
[ad_1]
Un thème créatif pour le blog WordPress devrait promettre de unique expérience du visiteur Et vous, en tant que propriétaire du blog, devriez avoir l'impression que ce thème a été créé pour vous, à votre demande. C'est ce que gliu il le fait.
L'effet WOW
Nous avons travaillé dur pour créer un "tueuse"Homepage du blog pour augmenter l'impact à première vue, ce qui s'appelle"L'effet WOW». Tous les petits détails, les animations, les effets sur la souris et l'approche extraordinaire sont pour cela.
Mettre l'accent sur la créativité
Si nous parlons d'un Thème pour blog créatif WordPress, vous devriez trouver quelque chose de nouveau et remarquable à l'intérieur. Nous avons créé Gliu avec cette pensée dans nos esprits. Ainsi, votre contenu créatif brillera dans Gliu, avec l'aide de son superbe design.
Fantastique Gliu Slider
Nous sommes presque sûrs que nous n'avons jamais vu un curseur comme celui-ci! Après le préchargement des diapositives, une grande animation est affichée, décorée de quelques icônes de forme, colorées et de tailles différentes (Nous les appelons sparkles). Et à chaque mouvement, ces étincelles s'animent avec désinvolture. Vous pouvez changer le nombre d'étincelles que vous voulez.
Comment vous pouvez accomplir, vous pouvez utiliser gif dans le curseur Gliu qui rend votre blog encore plus beau. Vos fichiers gif doivent être un 260 × 260px être belle dans le curseur. Mais comment allez-vous éditer un fichier gif, non? Heureusement, il y a un excellent service pour éditer des gifs: https://ezgif.com/ C'est totalement gratuit.
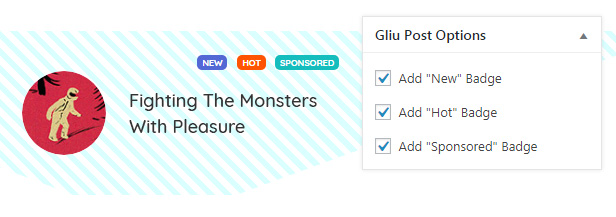
Badges (nouveau / chaud / sponsorisé)
Marquez vos messages pour les faire sauter! Ces badges sont totalement manuels et peuvent être ajoutés à "Modifier le post"Écran, de"Options de publication de Gliu« Panneau.

Par défaut, vous aurez "Neuf""chaud"e"Liens commerciaux"Badges Vous pouvez également changer leurs textes dans quelque chose d'autre, par exemple, vous pouvez écrire"populaire"au lieu de"chaud». C'est à vous de voir.
Messages standard
Il y a 4 types d'un poste standard à Gliu:
- Classique (avec photo au premier plan)
- Héros avec un titre léger
- Héros avec un titre sombre
- Sans image au premier plan

Vous pouvez facilement définir votre type de poste en sélectionnant / désélectionnant les cases sur "Modifier le post« Écran »Options de publication de Gliu« Panneau.
Galerie de messages
Insérez votre galerie à l'aide du bouton "Ajouter un média> Créer une galerie" dans votre message. Gliu va le prendre et il apparaîtra comme un joli curseur en haut de votre message.
Publier une vidéo
Lorsque vous ajoutez une vidéo YouTube ou Vimeo à votre message et que vous choisissez le format "Vidéo", Gliu trouve la première vidéo dans le message et la place en haut de votre message, comme une image en vedette.
Intégration des médias sociaux
Gliu note que votre Twitter et Instagram sont incorporés et les décorent en rayures, magnifiquement. Il suffit d'entrer l'URL complète de votre post Instagram / Twitter et ce sera OK. Facile et fluide
Personnalisateur WordPress convivial
Nous nous soucions de votre engagement et de votre temps. C'est pourquoi nous avons essayé de simplifier votre travail tout en jouant avec le customizer. Gliu utilise le customizer WordPress natif et vous permet de changer la plupart des choses avec un seul clic de souris.
Voir la capture d'écran de Gliu Customizer
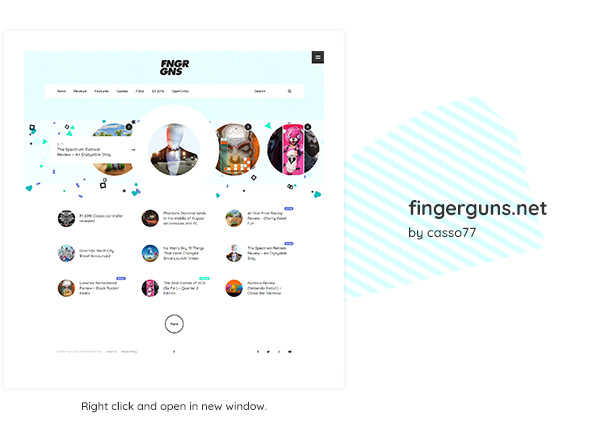
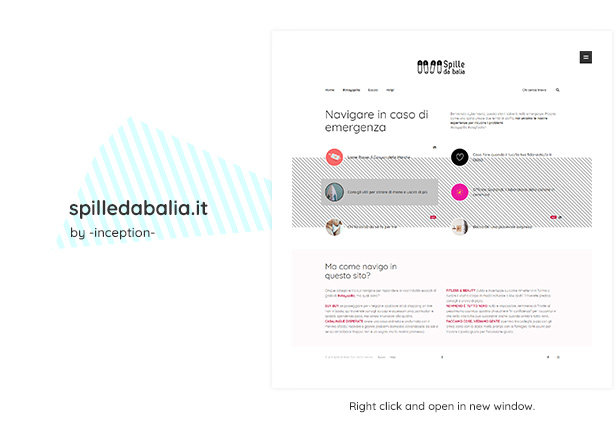
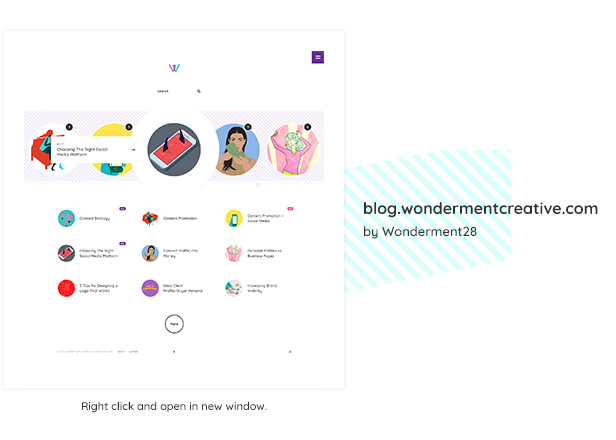
Fabriqué avec Gliu (projets clients)
Jetez un oeil à ce que les acheteurs ont créé avec Gliu! Faites un clic droit sur les images et ouvrez les liens dans une nouvelle fenêtre / onglet s'il vous plaît.



Tous les sites et contenus appartiennent à leurs créateurs et ne sont pas inclus dans le thème. Nous présentons ces sites pour vous donner une idée du type de sites créés avec Gliu. Les thèmes peuvent être personnalisés par le client et nous ne sommes pas responsables de toute fonction supplémentaire, mais ce que vous voyez sur notre site de démonstration.
Liste des fonctionnalités
- Thème WordPress responsive blog
- Thème enfant inclus
- Aucune connaissance en codage requise
- 3 formats de message: standard, galerie et vidéo
- Toutes les polices Google incluses.
- Définissez la taille de la police pour les éléments de menu, le titre du curseur, le titre du message, l'extrait de message et le contenu du message.
- Options de couleurs illimitées
- 7 variations d'en-tête basées sur 3 positions du logo: Logo au-dessus du menu, logo sous le menu, logo à gauche
- 2 Mise en page de la page d'accueil du blog: 2 colonnes et 3 colonnes. De plus, vous pouvez ajouter Textes de référencement facultatifs à la page d'accueil de votre blog simplement en les insérant dans les champs de votre customizer.
- Curseur de Gliu
- Afficher un article de blog ou une catégorie spécifique dans le curseur
- Définir le nombre d'étincelles dans le curseur
- Barre latérale cachée
- Modifier la taille de l'image de premier plan
- "Image de gros plan du héros" avec option de titre sombre / clair
- Options de base "Related Posts": Auteur, Tag, Catégorie ou Aléatoire
- Comptage des posts associés
- Changer la taille de l'image du logo
- Afficher / masquer les éléments
- Traduction via le personnalisateur de thème
- 19 comptes sociaux disponibles
- Formulaire de contact 7 Support
- SEO amical
- W3C validé
Contenu de démonstration
Après l'achat, visitez https://burnhambox.ticksy.com et soumettre un ticket pour obtenir le fichier de contenu de démonstration pour Gliu. OU, utilisez le formulaire de contact sur notre page de profil: https://themeforest.net/user/burnhambox
avis des clients

support client
Votre achat comprend 6 mois de support pour des thèmes gratuits et des mises à jour pour la vie. Et nous aimons aider les gens! Vous pouvez laisser un commentaire ou envoyer un ticket à https://burnhambox.ticksy.com pour nous permettre de vous aider en cas de besoin.
Notes de publication
*** v.1.4 / 23 juillet 2018 *** + Un paramètre de lecture automatique distinct a été ajouté pour les posteurs de galerie. + Réglage de la vitesse de transition ajoutée pour le curseur. + Amélioration des performances: vous pouvez désormais définir le nombre d'étincelles séparément pour les appareils mobiles. + Corrections CSS mineures pour le style post-héros. + Un bug correct dans le curseur, sur IE 11. + Correction d'un bug où vous pouvez faire défiler horizontalement sur iPhone Safari. + Autres corrections de codage mineures.
*** v.1.3 / 19 juin 2018 *** + Correction d'un bug où la vignette Gliu optionnelle apparaît visuellement interrompue.
*** v.1.2 / 5 juin 2018 *** + Champs de texte SEO optionnels ajoutés à la page d'accueil du blog.
*** v.1.1 / 26 mai 2018 *** + Améliorations de style mineures. + Améliorations de performance pour le curseur. + Maintenant vous pouvez télécharger un logo différent pour la vue mobile. + Une option ajoutée pour les actions de clic sur le parent du menu flottant. + Fichier de documentation mis à jour.
*** v.1.0 / 23 mai 2018 *** + Version initiale.
[ad_2]



