
[ad_1]








































































SquareType. Thème WordPress moderne pour les blogs et les magazines axés sur le contenu
Squaretype est un thème WordPress moderne et épuré pour les blogs et les magazines modernes à base de contenu.
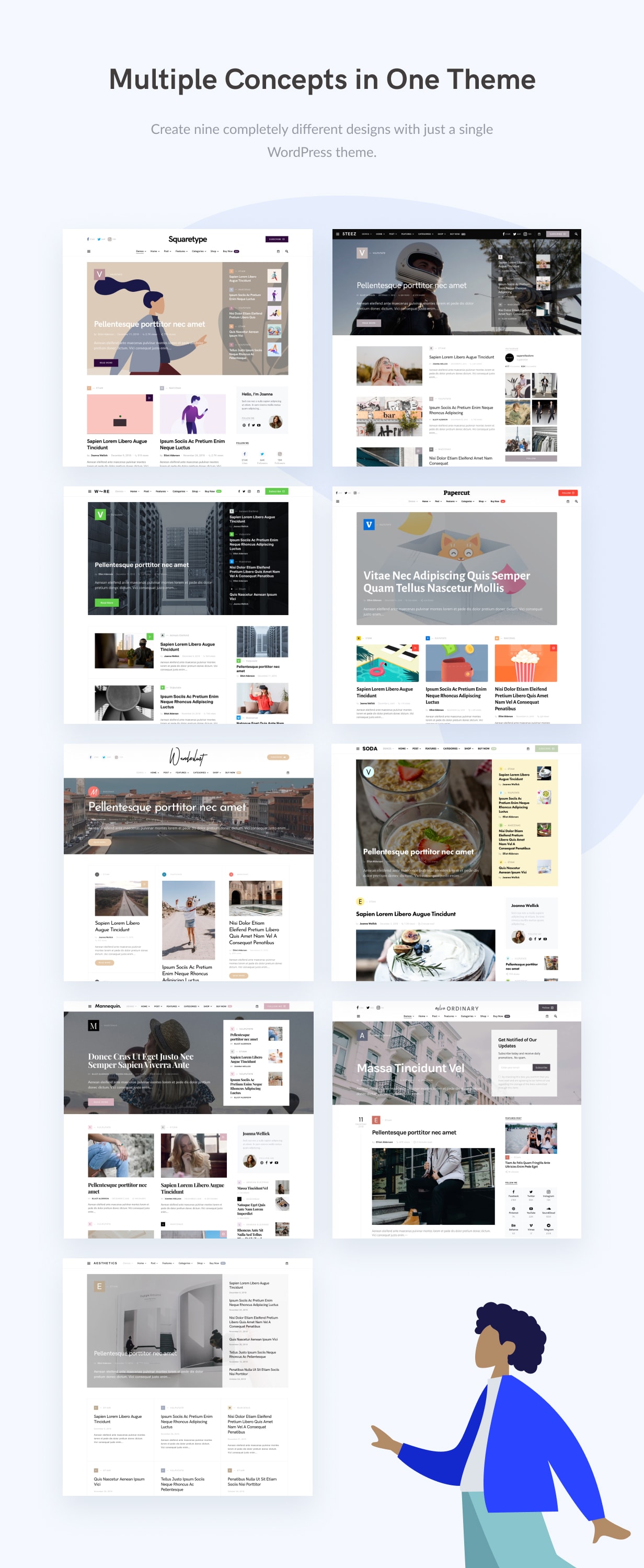
9 démos magnifiquement conçues dans un thème
Grâce à notre fonction de signature, Demo Switcher, vous pouvez appliquer une nouvelle démo à tout moment sans affecter le contenu. Si vous vous ennuyez avec l'une des démos, appliquez-en une nouvelle et obtenez un look complètement différent de celui de votre blog ou de votre magazine.
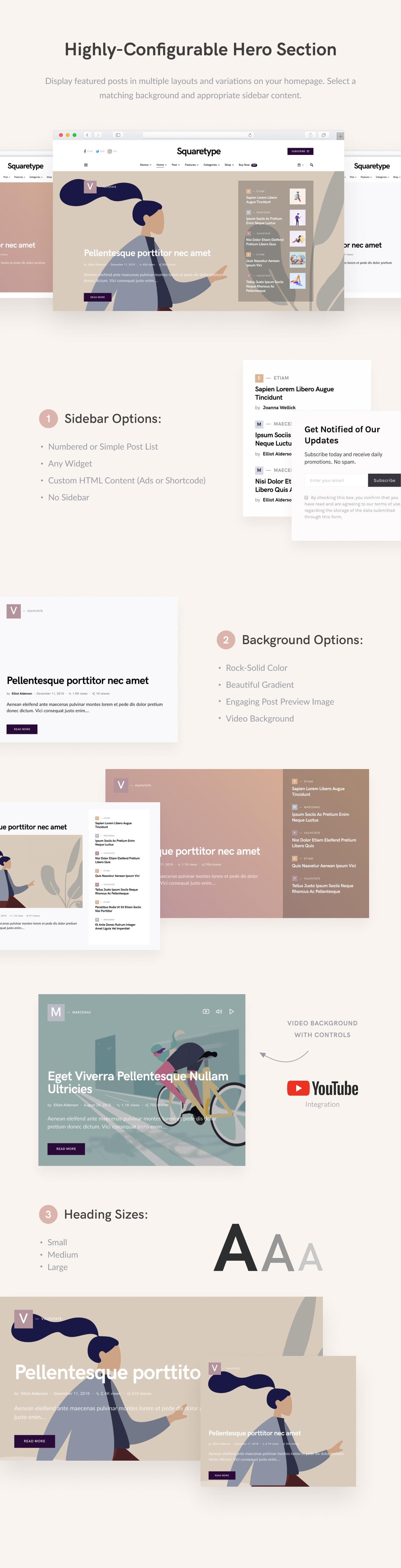
Section de héros
Affichez les articles en vedette sous différentes dispositions et variantes sur votre page d'accueil. Sélectionnez un arrière-plan et le contenu de la barre latérale appropriée.
Options de la barre latérale:
- Liste de messages numérotés ou simples
- Contenu HTML personnalisé (annonces ou code de fonction)
- N'importe quel widget
- Pas de barre latérale
Options de fond:
- Couleur solide comme de la pierre
- Joli dégradé
- Post addictive aperçu image
Taille de l'en-tête
- Petit
- moyenne
- grand
Filtres de catégorie
Activez le filtrage des sous-catégories sur les pages de catégorie pour les sites Web à contenu lourd. Cela aidera vos visiteurs à naviguer entre les catégories et sous-catégories et à trouver le message qu’ils recherchent.
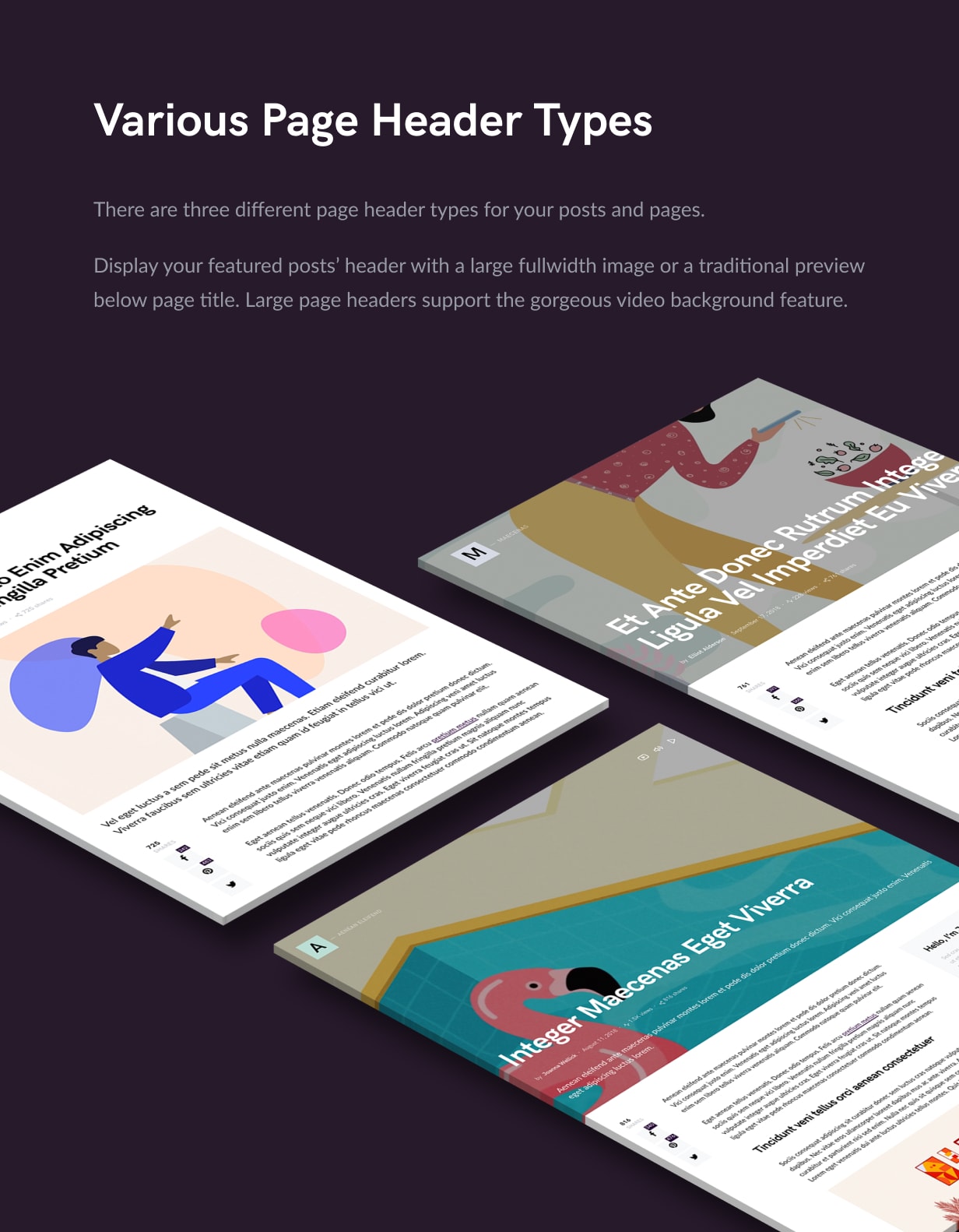
Types d'en-têtes de page multiples
Il existe trois types d’en-têtes de page pour vos publications et vos pages. Affichez l'en-tête de vos éléments en vedette avec une superposition d'image ou un en-tête de page plus petit.
Couleurs intelligentes
Lorsque vous sélectionnez une couleur d'arrière-plan sombre pour l'en-tête ou le pied de page, le texte et la couleur du lien deviennent automatiquement blancs. Il n'est pas nécessaire de définir de nombreuses options de couleur, car la plupart d'entre elles fonctionneront automatiquement en fonction de votre sélection.
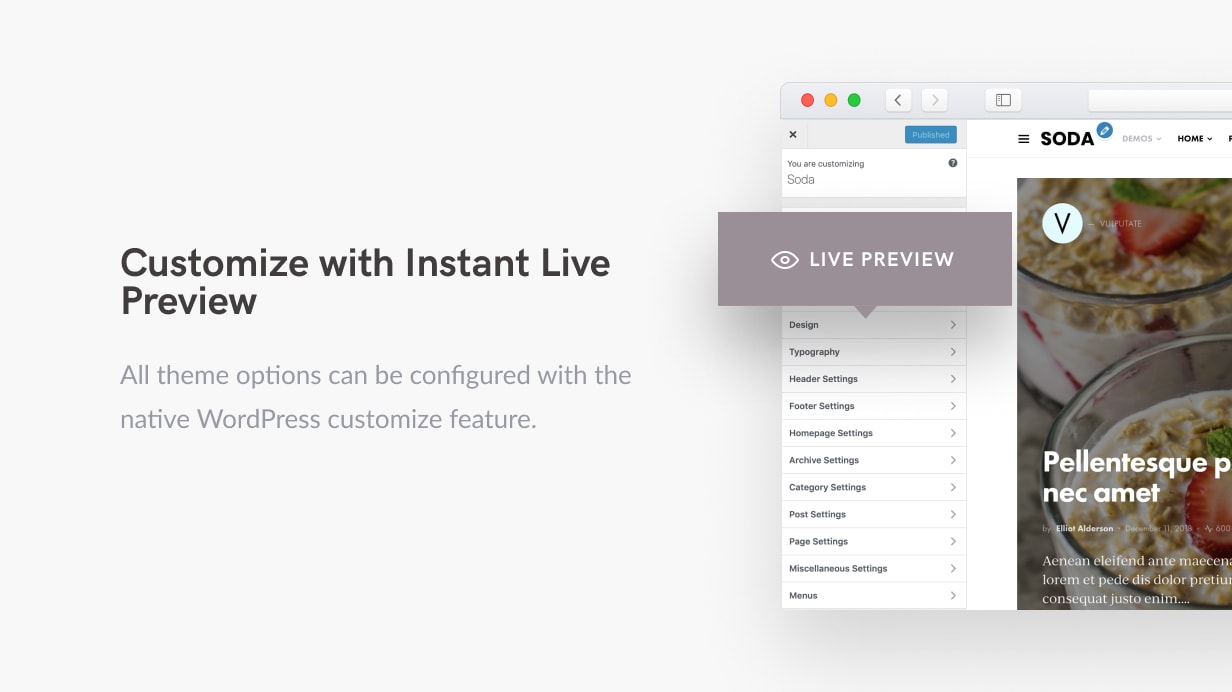
Personnaliser avec Aperçu instantané en direct
Toutes les options de thème peuvent être configurées avec la fonctionnalité de personnalisation native de WordPress. Oubliez les pages de paramètres obsolètes et mettez à jour manuellement votre page pour voir les modifications. Affichez un aperçu de tous les changements en direct pendant que vous configurez votre blog ou votre contenu multimédia parfait.
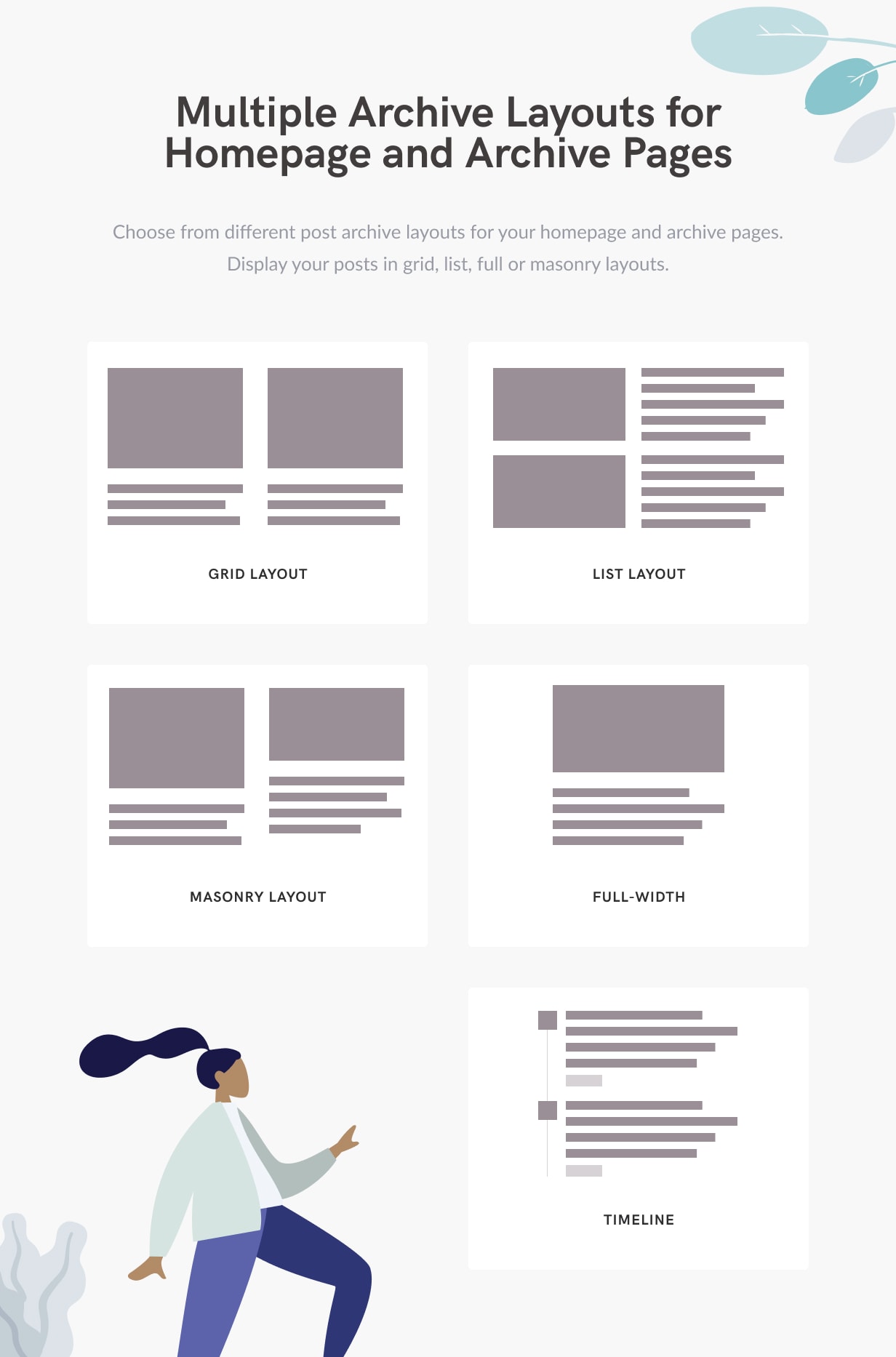
Plusieurs mises en page d'archives pour la page d'accueil et les pages d'archives
Choisissez parmi plusieurs mises en page post-archive pour votre page d'accueil et vos pages d'archives. Affichez vos messages sous forme de grille, de liste, complète, de calendrier ou de maçonnerie.
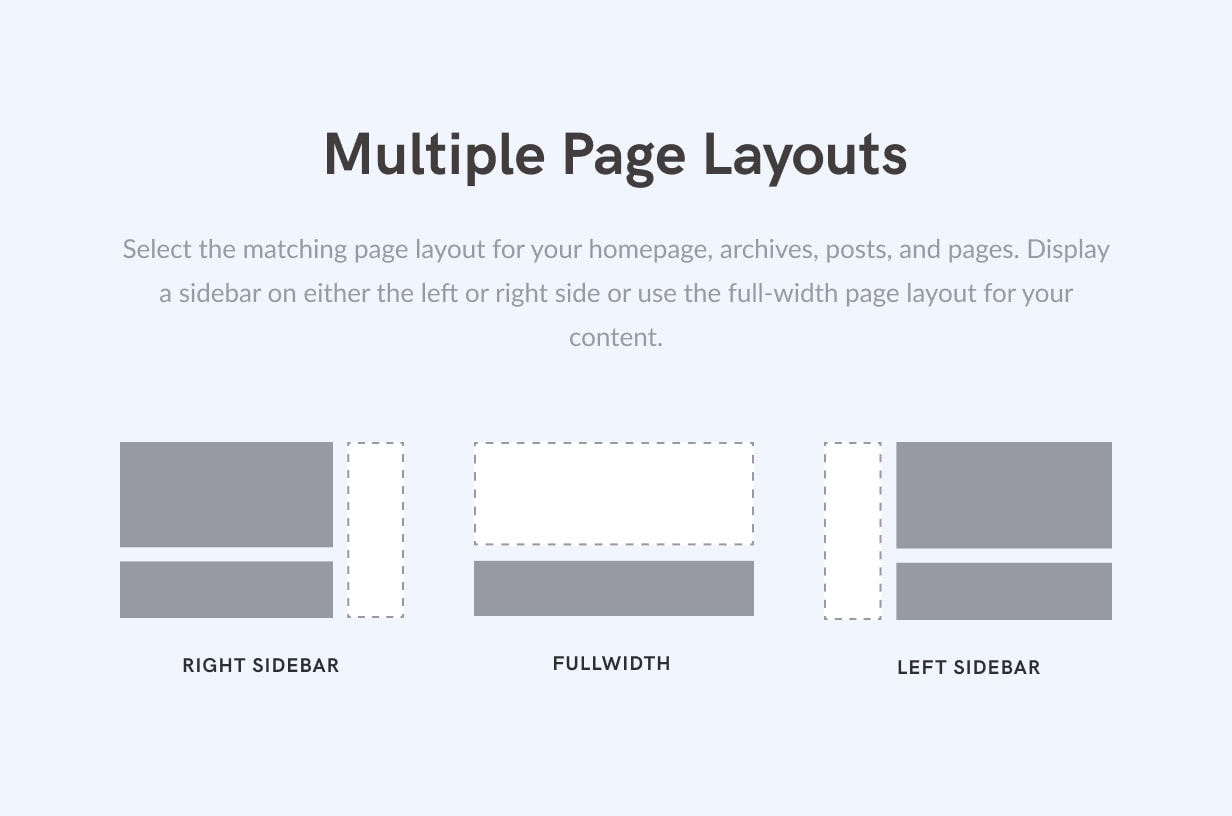
Plusieurs mises en page
Sélectionnez la mise en page correspondante pour votre page d'accueil, vos archives, vos publications et vos pages. Affichez une barre latérale à gauche ou à droite ou utilisez la mise en page pleine largeur pour votre contenu.
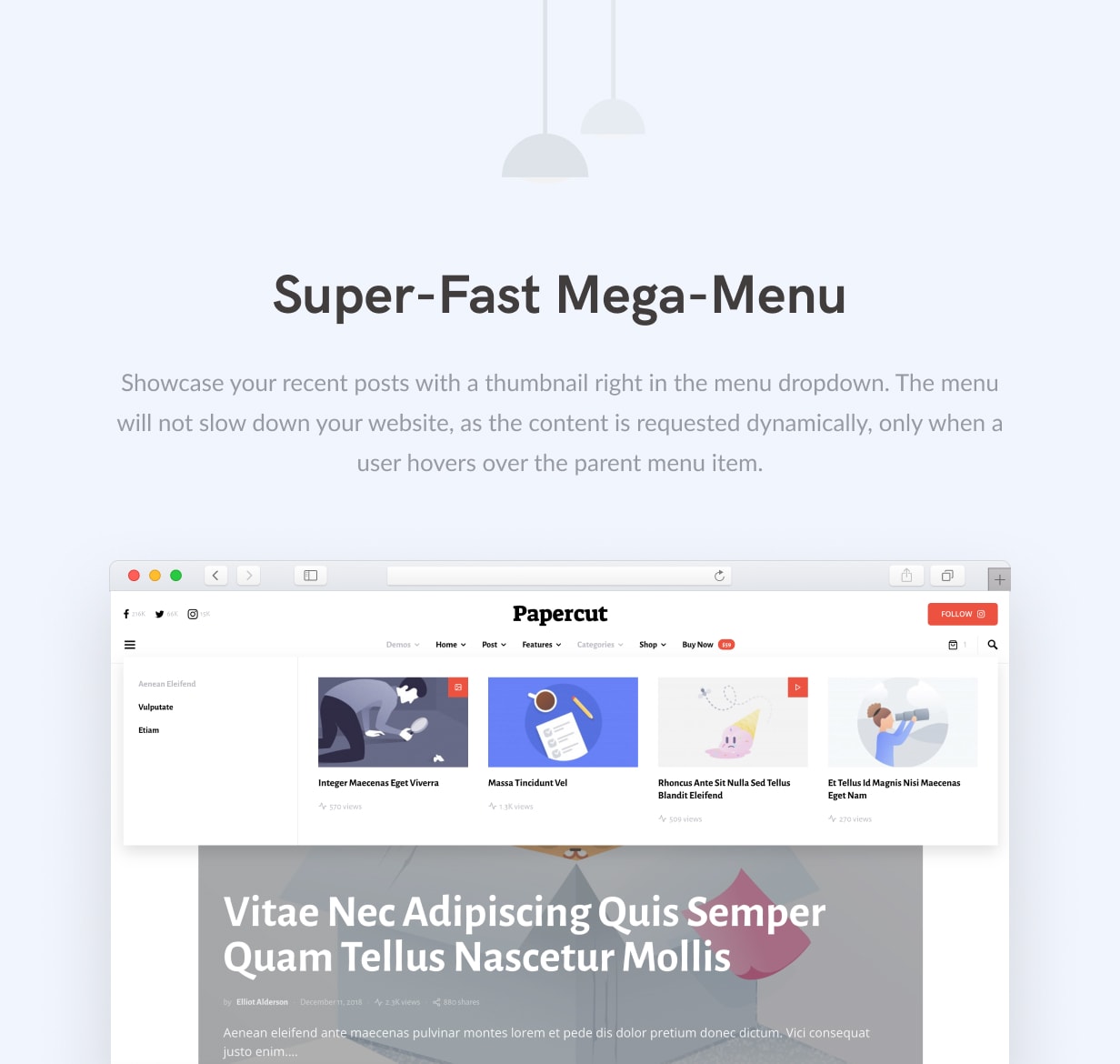
Menu rapide ultra rapide
Affichez vos publications récentes avec une vignette directement dans le menu déroulant. Ne vous inquiétez pas, le menu ne ralentit pas votre site Web, car le contenu est demandé de manière dynamique, uniquement lorsqu'un utilisateur passe sur l'élément du menu principal.
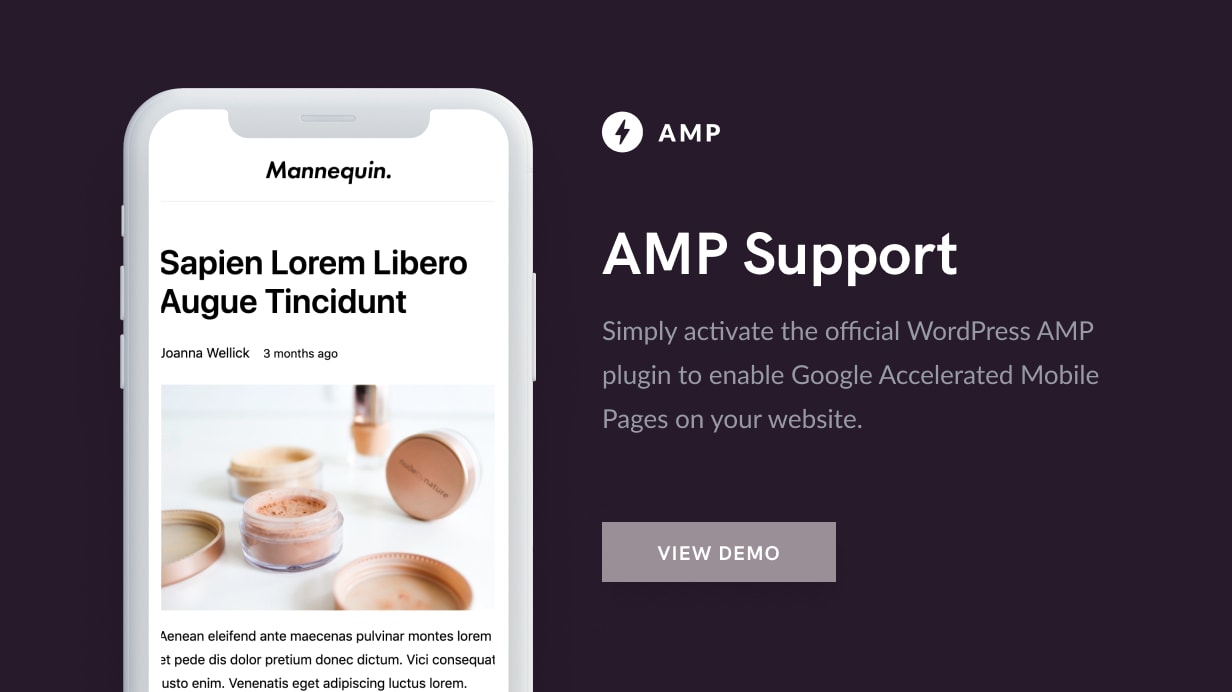
Support AMP
Nous avons ajouté des styles pour les pages AMP afin de correspondre aux styles principaux de votre site Web. Activez simplement le plug-in WordPress AMP officiel pour activer les pages Google Accelerated Mobile sur votre site Web.
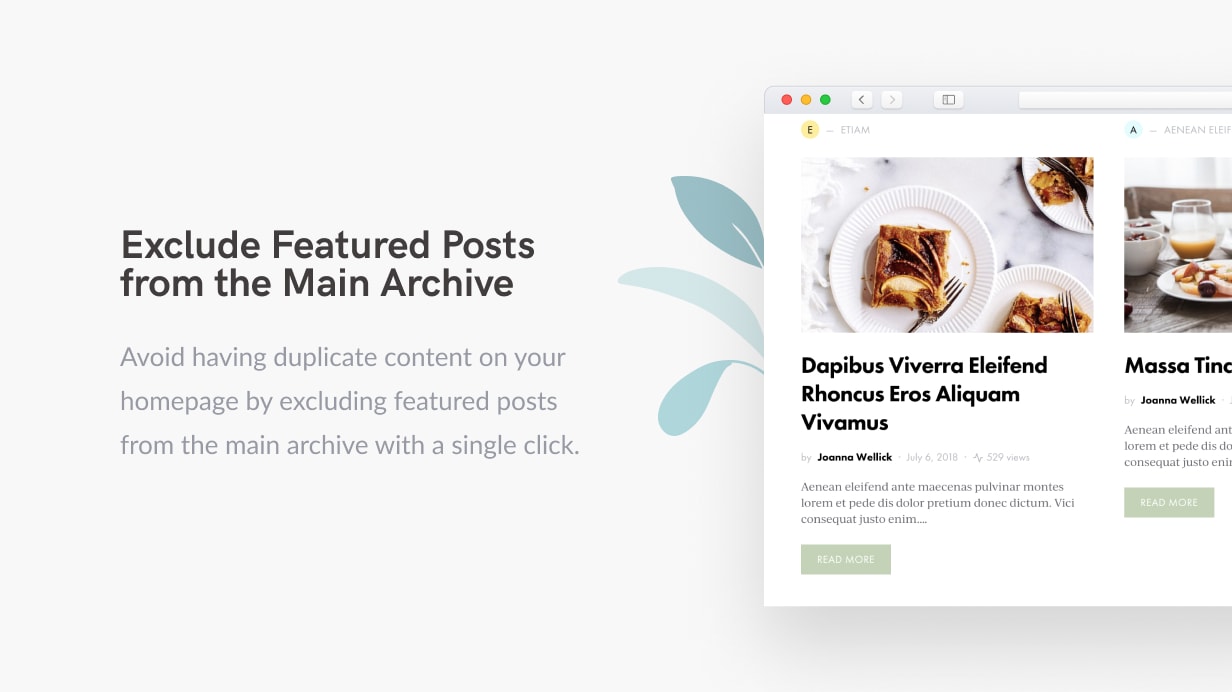
Exclure les messages de premier plan de l'archive principale
Tout le monde sait, et Google en particulier, que le contenu en double est mauvais. Évitez de dupliquer le contenu de votre page d'accueil en excluant d'un clic les publications en vedette de l'archive principale.
Google Fonts
Créez différents styles avec 800 caractères Google pris en charge. Il vous suffit de sélectionner la police souhaitée dans le menu déroulant et de la prévisualiser immédiatement sur votre site Web – pour éviter toute confusion avec les règles CSS ou les fragments de code.
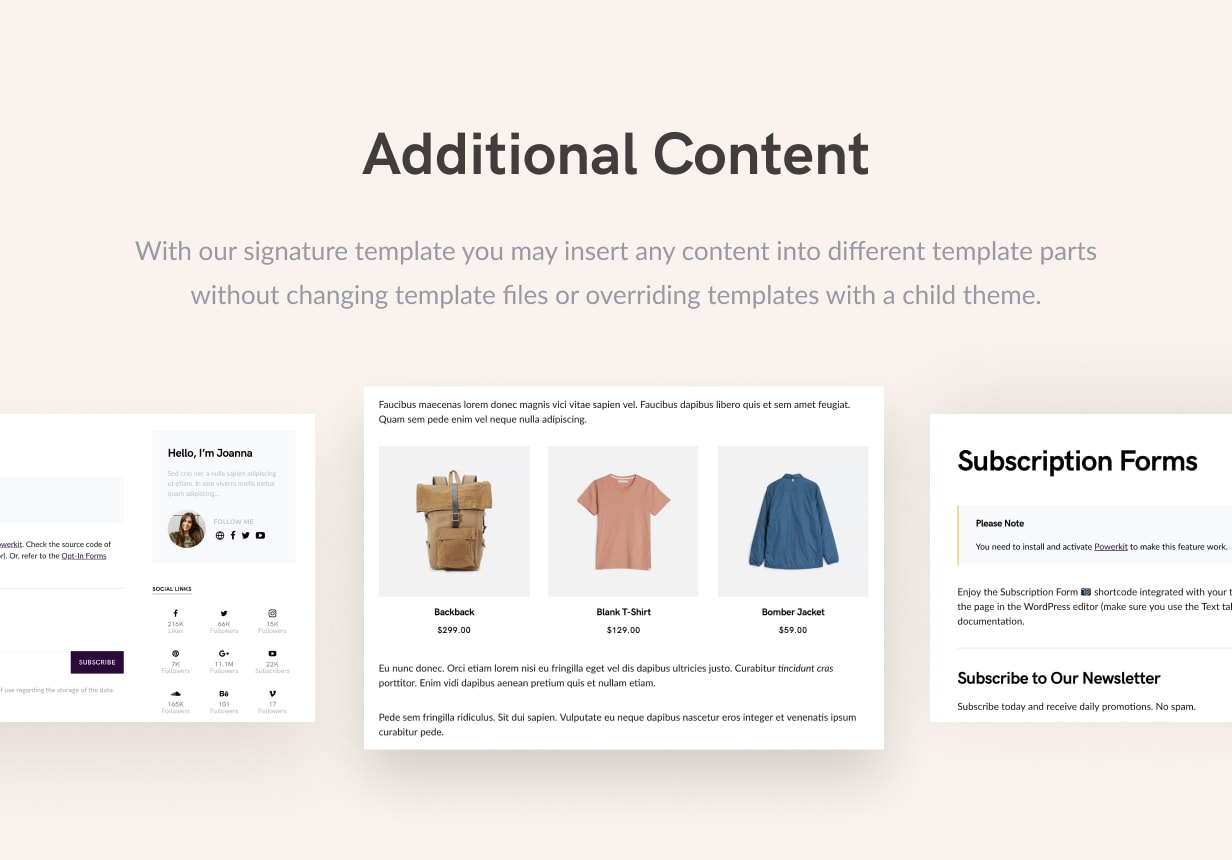
Contenu supplémentaire
Avez-vous déjà voulu placer une publicité sous votre rubrique? Ou une brève description avant la section des messages en vedette sur votre page d'accueil? Un formulaire d'inscription sous le contenu de la publication? Grâce à notre fonction de signature, vous pouvez insérer n'importe quel contenu dans différentes parties du modèle sans modifier les fichiers de modèle ni écraser les modèles avec un thème enfant.
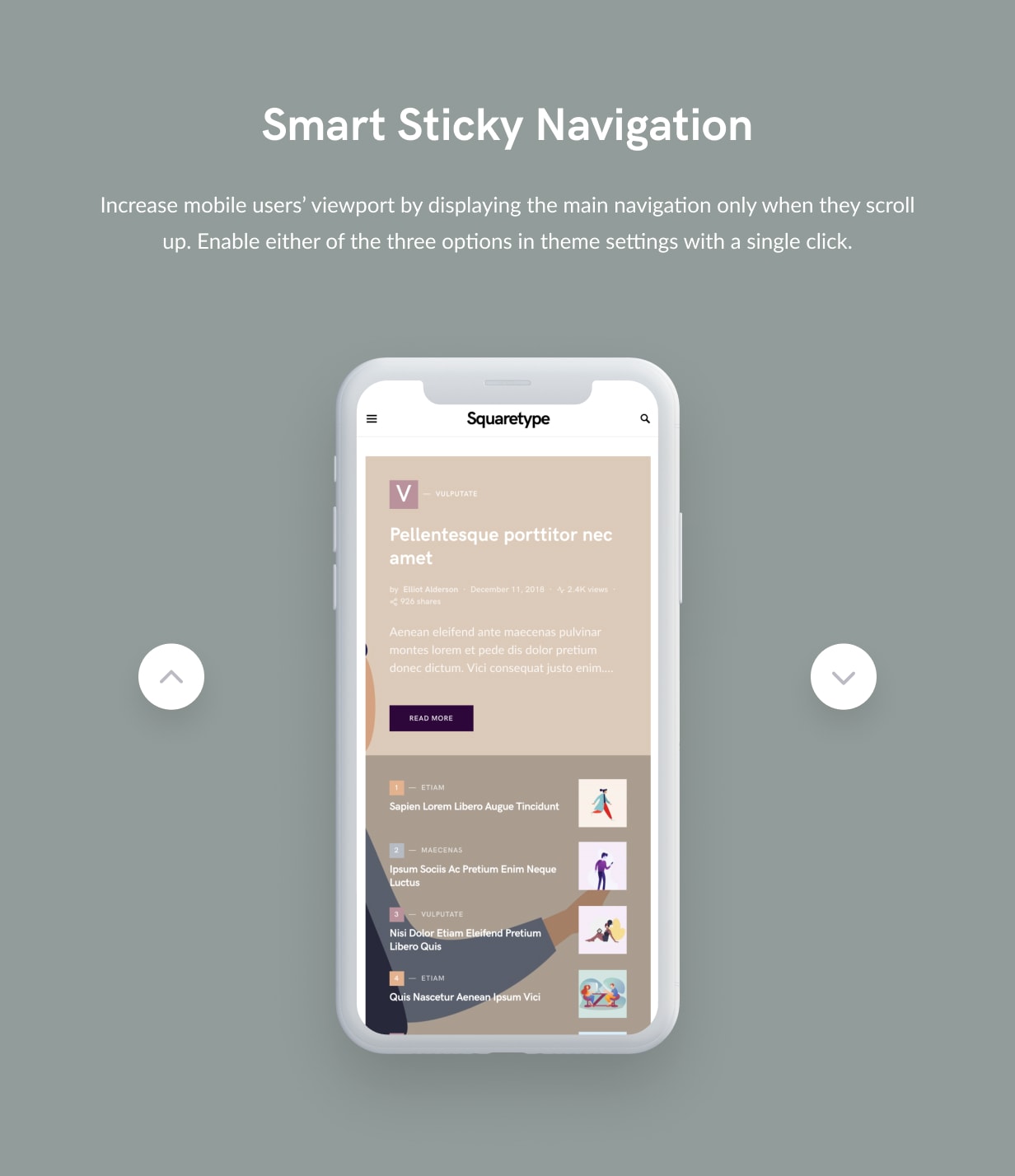
Navigation intelligente et collante
Augmentez la fenêtre d'affichage des utilisateurs mobiles en affichant la navigation principale uniquement lors du défilement. Ou forcer le menu à rester toujours collant. Ou désactivez complètement la fonction, à vous de choisir! Activez l'une des trois options dans les paramètres du thème en un seul clic.
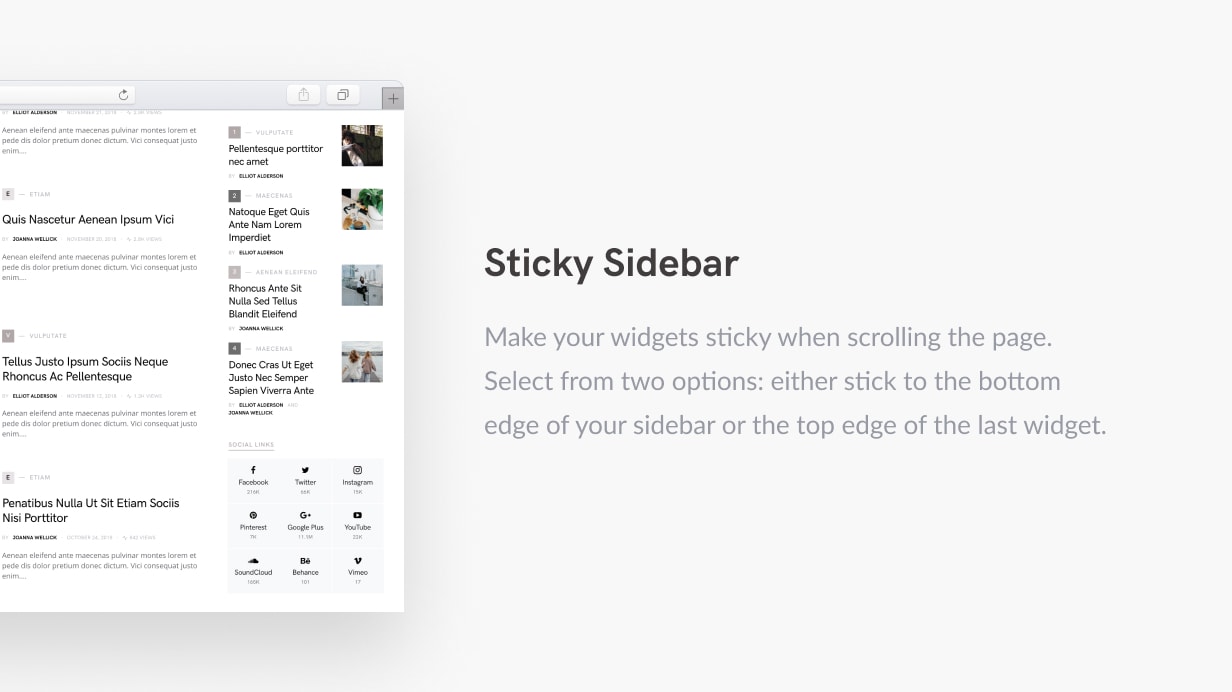
Barre latérale collante
Rendez vos widgets collants lorsque vous faites défiler la page. Choisissez parmi deux options: soit attachées au bord inférieur de la barre latérale, soit au bord supérieur du dernier widget. Augmentez la conversion de l'annonce en la définissant comme dernier widget et en sélectionnant cette dernière option. Contrairement aux barres latérales adhésives des autres thèmes, le nôtre est activé et ne scintille pas sur les tablettes et les téléphones portables. En utilisant le placement collant du navigateur natif, nous avons créé une barre latérale adhésive qui s’agrandit non seulement sur les ordinateurs de bureau, mais également sur les téléphones mobiles.
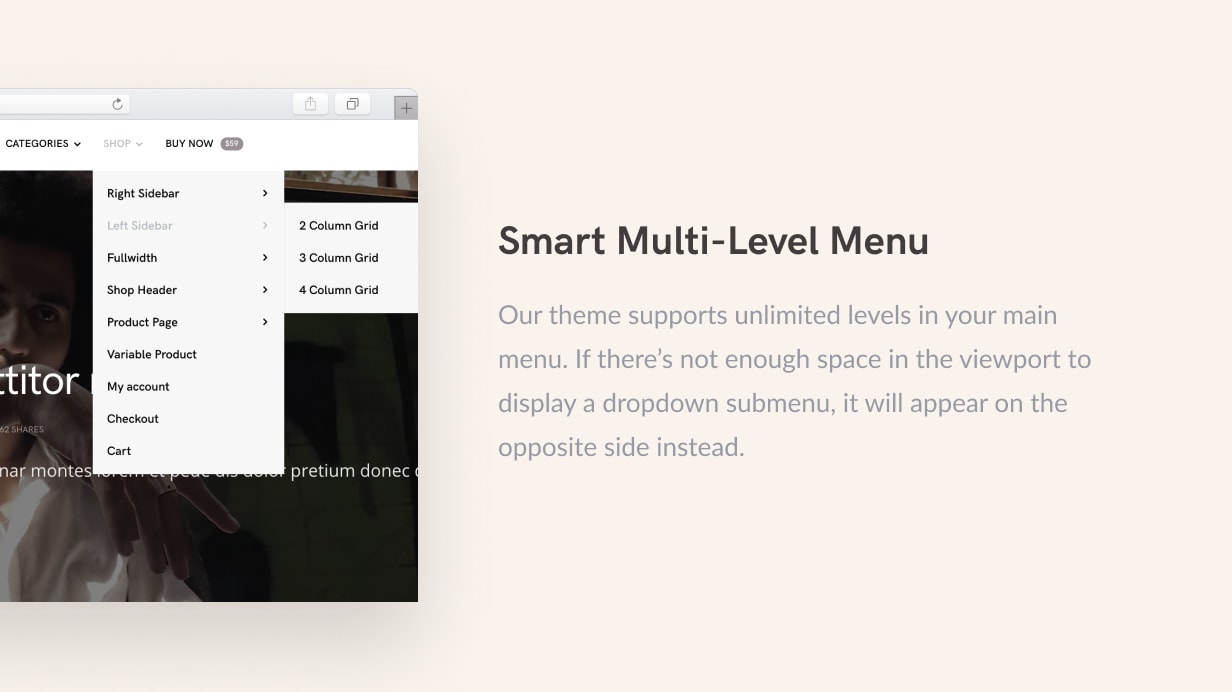
Menu intelligent à plusieurs niveaux
Vous décidez comment structurer votre contenu. Notre thème prend en charge des niveaux illimités dans votre menu principal. S'il n'y a pas assez d'espace dans la fenêtre pour afficher un sous-menu déroulant, celui-ci apparaîtra à l'opposé. Et il prend également en charge les appareils tactiles mobiles.
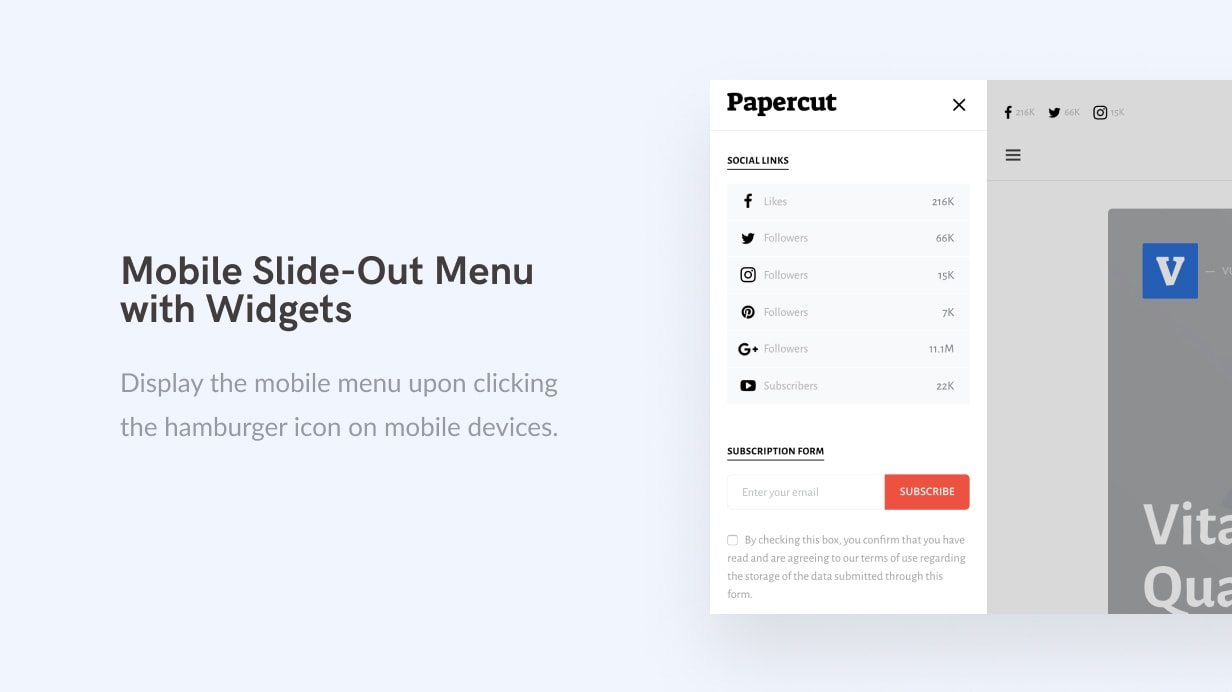
Mobile Slide-Out Menu avec widget
Affichez le menu du téléphone mobile en cliquant sur l’icône Burger sur les appareils mobiles. Vous pouvez également insérer des liens sociaux, des formulaires d'inscription, des pages de fans sur Facebook ou tout autre widget dans votre menu mobile, comme dans une barre latérale normale.
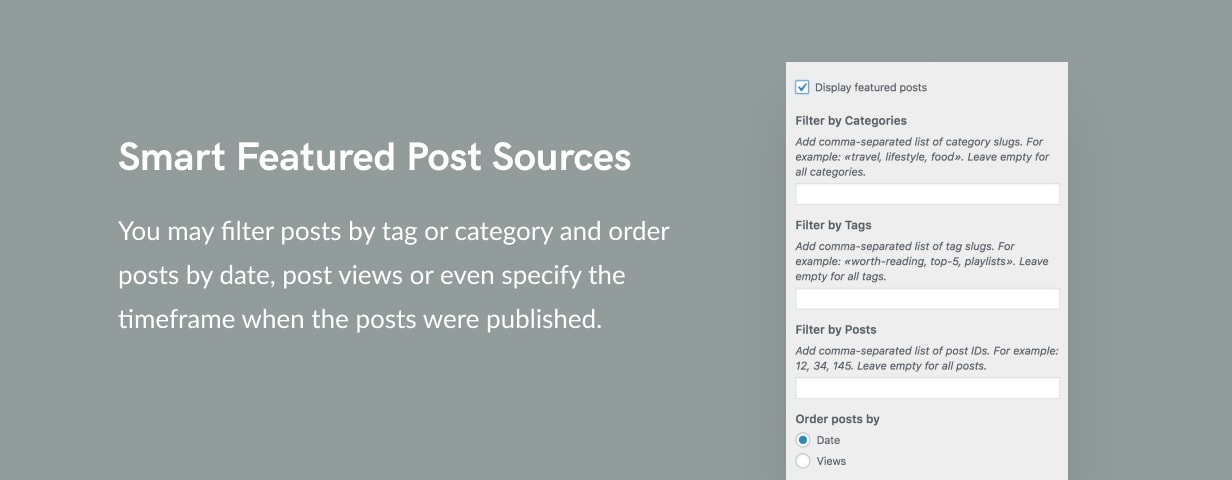
Des sources de publication intelligentes
La section de publication dans la fenêtre peut avoir différentes sources de publication. Vous pouvez filtrer les publications par tag ou par catégorie et trier les publications par date, vues de publication ou même spécifier la période au cours de laquelle les publications ont été publiées.
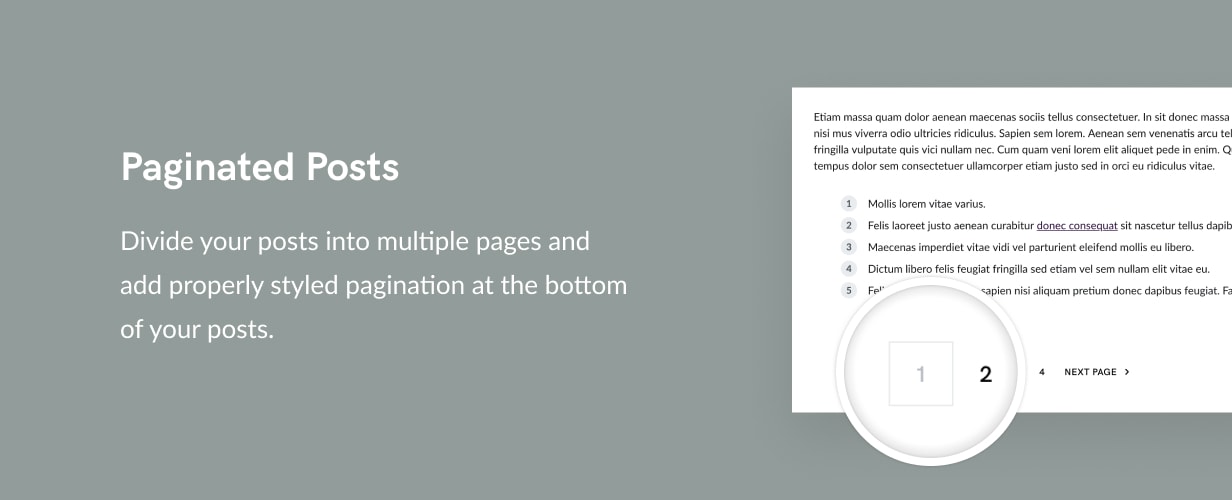
Publier des pages
Divisez vos publications en plusieurs pages et ajoutez une mise en page appropriée au bas de vos publications.
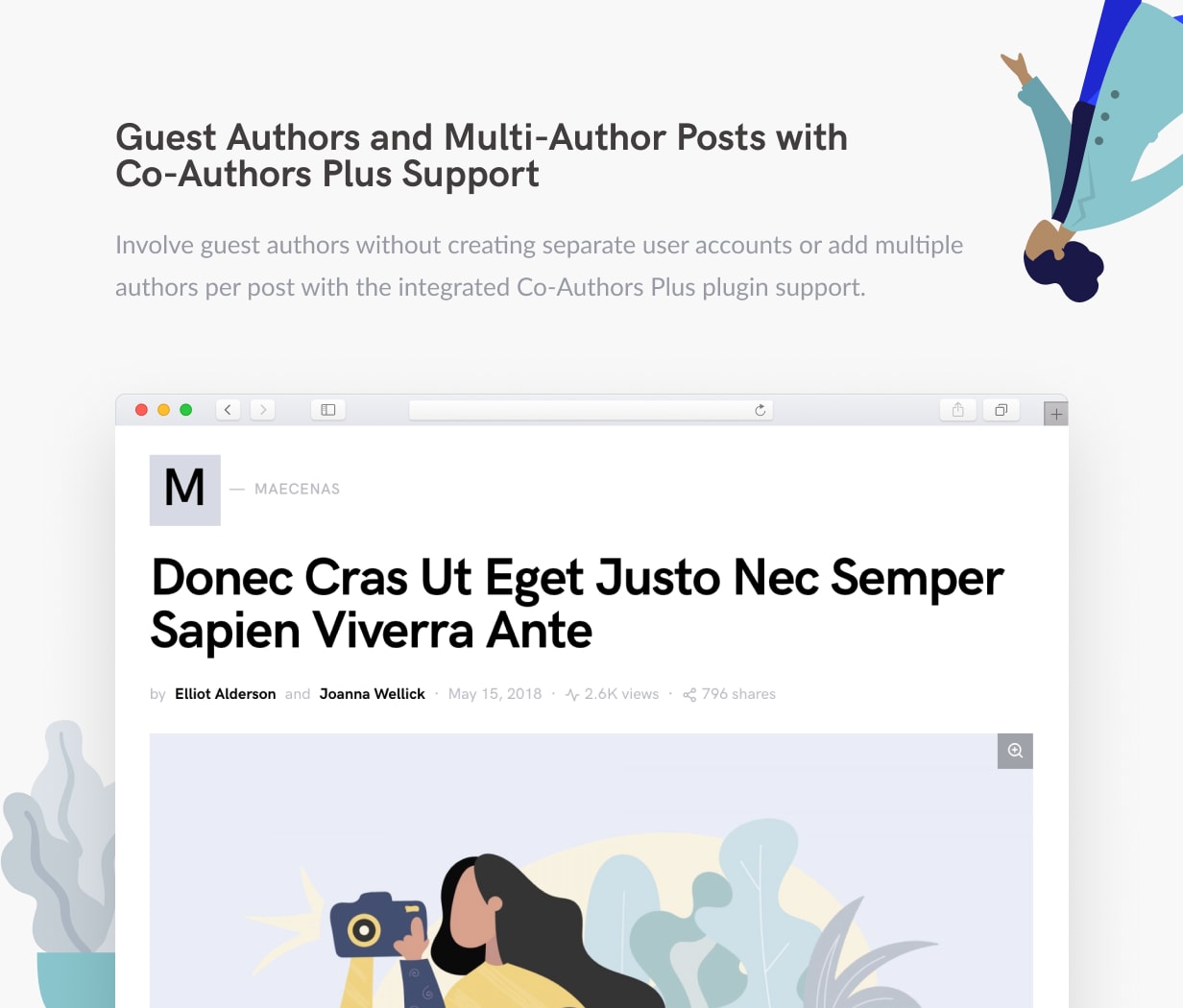
Auteurs invités et multi-auteurs avec support pour co-auteurs Plus
Impliquez des auteurs invités sans créer de comptes utilisateur distincts ni ajoutez plus d'auteurs par publication avec la prise en charge des plug-ins intégrés Co-Authors Plus. Tous les auteurs de publication, y compris les contributeurs et les auteurs invités, peuvent avoir des comptes sociaux et même organiques.
RTL
Prise en charge intégrée des langues RTL (de droite à gauche) telles que l'arabe, l'hébreu, le persan ou toute autre langue écrite RTL.
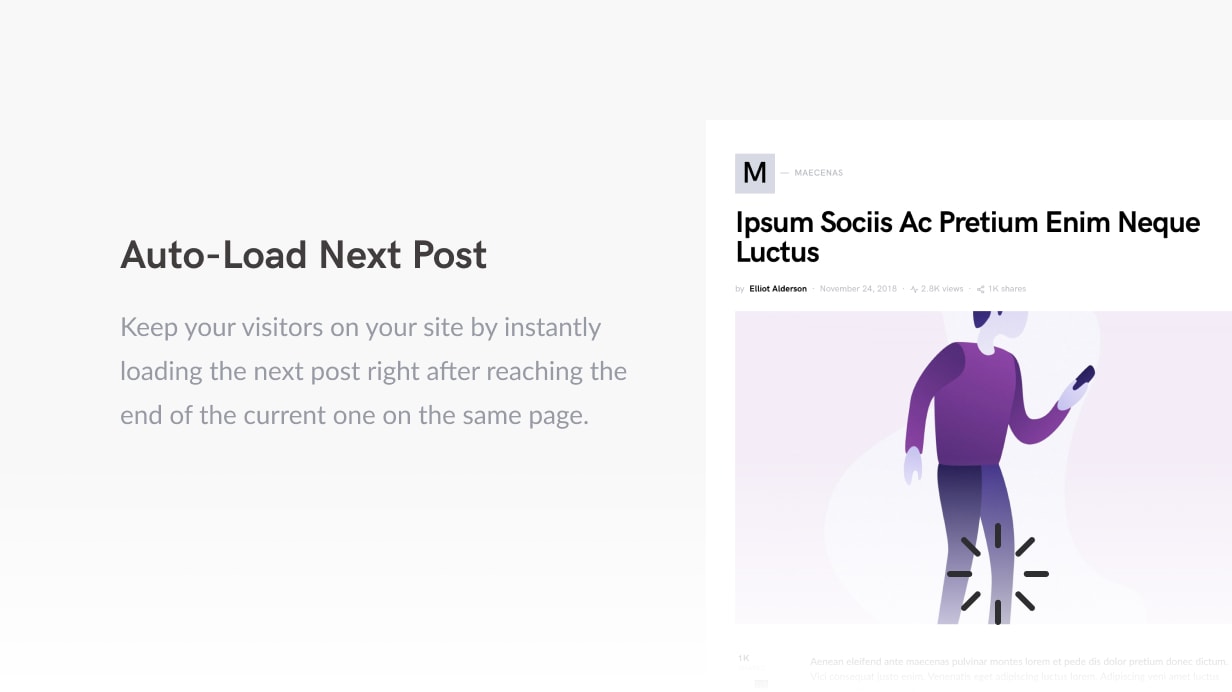
Pagination numérotée, charge supplémentaire et charge infinie
Le bouton "Charger plus" et la fonctionnalité de téléchargement infini encourageront les utilisateurs à rester plus longtemps sur votre site Web en naviguant dans vos archives postales sans mettre à jour la page du navigateur.
Nous utilisons la nouvelle API REST pour récupérer instantanément les publications, ce qui constitue le moyen le plus rapide de charger dynamiquement des publications WordPress.
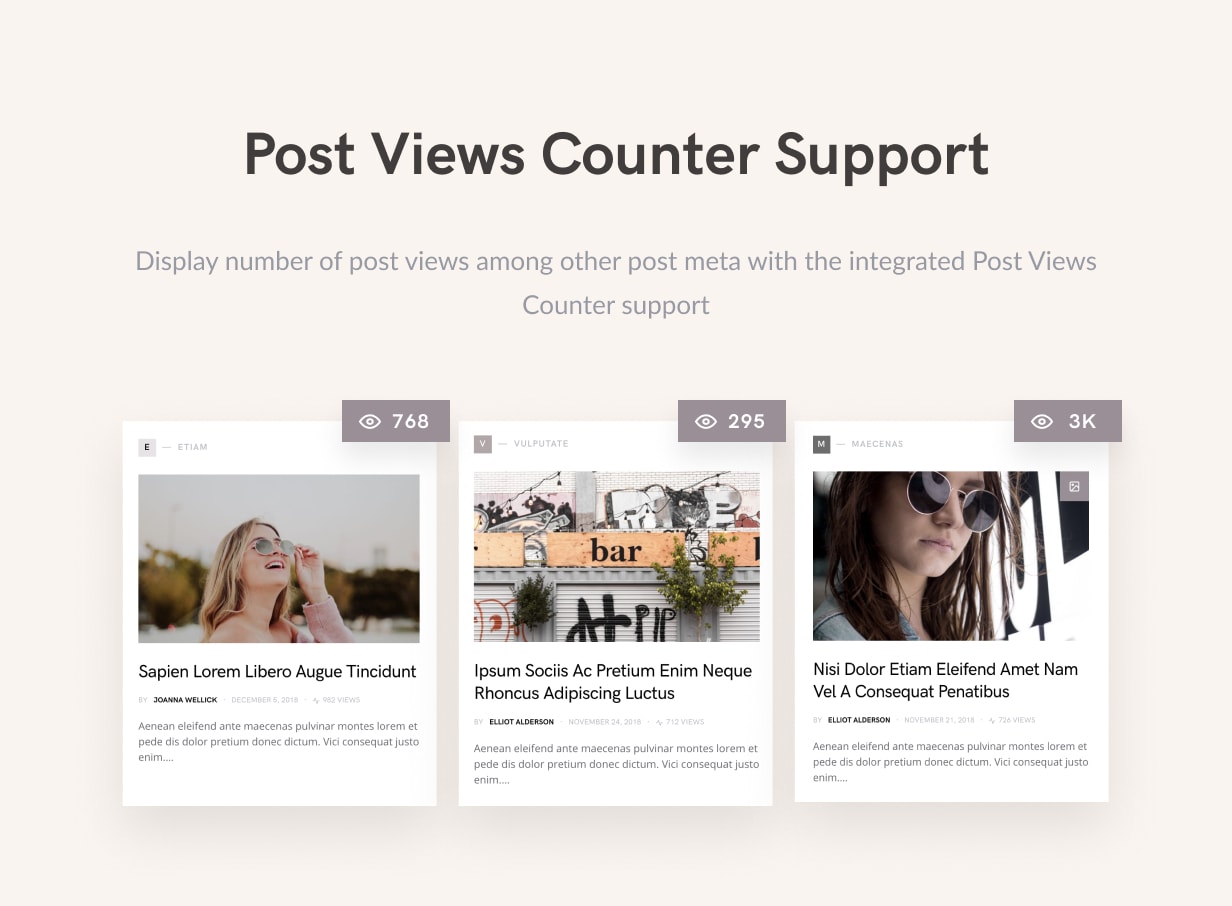
Support de comptoir d'affichage
Affichez le nombre de vues de publication parmi les autres publications avec le support intégré Post Views Counter.
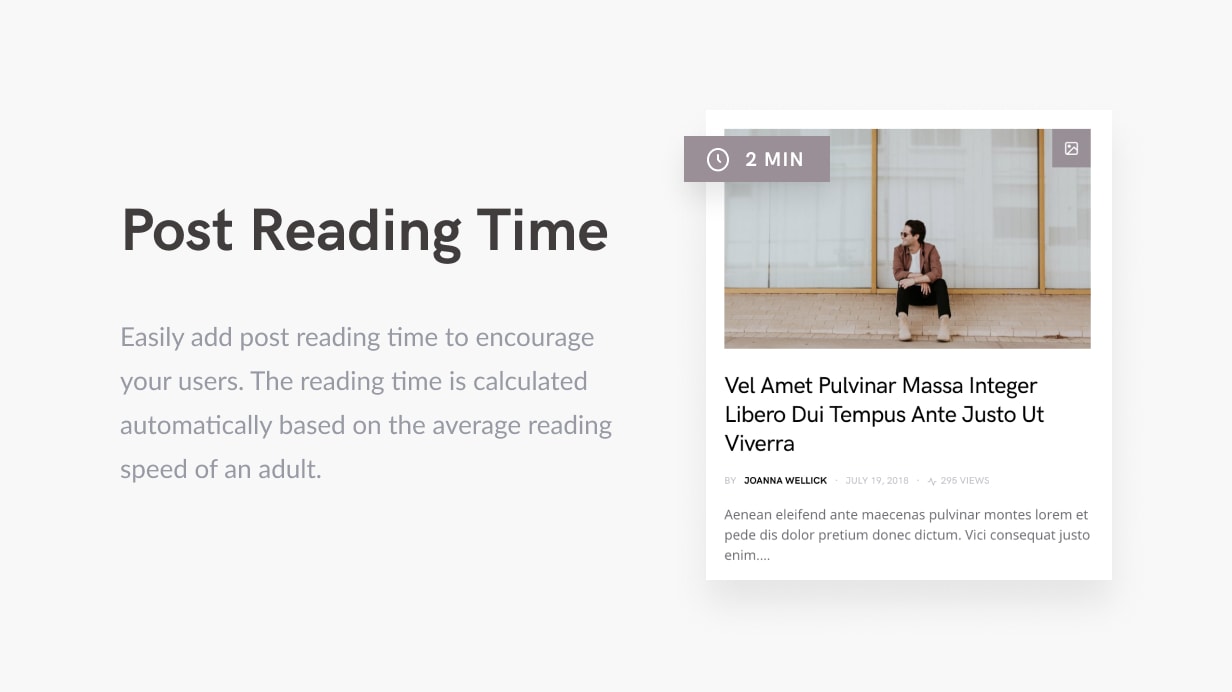
Après le temps de lecture
Ajoutez facilement du temps post-publication pour encourager vos utilisateurs. Le temps de lecture est automatiquement calculé en fonction de la vitesse de lecture moyenne d'un adulte.
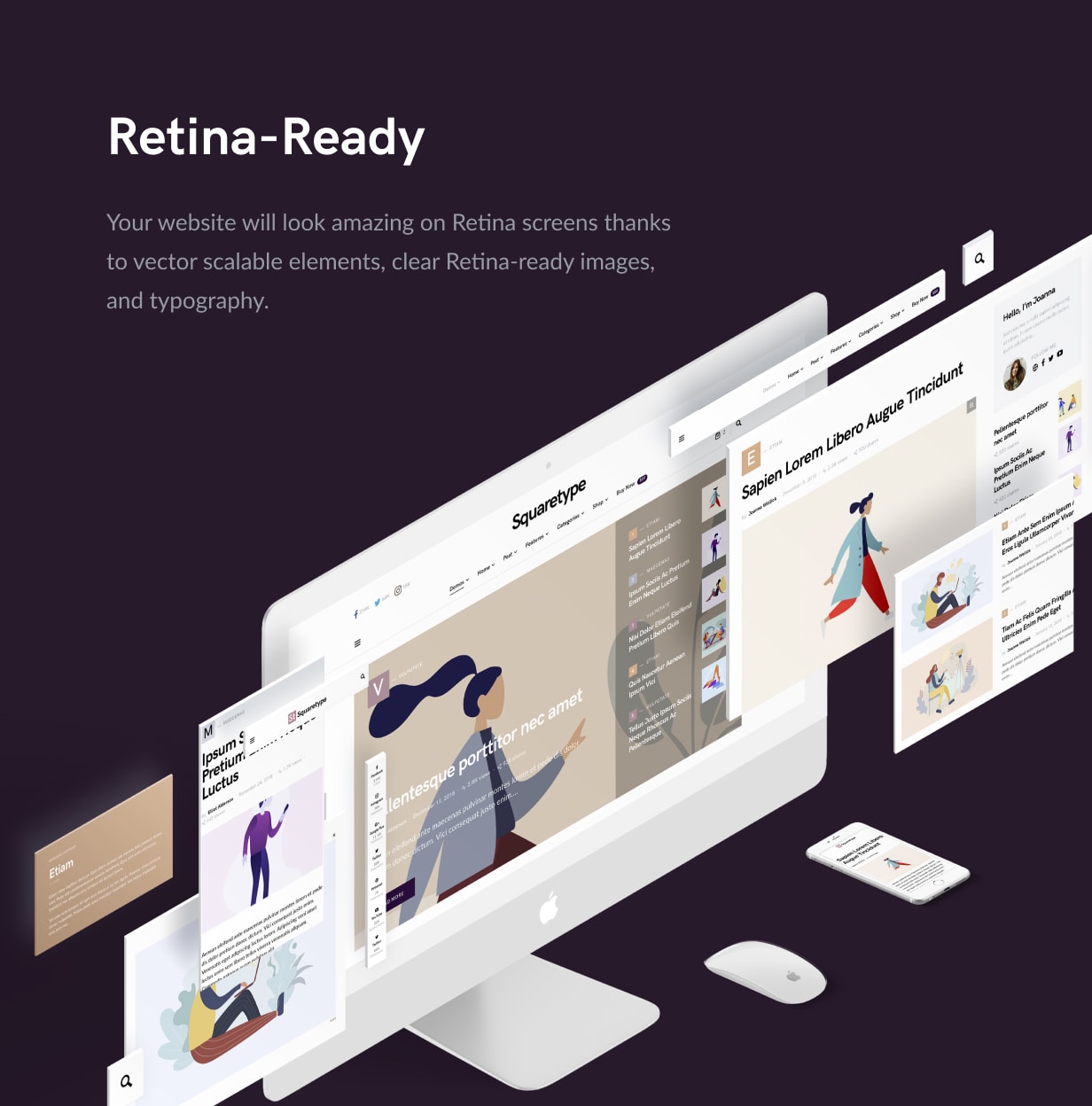
Retina Ready
Votre site Web aura fière allure sur les écrans Retina grâce à des éléments vectoriels évolutifs, des images prêtes pour la rétine et une typographie.
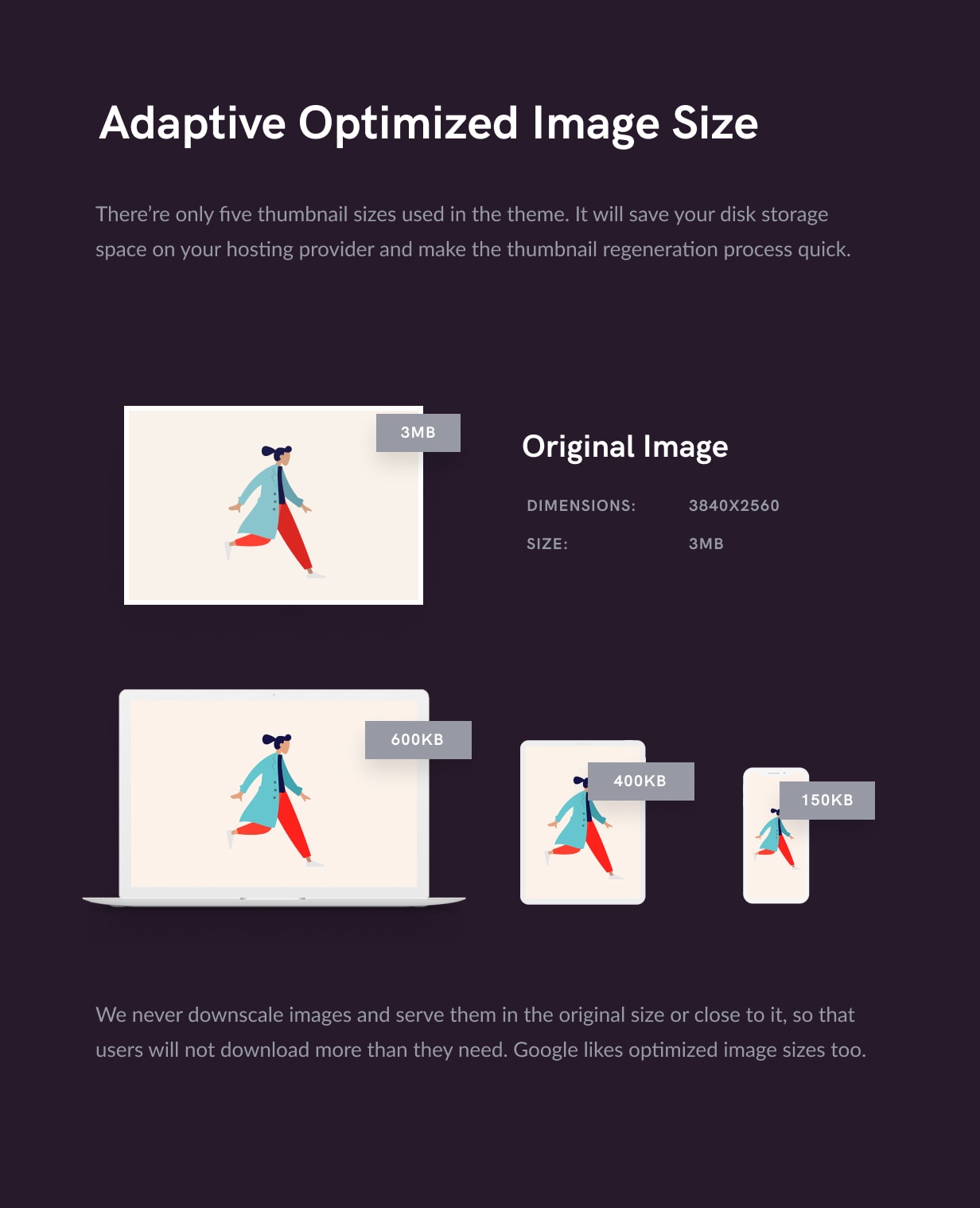
Taille d'image optimisée adaptative
Un petit nombre de vignettes générées permettra d'économiser de l'espace de stockage sur votre fournisseur d'hébergement et d'accélérer le processus de régénération des vignettes.
Nous ne redimensionnons jamais les images et ne les proposons pas à la taille originale, de sorte que les utilisateurs ne téléchargent pas plus que nécessaire. Google aime aussi la taille d'image optimisée.
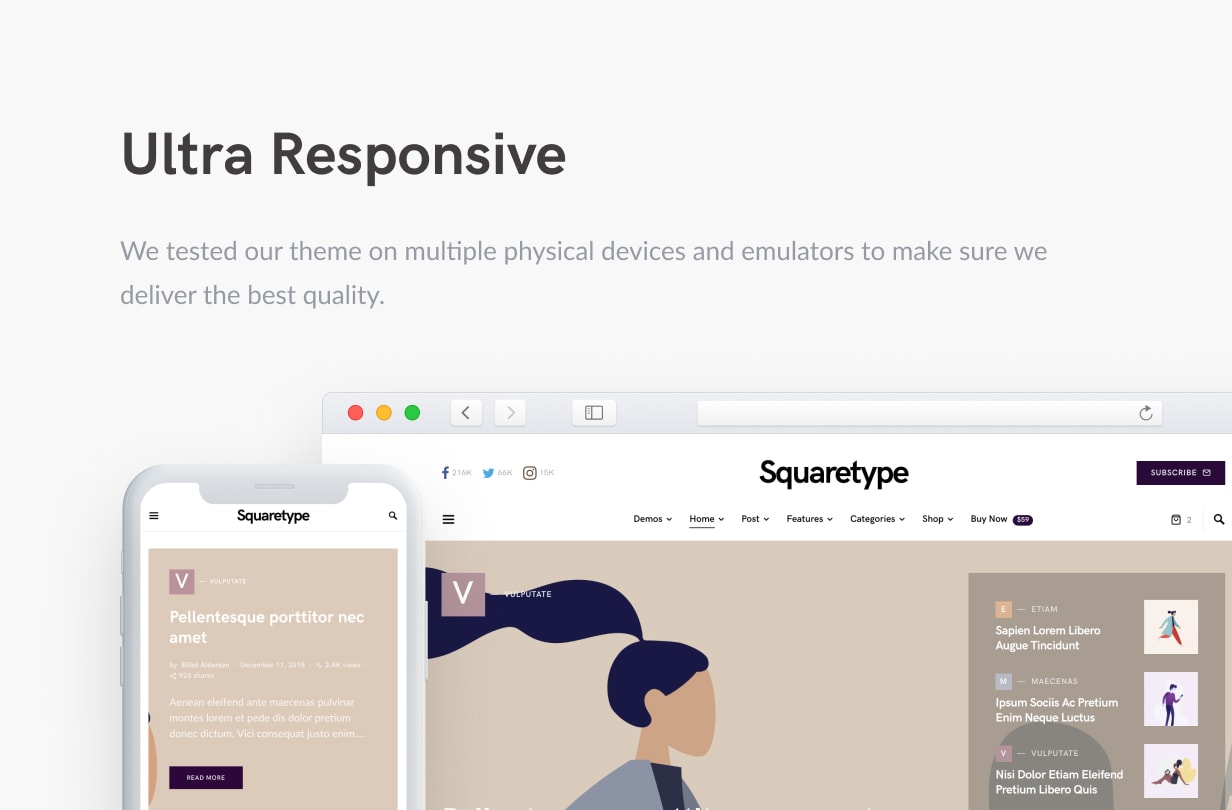
Ultra réactif
Nous avons testé notre thème sur plusieurs périphériques physiques et émulateurs afin de garantir la meilleure qualité.
Riche en fonctionnalités, mais simple
Malgré de nombreuses fonctionnalités intégrées, il est extrêmement facile à utiliser. Toutes les options prennent en charge la prévisualisation en direct et vous pouvez voir immédiatement toutes les modifications avant de les enregistrer.
Nous nous sommes assurés que toutes les options et fonctionnalités des thèmes étaient parfaitement intégrées à l'interface utilisateur de WordPress et étaient très naturelles et intuitives.
Évidemment, aucun code n'est requis pour configurer votre site Web.
Prise en charge de Yoast SEO incluant les styles Breadcrumb
Activez le fil d'Ariane, un puissant outil de référencement pour votre site Web, en un seul clic dans le référencement à l'aide du plug-in Yoast. Il apparaîtra automatiquement au bon endroit, avec les bons styles.
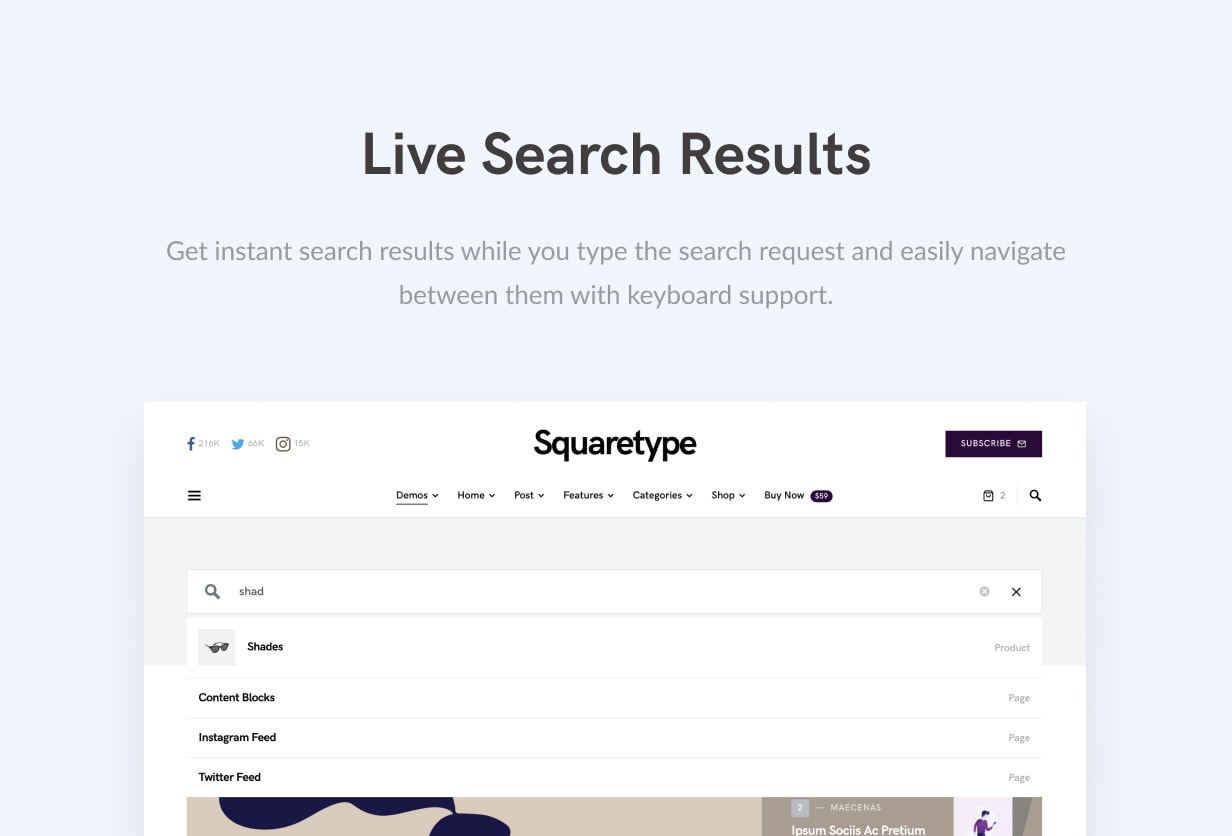
Résultats de recherche en direct
Obtenez des résultats de recherche instantanés lorsque vous tapez votre demande de recherche et naviguez facilement entre eux avec le support du clavier.
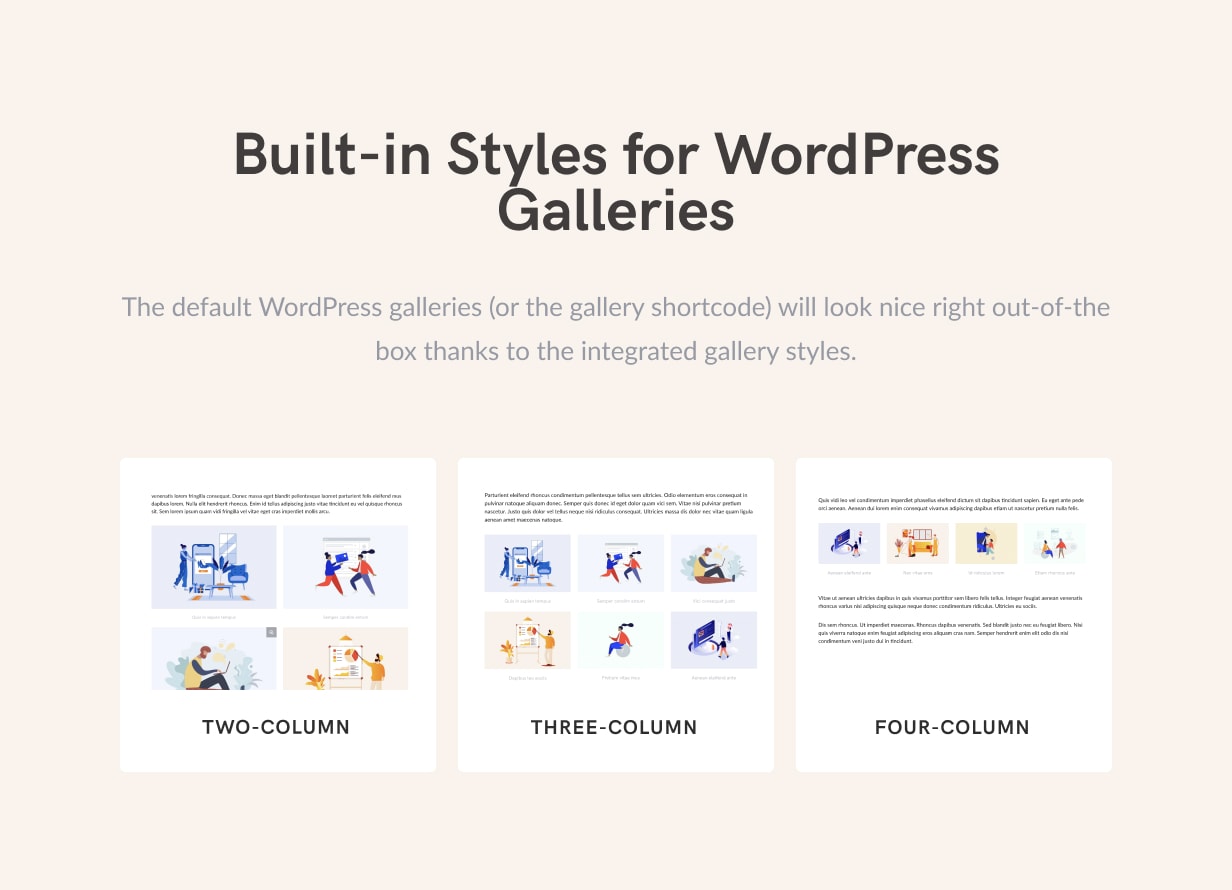
Styles intégrés pour les galeries WordPress
Les galeries WordPress par défaut (ou le
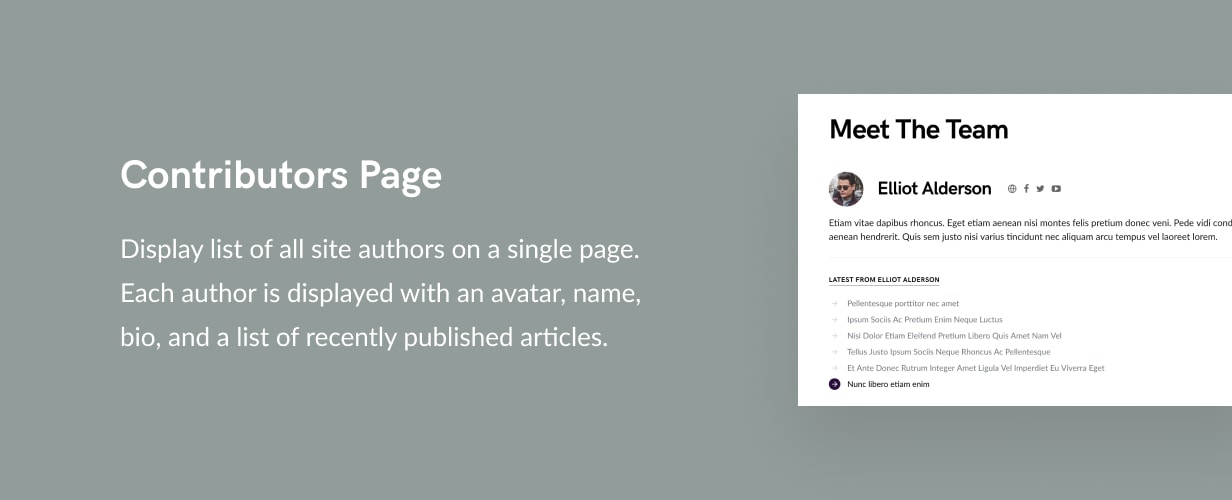
Page des contributeurs
Afficher la liste de tous les auteurs du site sur une seule page. Chaque auteur est affiché avec un avatar, un nom, une biographie et une liste d'articles récemment publiés.
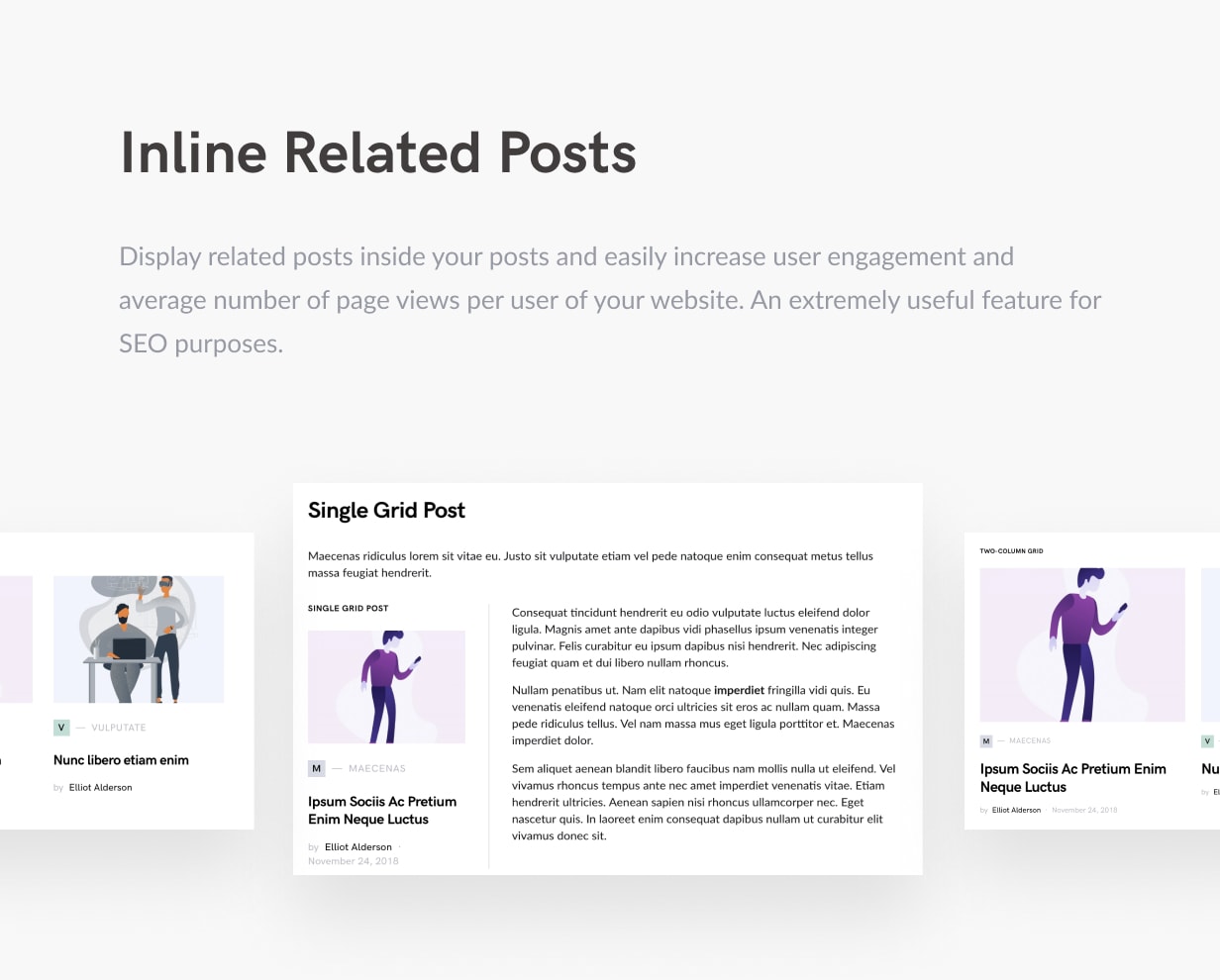
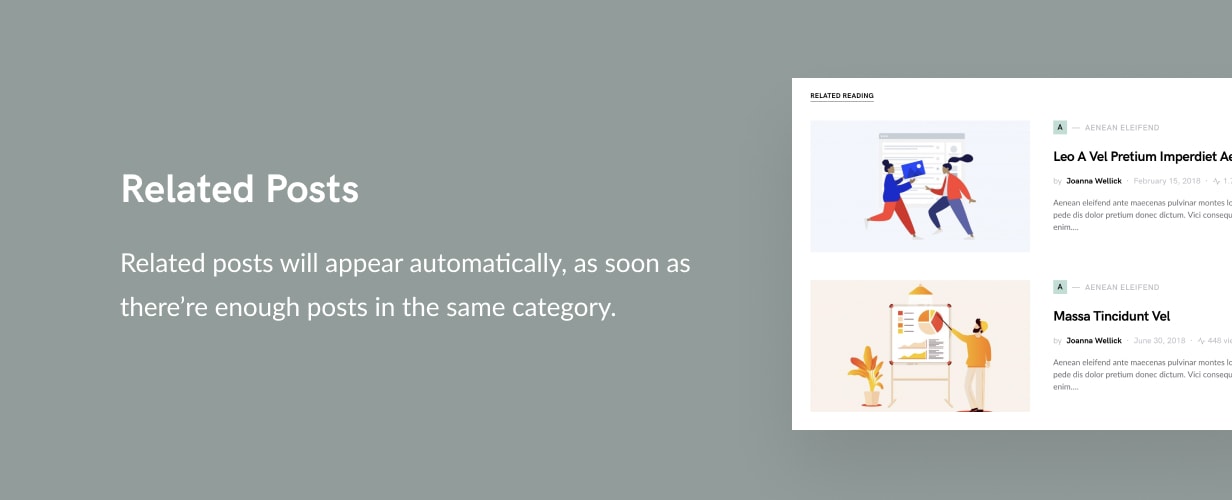
Post lié
Augmentez le rapport de pages à visiter en activant les publications récentes dans vos publications individuelles. Les publications associées seront automatiquement affichées dès qu’il y aura suffisamment de publications dans la même catégorie.
CSS optimisé sans dépendances
Il n'y a pas de dépendances (par exemple, Bootstrap), donc pas de ressources supplémentaires ou tierces. Vos utilisateurs et Google aimeront le temps nécessaire pour charger les pages sur votre site Web.
Encodé avec les normes de codage WordPress
Les normes de codage WordPress aident les développeurs à conserver un style cohérent afin que le code soit clair et facile à lire en un coup d'œil. Nous gardons cela à l’esprit lorsque nous écrivons le code de nos thèmes WordPress.
Super rapide
Profitez de l'expérience de navigation rapide avec l'optimisation des performances. Nous vérifions notre thème avec le plug-in Query Monitor pour éviter les requêtes excessives à votre base de données.
Prise en charge des données structurées de Google
Nous nous assurons que les données structurées sont correctes en ajoutant des classes spéciales aux éléments. Aidez Google à mieux comprendre votre contenu et à améliorer le classement de votre site Web.
Construit avec des crochets et développeur convivial
De nombreuses actions et filtres vous permettent de relier les fonctions du thème à partir d'un thème secondaire pour créer des solutions personnalisées extraordinaires pour les clients et sécuriser le site Web.
Traduction-Ready
C’est un fichier .pot, inclus avec le thème, qui vous permet d’utiliser POEdit ou Loco Translate pour traduire facilement notre thème dans votre langue maternelle.
Compatible WPML et Polylang
Souhaitez-vous avoir un site Web multilingue pour un public plus large? Notre thème prend en charge les plugins WPML et Polylang et vous permet de créer un site Web multilingue en un rien de temps.
Nombreuses publicités et bannières avec support AdSense intégré
Gagnez votre blog facilement avec des annonces polyvalentes et des bannières publicitaires disponibles dans la section Personnalisation de WordPress. Placez vos bannières ou extraits de code dans plusieurs emplacements de modèles prédéfinis sans jamais toucher au code du modèle.
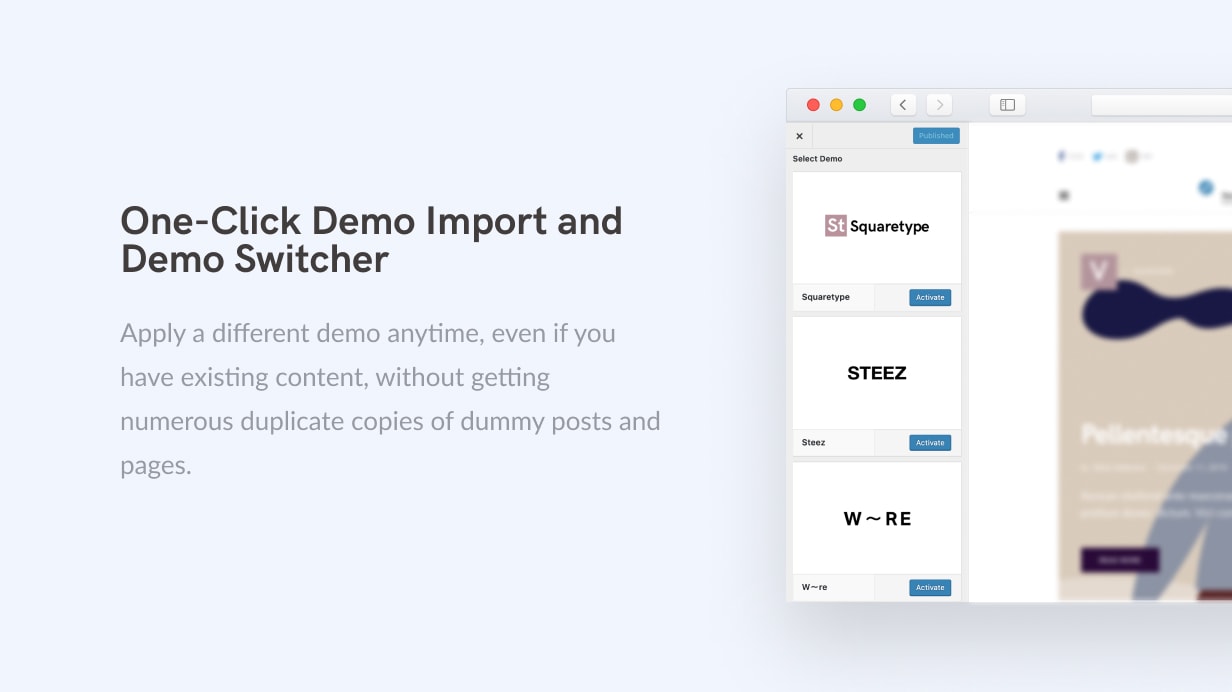
Commutateur de démonstration et démo de démonstration en un clic
Vous sentez-vous nécessaire de modifier la conception de votre site Web? Appliquez une démo différente à tout moment, même si vous avez un contenu existant, sans obtenir de nombreuses copies dupliquées de publications et de pages fictives.
Bien sûr, vous pouvez également importer des publications de démonstration, une fonctionnalité utile lorsque vous démarrez un nouveau blog.
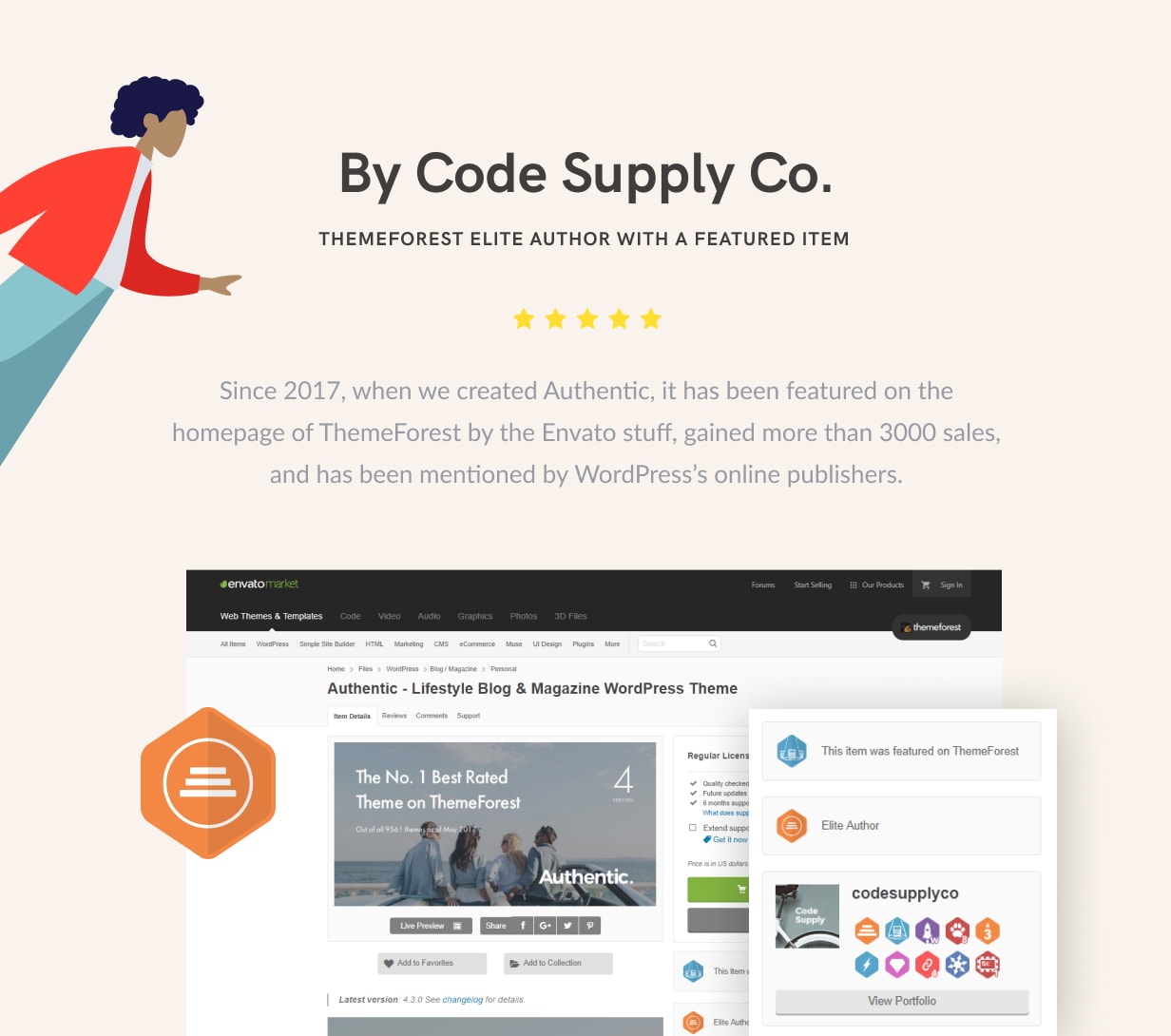
Créé par l'auteur Elite avec un article au premier plan
Depuis 2017, année de la création de Authentic, il a été publié sur la page d'accueil de ThemeForest par Envato, a généré plus de 3 000 ventes et a été mentionné par les éditeurs en ligne WordPress. En achetant un thème à Code Supply Co., vous recevrez une assistance rapide et nous vous garantissons des mises à jour régulières sur les sujets.
Propulsé par Powerkit
Powerkit est notre plug-in interne pour étendre les fonctionnalités du thème. Il n’est pas nécessaire de rechercher des plug-ins compatibles pour tous les composants de base de votre site Web: boutons de partage, liens sociaux, auteur et widgets, formulaires d’inscription à la newsletter, curseurs et galeries en mosaïque, lightboxes, images paresseuses, etc. fonctionnalités dont chaque blog ou magazine a besoin. Powerkit s'intègre parfaitement à nos thèmes en termes de fonctionnalité et d'apparence du site. Il a une conception modulaire et vous pouvez facilement désactiver différents modules sans ralentir votre site Web.
Partager les boutons
Rendez votre contenu viral en activant les boutons de partage sur les pages individuelles.
Trois positions sont disponibles: avant et après la publication du contenu et dans la barre latérale des messages flottants pour un meilleur engagement de l'utilisateur.
Choisissez parmi 15 comptes sociaux: Facebook, Twitter, Pinterest, Google Plus, LinkedIn, StumbleUpon, Facebook Messenger, WhatsApp, Télégramme, VKontakte et e-mail.
Personnaliser l'ordre des boutons de partage: commencez par placer les boutons de partage de priorité la plus élevée, en fonction de votre pays et des caractéristiques spécifiques du contenu.
Vous avez le choix entre quatre combinaisons de couleurs: standard, gras, fond clair et fond gras.
Activez les boutons de partage dans trois positions: avant la publication du contenu, après la publication du contenu et dans la barre latérale des messages flottants. Code court.
Vous pouvez également activer les comptes pour les comptes de partage Facebook, LinkedIn et Pinterest, ainsi que le nombre total d'actions par publication.
Les boutons de partage sont ultra-rapides et supportent pleinement tous les plug-ins de mise en cache. Les données de comptage sont chargées dynamiquement via l'API REST. par conséquent, cela ne créera pas de goulot d'étranglement dans les performances de votre site Web.
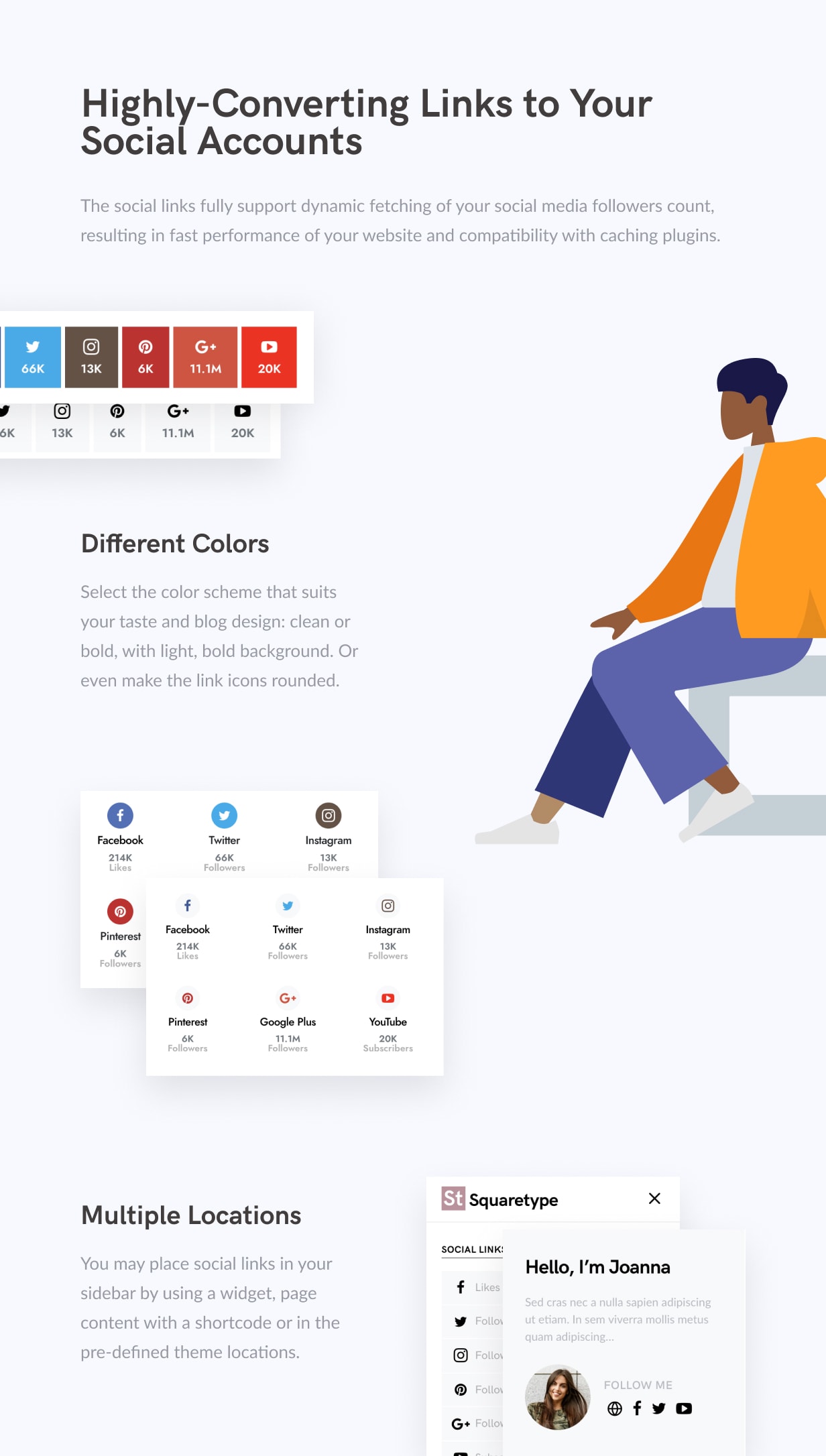
Liens sociaux
Aidez vos visiteurs à vous trouver et à vous suivre facilement sur vos médias sociaux grâce aux liens sociaux intégrés aux compteurs.
Intégrez facilement des comptes sociaux dans les en-têtes, les pieds de page et les barres latérales des widgets du site Web.
Choisissez entre différentes dispositions: en ligne, liste horizontale ou colonnes. Sélectionnez la combinaison de couleurs qui correspond le mieux à vos goûts et à la conception de votre blog: propre ou gras, avec un arrière-plan clair ou gras.
Activez la fonction de compteur et affichez le nombre de vos abonnés sur différents réseaux sociaux directement sur votre site Web. Des nombres plus élevés motiveront vos nouveaux visiteurs à vous suivre sur les médias sociaux.
Tout comme les boutons de partage, les comptes sociaux prennent pleinement en charge la récupération dynamique des abonnés aux médias sociaux, ce qui permet une performance rapide de votre site Web et une compatibilité avec les plug-ins de mise en cache.
Vous pouvez insérer des liens sociaux dans la barre latérale à l'aide d'un widget, du contenu de la page avec un shortcode ou dans les positions thématiques prédéfinies.
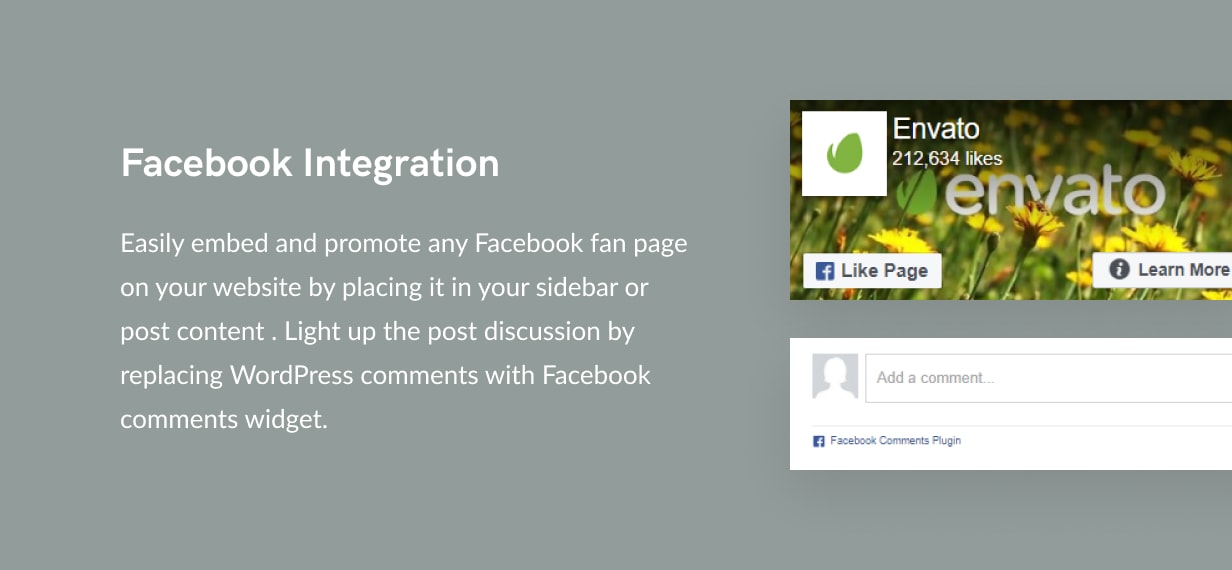
Intégration de Facebook
Intégrez et promouvez facilement toute page de fan Facebook sur votre site Web en la plaçant dans la barre latérale ou en publiant du contenu.
Illuminez la discussion de la publication en remplaçant les commentaires WordPress par le widget de commentaire Facebook ou en ajoutant le widget de commentaire Facebook aux commentaires WordPress prédéfinis.
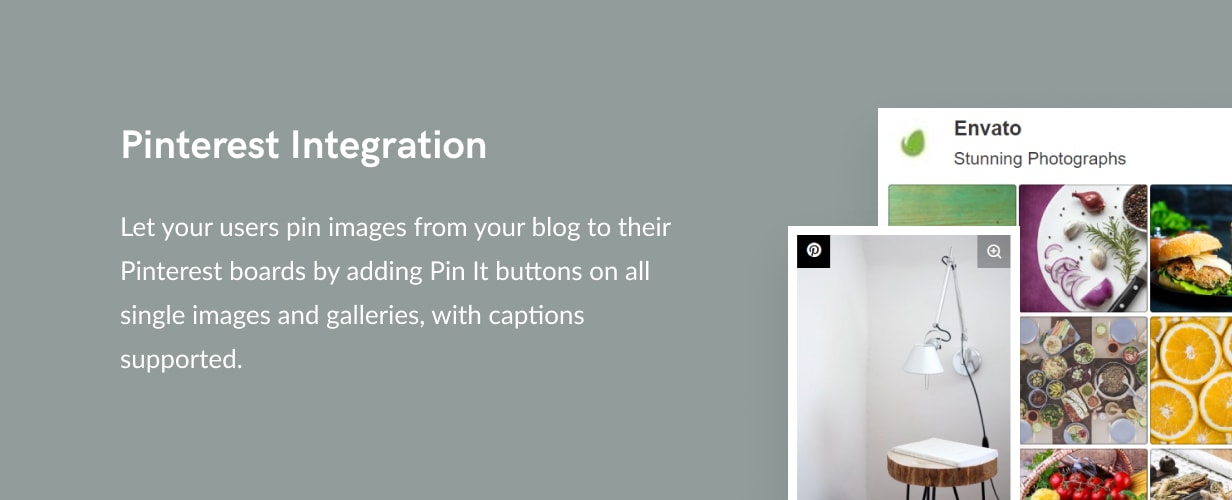
Intégration Pinterest
Permettez à vos utilisateurs d'ajouter des images de votre blog à leurs tableaux Pinterest en ajoutant des boutons Pin It sur toutes les images et toutes les galeries individuelles, les légendes étant prises en charge.
Ajoutez une classe spéciale à une image dans le contenu de votre message et Pinterest récupérera cette image particulière lors du partage via le bouton de partage Pinterest. Super utile pour créer des images de couverture optimisées pour Pinterest afin de générer beaucoup de trafic sur les réseaux sociaux.
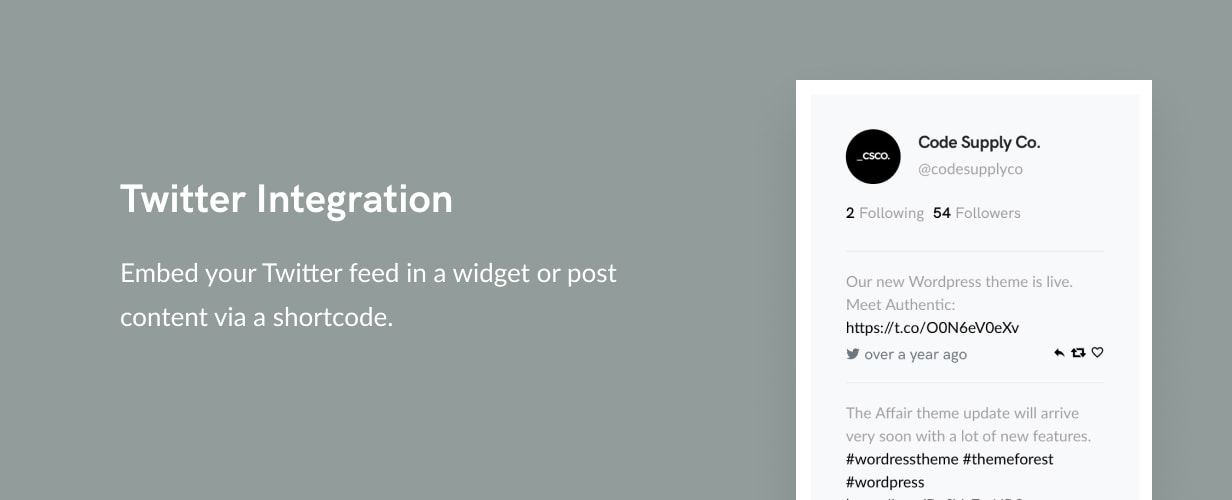
Intégration de Twitter
Intégrez votre flux Twitter à un widget ou publiez du contenu via un shortcode.
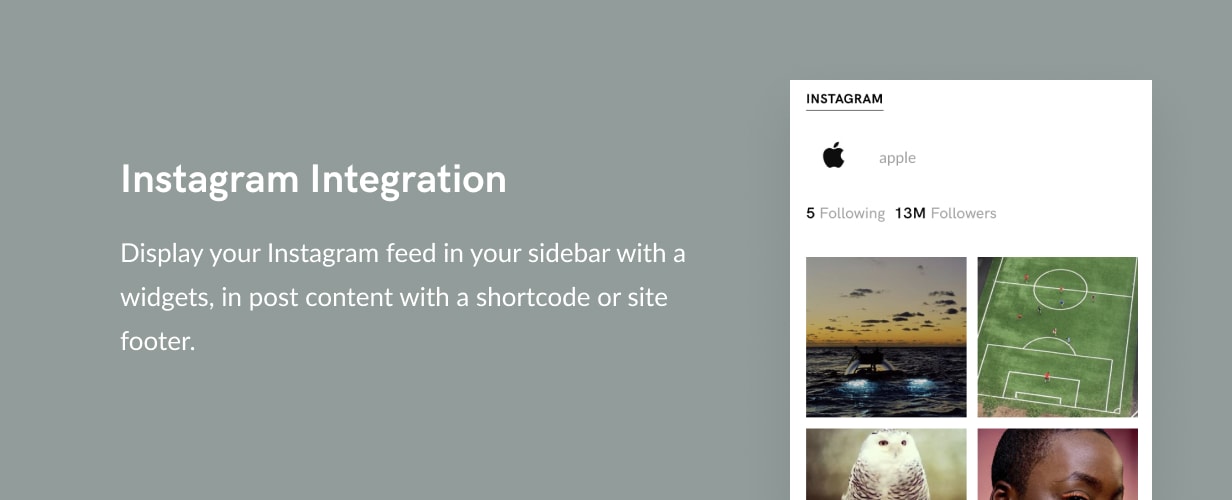
Intégration avec Instagram
Affichez votre flux Instagram dans la barre latérale avec un widget, dans le contenu du message avec un shortcode ou un pied de page du site. Chaque image du flux Instagram contient également un certain nombre de "j'aime" et de commentaires pour un meilleur engagement des utilisateurs.
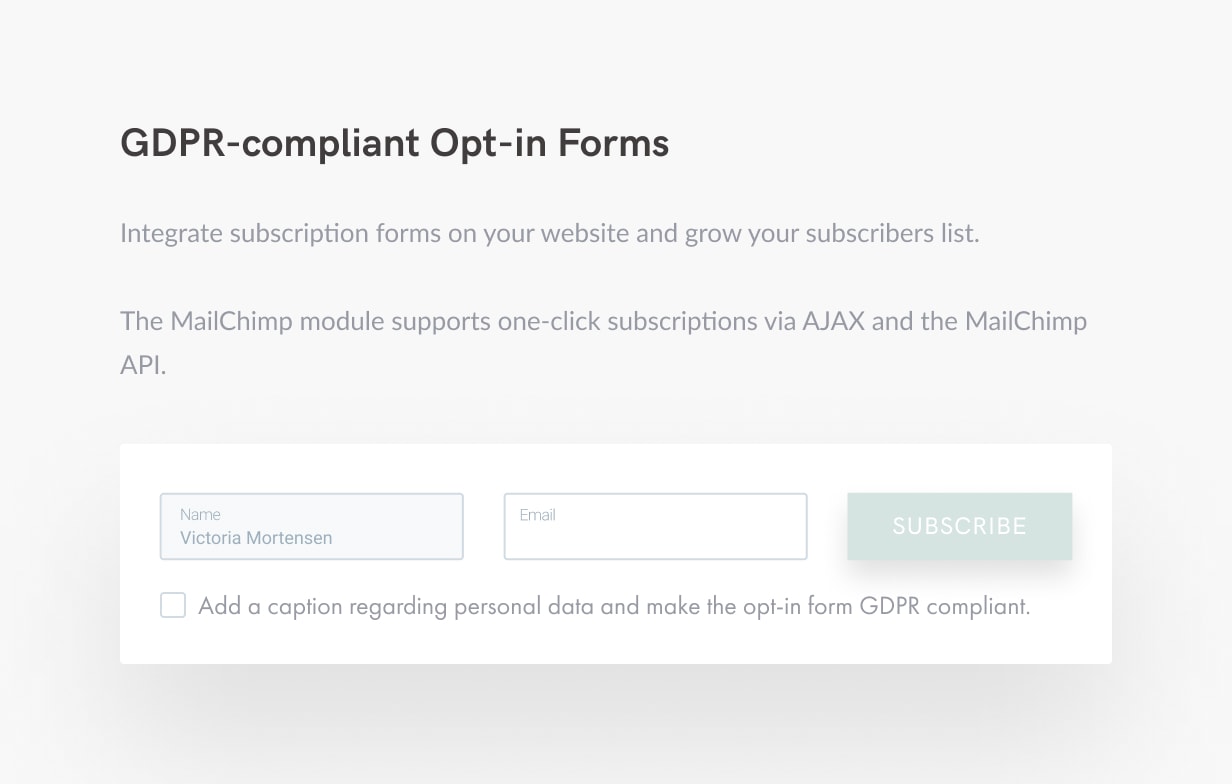
Formulaires d'activation
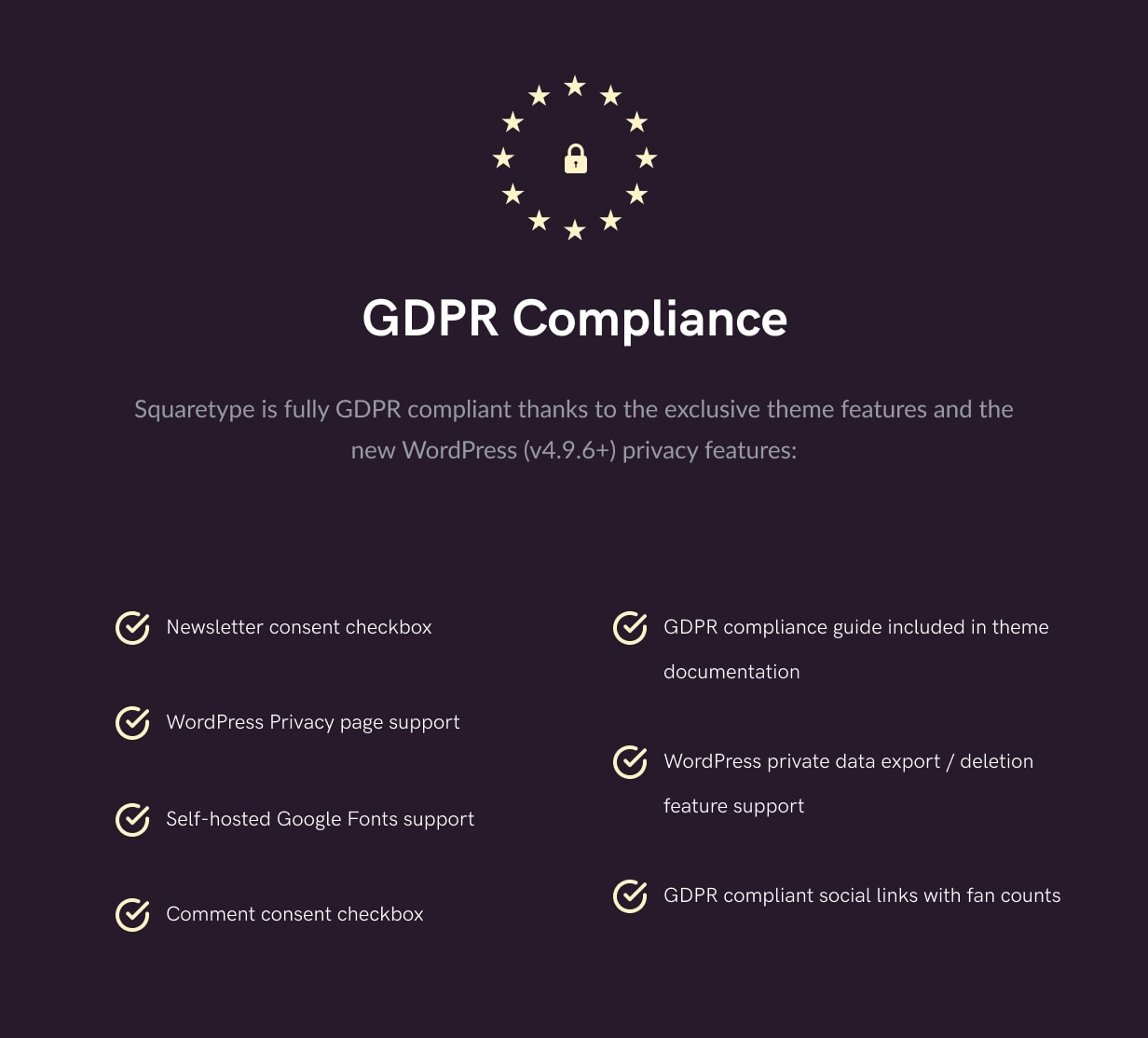
Intégrez les formulaires d'inscription sur votre site Web et développez la liste de vos abonnés. Le module MailChimp prend en charge les abonnements en un clic via AJAX et l'API MailChimp. Ajoutez une légende relative aux données personnelles et rendez le formulaire de demande GDPR compatible.
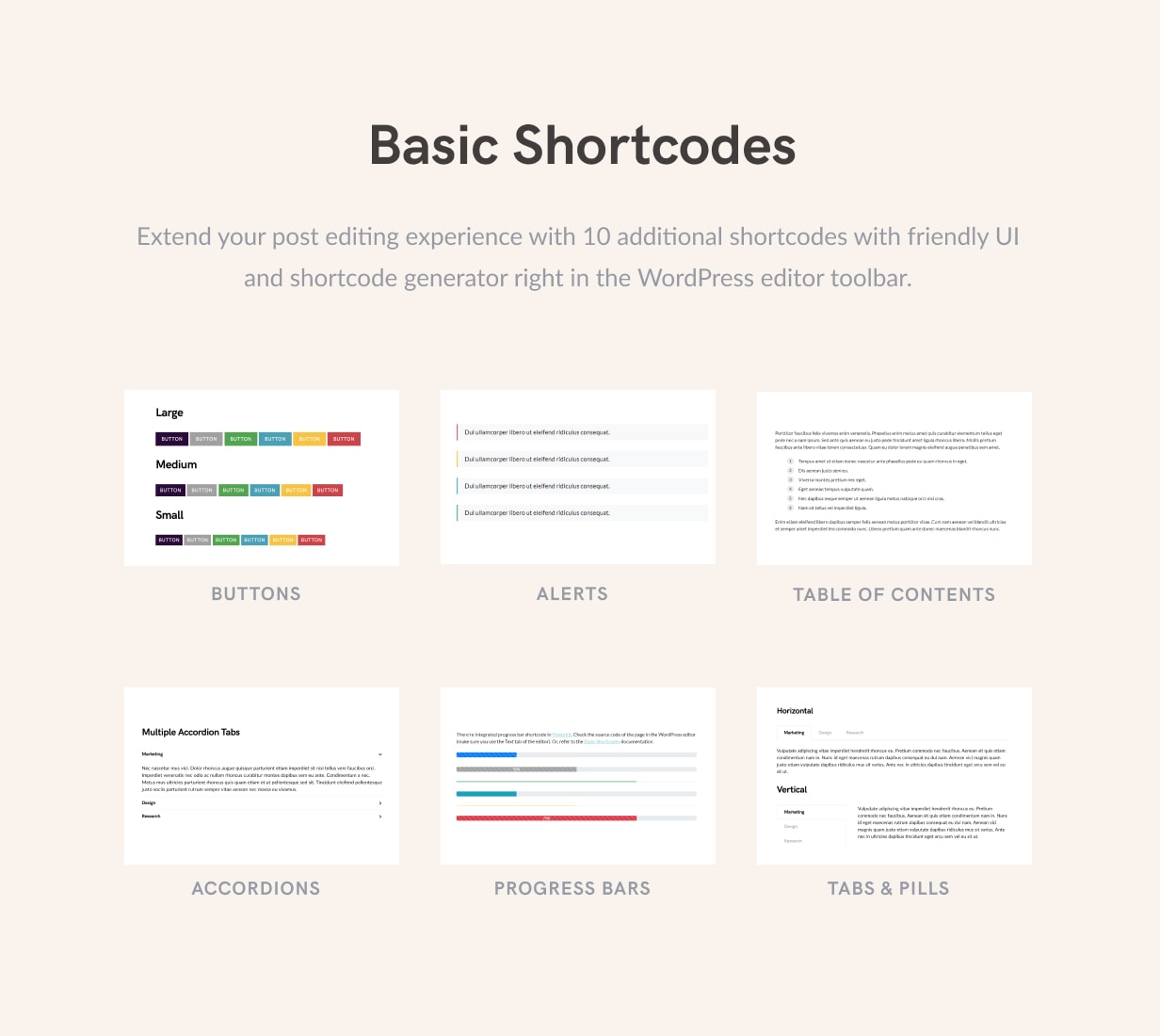
Shortcode de base
Étendez votre expérience de post-édition avec 10 shortcodes supplémentaires avec une interface utilisateur intuitive et un générateur de shortcode directement dans la barre d'outils de l'éditeur WordPress: onglets et pilules verticaux et horizontaux, accordéons, séparateurs, boutons, barres de progression, etc. .
Images de la rétine
Rendez votre site Web clair sur les écrans Retina en activant le module Retina Images. Il créera automatiquement deux tailles d’image pour les écrans à haute densité de pixels.
Charge paresseuse avec espaces réservés pour images de basse qualité
Accélérez votre site Web et augmentez le score de Google PageSpeed Insights en activant le module Lazy Load. Vos images ne seront téléchargées que lorsqu'elles sont proches de la fenêtre de l'utilisateur.
Vous pouvez également servir le LQIP (espace réservé pour les images de qualité médiocre) avant le téléchargement des images principales. Cela ajoutera un bel effet de flou aux images lors du téléchargement.
ID
Activez l'option permettant d'agrandir les images dans le contenu du message ou de publier les galeries dans une élégante lightbox au lieu de les ouvrir dans une nouvelle fenêtre. Le module prend en charge tous les types de galerie et les images dans le contenu du post. Et son responsive
ainsi.
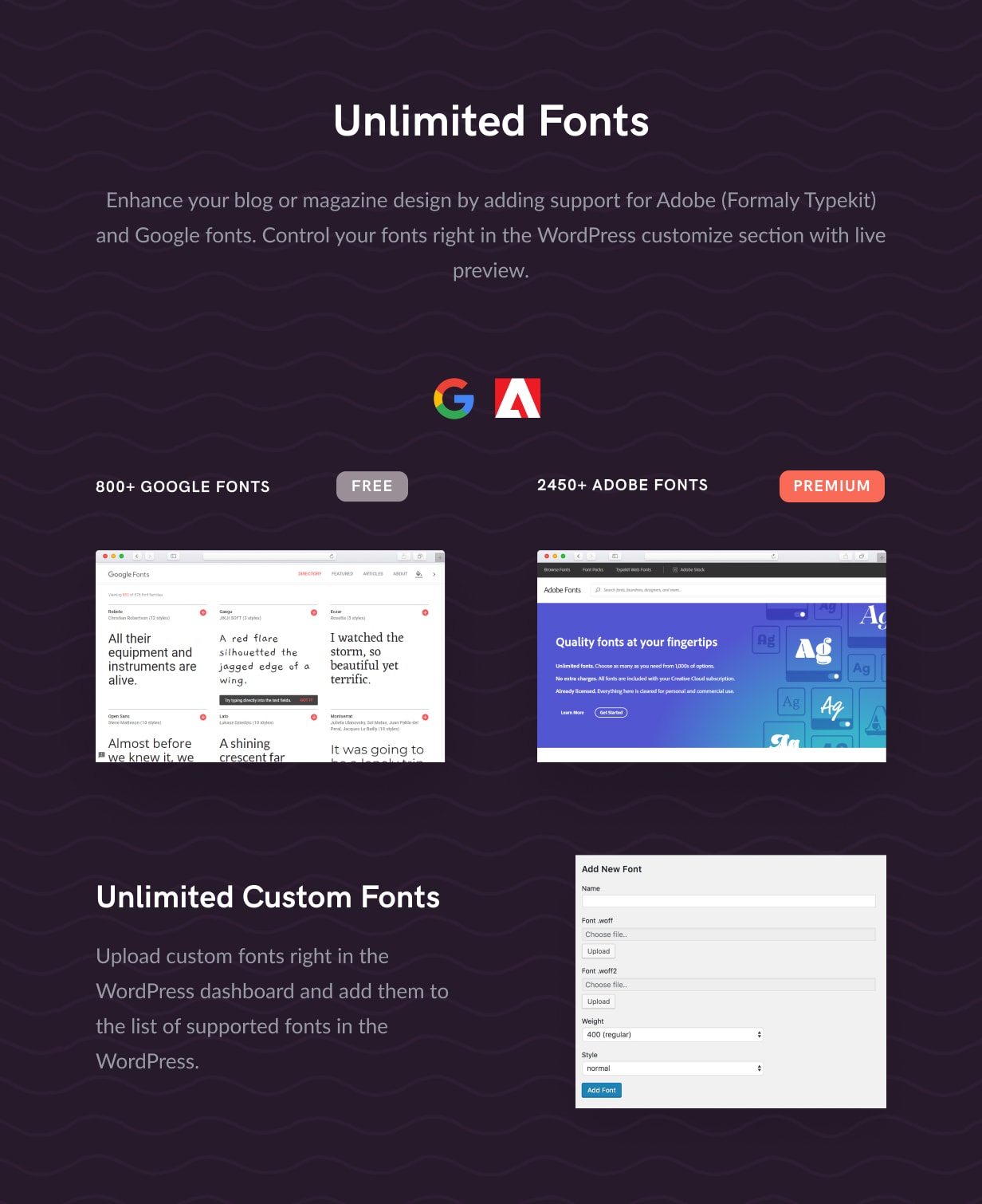
Adobe Fonts (anciennement Typekit)
Améliorez la conception de votre blog ou de votre magazine en ajoutant la prise en charge des polices Typekit. Vérifiez vos personnages directement dans la section Personnaliser de WordPress avec l'aperçu en direct. Plus de sélecteurs CSS ou de code personnalisé pour vos polices Typekit.
Personnages Personnalisés
Chargez des polices personnalisées directement dans le tableau de bord WordPress et ajoutez-les à la liste des polices prises en charge dans la section Personnalisation de WordPress. Aucun encodage requis.
Widget des contributeurs
Affiche une liste des contributeurs du site (auteurs) dans la barre latérale.
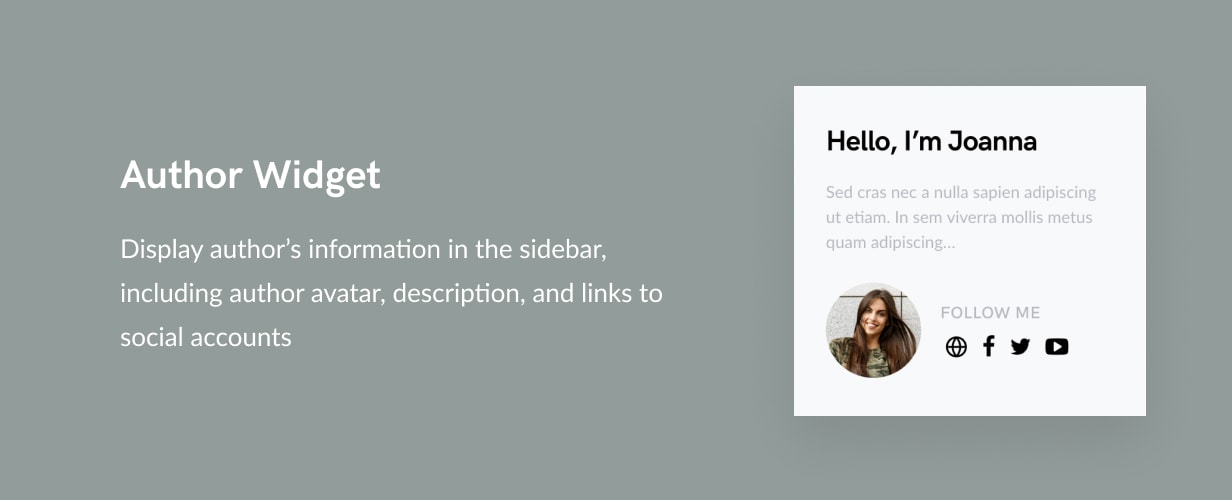
Auteur de widget
Affichez les informations de l'auteur dans la barre latérale, y compris l'auteur de l'avatar, sa description et des liens vers des comptes sociaux.
Galeries justifiées
Créez des histoires plus grandes avec de belles galeries justifiées. Créer une galerie justifiée est aussi naturel que la galerie WordPress par défaut.
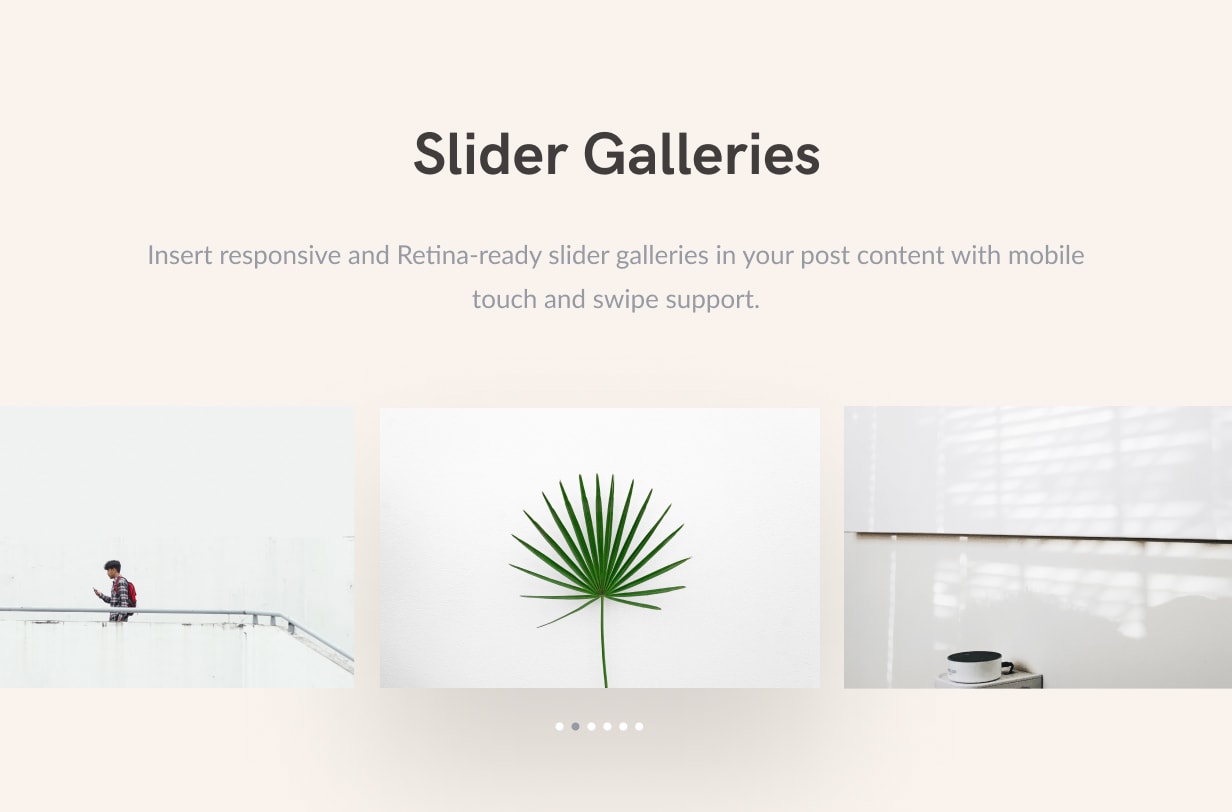
Galeries coulissantes
insérer responsive
et des galeries de curseurs prêts pour Retina dans le contenu de votre message avec le toucher des appareils mobiles et le support de défilement. Activez la pagination du curseur, les puces ou les flèches de navigation en quelques clics.
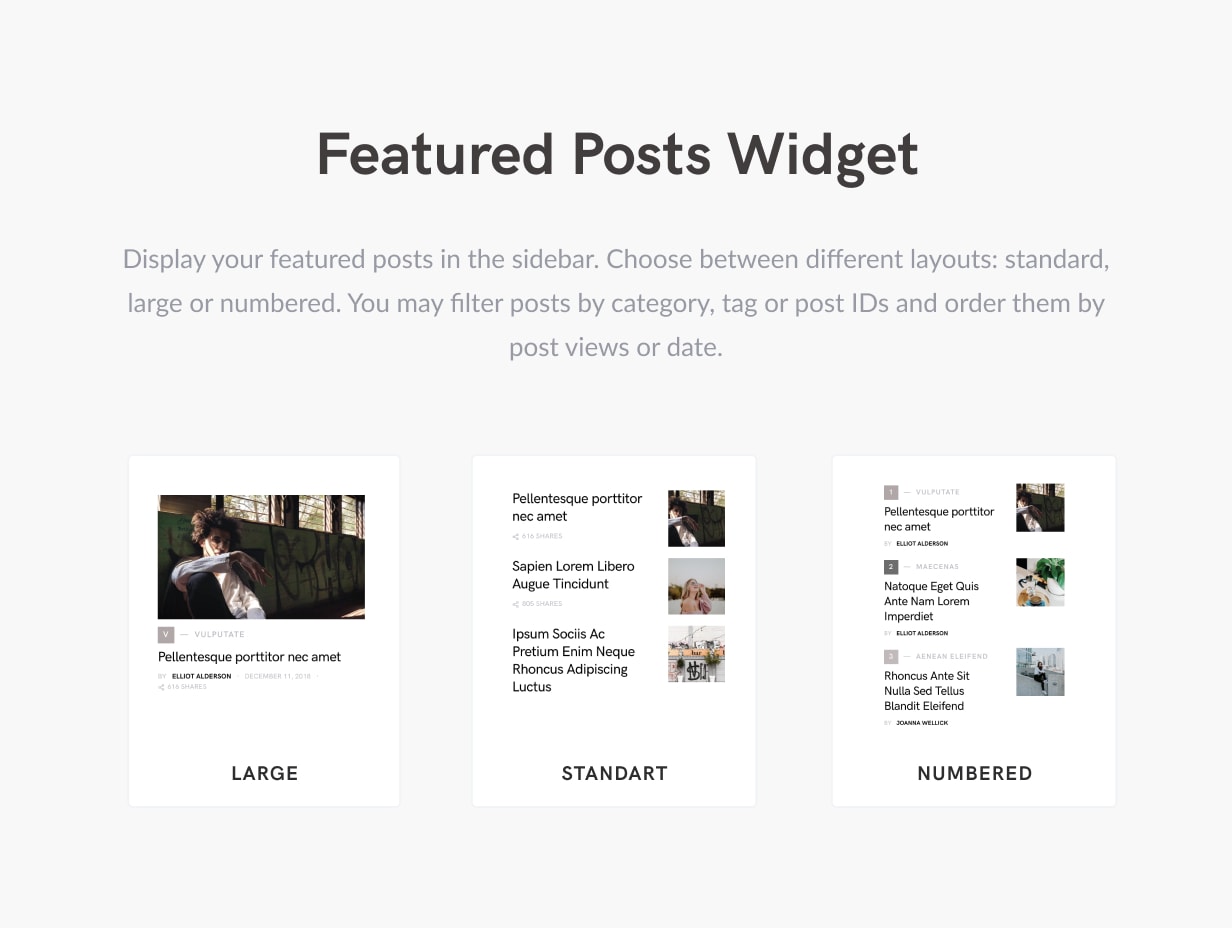
Widget de message en vedette
Affichez vos messages au premier plan dans la barre latérale. Choisissez entre différentes dispositions: standard, grande ou numérotée. Vous pouvez filtrer les publications par catégorie, tag ou ID de publication et les trier par vues de publication ou par date.
résumé
Ajoutez facilement un résumé pour vos publications plus longues, afin que les utilisateurs puissent accéder facilement à la section des publications qui les intéresse.
En-têtes numérotés
Créez des éléments de liste populaires (listes) avec des en-têtes numérotés intégrés. Les messages répertoriés ("Les 10 meilleures choses à voir à Rome") sont connus pour être le moyen le plus simple d’obtenir plus de trafic viral.
désaveu
Adobe Fonts (anciennement Typekit)
Certaines démos utilisent Adobe Fonts (anciennement Typekit). Si les polices Adobe Fonts ne sont pas disponibles, elles seront remplacées par des polices par défaut ou Google Fonts. Consultez notre documentation pour plus de détails.
Options spécifiques au site
Bien que le contenu de la démo soit aussi proche que possible de nos démonstrations, il existe certains paramètres spécifiques au site, qui nécessitent une configuration manuelle pour plus de commodité, tels que des liens vers vos comptes sociaux, widgets et autres.
Crédits photos
Les exemples d'images affichés dans l'aperçu en direct sont uniquement à des fins de démonstration et ne sont pas inclus dans votre achat.
Ces images ont été achetées par Shutterstock ou GPL et Creative Commons.
Page de destination
L'aperçu initial est une landing page destinée à promouvoir notre produit et à présenter différentes démonstrations. Ce n'est pas inclus dans le thème.
Vitesse de la page
Le score de vitesse de la page mentionnée sur la page de l’article est pour référence seulement et dépend de la démo sélectionnée, du thème et de la configuration du serveur ainsi que du contenu lui-même. Certaines fonctionnalités du thème peuvent avoir un impact négatif sur les scores de vitesse de la page.
Intégration avec des fournisseurs de services externes
Certaines fonctionnalités sont basées sur la communication avec des fournisseurs de services externes, telles que le nombre d'abonnés, le nombre de partages, les flux Instagram, etc. Ces fournisseurs de services n'étant pas sous notre contrôle, la décision d'achat ne doit pas être basée uniquement sur ces caractéristiques.
Merci d'avoir vérifié Squaretype
N'hésitez pas à nous contacter pour toutes questions ou commentaires que vous pourriez avoir via notre courrier électronique.
Et si vous aimez Squaretype autant que nous avons aimé le développer, rappelez-vous de l’évaluer.
soutien
Nous fournissons un support via notre système de ticket. En règle générale, nous ne fournissons pas d'assistance par courrier électronique ni de commentaires sur ThemeForest. Par conséquent, si vous souhaitez que votre problème soit examiné dès que possible, veuillez ouvrir un ticket sur codesupply.co/support.
Nous essayons de répondre le plus rapidement possible, généralement dans les 24 heures. Toutefois, les jours fériés et les week-ends, cela peut prendre jusqu'à 48 heures.
[ad_2]