
[ad_1]
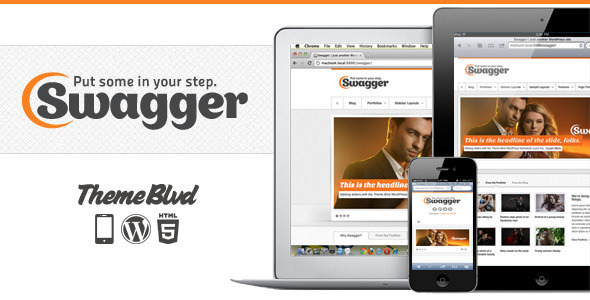
Swagger est un beau design moderne et responsive. Il est construit sur la base du framework Theme Blvd pour lui donner une compatibilité exclusive avec nos plugins les plus populaires. Avec la bonne quantité d'options à thème et de flexibilité, le pouvoir est entre vos mains. Et avec un design HTML5 élégant et responsive, vous serez sûr que personne ne manquera votre nouveau site Web créé avec Swagger.

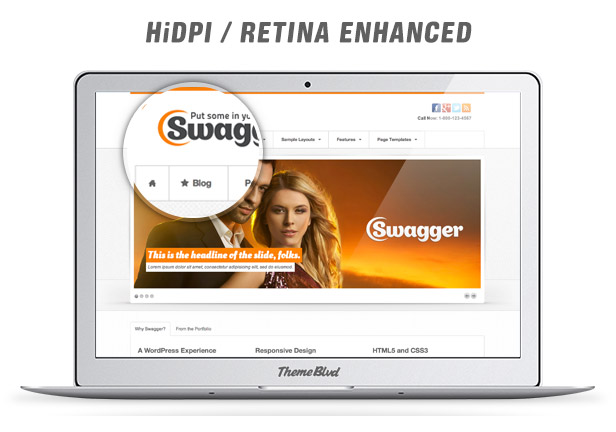
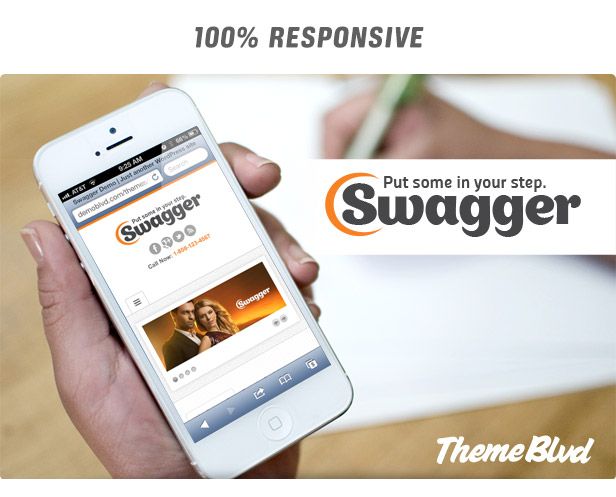
Que ce soit sur un MacBook Pro Retina, un iPad Retina ou sur tout autre appareil haute résolution qui sera inévitablement mis sur le marché, les visiteurs de votre site Web sont couverts. Les feuilles de style de thème contrôlent automatiquement le ratio de densité de pixels du périphérique de chaque visiteur du site Web, puis fournissent tous les détails du thème créé pour leur résolution spécifique. Le résultat est une expérience graphiquement belle, quel que soit l'appareil.

Le thème entier, jusqu’à la base du Theme Blvd Framework, a été soigneusement construit autour de l’ère moderne de conception web réactive. Nous ne devrions pas nous inquiéter plus spécifiquement de l'iPad ou de l'iPhone, mais nous devons nous concentrer sur l'ensemble de l'expérience mobile et tablette dans son ensemble. C'est l'approche que nous adoptons sur Theme Blvd.
Assurez-vous de voir la démonstration en direct du thème sur les différents appareils et parcourez toutes les fonctionnalités présentées.

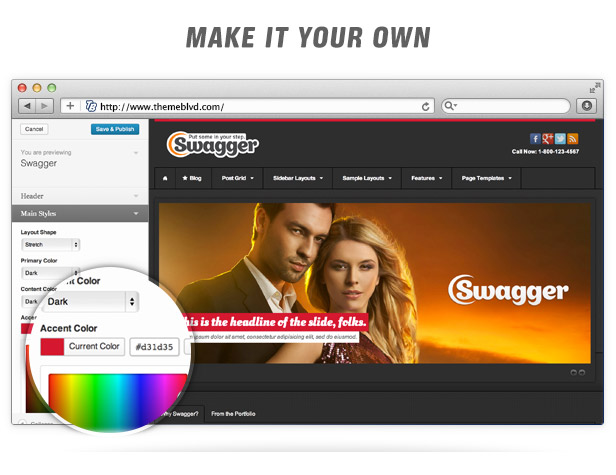
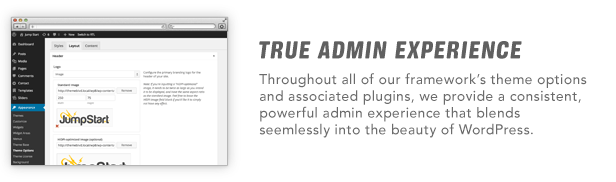
Avec le support complet de WordPress Customizer, la bonne quantité d’options thématiques et les valeurs logiques par défaut, vous êtes sûr d’avoir un site unique qui se démarque des autres, sans avoir à parcourir un abîme infini de configuration.
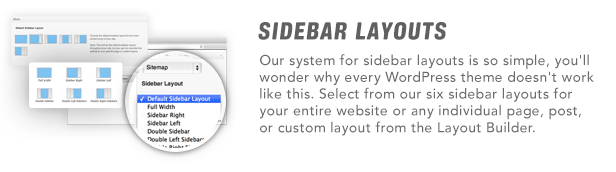
Bon nombre de nos options d’affichage sont assez standard sur tous les thèmes qui utilisent le framework Theme Blvd. Celles-ci incluent des fonctionnalités standard telles que la sélection d’une disposition de barre latérale personnalisée, l’implémentation d’un logo personnalisé, ; option compatible HiDPI / Retina, etc. Cependant, vous trouverez les options stylistiques vraiment uniques de ce thème dans l'onglet "Styles". –
Votre première décision sera de sélectionner votre "Couleur primaire" qui déterminera l'apparence externe de votre site Web. Choisissez parmi 12 thèmes de couleurs soigneusement conçus. Sélectionnez ensuite une couleur pour toutes les zones de contenu parmi ces 12 couleurs. Choisissez la paire de couleurs parfaite pour votre marque. Après cela, il est temps de finir avec un accent; Cela peut être une couleur que vous choisissez dans la roue chromatique et sera appliquée dans certaines zones minces de votre site Web.
De plus, Swagger vous permet de choisir entre une mise en page encadrée ou dessinée. Si vous utilisez la présentation en boîte, vous avez un accès complet au contrôle d’arrière-plan intégré de WordPress à l’adresse Apparence> Fond.
Voici la répartition de chaque page d'options thématiques que vous recevrez avec le thème:
- Onglet Options du thème # 1 – Styles
- Onglet Options de thème # 2 – Mise en page
- Onglet Options du thème 3 – Contenu
- Onglet Options du thème # 4 – Configuration







Plugin populaire gratuit
Voici nos plug-ins gratuits les plus populaires dont nous vous recommandons de tirer parti pour tirer le meilleur parti de ce thème.
- Thème Blvd Layout Builder – Définissez des mises en page personnalisées pour les pages de votre site Web.
- Vidéo n. 1: aperçu
- Vidéo n. 2: disposition de départ
- Vidéo n. 3: Application d'une mise en page à une page
- Vidéo n. 4: utilisation du contenu de la page en cours
- Vidéo n. 5: utilisation de pages externes
- Vidéo n. 6: page d'accueil
- Thème Blvd Slider – Gère les curseurs personnalisés et responsives qui peuvent aller n'importe où.
- Vidéo n. 1: définir un curseur de base
- Vidéo n. 2: diapositives d'images
- Vidéo n. 3: diapositives vidéo
- Theme Blvd Shortcode: une grande variété de shortcodes.
- Exemples d'utilisation et de documentation: http://shortcodes.themeblvd.com
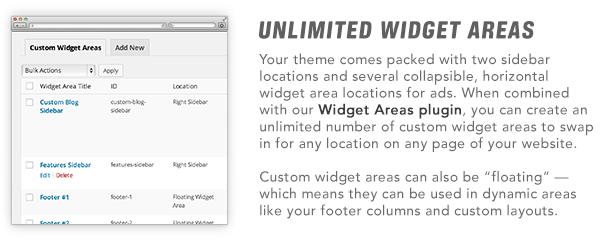
- Zones thématiques Widget Blvd – Créez un nombre illimité de barres latérales et de zones de widgets.
- Vidéo n. 1: positions
- Vidéo n. 2: Correction du problème de pliage en V
- Vidéo n. 3: zones de widget personnalisées
- Vidéo n. 4: zones de widgets mobiles
- Thème Blvd Widget Pack – Un paquet de widgets essentiels à utiliser avec le thème.
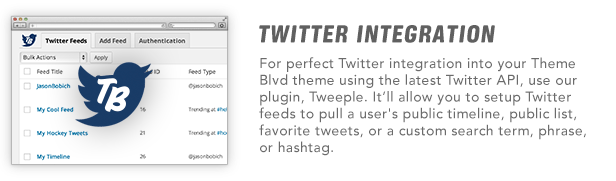
- Tweeple: un excellent moyen de configurer et d'afficher les flux Twitter.
Plugins gratuits utiles pour le thème Blvd
Voici quelques plugins simples et utiles qui ont permis de répondre à de grandes demandes et suggestions de la part des acheteurs.
- Thème Blvd Favicon – Gérer les icônes Favicon et Apple iOS.
- Thème Blvd En vedette Lien prioritaire: Configurez des liens vers des images en vedette sur le site.
- Thème Blvd Vidéo en vedette – Remplacer les images en vedette par des vidéos intégrées.
- Blvd Themes Taille d'image: ajuste la taille du recadrage d'image.
- Theme Blvd News Scroller Widget – Un widget qui fait défiler les messages.
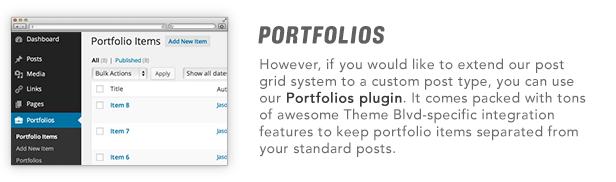
- Portfolio Thème Blvd: séparez les éléments de la grille de publication dans un type de poste personnalisé.
- Blvd Theme Link post-page: liez un article à une page pour modifier le chemin de navigation.
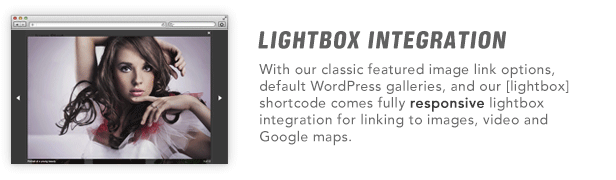
- Theme Blvd prettyPhoto – Échange la fonctionnalité de lightbox par défaut pour prettyPhoto.
- Thème Blvd Responsive Google Maps – Code abrégé de Google Map.
- Changement de chaîne de thème Blvd – Ajustez rapidement les chaînes de texte sur le frontend de votre site.
- Patch WooCommerce Theme Blvd – Ajoute une compatibilité de base avec WooCommerce.
- Thème Blvd WPML Bridge: Compatibilité WPML complète. http://wpml.themeblvd.com
Installation de la page d'accueil
Voici le guide pas à pas rapide sur la configuration de la page d'accueil de la démo de ce thème par le panneau d'administration de WordPress. Vous pouvez trouver beaucoup plus d'informations sur les étapes suivantes de manière très détaillée en consultant la documentation fournie dans le package de téléchargement du thème. Gardez à l'esprit que ceci n'est qu'un rapide pas à pas pour la page d'accueil de la démo du thème et que vous n'avez certainement pas besoin de configurer votre site de cette manière si vous ne le souhaitez pas.
- Installez le thème et les plugins recommandés. (Voir vidéo)
- Aller à Paramètres> Lecture> Afficher la page d'accueilet assurez-vous d'avoir sélectionné "vos derniers articles".
- Allez à la Sliders page et créer un curseur personnalisé.
- Allez à la modèles page et créer un nouveau modèle personnalisé. Utilisez "Page d'accueil Swagger" comme point de départ pour votre modèle. Configurez les paramètres des éléments, y compris la sélection du curseur personnalisé dans l'élément de curseur et enregistrez le modèle.
- Aller à Apparence> Options du thème> Contenu> Page d'accueil, sélectionnez pour afficher un modèle personnalisé et sélectionnez le modèle personnalisé que vous avez créé.
Dimensions de l'image
Pour référence, voici toutes les dimensions de l'image à laquelle les images sont découpées lors de l'utilisation de ce thème. Si votre installation WordPress contient déjà de nombreuses images téléchargées, il est préférable d'exécuter le plug-in Thumbnail Generator après avoir installé le thème.
- Curseur pleine largeur – 940 × 350 (récolte difficile)
- Curseur mis en place gauche / droite – 564 × 350 (récolte difficile)
- 1/5 de colonne de grille – 200 × 125 (récolte difficile)
- 1/4 de colonne de grille – 240 × 150 (récolte difficile)
- 1/3 de colonne de grille – 320 × 200 (récolte difficile)
- 1/2 colonne de grille – 472 × 295 (récolte difficile)
- Petite liste miniature – 195 × 195 (moisson douce)
- Petit carré: 130 × 130 (récolte difficile)
- Carré plus petit – 70 × 70 (récolte difficile)
- Carré plus petit – 45 × 45 (récolte difficile)
REMARQUE: Si vous souhaitez modifier cette taille d'image, des options sont disponibles. En savoir plus
support client
Nous gérons tout le support dans notre forum de support. Voici comment accéder à votre achat:
http://themeforest.net/item/the-arcadian-responsive-wordpress-theme/1266406/support
changelog
Énumérez toutes les mises à jour de ce sujet ici et quand elles ont été publiées. Dans le panneau d'administration de WordPress, vous pouvez voir quelle version du thème vous utilisez Apparence> Thèmes et en regardant le numéro de version à côté du nom du thème.
- 2.1.18 – 20 avril 2018
- 2.1.17 – 18 janvier 2018
- 2.1.16 – 4 août 2017
- 2.1.15 – 2 août 2017
- 2.1.14 – 18 avril 2017
- 2.1.13 – 18 janvier 2017
- 2.1.12 – 21 juin 2016
- 2.1.11 – 11 décembre 2015
- 2.1.10 – 8 août 2015
- 2.1.9 – 7 août 2015
- 2.1.8 – 24 avril 2015
- 2.1.7 – 21 avril 2015
- 2.1.6 – 26 janvier 2015
- 2.1.5 – 26 novembre 2014
- 2.1.4 – 3 mai 2014
- 2.1.3 – 7 avril 2014
- 2.1.2 – 24 mars 2014
- 2.1.1 – 7 mars 2014
- 2.1.0 – 18 février 2014 – Lisez ici avant de mettre à jour vers 2.1+
- 2.0.3 – 4 novembre 2013
- 2.0.2 – 19 août 2013
- 2.0.1 – 8 août 2013
- 2.0.0 – 5 août 2013 – Lire ici avant de mettre à jour vers 2.0+
- 1.1.5 – 15 août 2012
- 1.1.4 – 2 juillet 2012
- 1.1.3 – 2 juin 2012
- 1.1.2 – 25 mai 2012
- 1.1.1 – 12 mai 2012
- 1.1.0 – 7 mai 2012
- 1.0.7 – 28 janvier 2012
- 1.0.6 – 15 janvier 2012
- 1.0.5 – 13 janvier 2012
- 1.0.4 – 21 décembre 2011
- 1.0.3 – 18 décembre 2011
- 1.0.2 – 10 décembre 2011
- 1.0.1 – 7 décembre 2011
Afficher les modifications complètes
L'article le plus populaire de Theme Blvd

[ad_2]