
[ad_1]
Maisha est un beau thème WordPress inspiré du documentaire "Virunga". C'est un thème moderne, responsive et convivial. Alors, ne vous inquiétez pas, Google va l'adorer. Le thème offre toute une gamme de fonctionnalités intéressantes telles que différentes mises en page de blog, différentes options d'en-tête, des options de couleur étendues et bien plus encore. Tout est facilement personnalisable directement à partir du personnalisateur WordPress. Maisha dispose également d'un certain nombre de modèles de pages et comprend un couple spécialement conçu pour prendre en charge des plug-ins très populaires tels que bbPress, BuddyPress, WooCommerce et le calendrier des événements. Surtout, il est très facile à utiliser, codifié selon les normes les plus récentes et optimisées pour le référencement.
Présentation vidéo


Caractéristiques:
- Options de couleurs larges
- Thème compatible avec WPML (https://wpml.org/theme/maisha/)
- Personnalisation du thème WordPress
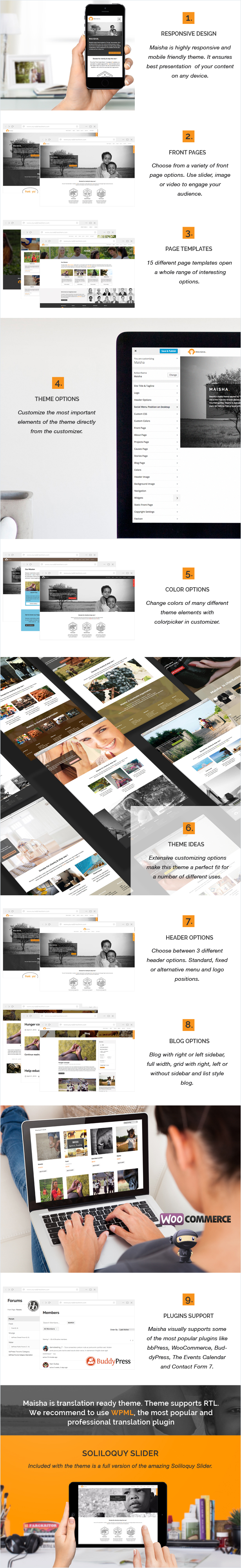
- Mobile (Google) convivial
- 15 modèles de pages différents
- 3 options d'en-tête différentes
- Variété de mises en page de blog
- Support RTL
- Formats de publication
- fichiers mo / po inclus
- Thème enfant inclus
- Le thème est conçu pour les plugins WooCommerce, BuddyPress, bbPress, le calendrier des événements et le formulaire de contact 7
- Soliloquy plugin
- Barres latérales Widgetized
- 2 menus personnalisés: menu et social
Crédits:
1. Genericons: http://genericons.com/
2. Ligne de badge: https://creativemarket.com/buildinteractive/179532-Line-Badges-Volume-2
3. Icônes de la charité: https://thenounproject.com/term/charity/4060/
4. Les images peuvent être achetées sur Photodune: http://photodune.net/item/large-gorilla-with-baby/3921609, http://photodune.net/item/children-and-education-kids-and- girls-reading-book-in-park / 4643832, http://photodune.net/item/please-stop-this-humanitarian-disaster/4910354, http://photodune.net/item/a-wild-cheetah- sur-à-attaquer-safari-in-serengeti-tanzanie-africa / 7692092, http://photodune.net/item/safari/2275909, http://photodune.net/item/disabled-pupil-smiling-at- salle dans la salle de classe à l'école primaire / 8708614, http://photodune.net/item/african-pinguins-at-bolders-beach-in-south-africa/3976895, http: // photodune. net / item / multiethnic-people-avec-startup-business-parler-dans-un-cafe / 8797753, http://photodune.net/item/sad-kid/627050, http://photodune.net/item/ baby-gorilla / 5346644, http://photodune.net/item/group-of-male-and-female-volunteers-with-donation-boxes-in-park/8571731, http://photodune.net/item/ gorilla / 4140194, http://photodune.net/item/us-soldier/2247377, http://photodune.net/ite m / tornado-aftermath / 3793865, http://photodune.net/item/hunger-concept / 5648971, http://photodune.net/item/south-sudanese-school-children/7931673, http: // photodune. / item / filet éléphant-traitement de l'éléphant / 2700850,
http://photodune.net/item/young-silverback-gorilla/250094, http://photodune.net/item/two-young-brothers/1496635, http://graphicriver.net/item/wildlife-icons/ 4491390
Images gratuites de: https://unsplash.com/
Journal de mise à jour
v1.6.4 - 17 janvier 2018
- Amélioration de l'accessibilité - amélioration des liens et du passage de la souris
v1.6.3 - 8 janvier 2018
- petites corrections à style.css pour le modèle de page de base
- Ajout du support de base de Gutenberg
v1.6.2 - 13 décembre 2017
- Ajout de nouvelles fonctionnalités pour le modèle de page supplémentaire
v1.6.1 - 27 novembre 2017
- petite correction pour Options du thème> Page principale> Premier bloc de contenu: nombre de colonnes pour les pages secondaires
v1.6.0 - 17 novembre 2017
- petite correction pour l'importation de démo en un clic
v1.5.9 - 3 novembre 2017
- Ajout d'un clic d'installation de démonstration
- Amélioration des options et des fonctions du personnalisateur
- Ajout de quelques options plus utiles pour le style de la page d'accueil et les pages intérieures du Customizer en tant que "Opacité d'image", effet de parallaxe pour l'image en haut des pages intérieures, etc.
v1.5.8 - 4 octobre 2017
- Ajout de nouvelles options à la page Customizer pour le Staff - colonnes et image d'en-tête supérieure
- Ajout de nouvelles options dans le Customizer Front Page - lien vers le titre de la page enfant et le lien image en vedette
v1.5.7 - 1er août 2017
- Ajout d'une nouvelle page de modèle avec la barre latérale gauche
- Ajout de la couleur de la classe pour créer un élément de menu avec un fond orange - parfait pour le bouton de don
v1.5.6 - 28 juillet 2017
- Ajout du support pour le plugin PeepSo - un plugin de réseau social pour WordPress
- Correction du plug-in de police Google dans le dossier des plug-ins
v1.5.5 - 24 juillet 2017
- Front Page - nouvelles options comme l'ajout d'effet de parallaxe aux images d'arrière-plan, choisissez le nombre de colonnes pour les pages enfants
- Informations sur les projets, causes, page d'histoires - option ajoutée pour choisir le nombre de colonnes
- Pages internes Hauteur du bloc de titre: permet de changer la hauteur des pages avec le titre et le slogan et les pages avec uniquement le titre
- Paramètres de copyright - ajoutés au bouton de défilement vers le haut par défaut - vous pouvez le désactiver dans le Customizer - Paramètres de copyright
- Ajout d'un modèle de page supplémentaire avec le titre de la page et le slogan comme page principale et les pages enfants dans une colonne
- correction de la couleur du lien à l'intérieur des poteaux
- Ajout d'une nouvelle option pour le blog et la page de blog unique dans le Customizer - pour désactiver l'image au premier plan
- ajout de dimensions d'image des publications de vignettes pour les publications récentes et images de pages présentées sur différentes pages - meilleures performances du site Web
v1.5.3 - v1.5.4 - 2 juin 2017
- Correction du problème avec le widget widgets.php pour les widgets "One Image Banner" et "Two Image Banner" pour la connexion de l'image vide si vous ne voulez pas avoir de connexion
- correction de la marge supérieure de la recherche lorsque l’en-tête fixe est utilisé
v1.5.2 - 29 mai 2017
- Option Logo personnalisé obsolète et ajoutée à la section Identité du site principal dans le Customizer
- afficher les options WooCommerce dans le Customizer uniquement si l'utilisateur active le plug-in WooCommerce
- toutes les options de couleur ont été déplacées dans la section Couleurs personnalisées du Customizer
- Petite correction pour le plugin Google Font
- le pied de page "attaque" ci-dessous si le contenu de la page est court
- Ajout de "Emplacement de recherche sur le bureau - Marge supérieure" dans le Customizer - Zone de recherche
v1.5.1 - 3 avril 2017
- petites corrections pour le calendrier des événements dans le fichier style.css
v1.5 - 29 mars 2017
- ajout d'une nouvelle option dans le Customizer pour la hauteur du cartouche des pages internes et pour la couleur du lien contenu dans les couleurs personnalisées
- Ajout d'un nouveau modèle pour la page blanche - support pour Beaver Builder et Elementor
- corrections mineures du fichier style.css
v1.4 - 8 décembre 2016
- de la section Custom Custom "Custom CSS" de WordPress 4.7 a migré vers la section principale du Customizer appelée "CSS supplémentaire" - modification du fichier "customizer.php" du dossier inc
v1.3 - 29 septembre 2016
- petite correction dans style.css - correction pour le menu flottant lorsque l'élément de menu a un espacement enfants et pied de page sur la première page
v1.2.9 - 1 septembre 2016
- Petite correction dans style.css pour le bouton sur la page associée
v1.2.8 - 28 juillet 2016
- petites annulations à l'intérieur de style.css
- Le plug-in personnalisé Google Fonts est ajouté au dossier "plugins" dans le dossier racine de téléchargement.
v1.2.7 - 12 juillet 2016
- correction pour le menu à l'écran @media et (largeur maximale: 955 px) dans stlye.css
- mieux Fournir un support pour les plugins - le thème est dans le style pour le plugin Give donation, la nouvelle page Give causes - les changements à l'intérieur de style.css, le dossier ajouté et les fichiers archive-give_forms.php
v1.2.6 - 14.2016 juin
- Correction de tags dans style.css - Ajout de nouveaux tags
- suppression du code contenu dans les fichiers content.php, content-link.php et content-post-grid.php - simplifié
v1.2.5 - 29 mars 2016
- Résoudre le contenu du fichier content-post-grid.php pour toute la largeur et l'option de l'extrait pour la mise en page du blog de la grille
- Résolu dans style.css pour le menu sur les appareils mobiles lorsque le titre et le slogan sont présents
v1.2.4 - 5 mars 2016
- correction pour le pied de page sur la page du magasin. Modifications du dossier "inc" - fichier maisha_customizer_style.php
v1.2.3 - 29 janvier 2016
- correction pour le menu déroulant - accessibilité. Modification du fichier style.css
v1.2.2 - 6 décembre 2015
- Ajout d'options WooCommerce dans le Customizer pour choisir d'avoir une barre latérale sur le magasin WooCommerce et sur la page d'un seul produit. Modifications apportées aux dossiers functions.php et style.css et à "inc" customizer.php, veggie_customizer_style.css. Suppression du fichier woocommerce.php.
v1.2.1 - 30 octobre 2015.
1. nouveau modèle de page "page par défaut sans image de premier plan" - le fichier default-one-page.php a été ajouté au dossier "page-templates"
2. dans le style.css ajouté:
.page-template-default-une-page .default-page .site-content {
dessus de rembourrage: 4%;
}
v1.2 - 19 octobre 2015.
Supprimé le maximum, la largeur et la hauteur minimale du logo. Si vous utilisez l'en-tête fixe ou standard, téléchargez la hauteur du logo 61px. De cette façon, l’en-tête sera plus beau. Pour l'en-tête alternatif, vous pouvez télécharger l'image à la taille souhaitée.
1. style.css - petite modification pour le texte en couleur du pied de page (prêt pour l'accessibilité) et diverses modifications apportées aux dispositions d'en-tête
2. petites modifications au fichier header.php et header-custom.php
v1.1 - 9 septembre 2015.
1. style.css - petite correction pour la couleur du texte saisi.
Publié sur:
zone de recherche [type="search"]: focus {
couleur: #fff;
}
2. correction pour les générateurs de style PHP4 obsolètes dans WordPress 4.3
v1.0.9 - 13 août 2015.
1. petite correction pour le Post Display - Extrait sur le message unique. Ajout du fichier content-single.php et d'une petite correction dans le fichier single.php
v1.0.8 - 10 août 2015.
1. petite correction pour la disposition complète du fichier de grille dans le fichier archive.php
2. content-third-block.php modifié - Front Page - Third Block Block - si vous ne chargez pas l’image de premier plan de gauche, les pages secondaires rempliront tout le contenu de la largeur.
v1.0.7 - 4 août 2015.
1. petites corrections dans les fichiers style.css et css / editor-style.css pour l'en-tête fixe sur les petits appareils
v1.0.6 - 2 août 2015.
1. petites modifications dans les fichiers style.css, header.php, header-custom.php, footer.php et js / navigation.js - corrections à l'accessibilité
2. petite correction à l'intérieur du fichier functions.php:
au lieu de:
wp_enqueue_script ("maisha-search", get_template_directory_uri (). /sjs/search.js', array (), 1.0 & # 39;, true);
ajouté:
wp_enqueue_script (& ac; maisha-search, get_template_directory_uri (). & js/search.js', array (& jery), & & # 160; 39, vrai);
v1.0.5 - 19 juillet 2015.
1. à l'intérieur de page.php, content-quote.php, content-grid-page.php, content-front-secondblock.php, content-front-page.php, content-about-secondblock.php, content-about-page .php, full-width-page.php, basic-page.php:
changé avec
2. petites modifications apportées aux fichiers header.php, header-custom.php et style.css - meilleur bloc de recherche de style
3. petite correction dans inc / maisha_custmoizer_style.php pour le menu social sur les petits appareils
v1.0.4 - 10 juillet 2015.
1. correction de l'appel du widget (à partir de WordPress 4.3) dans le fichier widgets.php du dossier inc - correct pour Use parent: __ construct () au lieu de $ this-> WP_Widget ().
2. Ajout de la nouvelle fonction au Customizer: vous pouvez choisir d'afficher l'extrait ou la longueur totale de votre message
3. ajouté le nouveau modèle de page - "Page de base" - vous pouvez utiliser ce modèle si vous souhaitez créer des pages en utilisant le générateur de pages comme Générateur de pages gratuit de SiteOrigin
v1.0.3 - 29 juin 2015
- de petites modifications aux fichiers inc / widgets.php, content-front-secondblock.php et style.css: 1. correction pour les widgets post-personnalisés récents Maisha si vous ajoutez le titre du widget
2. Si vous ajoutez plus de contenu pour le deuxième bloc sur l’arrière-plan de la page d’accueil, il sera adapté à la hauteur
3. Correction de l'index z du champ de recherche si l'en-tête fixe est plus élevé
v1.0.2 - 19 juin 2015
- Ajout d'une option de zone de recherche (ajout ou masquage de la recherche dans Customizer). Les modifications sont apportées dans header.php, header-custom.php, inc / customizer.php, inc / maisha_customizer_style.php, functions.php et js / search.js (nouveau fichier)
- Ajout de nouveaux styles pour le champ de recherche dans le fichier style.css
v1.0.1 - 8 juin 2015
- Dans le fichier "header-custom.php" nous avons modifié cette ligne:
eco & # 39;& # 39; .get_page ($ blog_page_id) -> post_title. & # 39;
& # 39 ;;
avec:
eco & # 39;& # 39; .get_post (($ blog_page_id)) -> post_title. & # 39;
& # 39 ;;
-dans le côté style.css nous avons ajouté ceci:
@media screen e (max-width: 59.6875em) {
.page-template-full-width-page .cd-fixed-bg {
hauteur minimum: 300 px;
}
}
@media screen e (largeur maximale: 48.75em) {
.page-template-full-width-page .cd-fixed-bg {
hauteur minimum: 200 px;
}
}
v1.0.0
Version initiale
[ad_2]



