
[ad_1]
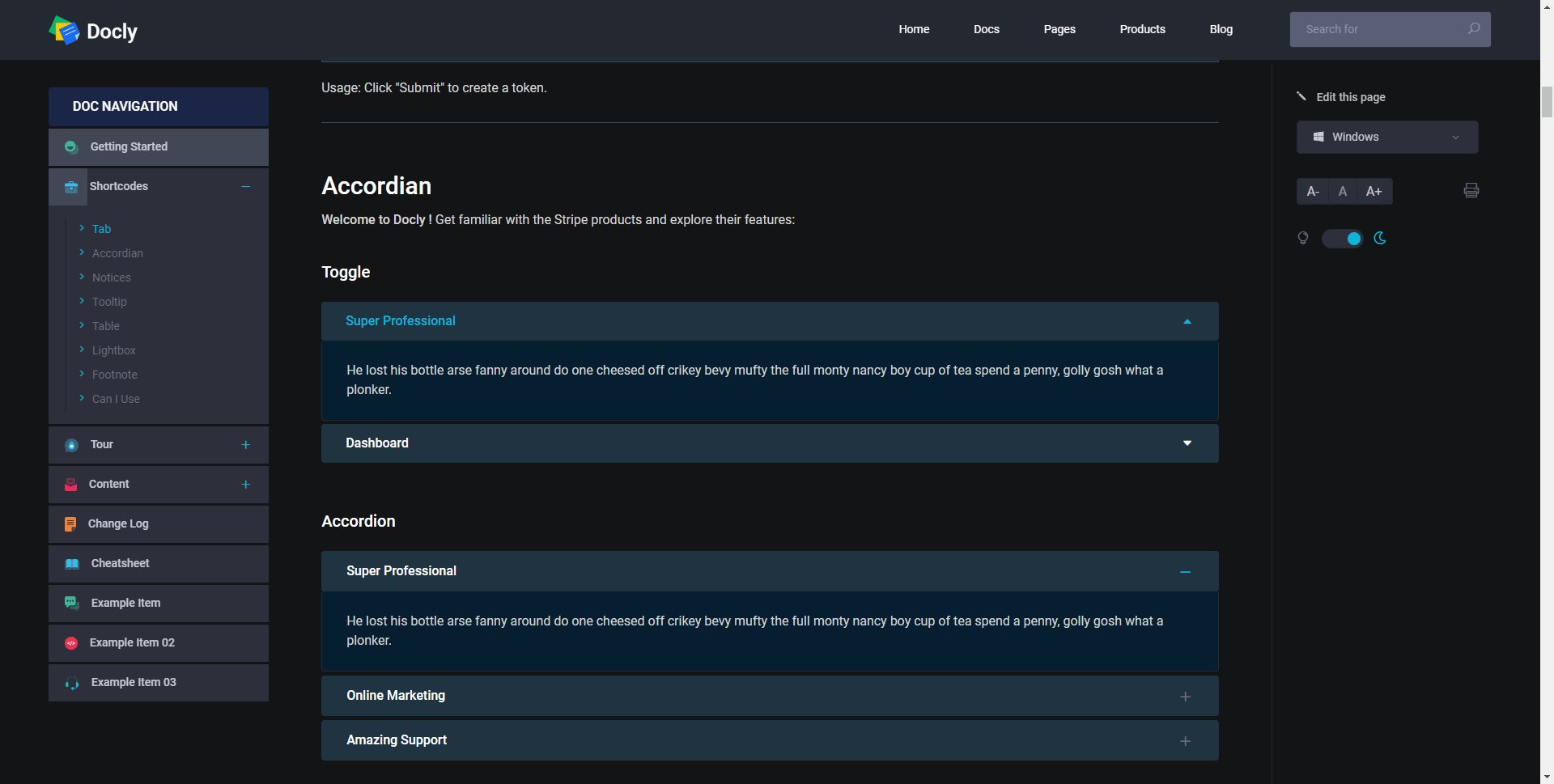
Mode sombre / clair commutateur.
Sélecteur de taille de police
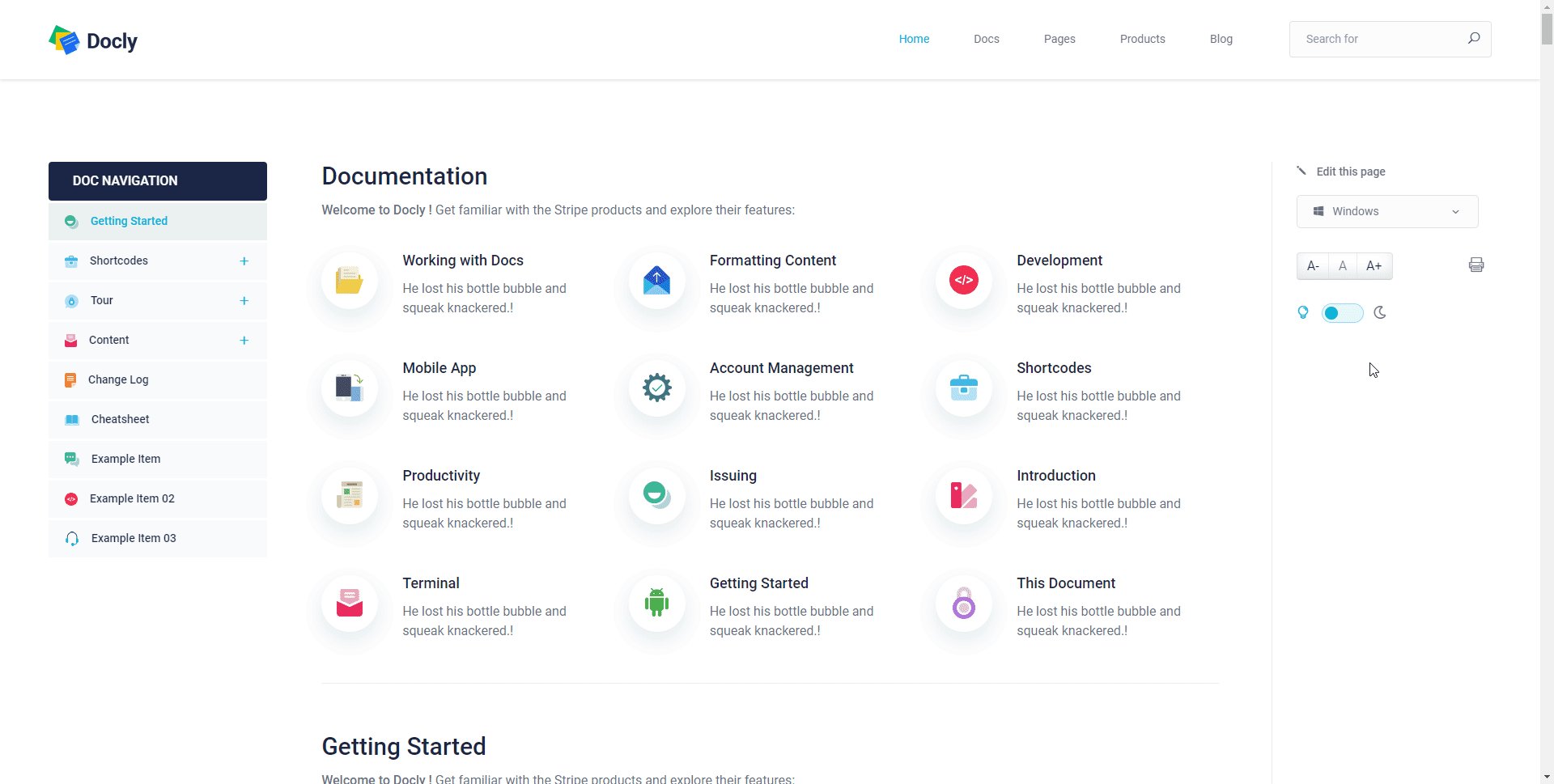
Une page Documentation
Centre d’assistance avec ForumPlein RTL version incluse
PSD inclus avec images, graphiques
kbDoc est un puissant, responsiveet documentation en ligne HTML haute performance template qui peut vous aider à développer rapidement la documentation de votre prochain produit. Il peut être utilisé pour documenter des API, des frameworks, des plugins, des modèles, des logiciels, un manuel d’utilisation, etc. Il est basé sur Bootstrap 4 et comprend de nombreux éléments pour rendre votre documentation interactive efficace.
Nous avons conçu kbDoc pour les lecteurs, en optimisant non pas les pages vues ou l’engagement, mais la lecture. Et il s’avère que le contexte est un élément essentiel de l’apprentissage.
Intéressé par la version WordPress de kbDoc?
Obtenez-le ici [Note: kbDoc is the HTML version of Docly WordPress theme]
kbDoc n’est pas seulement un template mais aussi un ensemble d’outils pour créer la documentation produit de la meilleure façon. Nous avons suivi les meilleures pratiques de codage en maintenant les normes w3.org, nous l’avons rendu convivial pour les moteurs de recherche (optimisé pour le référencement), parfait sur n’importe quel appareil (ordinateur de bureau, ordinateur portable, mobile, iPad).
Voici quelques caractéristiques clés de kbDoc qui font ça template mieux que les autres thèmes de la base de connaissances.

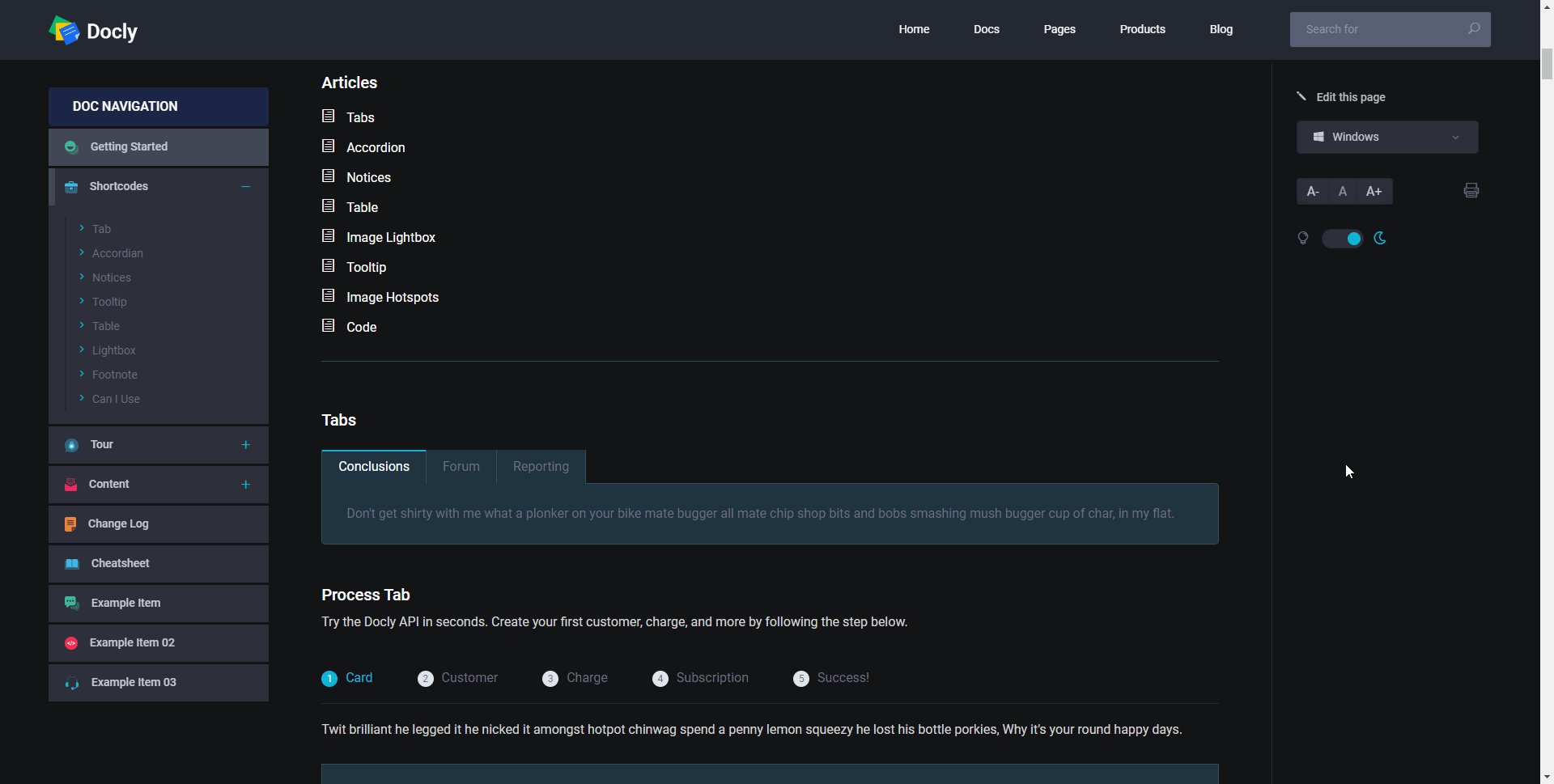
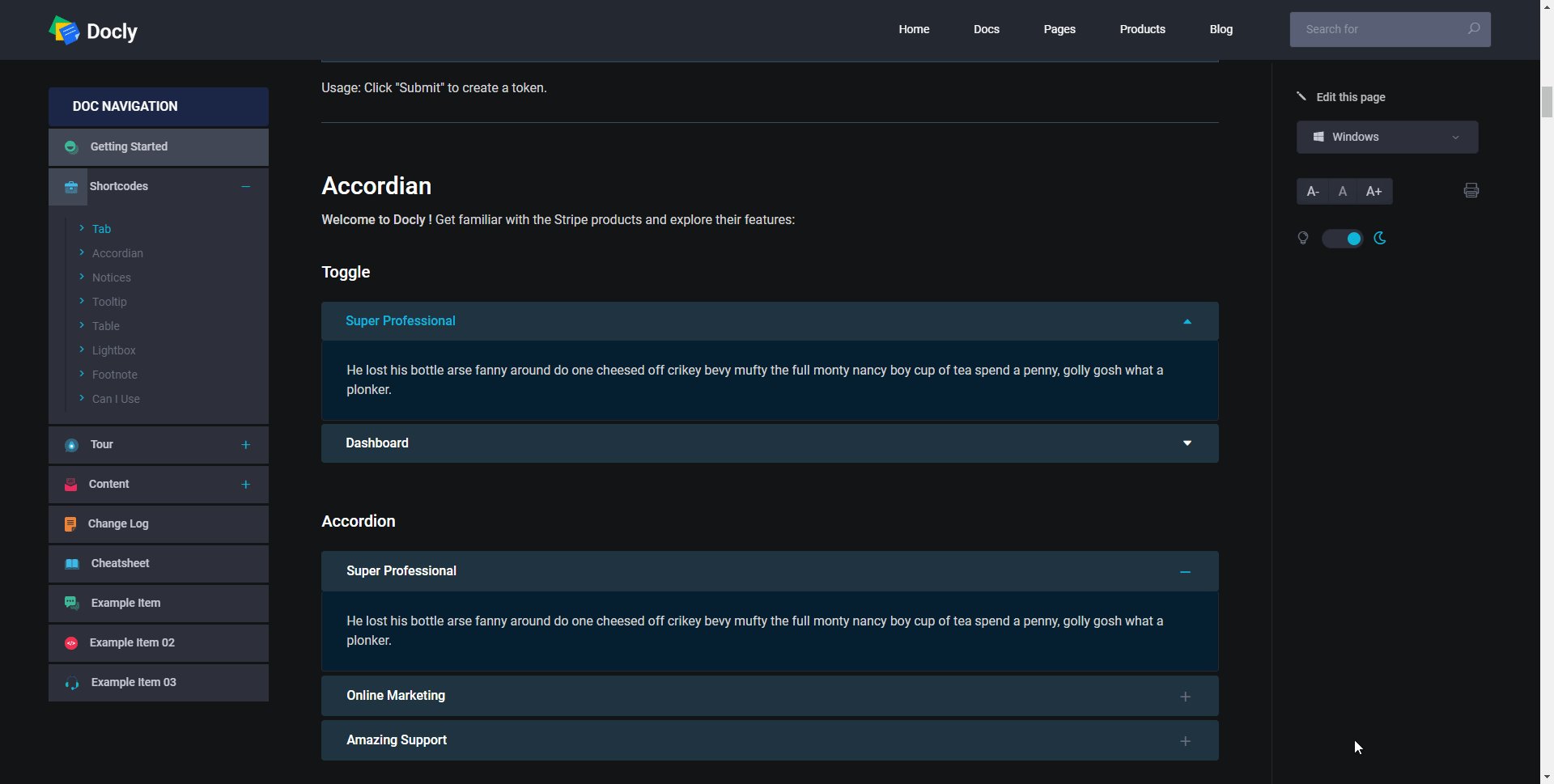
Mode sombre pur aussi facile pour les yeux.

Navigation de style d’application menu sur le mobile.
- Disposition réactive
- Construit avec Bootstrap 4.3
- CSS3 et HTML5 validés par les standards w3.org
- Fichiers SCSS inclus
- Megamenu
- Codage sémantique
- Plus de 35 pages
- Barre latérale collante
- Disposition pleine largeur
- Surligneur de syntaxe
- Variantes de bouton
- Typographie
- Onglets
- Alertes / Messages / Notes
- Accordéon
- Boite à lumière
- Info-bulles
- Carrousel
- Explication du répertoire
- Navigation dans l’arborescence des fichiers
- Table des matières
- Journal des changements de logiciel
- Table des propriétés
- Commentaires sur l’article
- Vidéo responsive (YouTube, Vimeo, auto-hébergée)
- Facile à personnaliser.
- Cadre réactif Bootstrap 4
- Style unique et moderne.
- Disposition super claire et propre.
- Design génial et créatif.
- Excellentes animations CSS.
- Code optimisé pour les moteurs de recherche.
- Code validé W3C.
- Mailchimp intégré.
- Polices Google gratuites.
- Icônes gratuites basées sur les polices.
- Tous les navigateurs modernes sont pris en charge.
- Code convivial pour les développeurs.
- Mise à jour gratuite.
- Code bien commenté
Voici quelques outils étonnants qui vous aideront à créer votre documentation produit de manière interactive.
- Sélecteur de mode sombre.
- Sélecteur de taille de police
- Basé sur des conteneurs pleine largeur et largeur de boîte.
- Article Table des matières (sur cette page)
- Documentation avec en-tête collant et non collant
- Documentation Onepage
- Commentaires sur la documentation
- Pré-chargeur dynamique et informatif sur chaque page
- Notes de bas de page pour référence doc
- Info-bulle d’aperçu de la page
- Puis-je utiliser? pour présenter les options appropriées et inappropriées
- Image Hotspot pour indiquer les parties ciblées d’une image
Sources et crédits
- Police d’icônes: l’icône élégante
- Police de l’icône: fontawesome
- Images utilisées: Freepik, Unsplash
[ad_2]




Comments are closed.