
[ad_1]




















enrouler c'est un élégant, super flexible et entièrement responsive Thème WordPress (essayez de redimensionner votre navigateur), adapté pour activité commerciale les sites Web, les sites Web des magasins et les utilisateurs qui veulent montrer leur travail avec précision portfolio lieu. Le thème est construit sur le fabuleux Avia Framework et offre un support client pour le WPML Plugin MULTI LANGUAGE, au cas où vous en auriez besoin 
Il vient avec une pléthore d'options afin que vous puissiez changer la disposition, le style, les couleurs et les polices directement à partir du backend. Construisez votre peau élégant ou utilisez l'un des 18 skins prédéfinis directement à partir de votre panneau d'administration WordPress. Les options de police, d'arrière-plan et de couleur et le générateur de modèle dynamique vous aideront à créer le site dont vous avez besoin en un rien de temps. En plus des options globales, vous pouvez définir des options de style uniques pour chaque élément, comme indiqué dans la démo de thème
Vue d'ensemble des principales caractéristiques
- Clean, Design moderne peut être utilisé pour tout type de site web
- Unique Faites glisser et déposez Template Builder, construit uniquement pour ce thème. Presque toutes les dispositions imaginables sont possibles. Il comporte également de nombreux éléments uniques pour le modèle Builder:
- Colonnes, Curseur, Boutons, Galerie, Équipe, Onglet, Toogles, Accordéons, Prix et Tableaux de données, Boutons d'appel d'action, Témoignages et bien d'autres. (Pour éviter toute confusion: il s'agit d'un éditeur de contenu, l'en-tête et le pied de page ne sont pas gérés de cette façon)
- Ajax Instant Search: L'utilisateur obtient des résultats au fur et à mesure de la frappe
- Traduction prête avec des fichiers mo / po
- WooCommerce Prêt: ajoutez votre magasin et vendez n'importe quoi, des produits numériques aux noix de coco

- Réservations WooCommerce Prise en charge des réservations en fonction de l'heure et de la date
- WPML plugin ready: WPML Plugin, au cas où votre entreprise aurait besoin d'un site multilingue
- répondre conceptions ajoutées aux appareils plus petits (iphone, ipad)
- rétine Prêt: il a l'air magnifique smarthpones et comprimés
- Désactiver la fonctionnalité réactive en un clic sur l'arrière
- WordPress multisite activé
- Intégration de la newsletter Mailchimp
- Calendrier d'événements et d'événements Pro Integration
- 2D + 3D Layerslider Présentation (plugin Layerslider inclus)
- Curseur 2D facile pour créer des diaporamas en quelques secondes
- Toutes les présentations optimisées pour les appareils mobiles (curseur CSS3 avec accélération matérielle)
- Format du message Support: Standard, Image, Vidéo, Galerie, Lien, Citation
- Plusieurs présentations possible. Vous pouvez ajouter plusieurs entrées à chaque article, page ou entrée de portfolio
- 20+ skins prédéfinis, faciles à éditer et à éditer. N'importe quel nombre de skins possible
- Support vidéo: Prend en charge la vidéo de tout service d'hébergement vidéo majeur
- Présentations vidéo avec un support pour Youtube, Vimeo et des vidéos hébergées indépendamment
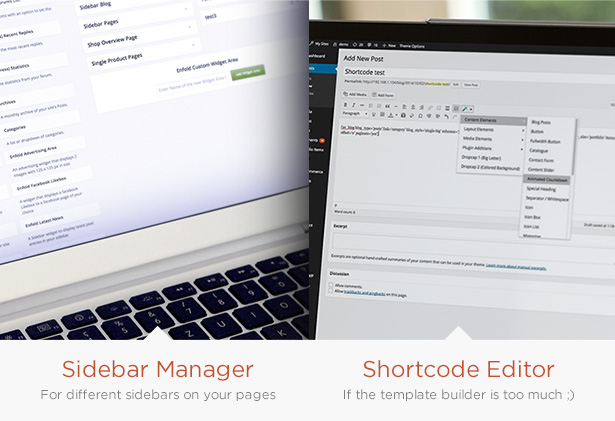
- Editeur visuel de shortcode avec la fonction d'aperçu, tonnes de shortcodes tels que les tables de prix, les colonnes, les boutons etc.
- Options de couleurs illimitées avec Backend Color Picker pour tout type de beaux paramètres de couleur.
- Unique barres latérales illimitées pour chaque page / catégorie possible
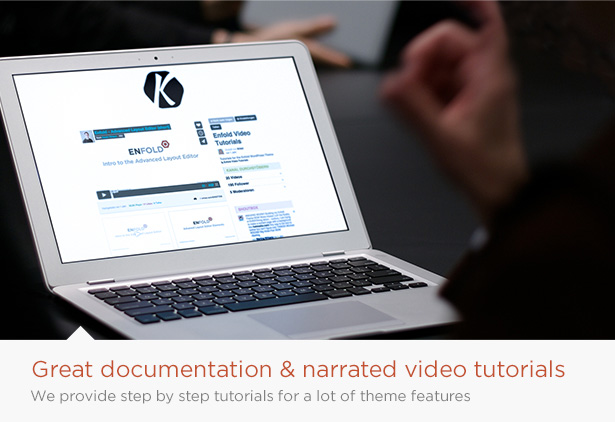
- Manuel d'utilisation, courtes vidéos et un support client professionnel sur le thème de moi et de mon équipe pour résoudre tout type de problème
- Pages de portfolio illimitées. Il prend également en charge Ajax Portfolio
- gratuit Mises à jour à vie et l'accès à notre forum de support
- Communauté en croissance dans notre forum de support: plus de 50 000 utilisateurs enregistrés, 85 000 sujets, 350000 messages. Nous sommes intéressés par votre site de travail et de répondre à tous les messages!
- jQuery 100% discret qui se dégrade facilement si javascript est désactivé
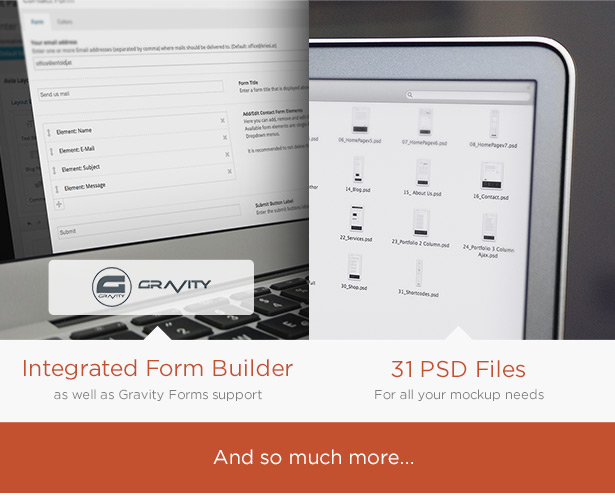
- Formulaire de contact: Modifiez votre formulaire de contact depuis votre back-end: ajoutez / supprimez / modifiez les entrées disponibles, les champs de texte, les menus déroulants et les cases à cocher
- SEO optimisé: notre code est construit avec SEO la meilleure pratique à l'esprit: titres, liens internes lourds, extraits enrichis de google et bien plus encore
- Options de typographie avancées
- Versions de mise en page large et en boîte
- Options d'en-tête avancées
- Thème enfant prise en charge de la personnalisation facile, qui n'est pas affectée par les mises à jour de thème. Vous pouvez télécharger beaucoup thème enfant de base ici
- plus de 30 PSD inclus avec presque tous les modèles de pages que vous voyez dans la "démo par défaut d'Enfold"
- Feuille de style RTL pour les langues lues de droite à gauche en arabe, hébreu, etc.
- Plus de 20 fichiers de langue inclus:
- Anglais
- allemand
- tchèque
- danois
- espagnol
- Français
- Italien
- japonais
- néerlandais
- Portugais
- roumain
- russe
- suédois
- turc
- coréen
- arabe
- Norsk
- persan
- Chinois simplifié
- Chinois traditionnel
- Programmation élégant: code bien organisé, commenté et élégant
- Mettre l'accent sur la typographie, la convivialité et l'expérience utilisateur
- Testé avec WPML, Gravitforms, WP Supercache et beaucoup d'autres plugins communs
- Documentation étendue
- Bibliothèque de didacticiels vidéo en pleine croissance – Un bon point de départ est le nôtre Didacticiels vidéo HD racontés
- La possibilité de décider quelles mises à jour seront reçues plus tard en suggérant et en votant des fonctionnalités: http://www.kriesi.at/support/enfold-feature-requests/
SEO (Optimisation du moteur de recherche)
Le thème est construit avec SEO bonnes pratiques en tête. Utilisez du code HTML et CSS élégant, sémantique et valide afin que les moteurs de recherche puissent facilement indexer le contenu de votre site. Les contenus importants sont toujours placés en premier dans le code source (ex: les billets de blog avant la barre latérale), les titres sont inclus dans les balises d'en-tête (h1, h2, h3 etc.) pour signaler leur importance aux moteurs de la recherche.
Le site utilise également un lien interne important vers le site, qui est également d'une importance vitale pour les moteurs de recherche (messages liés, menus de navigation primaires et secondaires, navigation de pied de page, etc.) Avec ce modèle WordPress vous êtes bien équipé pour obtenir un bon classement sur google et attirer les visiteurs leur montrer votre travail fantastique 
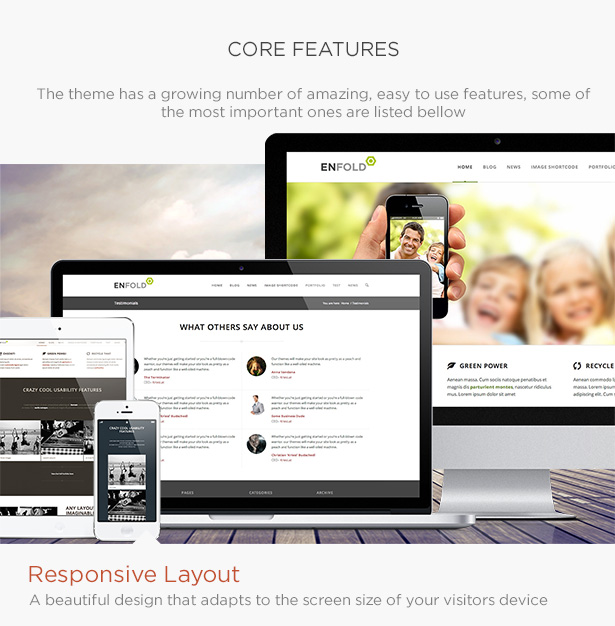
répondre
C'est un thème responsive, capable d'adapter sa mise en page à la taille de l'écran de vos visiteurs. (essayez de redimensionner l'écran et voyez par vous-même) Les présentations pour ce thème sont également activées au toucher et accélérées via le matériel, ce qui signifie qu'elles fonctionnent parfaitement sur les appareils mobiles tels que l'ipad ou l'iphone 
Support et documentation
Le thème est livré avec un grand fichier d'aide pour vous aider à comprendre comment cela fonctionne. Si vous rencontrez des problèmes ou avez des questions après avoir acheté le thème, n'hésitez pas à nous envoyer un avis à http://www.kriesi.at/support
Nous avons 12 000 membres inscrits qui aident souvent plus vite que nous. Cependant, vous recevrez toujours une réponse de ma part ou de mon équipe de support. Plus de 100 000 messages montrent que nous sommes intéressés par le bon fonctionnement de votre site 
Un court préavis: les raisons pour lesquelles j'ai choisi d'utiliser mon forum sont assez simples:
- Les threads de support de Themeforest ne sont pas consultables. Puisque la plupart des questions sont posées à maintes reprises, un forum consultable améliorera grandement votre expérience, car la réponse à votre question est peut-être déjà là.
- Deuxième raison: les gens ne peuvent pas se répondre à themeforest pour s'entraider, ce qui arrive souvent dans les forums de support.
J'espère que vous êtes heureux avec le thème. Amusez-vous l'éditer 
Cordialement
Kriesi
Script et ressources externes utilisées
- Layerslider WP
- Jeu d'icônes principal: Entypo Icon Font
- Certains Iconset créés par Freepik à partir de www.flaticon.com
- flickr creative commons bibliothèque photo par: codyR, kretyen, méson, obskura, freya23, amir K, Tambako le Jaguar, jaeWalk
- Dribbble Portfolio Images de Dash
- Note: la plupart des images de la démo du thème sont des images photodonnées qui ne font pas partie du thème
désaveu
Note: pour l'instant c'est une connaissance commune, mais nous voulons l'éteindre de toute façon: aucun thème sur themeforest ne fonctionne avec wordpress.com – ceci inclut Enfold. Vous devez exécuter le logiciel wordpress.org pour utiliser ce thème
changelog
2018 22 mai – Version 4.4
Ceci est notre excellente version de GDPR. En savoir plus ici sur notre blog
- Ajout: nouvelle démo: Enfold Law - ajouté: la barre de consentement des cookies a une meilleure façon d'ajouter des boutons illimités - ajout: la barre d'autorisation des cookies a une option pour afficher une fenêtre modale avec des informations détaillées et la possibilité de désactiver certains cookies et fonctionnalités - ajouté: chargeur de polices personnalisé - maintenant vous pouvez télécharger et utiliser n'importe quel personnage que vous aimez - ajouté: le widget de la page Facebook a obtenu un mode "protection des données" s'il ne chargeait pas le javascript de Facebook sans l'interaction de l'utilisateur - ajouté: le widget instagram a obtenu un mode "protection des données" s'il stockait toutes les images sur son serveur - ajouté: google maps dispose d'un mode "protection des données" qui vous permet de charger l'API de carte uniquement lorsque l'utilisateur clique sur une image de repli de la carte google - ajouté: shortcode pouvant être utilisé dans votre politique de protection des données et permettant au visiteur de désactiver le suivi Google Analytics - ajouté: shortcode qui peut être utilisé dans votre politique de protection des données qui permet au visiteur de désactiver les polices web de Google - ajouté: shortcode qui peut être utilisé dans votre politique de protection des données qui permet au visiteur de désactiver l'intégration de vidéos YouTube et vimeo - ajouté: shortcode qui peut être utilisé dans votre politique de protection des données qui permet au visiteur de désactiver les cartes Google incorporées - ajouté: possibilité d'ajouter une case à cocher à tous les formulaires de commentaires qui nécessitent l'approbation de la politique de confidentialité avant de soumettre le formulaire - ajouté: possibilité d'ajouter une case à cocher à tous les formulaires de contact qui nécessitent l'approbation de votre politique de confidentialité avant de soumettre le formulaire - ajouté: possibilité d'ajouter une case à cocher à tous les formulaires de newsletter qui nécessitent l'approbation de votre politique de confidentialité avant de soumettre le formulaire - ajouté: possibilité d'ajouter une case à cocher au formulaire de connexion qui nécessite l'approbation de la politique de confidentialité avant de se connecter - Amélioré: la gestion des cookies pour la navigation de fil d'Ariane pour portfolio est désactivée si les filets de navigation sont désactivés - fixed: un problème avec le menu d'administration Safari - fixed: un problème avec le linkpicker qui n'affiche pas tous les messages à sélectionner
2018 14 mai – Version 4.3.2
- ajouté: une nouvelle action hook dans header.php pour les scripts tiers - résolu: un problème avec l'importation démo médiale - résolu: traces de chapelure en double - résolu: réécrire les URL des images dans les fichiers CSS compressés - fixed: le lecteur audio ouvre le fichier audio dans un nouvel onglet lorsque la transition de page est activée - fixed: url en arrière-plan slideshow.css - fixe: le passage de la ligne de bouton ne fonctionne pas correctement - fixed: un problème avec le lecteur audio qui a lancé un avertissement PHP lorsqu'il est désactivé - fixed: ajout de la classe CSS personnalisée manquante pour l'élément timeline - résolu: un problème avec la fin anormale de la compression des ressources - correct: les vidéos hébergées utilisent désormais correctement les paramètres de lecture automatique - fixed: un problème avec la lightbox woocommerce sur les pages produit individuelles lorsqu'aucune galerie de produits n'est utilisée - Fixe: un problème avec la répétition des images de fond quand elles n'ont pas à être répétées - fixed: un problème avec les fichiers compressés qui n'ont pas été sauvegardés correctement sur "localhost" - Amélioré: le shortcode layerlider par défaut est également détecté lors du chargement d'une page - mis à jour: certains fichiers de langue
2018 26 avril – Version 4.3.1
- ajouté: nouvelle page personnalisée 404 à la dernière démo - ajouté: filtre de sortie pour les éléments du constructeur de modèle - Ajout: option Logoslider / Grid pour ne pas étirer les images (en pratique cela permet de travailler comme dans les versions 4.3 pré-enveloppées) - résolu: plusieurs fautes d'orthographe et de plus petites traductions - fixed: un problème avec la page de pied de page inaccessible lorsque le paramètre a été désactivé - résolu: petits espaces entre les colonnes avec des liens qui leur sont appliqués - corrigé: l'élément vidéo n'a pas chargé les fichiers javascript nécessaires - corrigé: le mode de maintenance Fix ne fonctionne pas avec Yoast - fixed: manque la classe personnalisée pour l'élément de campagne du bouton - fixed: un problème avec l'extrait de revue de produit - résolu: un problème du carrousel temporel de la chronologie - résolu: copyright de l'image affichée dans le backend - Amélioré: détection du plugin de mise en cache dans le backend - Amélioré: maintenance, page 404 et footer sont maintenant mieux étiquetés dans l'écran d'édition de la page
24 avril 2018 – Version 4.3
C'est une superbe performance et une nouvelle fonctionnalité. En savoir plus ici sur notre blog
- Ajout: nouvelle démo du thème: portfolio élégant - ajout: onglet performance dans les options de thème qui aide à améliorer les performances du site en utilisant la compression / suppression de fichiers - ajouté: élément de ligne de bouton qui vous permet d'afficher plusieurs boutons l'un à côté de l'autre - ajout: nouvelle animation "machine à écrire" pour les éléments d'en-tête rotatifs - ajouté: vous pouvez maintenant définir des liens pour les colonnes et les cellules - ajouté: vous pouvez maintenant définir une page en pied de page. Cela permet des conceptions de pied de page complètement différentes - ajouté: option permettant de fermer l'élément générateur de modèle de notification et de définir un cookie pour ne plus l'afficher - Ajout: option d'utilisation des dégradés d'arrière-plan pour les cellules, colonnes et sections - ajouté: option permettant d'afficher une notification d'utilisation de cookie - ajouté: option pour afficher l'étiquette du bouton comme suggestion (de cette manière, vous ne pouvez utiliser que les boutons avec l'effet hover) - ajouté: option pour configurer une mise en page personnalisée de 404 pages - ajouté: option de copyright pour l'élément d'image - Ajout: contrôle de plugin pour l'optimisation de l'image et les plugins de mise en cache - Ajout: suggestions sur les plugins pour l'optimisation de l'image et les plugins de mise en cache - ajouté: option de style avancé pour modéliser l'élément de menu principal actif - ajouté: nouveaux caractères google - ajouté: les options d'espacement des marges pour l'élément d'en-tête et l'élément de rotation de l'en-tête - ajouté: la taille de police d'en-tête spéciale vous permet maintenant de sélectionner une taille de police qui correspond à la taille de la fenêtre du navigateur - ajouté: la taille de police de l'en-tête rotator vous permet maintenant de sélectionner une taille de police qui correspond à la taille de la fenêtre du navigateur - Amélioré: plusieurs fichiers CSS et JS seront maintenant chargés uniquement si nécessaire, en fonction des paramètres des options de thème - Amélioré: script d'importation de démonstration - amélioré: effacé la page par défaut 404 - Amélioré: affichage de l'élément log / partenaire. les images vont maintenant remplir tout l'espace à leur disposition - résolu: les boutons du menu principal ont toujours la même hauteur - fixed: l'utilisation de l'ancienne bibliothèque jQuery Migrate n'est plus nécessaire en raison des améliorations de JS - résolu: comp. de retour avec PHP < 5.5 in header.php - fixed: slideshow fallback link handling for easy slider - fixed: an issue with the size of self hosted videos - fixed: loading of instagram images works properly again - fixed: backwards compatibility issues wit RTL styling - fixed: ALB color section: Small Arrow in Bottom Border Styling shows up twice - fixed: ALB Product Purchase Button and WooCommerce > 3.0 conduire au cycle infini - fixed: peu de problème à ne pas créer d'attributs breadcrumb pour le premier élément - fixed: un problème avec les tickets d'agenda - fixed: un problème d'affichage avec la page principale du magasin et la navigation au fil d'Ariane - fixed: un problème avec l'affichage de la superposition d'image - Correct: WooCommerce Checkout n'affiche plus la page des conditions d'utilisation en ligne si une page de générateur de pages a été sélectionnée en tant que page TOS (auparavant, cela avait enfreint la mise en page de Google Checkout). - Mise à jour: plugin layerslider - supprimé: widget "avia combo" obsolète
2018 7 mars – Version 4.2.6
- fixed: un problème avec le script de compression css / js - résolu: la grille pour portfolio ne masque pas la mise en page lorsque la taille de l'écran est sélectionnée et non la largeur - Amélioré: mise à jour des notifications - Amélioré: gestion de la traduction avec WPML - mis à jour: fichier de langue pl_PL
2018 1er mars – Version 4.2.5
- mis à jour: nouveau numéro de version mineure dans style.css - fixed: un problème de compatibilité avec php 5.3 et les versions précédentes - fixed: un problème de compatibilité avec le plugin de sécurité Wordfence - fixed: un problème avec le curseur partenaire / logo - corrigé: prise en charge des révisions pour l'enregistrement automatique et la prévisualisation sur les pages ALB et non-ALB - corrigé: quelques fautes d'orthographe mineures - Correction: un problème avec l'icône du panier n'est pas affiché correctement - fixed: un problème avec les icônes de menu qui n'étaient pas affichées dans la barre latérale et le pied de page alors qu'elles étaient cachées dans l'en-tête - fixed: un problème avec les requêtes de produits personnalisées lorsque WooCommerce n'était pas activé - Correction: un problème avec YOAST SEO et Woocommerce Elements dans le backend - amélioration: gestion des plugins tiers dans l'élément ALB du bouton Woocommece - amélioré: afficher les données du calendrier des événements professionnels sur un appareil mobile - Amélioré: nous essayons de cacher les vidéos YouTube par défaut - amélioration: chargement de scripts et de css pour différents éléments du générateur de gabarits (travail en cours, d'autres seront ajoutés peu après d'autres tests) - mis à jour: fichier de langue it_IT
2018 21 février – Version 4.2.4
- style.css - nouveau numéro de version - fixe: couleurs de base lorsque le thème est activé et que les options ne sont pas sauvegardées - résolu: orthographe obsolète - Correction: problème avec l'avertissement php de WordPress SEO - résolu: problème avec les classes CSS personnalisées non ajoutées à la maçonnerie - corrigé: problème d'enregistrement des types de publications tierces personnalisées et de l'ALB - fixed: problème avec le shortcode magic wand et le subwindow modal n'a pas été chargé - fixed: problème avec les titres de section d'onglet et les caractères non latins qui rompent les liens d'ancrage - fixed: problème avec la déclaration de tableau manquante dans l'objet error des mises à jour du thème (lié à PHP7.0) - fixed: problème dans la classe avia_masonry avec chargement de plusieurs boutons (liés à PHP7.0) - fixed: un problème de traduction dans le fichier de traduction allemand - résolu: liens rompus dans la démo Enfold 2017 - fixed: un problème avec les transitions de page et le shortcode de la galerie - résolu: un problème avec la sélection des images des fonctions dorsales dans l'aperçu du poste / portfolio - résolu: un problème avec le calendrier des événements événements récurrents et la maçonnerie - fixed: un problème avec WooCommerce 3.3 et ALB productgrid / productslider (fonction wc_reset_loop) - Amélioration: l'inclusion des ressources comme fichiers css et js, en préparation pour la compression de fichiers - amélioré: masque la méta-box de l'analyseur avec l'identifiant ALB (backend) avec les options de l'écran - Mise à jour: Magnifique pop-up Lightbox
2018 7 février – Version 4.2.3
- style.css - nouveau numéro de version - Ajout: option permettant de définir des liens de remplacement pour les diapositives vidéo sur les appareils mobiles et les tablettes - fixed: un problème de shortcode ALB avec tag de fermeture - résolu: un contrôle du tableau pour éviter un possible avertissement php - Correction: affichage du lecteur audio dans WordPress 4.9 - Correction: diverses fautes d'orthographe - Fixe: un problème avec le contenu vidéo non lu dans Safari - fixed: un problème avec le redimensionnement des cartes - fixed: un problème avec l'icône du panier et les plugins de mise en cache - Amélioration: Gestion RTL dans Advanced Layout Builder - Amélioré: support pour les caractères spéciaux allemands sous la forme de contact - Amélioré: le dragage de la gestion de l'ALB a été légèrement amélioré - amélioré: ajouter la sécurité ABSPATH pour vérifier sur différents fichiers - Amélioré: modifications mineures du fichier de configuration du module de gravité - Amélioré: L'élément Codeblock vous permet de voir les fragments de code maintenant - mis à jour: fichier de langue de_DE, tr_TR, it_IT - Mise à jour: Layerslider Plugin à la dernière version
24 janvier 2018 – Version 4.2.2
- style.css - nouveau numéro de version - ajouté: les classes de menus définies par l'utilisateur pour la personnalisation sont désormais également utilisées dans le menu hamburger - ajouté: filtre "avf_register_custom_backend_styles" pour inclure des fichiers php personnalisés dans le backend pour permettre les changements de style - Correction: tout problème avec les vidéos dans WordPress 4.9 - corrigé: un bug avec le changement de hauteur de la section onglet - fixed: une erreur d'orthographe dans Layerslider Options - résolu: woocommerce emplacement panier lors du choix de la hauteur personnalisée de l'en-tête - fixed: un problème de compatibilité avec le widget google maps - corrigé: instagram overlay css fix - amélioré: informations affichées sur les éléments de produit WooCommerce - amélioré: rend les titres de widgets traduisibles par WPML - amélioré: ajouter l'avertissement désapprouvé pour la fonction avia_set_title_tag () qui n'est plus utilisée - Amélioration: gestion interne de Gridrow et élément de cellule - Amélioration: balisage de l'élément d'image schema.org - mis à jour: plusieurs fichiers de langue
2018 Jan 18 – Version 4.2.1
- style.css - nouveau numéro de version - Ajouté: analyseurs de débogueur et shortcode qui devraient empêcher toute erreur de génération de code HTML en tant que balises non ouvertes - ajouté: option pour désactiver manuellement le layerlider - résolu: un problème avec la génération de shortcodes, résultant en une structure html non ouverte - corrigé: problème de sécurité qui permettrait à un attaquant d'exporter vos paramètres d'emballage - corrigé: problème de sécurité qui permettait à un attaquant de réécrire la structure du permalien pour portfolio - fixed: un problème avec le flux instagram qui n'a pas chargé les images - corrigé: un problème avec le menu principal dans iOS Safari - Mise à jour: plugin layerslider
2017 23 octobre – Version 4.2
Ceci est une version importante avec de nouvelles démos et fonctionnalités. Un article de blog suivra bientôt sur notre blog
- ajouté: 5 nouvelles démos pour les créations - démo du groupe - démo dj - Démo freelance - démo d'artiste visuel - des démos de jeux - Ajout: nouvel élément générateur de template: playlist audio - ajouté: nouveaux caractères google - ajouté: option pour sélectionner la couleur de la section défiler vers le bas - Ajout: nouvelles options de style et de couleur pour le code d'activation / désactivation - Ajout: nouveau filtre wordpress pour modifier ou supprimer le menu principal - Amélioration: meilleur temps de gestion / chargement du script lightbox désactivé - Amélioré: le style par défaut du lecteur audio mediaelement est maintenant plus moderne, plus élégant et nécessite beaucoup moins de css - Amélioré: plusieurs fichiers CSS ont été coupés et d'autres supprimés (1000 lignes de CSS supprimées) - Amélioration: performance de l'élément blog et réduction des requêtes de base de données - amélioré: options avancées pour afficher le chevauchement des liens - Amélioré: logique delimitatore shortcode testimonials - amélioration: l'intégration du plug-in WP SEO avec les images insérées dans le constructeur a été améliorée - amélioré: la galerie horizontale affiche maintenant les flèches de navigation sur les appareils mobiles - Amélioré: Horizontal Gallery vous permet d'entrer l'identifiant de l'article maintenant - Amélioré: gestion des caractères spéciaux tels que les sauts de ligne dans shortcode - amélioré: gestion de la hauteur des sections des planches lorsque les éléments internes changent de hauteur - amélioré: faites défiler l'alignement des flèches - Amélioré: différents styles CSS RTL - Amélioration: navigation de fil d'Ariane dans les environnements SSL - amélioré: supprimé un ancien filtre woocommerce - Amélioration: gestion des clés de l'API google maps dans le thème et la structure du thème - amélioré: inclusion du plugin layerslider, de sorte qu'il ne montre plus la notification de mise à jour tout le temps - fixed: un problème avec le code d'activation / désactivation non animé quand il montre son contenu - fixed: problème de chevauchement de section lorsqu'une flèche vers le bas est utilisée - fixed: un problème avec les noms des cartes qui ne contenaient pas de caractères spéciaux - fixed: un problème avec le menu hamburger lorsque des liens vides étaient utilisés avec des sous-titres. - résolu: la galerie horizontale fonctionne maintenant avec des liens personnalisés - résolu: la galerie horizontale fonctionne maintenant avec des titres et des légendes dans la lightbox - résolu: la galerie horizontale n'est plus interrompue si le nombre de l'image initiale est supérieur au nombre d'images dans la galerie - fixed: un problème avec les ID dupliqués après un élément de la ligne de la grille - fixed: un bug avec l'alignement de la section tab sur les paramètres RTL - Correction: un problème avec les options de paiement Woocommerce sur les petits écrans - fixed: un problème avec les descriptions de hotspots - Correction: un problème avec l'importation de démos qui a provoqué des alertes php - Correction: quelques problèmes mineurs avec le nouveau menu mobile - fixed: un problème avec le délimiteur de poste sur les entrées de blog personnalisées - fixed: un problème avec les éléments du menu secondaire n'est pas visible si le menu principal est affiché comme une icône de hamburger - fixed: un problème avec le shortcode wand et l'image avec un hotspot shortcode lorsqu'il n'est pas utilisé comme élément de construction de template - résolu: un problème avec la recherche de produits dans woocommerce - fixed: un problème avec le clonage du sous-menu flottant lorsque le menu principal est configuré pour être affiché dans une barre latérale - fixed: un problème avec les shortcodes copiés / collés - fixed: un problème avec Zen Menu et Themify_Conditional_Menus - résolu: un problème avec l'importation de données de démonstration en PHP 7 - fixed: un problème avec WPML et les drapeaux double langage dans le nouveau menu mobile - résolu: un problème avec les sections avec des bords diagonaux et faites défiler les flèches vers le bas - fixed: un problème avec les éléments sociaux du menu hamburger sur les écrans de la tablette - fixed: un problème d'affichage avec les éléments d'icônes suivant un délimiteur - fixed: un bug avec le sous-titre de légende à l'intérieur de l'élément de blocage de texte - Mise à jour: plugin layerslider - mis à jour: plusieurs fichiers de traduction
13 juillet 2017 – Version 4.1.1
- style.css - nouveau numéro de version - fixe: un problème d'alignement avec les menus affichés au centre sous le logo - fixed: un problème avec le contenu html de la table sur la vue mobile - Correction: un problème de remplissage avec le menu Burger mobile avec certains paramètres - amélioré: le produit woocommerce n'est plus disponible pour la maçonnerie et les diapositives
2017 11 juillet – Version 4.1
Ceci est une version importante avec de nouvelles démos et fonctionnalités. En savoir plus sur notre article de blog
- Ajout: nouvelles démos sur le thème de la photographie: photographie minimale et photographie sombre - Ajout: nouvel élément générateur de gabarit: galerie horizontale - ajouté: nouveau menu mobile moderne avec plus d'options (l'ancien élément de menu mobile a été supprimé) - Ajout: nouvel onglet d'options de thème pour le menu principal - Ajout: plusieurs nouvelles options pour l'édition et la modélisation du menu principal sur les appareils mobiles - ajouté: la plupart des articles ont reçu un onglet "Options d'écran". - ajouté: paramètres de visibilité basés sur les options d'écran pour tous les éléments du générateur de modèle - ajouté: paramètres de taille de police sur l'onglet options d'écran pour les éléments textuels (tels que les titres) - Ajout: paramètres de comptage de colonnes basés sur des options d'écran pour les éléments basés sur des colonnes complexes (par exemple maçonnerie) - Ajout: options de style avancées pour le menu mobile afin de créer des menus contextuels et superposés uniques - Ajout: nouvel onglet d'options de thème pour le constructeur de mise en page - Ajout: option pour désactiver l'aperçu en direct dans le backend - ajouté: option permettant d'activer des classes CSS personnalisées pour les éléments du générateur de gabarits - ajouté: possibilité de désactiver la navigation entre les messages individuels - Ajout: Google Maps options pour afficher des cartes satellites, hybrides ou terrestres - ajouté: option d'élément d'équipe pour changer la taille de l'image - ajouté: Woocommerce peut désormais ajouter des données structurées aux éléments du générateur de gabarits - ajouté: les sections d'onglets peuvent être pré-ouvertes par url maintenant - ajouté: la vérification des clés Google Maps est maintenant effectuée lorsque vous entrez la clé pour une vérification plus simple si la clé est valide - Ajout: nouvelle orientation pour les éléments d'image en maçonnerie lors de la définition de "grille parfaite" - vous pouvez désormais visualiser les images sous forme de carrés, ainsi que des images horizontales ou verticales de différentes tailles - Fixe: un problème avec des colonnes brisées dans la section de la carte dans le backend - résolu: fonction de fil d'Ariane avec des magasins personnalisés - fixed: un problème avec les sections de tabulation sur firefox quand plus d'un mot était utilisé pour le titre de l'onglet - résolu: plusieurs problèmes frontend avec des planches et des colonnes de même hauteur à l'intérieur des planches - résolu: problèmes liés à RTL - fixed: un problème avec les shortcodes quand ils ont été copiés d'une page à l'autre sans utiliser le champ de contenu par défaut - résolu: plusieurs problèmes de requête mineurs avec la dernière version de Woocommerce - fixed: un problème avec des caractères spéciaux dans les éléments d'en-tête - fixed: le menu déroulant woocommerce shopping cart sur la page de paiement n'a pas été mis à jour correctement - corrigé: plusieurs fautes d'orthographe mineures dans le générateur de modèle - risolto: i collegamenti personalizzati del portfolio ora funzionano meglio con varie presentazioni - risolto: un problema di woocommerce con articoli non disponibili - risolto: un problema con google maps click events e firefox - risolto: un problema con l'elemento attivo iniziale nelle sezioni della scheda - risolto: un problema con le impostazioni di layout del prodotto - risolto: un problema con le immagini collegate all'interno della presentazione di layerslider - risolto: un bug con portfolio di slideshow ajax non autorotazione o interruzione dopo un ciclo - risolto: un problema di codifica di caratteri minori nel generatore di modelli - risolto: un problema di visualizzazione con i moduli di commento quando visualizzati dopo determinati elementi - risolto: alcuni problemi minori con php 7.1 - risolto: un bug di visualizzazione del menu in iOS 10+ quando gli elementi sono animati - risolto: un problema di z-index con gli overlay di sezione - risolto: un problema con le opzioni di back-end disabilitate non veniva reso correttamente dopo averle abilitate - risolto: un problema di sfarfallio causato da css con il menu principale sui motori di webkit (chrome, safari, opera) - risolto: un problema di convalida con la chiave API mailchimp - risolto: un problema con l'anteprima dal vivo non si aggiornava correttamente dopo una modifica dell'opzione - risolto: un bug della galleria del blog quando nessun blog della barra laterale veniva usato insieme al menu principale della barra laterale - Risolto: menu sovrapponi voci di menu di livello inferiore dimensione carattere e altezza riga sono ora impostati correttamente - risolto: un problema con le impostazioni personalizzate del colore del menu e i menu trasparenti - Migliorato: la funzionalità di ricerca può ora essere utilizzata sui telefoni cellulari - migliorato: pulizia di diverse classi CSS - Migliorato: rimozione di diverse funzioni JS che non erano più necessarie e miglioramento delle funzioni esistenti come menu e smoothscroll - aggiornato: layerslider all'ultima versione - aggiornato: diversi file di traduzione in lingua
16 maggio 2017 – Versione 4.0.6
- aggiunto: supporto per la galleria di prodotti WooCommerce 3.0 - aggiunto: funzionalità per tab_section.php (altezza del contenuto dinamico per schede) - aggiunto: il colore del tema "evidenzia" come opzione di hover predefinita per il pulsante a larghezza intera - aggiunto: filtro per risposta automatica modulo di contatto personalizzato - aggiunto: campo di opzione per le sezioni della scheda altezza qual / variabile - aggiunto: filtro 'avf_postslider_show_catergories' - aggiornato: layerslider. aggiornato alla versione più recente - Migliorato: piccoli miglioramenti SEO per intestazione / logo - migliorato: lo script generante lo stile con nuovi fallback se non è stato possibile creare il file CSS di stile dinamico - Migliorato: class-framework-widgets.php - avia_newsbox rende l'opzione traducibile - risolto: contatto modulo problema datepicker con etichetta vuota - risolto: consenti "," in un'opzione di selezione del modulo di contatto - risolto: WC 3.0 avvisi e CSS deprecati - risolto: shortcode "Product Purchase Button": il prodotto variabile non mostra alcun prezzo quando tutti hanno lo stesso prezzo - risolto: "Colonne di altezza uguale" si interrompe quando le colonne non hanno una larghezza del 100% (ad es. 1/3 1/3) - risolto: "Colonne di altezza uguale" si interrompe quando le colonne non hanno una larghezza del 100% (ad es. 1/3 1/3) - risolto: un problema con la finestra modale del generatore di modelli quando tinyMCE editor era disabilitato - rimosso: opzione Controllo Pan dall'elemento google maps, poiché è stata rimossa dall'API di google - risolto: un conflitto con le classi di incorporamento di mailchimp - risolto: la Masonry Gallery non viene mostrata con lightbox disattivata - risolto: bug fix di core WP su singola pagina del tipo di messaggio personalizzato - il paging non funzionava
2 aprile 2017 – Versione 4.0.5
- style.css - nuovo numero di versione
- cartella config-layerslider: aggiornata alla versione più recente
- cartella config-woocommerce: compatibilità aggiornata con WooCommerce 3.0.0
- folder lang: aggiornato alcuni file di lingua
- cartella config-templatebuilder: risolto un problema con php 7
28 marzo 2017 – Versione 4.0.4
- style.css - nuovo numero di versione
- cartella config-layerslider: aggiornata alla versione più recente
20 marzo 2017 – Versione 4.0.3
- style.css - nuovo numero di versione - Migliorato: algoritmo di ordinamento per muratura - risolto: un problema che causava l'errato nidificazione del codice HTML della sezione, che a sua volta causa la visualizzazione - risolto: un problema con il conto alla rovescia degli eventi imminenti quando l'evento era già iniziato - risolto: un problema con gli overlay di sezione che causavano un markup html non valido e quindi la creazione di problemi visivi - risolto: un problema con il dispositivo di scorrimento a schermo intero quando impostato su bg fisso - risolto: un problema con la navigazione del blog quando l'elemento del blog è stato utilizzato su una pagina del portfolio - risolto: un problema con più sottomenu appiccicosi non appiccicoso - migliorato: gestione di più voci di menu di primo livello nella navigazione dei sottomenu - aggiornato: alcuni file di lingua - aggiornato: rtl css file
27 febbraio 2017 – Versione 4.0.1 + 4.0.2
- style.css - nuovo numero di versione - include / admin / helper-compat-update.php - risolto un problema con versioni php precedenti che impedivano l'accesso all'amministratore
27 febbraio 2017 – Versione 4.0
Questa è una versione importante e quindi un aggiornamento più grande. se vuoi vedere una descrizione più dettagliata con esempi, guarda il nostro post sul blog kriesi.at
- nuovo contenuto demo: Enfold 2017 - aggiunto: nuova intestazione (trasparente con bordo) - aggiunto: elemento della sezione scheda a larghezza intera - aggiunto: colonna della griglia a piena altezza - aggiunto: anteprima live dell'elemento editor - aggiunto: l'ID della riga della griglia e della sezione è visibile nell'area di disegno del costruttore per una distinzione più semplice - aggiunto: la sezione e il contenuto della riga della griglia possono essere commutati per essere invisibili nel back-end per una migliore visione d'insieme - aggiunto: sezione, colonna e celle visualizzano le immagini di sfondo nell'area di disegno - aggiunto: sezione, colonna e celle visualizzano colori di sfondo personalizzati come un piccolo punto accanto al nome - aggiunto: un nuovo stile per l'icona iconbox - aggiunto: un nuovo stile per le barre di avanzamento - aggiunto: un nuovo stile per le griglie testimonial - aggiunto: nuovo stile blog globale "business moderno" - aggiunto: google map 2 gesti con le dita implementati - risolto: problema con il rotatore multilinea - risolto: visualizza il problema con il pulsante "clone last element" nelle schede - risolto: visualizza il problema con l'elemento icone social - risolto: un problema con il pulsante shortcode della bacchetta magica in tinymce - risolto: un problema con la griglia a tutta altezza non visualizzata correttamente - risolto: un commento php che induceva a pensare a Wordfence di aver trovato un problema di sicurezza - risolto: un problema con il salvataggio di modelli nel builder non funzionante - risolto: un bug con portfolio di ajax veniva visualizzato quando il contenuto del portfolio non era sufficientemente ampio - risolto: un bug del display con portfolio e griglie in muratura in congiunzione con lo stile del blog "elegante" - risolto: visualizzazione del titolo del colore personalizzato per la lista di icone se è stato impostato un collegamento per il titolo - risolto: un problema con la dichiarazione del doppio colore di sfondo sulle sezioni - fixed: an issue with masonry background color, being visible behind the image - fixed: a display issue with diagonal borders and background image color overlays - fixed: an issue with pricing tables and currency colors on dark background - fixed: several small display issue with the elegant blog layout - fixed: an issue with the countdown timer not counting properly if no seconds are shown - fixed: a display issue with the headline rotator when set to multiline - fixed: a few styling issues with the pricing table - fixed: issue with lightbox not closing properly on mobile devices - fixed: an issue with template builder elements id sanitisation being too thorough - fixed: a few minor php 7 and 7.1 related warnings - fixed: some h3 markup is no longer rendered if the title field for the element is left empty - fixed: an issue with invalid nested markup when a section color overlay was used - fixed: an issue with the table shortcode not displaying zeros in the backend - fixed: line breaks in masonry description working again - fixed: an issue with anchor scrolling on mobile devices when left sidebar main menu was active - fixed: an issue with anchor scrolling when the menu was set to disaply above the logo - fixed: an issue with submenu elements and fixed frame settings - fixed: an issue with submenus not working properly on phones - fixed: an issue with image markup validation - fixed: woocommerce ajax add to cart button not working properly - fixed: an issue with the color picker throwing a css error - fixed: a visual issue with the admin datepicker element - improved: animation handling when a lot of animations are fired on page load, due to the user having scrolled down - improved: iconbox display on tablets - improved: image lightbox preloader styled to fit the theme - improved: masonry "load next" preloader styled to fit the theme - improved: some css font size declarations - improved: styling of portfolio element - improved: content tab font size adapts to the general font size now - improved: header bar title markup no longer rendered when title is empty - updated: deprecated jquery methods that caused console warnings - updated: config-layerslider to the latest version
2016 September 12th – Version 3.8 + 3.8.1
This is a major release and therefore a larger update. if you want to see a more detailed description with with examples please see our blog post on kriesi.at
- new demo content: - Medical demo - Light Portfolio demo - added: new Menu style: the 'burger icon' menu - added: new modern styling for the theme options backend, which supports retina screens and is also responsive - added: custom icons for enfold and portfolio item in main menu - added: new options to the advanced styling generator for "body" and "p" tags - added: advanced styling option for the new main menu style (burger menu) - added: option to end a section with a slanted border - added: option to clone the last element of a group (eg: clone the last single slide of a slider, a catalogue item or an iconlist) - added: option to change the Fullscreen Slideshow background to scroll/fix/parallax - added: new google fonts - improved: google maps api key handling and error messages, as well as update of the documentation on the topic - fixed: a bug with meta box sorting when on the edit page screen - fixed: a bug with the animated countdown element not showing the correct date - fixed: a display bug with the animated countdown element on firefox - fixed: a display issue with the caption of non linking masonry elements - fixed: a positioning issue of the fixed fullwidth menu element when using the "fixed frame" layout option - fixed: an issue were long links were truncated in excerpts - fixed: an issue with mailchimp world list dropdown menus not displaying - fixed: an issue with the headline rotator not displaying correctly when multiline was active - fixed: an issue with the menu manager, caused by deprecated menu items - fixed: a bug with the display of the WooCommerce product review form
2016 August 6th – Version 3.7
This is a "no-thrills" compatibility and bugfix release that ensures that the theme works fine with: - the upcoming version of WordPress 4.6 - WooCommerce 2.6 - WPML 3.4.1.1 - The new google Maps API - the Instagram API - the Facebook SDK version 2.7 - also adds small Bugfixes New demos and features will be added to version 3.8 which will be released soon
2016 June 6th – Version 3.6
This is a rather big update. if you want to see a more detailed description with with examples please see our blog post on kriesi.at
- new demo content: - APP demo - GYM demo - Health demo - added: the ability to hide columns and cells on mobile devices - added: background color option for masonry elements - added: new coloring/saturation option for the google maps element: ?Full color fill? - added: new minimal styling option for the data table element - added: new predefined styling ?white-black? (Used in Gym Demo) - added: new styling options for ?? and ?? element that lets you spice up a sites typography considerably - added: new google fonts - added: new css classes to the header generator - improved: iconfont uploader is now able to use packs from http://www.flaticon.com/packs - improved: iconfont uploader is now able to import custom icons from demos - improved: iconfont uploader now is able to apply user defined custom names to the fonts. simply name the zip file: ?iconset.YOURNAME.zip? - replace YOURNAME with a name of your choice - improved: demo import script now includes iconfont files - improved: favicon is now also displayed in the backend of your theme - improved: changed a few files that generated false positives in some security plugins - improved: improved the form generator mail sending logic - improved: performance of the dynamic style generator - improved: icon element color selector allows rgba colors now - improved: caption styling of easy slider - improved: up/down sliding of the easy and fullscreen slider with a more dynamic transition - improved: switched title generator to the default wordpress title tag generator recommended in https://codex.wordpress.org/Title_Tag# - fixed: a translation issue with contact forms - fixed: an issue that truncated links that contain multiple commas - fixed: an issue with template builder sections that no longer worked after deleting a column inside - fixed: the wedding demo import file caused a non editable issue on some servers - fixed: an issue with the markup helper for blog that wasn't properly deactivated - fixed: a pagination issue with the blog element when set to grid and an offset was applied - fixed: a minimum width issues with the facebook widget - fixed: an issue with the construction demo content on mobile devices - fixed: removed the "portrait" and "landscape" that are used to controll masonry display tag from interacting with related posts - fixed: an issue with Instagram widgets and wrong lightbox groups - fixed: an issue with the page preloader not working properly when safari back button is used - fixed: enfold date picker styling when woocommerce bookings is active - fixed: alignment of multiple slideshow buttons on mobile - fixed: alignment of form fields on mobile - fixed: space between partner elements on mobile devices - fixed: an issue with testimonials stopping after they are clicked on a mobile device - fixed: a few z-index issues with the fullwidth menu element - fixed: an issue with disabled buttons not receiving the correct styling - fixed: a few errors generated in conjunction with WP-CLI - updated: layerslider to the latest version (5.6.8) - updated: google maps API to the latest version - updated: several language files and added a first version of Hungarian
2016 March 20th – Version 3.5
This is a rather big update. if you want to see a more detailed description with with examples please see our blog post on kriesi.at
- new demo content: - Hotel demo - Spa demo - Travel demo - Consultant demo - Résumé demo - added: support and styling for woocommerce bookings - added: new layout feature. Instead of stretched and boxed you can now chose "framed" which displays a fixed frame around the site - added: new product style: minimal overlay - added: new styling option for masonry and masonry gallery element: caption overlay - added: background images for sections, cells and columns can now be set to "scale to fit" so the whole background image is always visible - added: font size selection for accordion slider - added: option to center accordion text - added: new google fonts - added: new design - bright blue - added: new advanced styling element to customise: Slideshow Titles - added: new advanced styling element to customise: Slideshow Captions - added: an XML file for languages, available for the facebook page widget - added: various title filters - added: new filter for framework related css body classes - fixed: a page.php thumbnail size bug - fixed: a css error that was caused by setting a column background to "stretch fullwidth" - fixed: a slideshow bug that caused buttons to slide in when they should fade - fixed: a display issue with iconbox titles and some specific fonts - fixed: an issue with some default css font sizes not adapting properly on smaller screens - fixed: an issue with slideshow capations on small devices when - fixed: an issue with blank pages not aligning properly on mobile devices - fixed: an issue with color section background colors not beeing applied to Left Sidebar Layouts - fixed: an issue with transparent headers and custom menu colours - fixed: an issue with mobile menu display on tablets - fixed: issue with accordion slider php notice - fixed: a problem with product grid item count - fixed: a display bug with the Fullwidth Easy slider that was caused by choosing original image size - fixed: a pagination bug with the woocommerce grid element - fixed: an issue that prevented mailchimp to fetch more than 10 lists - fixed: an issue that prevented some servers from connecting with mailchimp - fixed: an issue with html elements added to the table element - fixed: an issue with the class of the events calendar upcoming events heading - fixed: an issue with the feature image slider not accepting disabled autorotation - fixed: an issue with the magazine element throwing a php error on subpages - fixed: an error with form success message - fixed: an issue with contact form dropdowns when the "hide label" option was selected - fixed: an issue with the import script not working properly with PHP7 and dropping the demo menu - fixed: an issue with the contact form autoresponder not working when more than one mail address is added - fixed: an issue with google author and publisher rel tag - fixed: a multi language issue with the facebook plugin and wpml - fixed: an issue with php notices caused by the grid layout - fixed: a css notice in the backend when woocommerce is active - fixed: an issue with the woocommerce quantity selector - fixed: an issue with the dark default themes - fixed: an issue with sidebar main menu sticky calculation - fixed: a problem with google map tooltips - fixed: an issue with the feature image slider not working in Firefox - fixed: a syntax error in the autorotation setting of the slideshow - fixed: a bug with the wedding demo that prevented correct image import - fixed: missing translation strings in Portfolio. - fixed: the advanced styling selector of main menu hover items when the logo is displayed above the menu - fixed: an issue with a javascript file not being loaded properly for layerslider - improved: masonry filter display when loading new elements via "load more" button - improved: some google fonts now come with more weights - improved: dynamic styling generator accepts array values now - improved: header.php - added a new filter function - improved: index.php + other default template files: abort script if directly loaded in the browser to prevent crawling errors - improved: automated schema.org markup for blog posts. - updated: layerslider to the latest version (5.6.3) - updated: several translation files
2015 November 5th – Version 3.4
This is a rather big update. if you want to see the full changelog with examples please see our blog post on kriesi.at
You can find a simple changelog below:
new demo content: - minimal portfolio - construction demo - lifestyle blog - landing page demo added: - added: a new header styling with menu above centered logo - added: a new Enfold Tab for entering the mailchimp API key - added: new Template builder element: Mailchimp Signup Form Generator - added: new Template builder element: Featured Image Slider for Posts - added: a Mailchimp signup widget - added: a Instagram gallery widget - added: columns shortcode now allows various animations when displayed first on the screen - added: you can now save single elements as template builder "templates" for easier re-use (previously only possible for the whole page) - added: new styling for blog and grid element - added: new animations for images - added: option to lock the advanced layout editor for non-admins to prevent accidental layout changes - added: new default styling ?minimal white? - added: new default styling ?boxed minimal? - added: new default styling ?blue-yellow? - added: sidebar separator styling - added: global option for advanced styling tab that lets you configure border radius of buttons - added: global option for advanced styling tab that lets you configure styling of widget titles - added: a few trending google fonts - added: javascript rules for the new header styling - added new blog styling: "Elegant" - added: blog element option that allows you to remove the element on sub pages (/page/2/, /page/3/ etc) - added: option for the linked image overlay to remove the icon at ?advanced styling options? for a minimal look - added: option for the linked image overlay to remove the overlay completely improved: - improved: styling of the response when a mailchimp or contact form is sent - improved: contact form generator flexibility - improved: contact form validation of numbers - improved: loop-index.php and loop-author.php has a slightly different layout when the new blog style "Elegant" is used - improved: the description text of the Headline rotator element - improved: deactivated catalogue items are marked red now in your backend for easier detection - improved: contact form element in backend - improved: changed parallax html structure in preparation for future updates and improvements - improved: the way metaboxes in the backend are stored fixed: - fixed: a bug with advanced layout options and font selection - fixed: an issue with very long similar labels of contact form elements causing the contact form to send the same value twice - fixed: a display bug with archive description if no description was added - fixed: a css class error in template-builder.php - fixed: a css bug where iOS9 replaced an arrow with an emoji - fixed: a css bug with lightbox caption size - fixed: a layout issue with elements inside sections that where set to minimum height - fixed: a bug with menu items that occurs with right aligned logos - fixed: a flickering issue with fullwidth buttons on safari - fixed: a flickering issue with the fullwidth slider in ie11 - fixed: an issue with safari that caused various elements to no longer work when you switch tabs (slider testimonial) - fixed: a bug that caused the slideshows within the ajax portfolio not to work - fixed: a bug that set the mega menu position wrong after resizing a browser window - fixed: a bug that messed up lightbox grouping on pages with ajax elements (eg: masonry) - fixed: woocommerce styling of "order again" button - fixed: woocommerce styling of login form - fixed: a bug with woocommerce cart not displaying correctly on boxed layouts - fixed: a bug with woocommerce items in cart inheriting a wrong height and line height - fixed: display bug with recurring events when using a template builder element - fixed: a display bug with the event map on single pages - fixed: a bug with the masonry loading duplicate entries when set to random - fixed: an issue with the accordion slider and default lightbox linking - fixed: wrong display of mobile data table headings - fixed: an incompatibility with the plugin "woocommerce tabs manager" - fixed: a bug that caused animated numbers to animate more than once - fixed: changed some backend css class names to prevent incompatibilities with other plugins (eg: debug) - fixed: an issue with the contact form not displaying the success message when a decimal number was entered - fixed: a nesting error for menu element a tags updated: - updated: framework to the latest version - updated: the facebook page widget was replaced with the newer responsive page plugin - updated: tribe events calendar integration. (updating to the latest events calendar version might be necessary) - updated: NL translation files
2015 August 19th – Version 3.3
BUGFIX AND COMPATIBILITY RELEASE - folder framework: - files were updated to work with WordPress 4.3: This will remove some PHP Errors and layout problems caused by the customizer - folder css: - several small bugfixes and improvements for template builder elements - fixed a layout problem with WooCommerce - fixed display of large gap masonry when inside color section or column - fixed display of no sidebar blog font size if a different standard font size was chosen - folder js: - fixed a problem with smooth scrolling - fixed a problem with minimum height calculations - folder includes: - improvement of some of the demo files - fixed a problem with the advanced styling editor - fixed a problem with the admin bar menu - folder config-templatebuilder: - small php improvement to the masonry element - fixed a rare nesting error with color sections - folder config-layerslider: - updated the layerslider to the latest version
2015 June 3rd – Version 3.2
- new demo content: - wedding demo - church demo - added: - added: columns now got styling options like background color, image, padding, margin - added: colorpicker now allows to the use of RGBA (transparent) colors - added: new element: events countdown - added: option to center contact form text - added: linktarget option for hotspot links - added: Audio Posts now also display the audio preview in grid mode - added: Gallery elements allows to display only the first image of the gallery and the other images are accessible via lightbox - added: new advanced font options for headings (font weight / text transform) in advanced styling editor - added: minimal header with drop shadow - added: main menu filter hook - added: 2 new color schemes - added: css column stylings -bugfixes: - fixed: image upload glitch affecting older themes - fixed: an issue with masonry excerpts displaying shortcodes - fixed: a bug that caused the template builder to disrupt WPML ajax translations - fixed: a bug with the animated number element if a decimal with a zero was used (eg: 0.007) - fixed: schema markup for posts - fixed: a problem with the latest version and the previous enfold config script - fixed: big with checkout display on mobile - fixed: an issue with the fallback main menu on mobile devices - updated: - updated: framework to the latest version - updated: backend option pages - updated: layerslider to the latest version - improved: - improved: default countdown element - improved: events calendar stylings - improved: styling for the big testimonial slider on mobile devices - improved: calendar element colors
2015 March 16th ? Version 3.1
One of our biggest updates yet. Since the changelog is so extensive please visit our blog here for more information
2014 October 1st – Version 3.0
This is by far the BIGGEST update for Enfold we have released yet. Since the changelog is so extensive please visit our blog here for more information
[ad_2]