[ad_1]
Elegance. Flexibilité. Grandeur. Ce sont les mots qui viennent immédiatement à l'esprit lorsque vous essayez de décrire ce thème WordPress fantastique. C'est le thème qui vous rend opérationnel, vous et votre site client, en un rien de temps. Avec toutes les combinaisons possibles d'options de mise en page, vous êtes sûr de vous retrouver avec un site Web unique et élégant dont vous pouvez être fier. Rien n'a été retenu avec cela. Il a toutes les touches professionnelles dont vous avez besoin dans un thème WordPress, en plus des thèmes personnels, j'ai même intitulé ce thème après la montagne où j'ai grandi quand j'étais enfant en Alaska. C'est professionnel C'est personnel. C'est le meilleur. Ce est Alyeska.

Que ce soit sur un MacBook Pro Retina, un iPad Retina ou sur tout autre appareil haute résolution qui sera inévitablement mis sur le marché, les visiteurs de votre site Web sont couverts. Les feuilles de style de thème contrôlent automatiquement le ratio de densité de pixels du périphérique de chaque visiteur du site Web, puis fournissent tous les détails du thème créé pour leur résolution spécifique. Le résultat est une expérience graphiquement belle, quel que soit l'appareil.

Le thème entier, jusqu’à la base du Theme Blvd Framework, a été soigneusement construit autour de l’ère moderne de conception web réactive. Nous ne devrions pas nous inquiéter plus spécifiquement de l'iPad ou de l'iPhone, mais nous devons nous concentrer sur l'ensemble de l'expérience mobile et tablette dans son ensemble. C'est l'approche que nous adoptons sur Theme Blvd.
Assurez-vous de voir la démonstration en direct du thème sur les différents appareils et parcourez toutes les fonctionnalités présentées. En outre, Alyeska vous permet de modifier la façon dont vous souhaitez afficher la navigation principale de votre site Web pour l'utilisateur mobile; vous avez trois options élégantes, comme indiqué dans les captures d'écran ci-dessus.

Avec le support complet de WordPress Customizer, la bonne quantité d’options thématiques et les valeurs logiques par défaut, vous êtes sûr d’avoir un site unique qui se démarque des autres, sans avoir à parcourir un abîme infini de configuration.
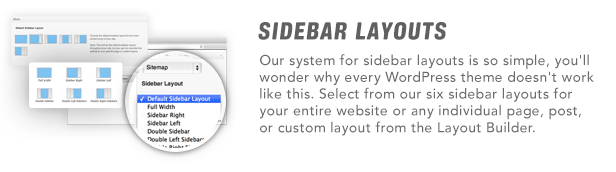
Bon nombre de nos options d’affichage sont assez standard sur tous les thèmes qui utilisent le framework Theme Blvd. Celles-ci incluent des fonctionnalités standard telles que la sélection d’une disposition de barre latérale personnalisée, l’implémentation d’un logo personnalisé, ; option compatible HiDPI / Retina, etc. Cependant, vous trouverez les options stylistiques vraiment uniques de ce thème dans l'onglet "Styles". –
Vous pouvez choisir entre un style clair ou sombre dans la zone de votre contenu, ainsi que si vous le souhaitez dans une mise en boîte ou une mise en page allongée. Donc, ce que nous aimons le plus dans ce thème est la navigation principale dans le style "Flip Over". Sélectionnez l'une de nos couleurs soigneusement conçues et, si vous recherchez un aspect plus traditionnel, sélectionnez la navigation de style "Classic".
Après avoir défini les options du thème, il est temps de terminer l'aspect principal de votre site avec une image d'arrière-plan personnalisée. Ce thème prend entièrement en charge le contrôle d'arrière-plan intégré de WordPress. Et pour ce faire, nous avons inclus 225 images d'arrière-plan gratuites dans le package de thème créé exclusivement pour Alyeska, combinant différentes couleurs et textures. (Regardez une vidéo)
Voici une ventilation exacte de chaque page d'options de thème que vous recevrez avec le thème:
- Onglet Options du thème # 1 – Styles
- Onglet Options de thème # 2 – Mise en page
- Onglet Options du thème 3 – Contenu
- Onglet Options du thème # 4 – Configuration







Plugin populaire gratuit
Voici nos plug-ins gratuits les plus populaires dont nous vous recommandons de tirer parti pour tirer le meilleur parti de ce thème.
- Thème Blvd Layout Builder – Définissez des mises en page personnalisées pour les pages de votre site Web.
- Vidéo n. 1: aperçu
- Vidéo n. 2: disposition de départ
- Vidéo n. 3: Application d'une mise en page à une page
- Vidéo n. 4: utilisation du contenu de la page en cours
- Vidéo n. 5: utilisation de pages externes
- Vidéo n. 6: page d'accueil
- Thème Blvd Slider – Gère les curseurs personnalisés et responsives qui peuvent aller n'importe où.
- Vidéo n. 1: définir un curseur de base
- Vidéo n. 2: diapositives d'images
- Vidéo n. 3: diapositives vidéo
- Theme Blvd Shortcode: une grande variété de shortcodes.
- Exemples d'utilisation et de documentation: http://shortcodes.themeblvd.com
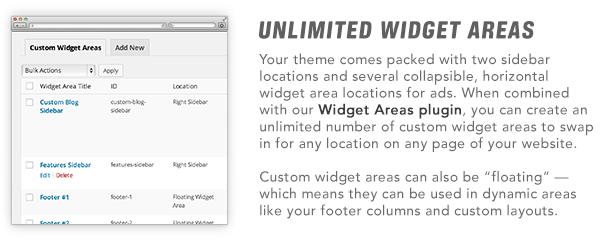
- Zones thématiques Widget Blvd – Créez un nombre illimité de barres latérales et de zones de widgets.
- Vidéo n. 1: positions
- Vidéo n. 2: Correction du problème de pliage en V
- Vidéo n. 3: zones de widget personnalisées
- Vidéo n. 4: zones de widgets mobiles
- Thème Blvd Widget Pack – Un paquet de widgets essentiels à utiliser avec le thème.
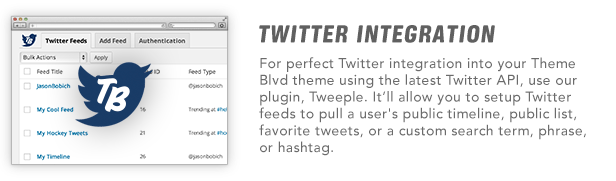
- Tweeple: un excellent moyen de configurer et de visualiser les flux Twitter.
Plugins gratuits utiles pour le thème Blvd
Voici quelques plugins simples et utiles qui ont permis de répondre à de grandes demandes et suggestions de la part des acheteurs.
- Thème Blvd Favicon – Gérer les icônes Favicon et Apple iOS.
- Thème Blvd En vedette Lien prioritaire: Configurez des liens vers des images en vedette sur le site.
- Thème Blvd Vidéo en vedette – Remplacer les images en vedette par des vidéos intégrées.
- Blvd Themes Taille d'image: ajuste la taille du recadrage d'image.
- Theme Blvd News Scroller Widget – Un widget qui fait défiler les messages.
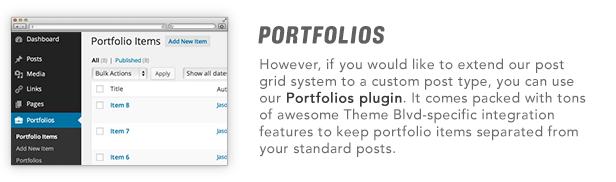
- Portfolio Thème Blvd: séparez les éléments de la grille de publication dans un type de poste personnalisé.
- Blvd Theme Link post-page: liez un article à une page pour modifier le chemin de navigation.
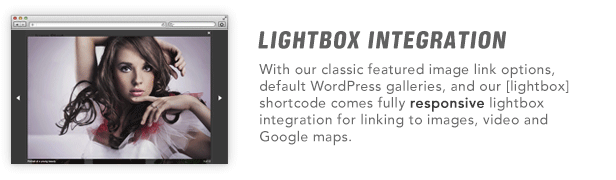
- Theme Blvd prettyPhoto – Échange la fonctionnalité de lightbox par défaut pour prettyPhoto.
- Thème Blvd Responsive Google Maps – Code abrégé de Google Map.
- Changement de chaîne de thème Blvd – Ajustez rapidement les chaînes de texte sur le frontend de votre site.
- Patch WooCommerce Theme Blvd – Ajoute une compatibilité de base avec WooCommerce.
- Thème Blvd WPML Bridge: Compatibilité WPML complète. http://wpml.themeblvd.com
Installation de la page d'accueil
Voici le guide pas à pas rapide sur la configuration de la page d'accueil de la démo de ce thème par le panneau d'administration de WordPress. Vous pouvez trouver beaucoup plus d'informations sur les étapes suivantes de manière très détaillée en consultant la documentation fournie dans le package de téléchargement du thème. Gardez à l'esprit que ceci n'est qu'un rapide pas à pas pour la page d'accueil de la démo du thème et que vous n'avez certainement pas besoin de configurer votre site de cette manière si vous ne le souhaitez pas.
- Installez le thème et les plugins recommandés. (Voir vidéo)
- Configurez vos options thématiques sur Apparence> Options du thème.
- Configurez votre arrière-plan ci-dessous Apparence> Fond. (Voir vidéo)
- Aller à Paramètres> Lecture> Afficher la page d'accueilet assurez-vous d'avoir sélectionné "vos derniers articles".
- Allez à la Sliders page et créer un curseur personnalisé.
- Allez à la modèles page et créer un nouveau modèle personnalisé. Utilisez "Alyeska Homepage" comme point de départ pour votre modèle. Configurez les paramètres des éléments, y compris la sélection du curseur personnalisé dans l'élément de curseur et enregistrez la mise en page.
- Aller à Apparence> Options du thème> Contenu> Page d'accueil, sélectionnez pour afficher un modèle personnalisé et sélectionnez le modèle personnalisé que vous avez créé.
Dimensions de l'image
Pour référence, voici toutes les dimensions de l'image à laquelle les images sont découpées lors de l'utilisation de ce thème. Si votre installation WordPress contient déjà de nombreuses images téléchargées, il est préférable d'exécuter le plug-in Thumbnail Generator après avoir installé le thème.
- Curseur pleine largeur – 940 × 350 (récolte difficile)
- Curseur mis en place gauche / droite – 530 × 312 (récolte difficile)
- 1/5 de colonne de grille – 200 × 125 (récolte difficile)
- 1/4 de colonne de grille – 240 × 150 (récolte difficile)
- 1/3 de colonne de grille – 320 × 200 (récolte difficile)
- 1/2 colonne de grille – 472 × 295 (récolte difficile)
- Petite liste miniature – 195 × 195 (moisson douce)
- Petit carré: 130 × 130 (récolte difficile)
- Carré plus petit – 70 × 70 (récolte difficile)
- Carré plus petit – 45 × 45 (récolte difficile)
REMARQUE: Si vous souhaitez modifier cette taille d'image, des options sont disponibles. En savoir plus
support client
Nous gérons tout le support dans notre forum de support. Voici comment accéder à votre achat:
http://themeforest.net/item/alyeska-responsive-wordpress-theme/164366/support
changelog
Énumérez toutes les mises à jour de ce sujet ici et quand elles ont été publiées. Dans le panneau d'administration de WordPress, vous pouvez voir quelle version du thème vous utilisez Apparence> Thèmes et en regardant le numéro de version à côté du nom du thème. Pour mettre à jour le thème, vous devez le télécharger à nouveau depuis la page ThemeForest Download et mettre à jour les fichiers sur le serveur. (Voir la vidéo: Toutes les mises à jour)
- 3.1.18 – 20 avril 2018
- 3.1.17 – 18 janvier 2018
- 3.1.16 – 4 août 2017
- 3.1.15 – 2 août 2017
- 3.1.14 – 18 avril 2017
- 3.1.13 – 18 janvier 2017
- 3.1.12 – 21 juin 2016
- 3.1.11 – 11 décembre 2015
- 3.1.10 – 8 août 2015
- 3.1.9 – 7 août 2015
- 3.1.8 – 24 avril 2015
- 3.1.7 – 21 avril 2015
- 3.1.6 – 26 janvier 2015
- 3.1.5 – 26 novembre 2014
- 3.1.4 – le 3 mai 2014
- 3.1.3 – 7 avril 2014
- 3.1.2 – 24 mars 2014
- 3.1.1 – 7 mars 2014
- 3.1.0 – 18 février 2014 – Lire ici avant de mettre à jour vers 3.1+
- 3.0.3 – 4 novembre 2013
- 3.0.2 – 19 août 2013
- 3.0.1 – 8 août 2013
- 3.0.0 – 5 août 2013 – Lire ici avant de passer à la version 3.0+
- 2.1.5 – 15 août 2012
- 2.1.4 – 2 juillet 2012
- 2.1.3 – 2 juin 2012
- 2.1.2 – 25 mai 2012
- 2.1.1 – 12 mai 2012
- 2.1.0 – 7 mai 2012
- 2.0.1 – 28 janvier 2012
- 2.0.0 – 17 janvier 2012 – Lire ici avant de mettre à jour vers 2.0+
- 1.1.4 – 14 décembre 2011
- 1.1.3 – 13 avril 2011
- 1.1.2 – 16 mars 2011
- 1.1.1 – 9 mars 2011
- 1.1.0 – 7 mars 2011
- 1.0.2 – 2 mars 2011
- 1.0.1 – 28 février 2011
Afficher les modifications complètes
L'article le plus populaire de Theme Blvd

[ad_2]