
[ad_1]
Version 1.0.0 – WordPress 5.x testé


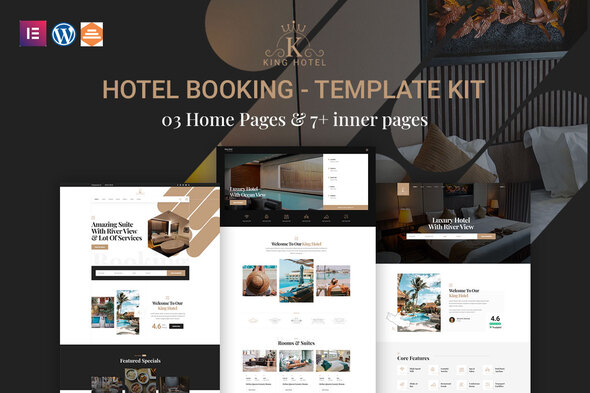
KingHo est un kit de modèles Elementor permettant de créer rapidement et facilement des sites Web pour votre entreprise à l’aide du plugin Elementor Page Builder pour WordPress. Ce n’est pas un thème WordPress. Les kits de modèles contiennent du contenu de page pour le générateur de pages Elementor. Ce kit a été optimisé pour une utilisation avec le thème gratuit Hello Elementor, mais peut être utilisé avec la plupart des thèmes prenant en charge Elementor.
Caractéristiques principales du kit :
- 03 Pages d’accueil
- 07+ pages d’accueil
- Aucune connaissance en codage
- Aucune mise à niveau requise
- Générateur d’en-tête et de pied de page inclus
- Importation en un clic
- Style unique et moderne.
- Disposition claire et propre.
- Compatible avec plusieurs navigateurs
- Widget de publication
- Carrousel Slide Box (Créez des curseurs avec n’importe quoi)
- Réactif et prêt pour la rétine
- Compatible avec la plupart des thèmes WordPress
- Optimisé pour les moteurs de recherche
Plugins requis :
- Élémentor
- Thèmes plats complémentaires pour Elementor
- MetForm
- ElementsKit Lite
- Effets d’en-tête collants pour Elementor
Comment utiliser les kits de modèles :
- Installez et activez le plugin « Envato Elements » à partir de Plugins > Ajouter un nouveau dans WordPress
- Téléchargez votre fichier de kit et ne décompressez pas
- Accédez à Éléments > Kits installés et cliquez sur le bouton Télécharger le kit de modèles. Vous pouvez également importer automatiquement en cliquant sur Connecter un compte pour lier votre abonnement Elements, puis importer sous Elements > Template Kits.
- Recherchez la bannière orange en haut et cliquez sur Installer les exigences pour charger tous les plugins que le kit utilise
- Cliquez d’abord sur importer sur les styles de kit globaux
- Cliquez sur Importer sur un template à la fois. Ceux-ci sont stockés dans Elementor sous Modèles > Modèles enregistrés.
- Allez dans Pages et créez une nouvelle page et cliquez sur Modifier avec Elementor
- Cliquez sur l’icône d’engrenage en bas à gauche du générateur pour afficher les paramètres de la page et choisissez Elementor Full Width et masquez le titre de la page
- Cliquez sur l’icône de dossier grise pour accéder à l’onglet Mes modèles, puis importez la page que vous souhaitez personnaliser.
Si vous avez Elementor Pro, les en-têtes et les pieds de page peuvent être personnalisés sous Theme Builder.
Guide détaillé : https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Pour une assistance supplémentaire, accédez à Elementor > Obtenir de l’aide dans le menu WordPress.
Comment importer des metforms
- Importer les modèles de blocs metform
- Importer la page template où le formulaire apparaît et cliquez avec le bouton droit pour activer le navigateur
- Recherchez et sélectionnez le widget Metform et cliquez sur Modifier le formulaire. Choisissez Nouveau, puis Modifier le formulaire. Le constructeur apparaîtra
- Cliquez sur l’icône de dossier grise « Ajouter un modèle ».
- Cliquez sur l’onglet « Mes modèles ».
- Choisissez votre metform importé template, puis cliquez sur « Insérer » (cliquez sur Non pour les paramètres de la page).
- Une fois la template est chargé, effectuez les personnalisations souhaitées et cliquez sur « Mettre à jour et fermer » Le formulaire apparaîtra dans le template
- Cliquez sur Mettre à jour
Configurer l’en-tête et le pied de page globaux dans le plugin Header Footer & Blocks
- Importer l’en-tête et le pied de page template
- Allez dans Apparence > Pied de page d’en-tête et cliquez sur le bouton Ajouter un nouveau
- Donnez-lui un titre et sélectionnez En-tête, Afficher sur l’ensemble du site et cliquez sur Publier
- Cliquez sur Modifier avec Elementor
- Cliquez sur l’icône de dossier grise pour accéder à l’onglet Mes modèles et sélectionnez l’en-tête template à importer et à mettre à jour.
- Répéter pour le pied de page
Ce kit de modèles utilise des images de démonstration d’Envato Elements. Vous devrez obtenir une licence de ces images auprès d’Envato Elements pour les utiliser sur votre site Web, ou vous pouvez les remplacer par les vôtres.
- https://elements.envato.com/image-PQNY3TT
- https://elements.envato.com/image-5EP5GAB
- https://elements.envato.com/image-7REK9UD
- https://elements.envato.com/image-PW2BQD5
- https://elements.envato.com/image-NCF39MK
- https://elements.envato.com/image-AW5Y4NG
- https://elements.envato.com/image-BYRG62A
- https://elements.envato.com/image-KDGDZV2
- https://elements.envato.com/image-JD5CJPP
- https://elements.envato.com/image-QPWUJCX
- https://elements.envato.com/image-PSDNUX6
- https://elements.envato.com/image-527TEPX
[ad_2]





Comments are closed.