normes w3.org, en le rendant convivial pour les moteurs de recherche (optimisé pour le référencement), parfait sur n’importe quel appareil (ordinateur de bureau, ordinateur portable, mobile, iPad).
Voici quelques caractéristiques clés de Docly qui font cela template mieux que les autres thèmes de la base de connaissances.

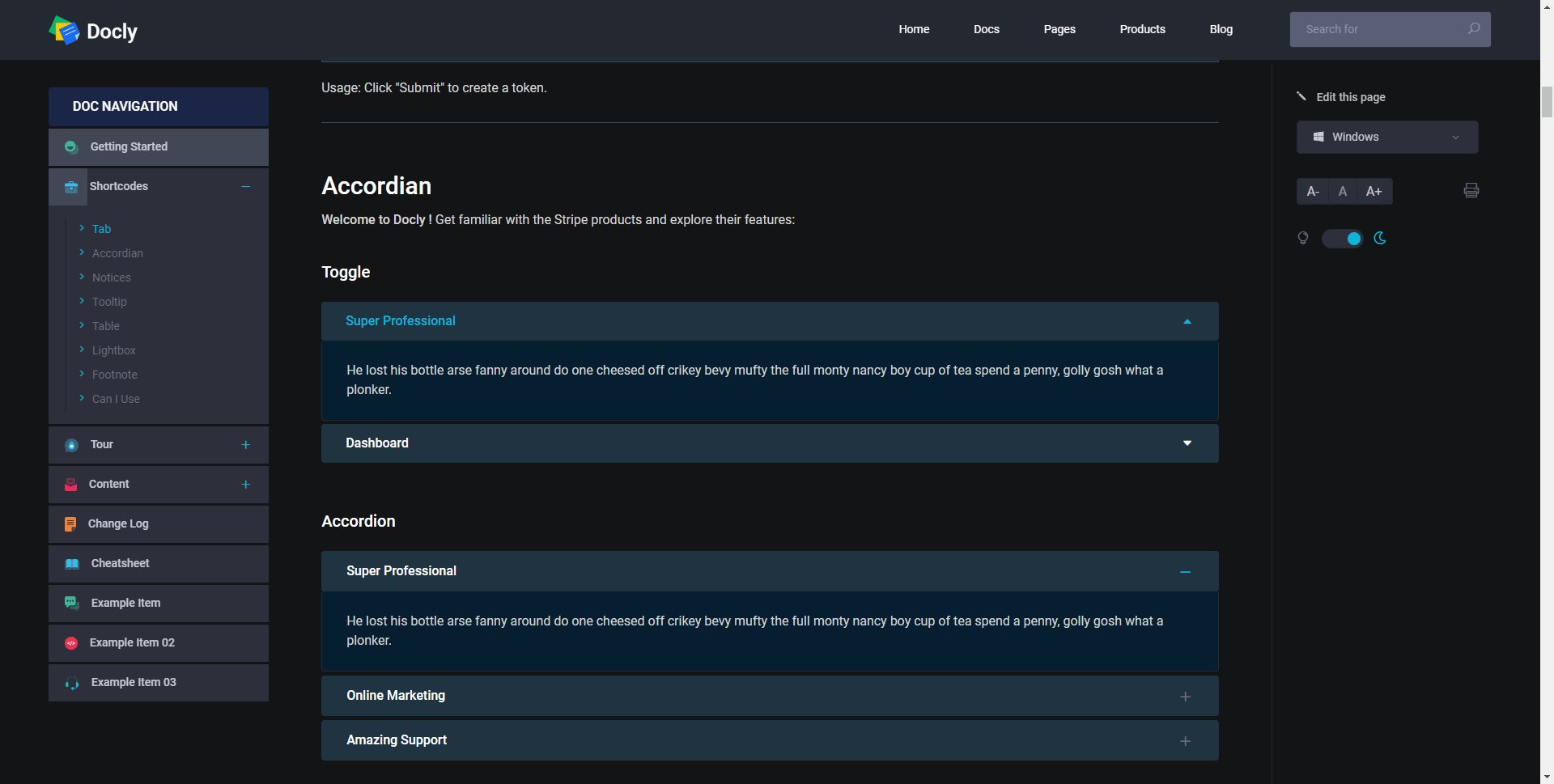
Mode d’obscurité pure aussi facile pour les yeux.

Navigation de style d’application menu sur le mobile.
- Disposition réactive
- Construit avec Bootstrap 4.3
- CSS3 et HTML5 validés par les normes w3.org
- Fichiers SCSS inclus
- Megamenu
- Codage sémantique
- 35+ pages
- Barre latérale collante
- Disposition pleine largeur
- Surligneur Syntax
- Variations des boutons
- Typographie
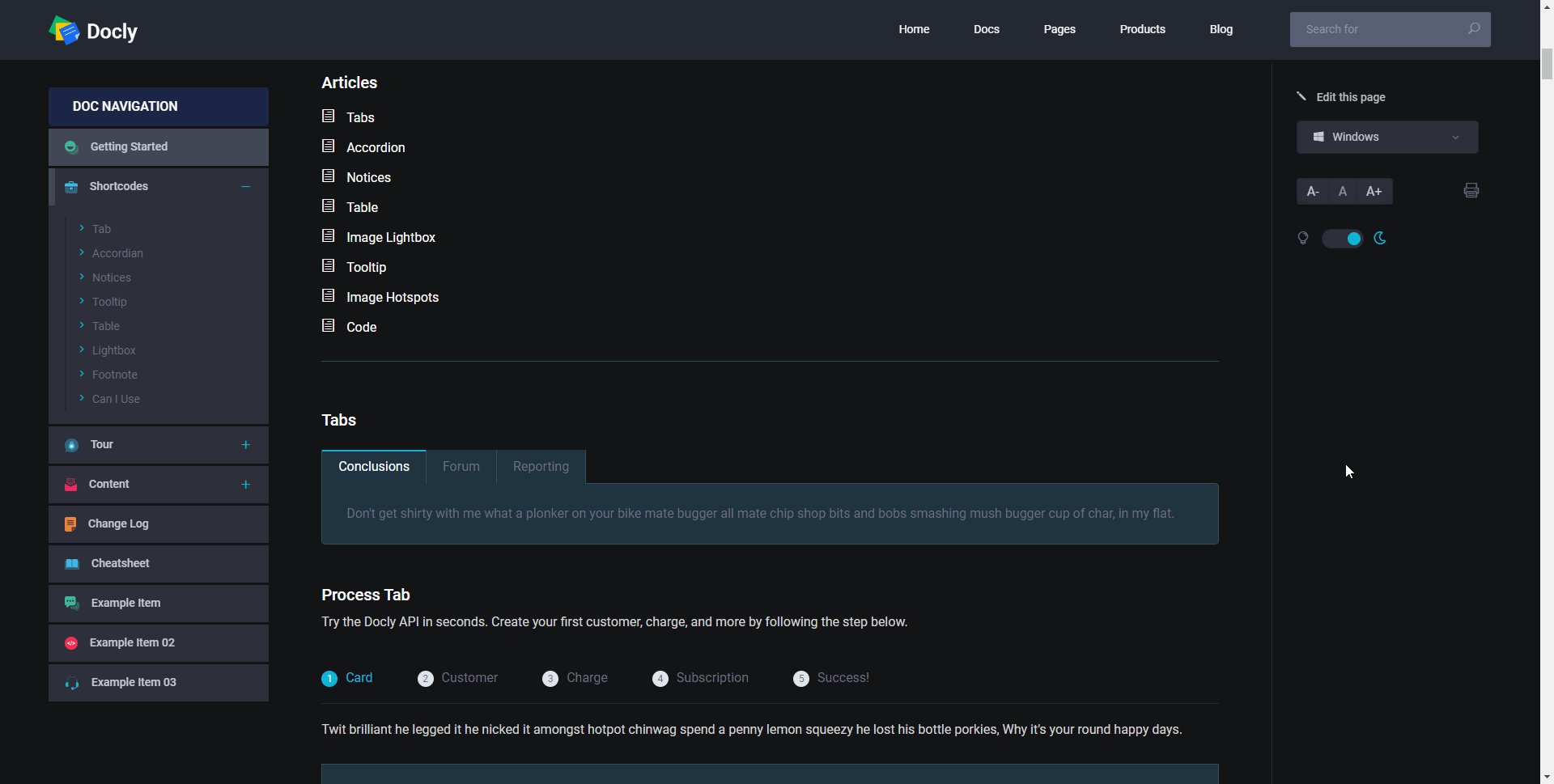
- Onglets
- Alertes / Messages / Notes
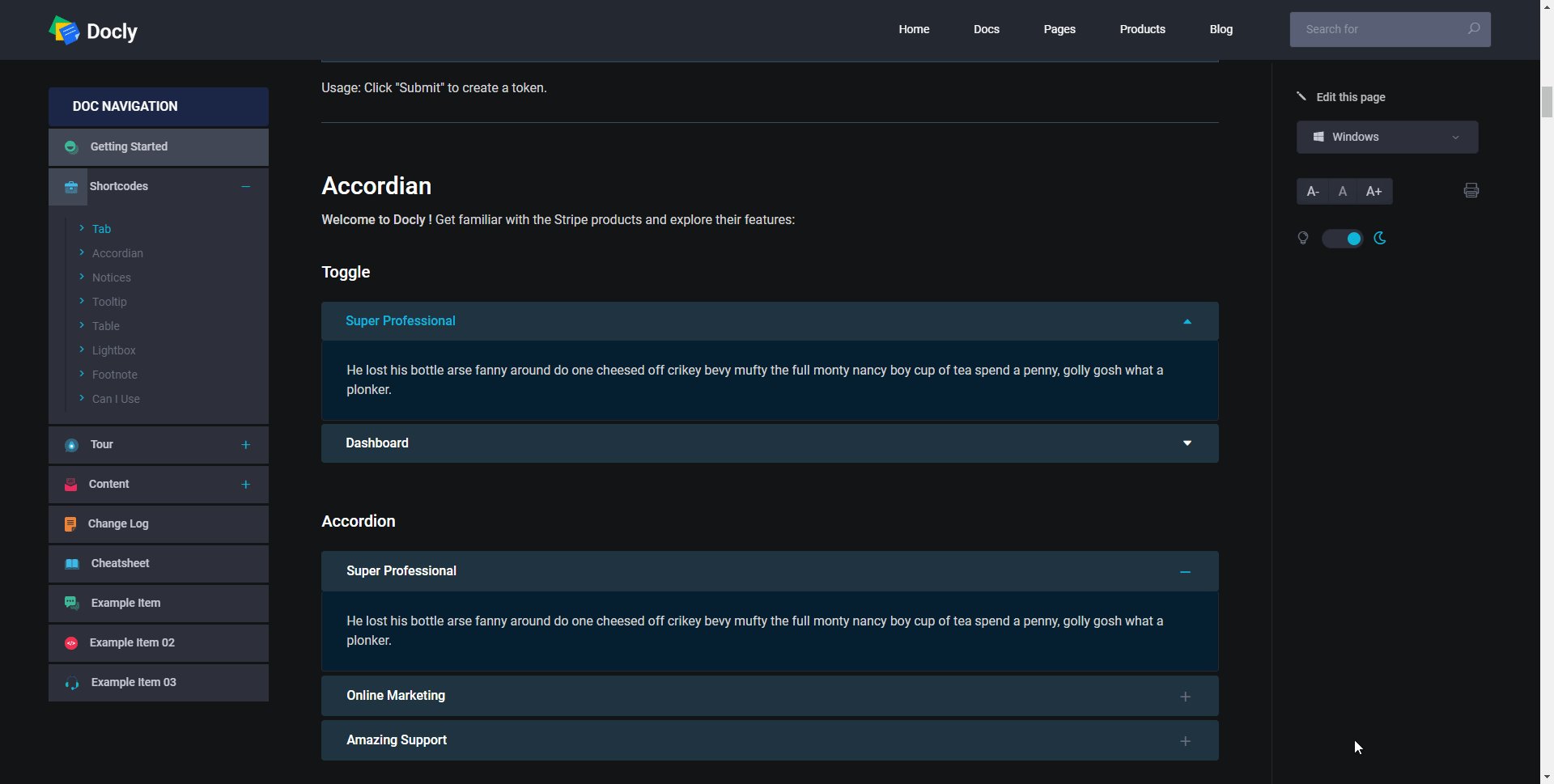
- Accordéon
- Boite à lumière
- Info-bulles
- Carrousel
- Explication du répertoire
- Navigation dans l’arborescence des fichiers
- Table des matières
- Journal des modifications du logiciel
- Table des propriétés
- Commentaires sur l’article
- Vidéo réactive (YouTube, Vimeo, auto-hébergée)
- Facile à personnaliser.
- Cadre réactif Bootstrap 4
- Style unique et moderne.
- Disposition super claire et propre.
- Design génial et créatif.
- Grandes animations CSS.
- Code optimisé pour les moteurs de recherche.
- Code validé W3C.
- Mailchimp intégré.
- Polices Google gratuites.
- Icônes gratuites basées sur les polices.
- Tous les navigateurs modernes pris en charge.
- Code convivial pour les développeurs.
- Mise à jour gratuite.
- Code bien commenté
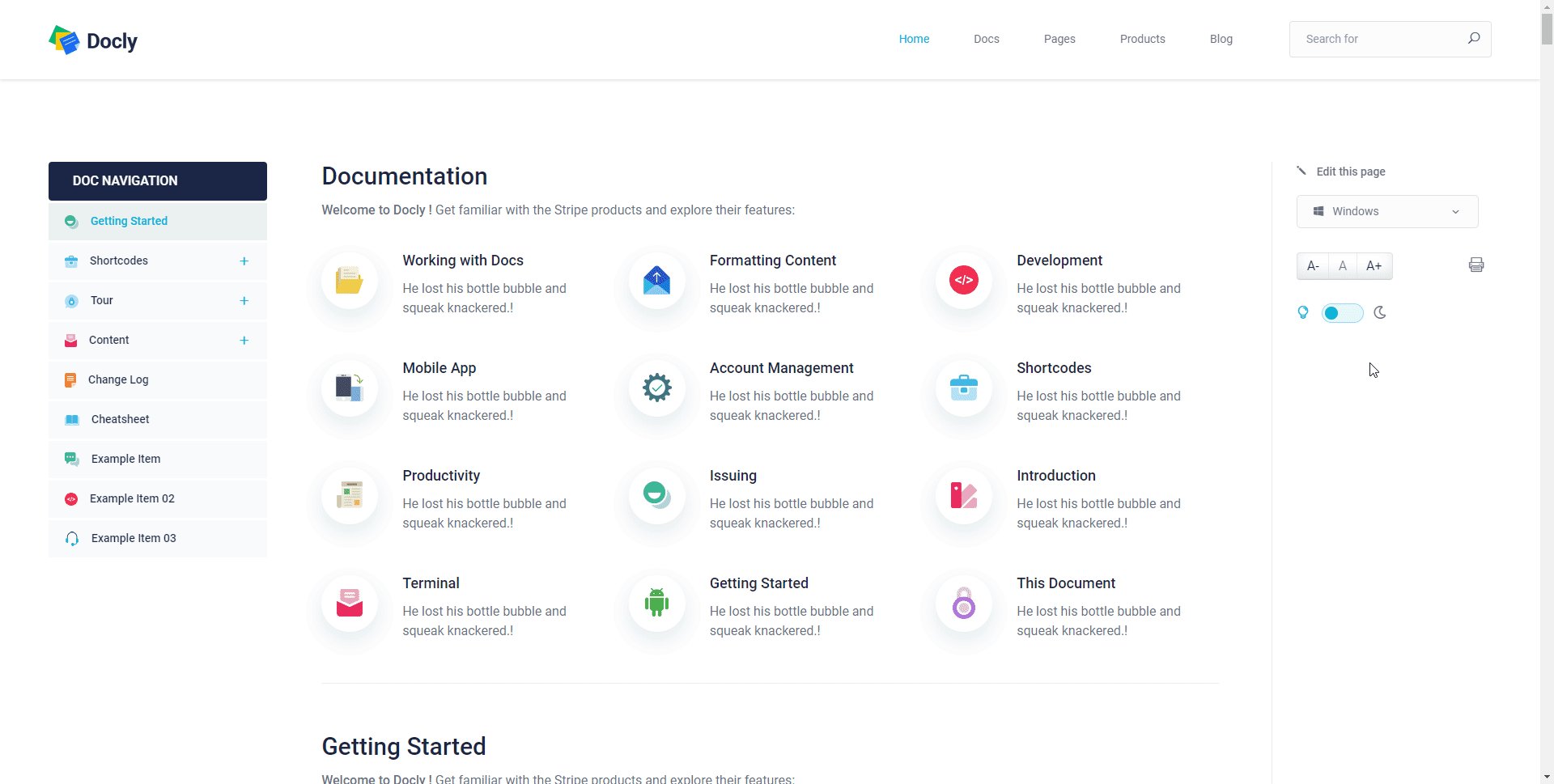
Voici quelques outils incroyables qui vous aideront à créer votre documentation produit de manière interactive.
- Sélecteur de mode sombre.
- Sélecteur de taille de police
- Basé sur des conteneurs pleine largeur et largeur de boîte.
- Article Table des matières (sur cette page)
- Documentation avec en-tête collant et non collant
- Documentation d’une page
- Commentaires sur la documentation
- Pré-chargeur dynamique et informatif sur chaque page
- Notes de bas de page pour référence doc
- Info-bulle d’aperçu de la page
- Puis-je utiliser? pour présenter les options appropriées et inappropriées
- Image Hotspot pour signaler les parties ciblées d’une image
Sources et crédits
- Police de l’icône: l’icône élégante
- Police de l’icône: fontawesome
- Images utilisées: Freepik, Unsplash
[ad_2]





Comments are closed.