
[ad_1]

Vous pouvez également aimer certains de nos articles connexes

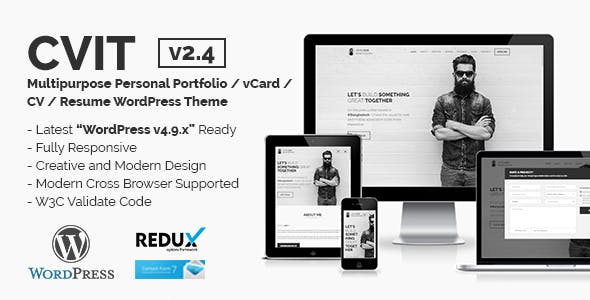
CVIT | Portefeuille personnel polyvalent / vCard / CV / Résumé du thème WordPress
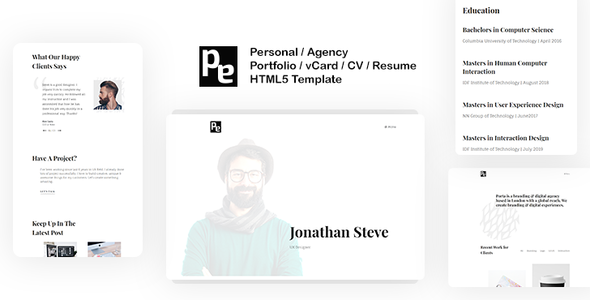
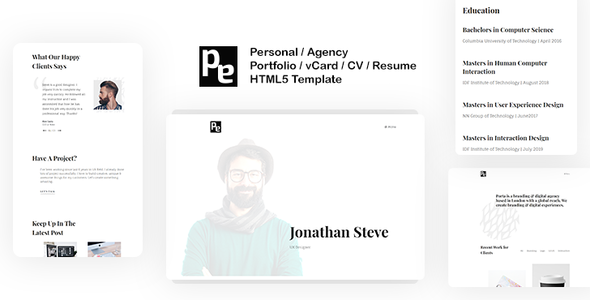
Porte est un Modèle de portefeuille personnel / vCard / CV / curriculum polyvalent conçu pour tous les types de Site web personnel et d'agence. C'est un modèle HTML5 basé sur la dernière version de Bootstrap 4.3.x. Tout le monde peut facilement mettre à jour / modifier ce modèle pour suivre le nôtre Documentation bien ordonnée.

Caractéristiques principales de Porta:
- Prêt pour Bootstrap v4.x plus récent
- Entièrement réactif
- Ratina Ready
- Design épuré
- Google Font
- Icônes FontAwesome
- Support moderne pour Cross Browser
- Code validé par le W3C
- Bien documenté
- Code sans erreur
- Formulaires de contact de travail
- Pixel Perfect Design
- Menu collant
- Mises à jour à vie
- Support exclusif
- Documentation approfondie
- Construire avec Sass
Vous pouvez également aimer certains de nos autres articles

Bizdrone | Thème WordPress polyvalent

Bluishost – Hébergement Web réactif avec des thèmes WHMCS

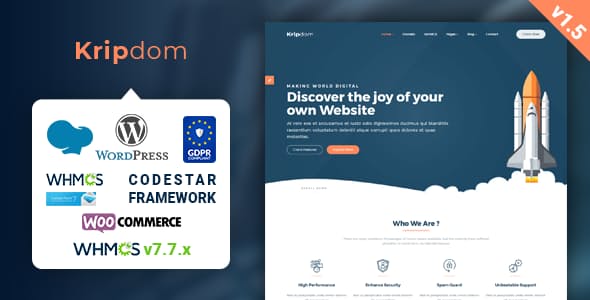
Kripdom – Hébergement Web réactif et thèmes WHMCS

Singara – Hébergement polyvalent avec des thèmes WordPress WHMCS

Hoskia | Hébergement polyvalent avec le thème WHMCS

CoSolu | Thèmes WordPress pour des réparations polyvalentes

ColorHost | Hébergement Web réactif et thème WordPress WHMCS

VirtuSky | Hébergement Web réactif et thème WordPress WHMCS

BizWalls | Thèmes WordPress réactifs pour la VoIP et les entreprises de téléphonie virtuelle

CVIT | Portefeuille personnel polyvalent / vCard / CV / Résumé du thème WordPress

HostWHMCS | Responsive Hosting et thème WordPress WHMCS

OuDomaine | Thème WordPress d'hébergement réactif WHMCS
SOURCE ET CREADITI
Photos:
- Tous & # 39;images"Utilisé dans le site de démonstration, il est uniquement utilisé à des fins de démonstration et n’est pas inclus dans le fichier de téléchargement principal.
- Toutes les images collectées par "Recherche d'images Google"
Caractères utilisés:
- Google Fonts (Fauna One et Playfair Display) – https://fonts.google.com
- Personnage fantastique – https://github.com/FortAwesome/Font-Awesome/
Structures / Bibliothèques:
- jQuery – http://jquery.com
- Twitter bootstrap – http://getbootstrap.com
Plugins utilisés:
- Carrousel de hibou – https://github.com/OwlCarousel2/OwlCarousel2
- isotope – https://github.com/metafizzy/isotope
- Isotope – Images téléchargées – https://isotope.metafizzy.co/layout.html#imagesloaded
- J visible – http://opensource.teamdf.com/visible/examples/demo-basic.html
- JS ondulations – https://sirxemic.github.io/jquery.ripples/
- Ratina – https://github.com/strues/retinajs
MISES À JOUR ET MODIFICATION DES JOURNAUX
Version 1.0
// # List of updates // ------------------------------ (*)
[ad_2]